はじめに
つい先日re:inventにてAmplify Studioが発表されました。今回は早速このAmplify Studioを使ってLIFFアプリを作ってみます。
Amplify Studioについて
詳細な説明は省略しますが、AmplifyとはWebアプリの構築やデプロイを簡単に行うことができるサービスです。そして今回発表されたAmplify Studioとは、Amplifyを使ったWeb開発をさらに高速化することができるとても便利な開発ツールとなっています。
そして今回注目すべき機能としてあるのが、Figmaで作成したデザインのコンポーネントをそのまま、ReactのアプリのコンポーネントとしてImportができるという機能です。
とりあえず使ってみる
とりあえず今回、Figmaでこんな感じのプロフィールカードを作ってみました(https://www.figma.com/file/kDKJYkS8bHkB4Gt5W9cxKM/my-card で公開しています)。
例えばこれをReact(もしくはHTMLなど)で開発をする場合、これに合わせてCSSなどを実装していくわけなのですが、Amplify Studioを使うことでこのデザインをそのまま、コンポーネントとしてReactにImportさせることができます。
まずはAmplifyでプロジェクトを新しく作成してみます。
- AWSのメインコンソールで
Amplifyを選択 -
新しいアプリケーション->アプリケーションをビルドを選択 - Amplify Studioを立ち上げる
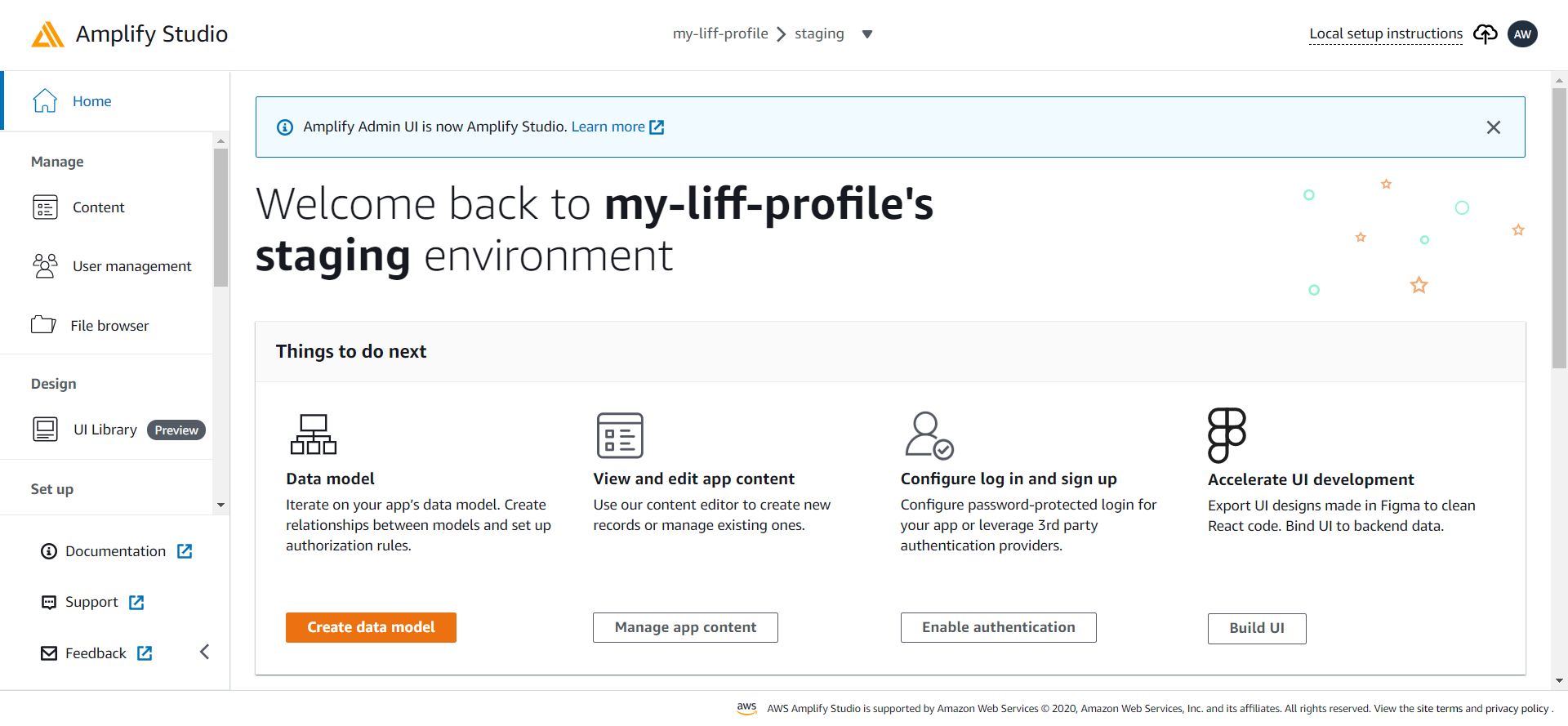
こんな感じでAmplify Studioが立ち上がります。この中にはいろんな機能が存在しますが、今回はUI Libraryのみを使用します。
Figmaのコンポーネントを取り入れる
基本的な操作については公式のチュートリアルがとても参考になります。ここではかなりざっくりと説明します。
- Figmaで作成したプロジェクトのページの右上の
ShareをクリックしてURLを取得 -
UI Libraryを選択するとURLを貼り付けるモーダルが表示されるので、そのままペーストしてFigmaと連携する
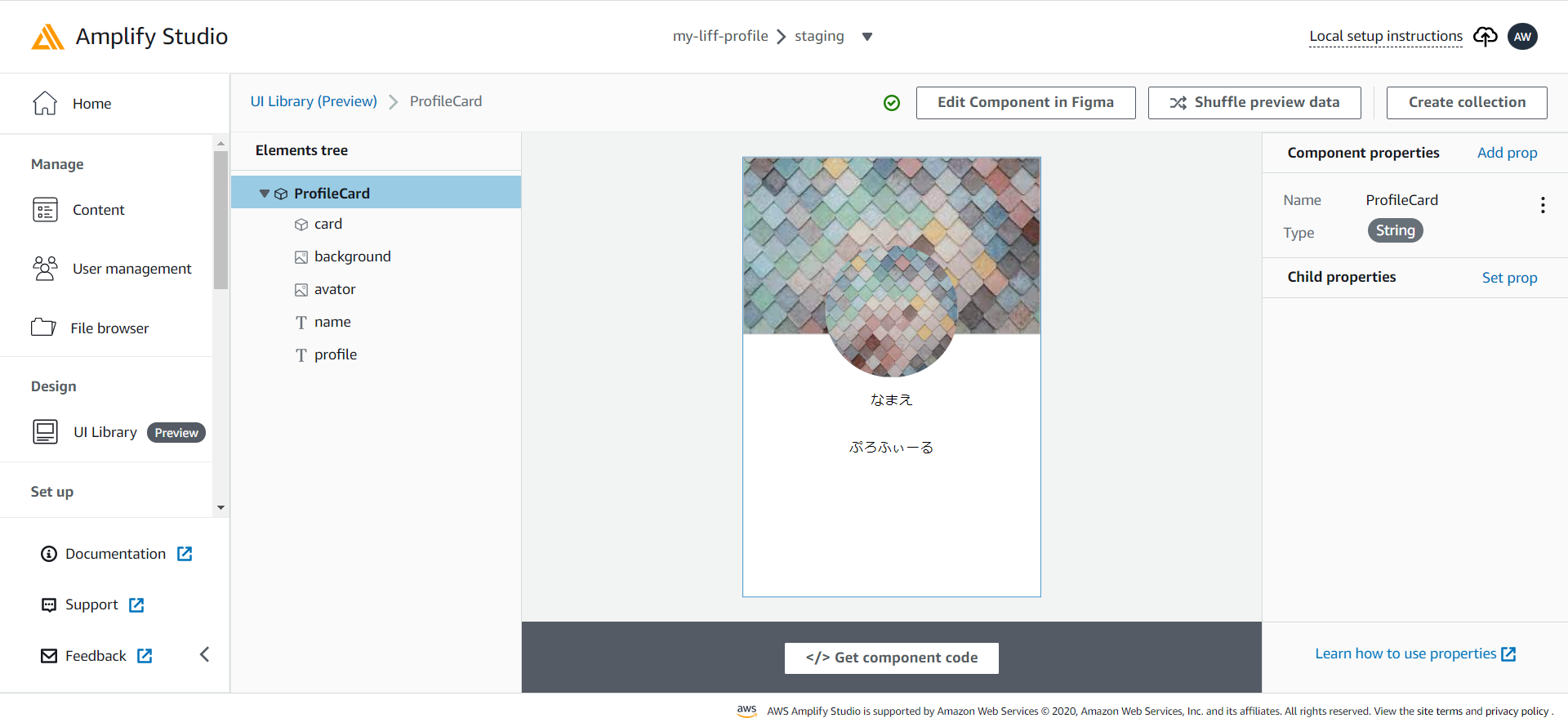
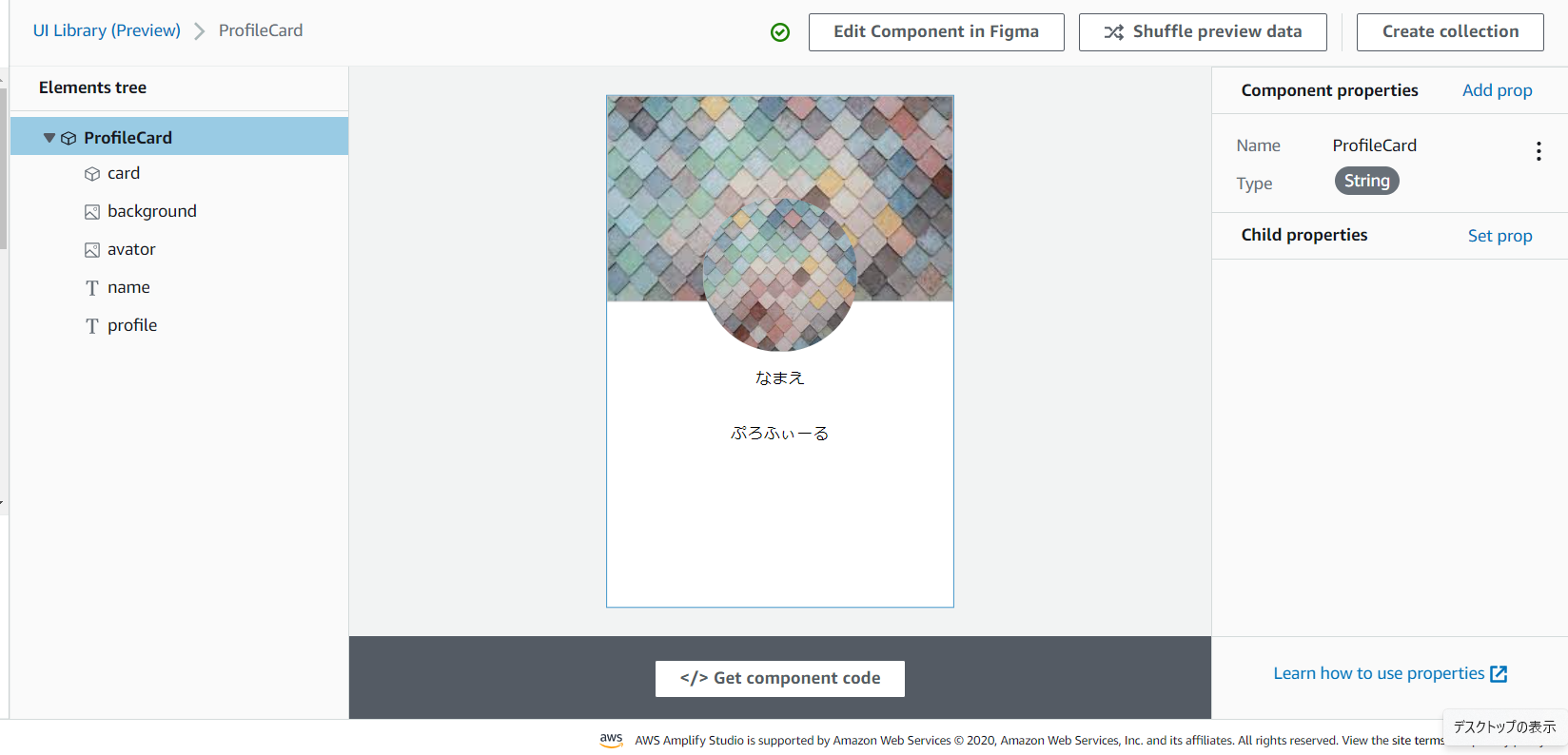
以下のようにFigmaで作成したコンポーネントがプレビューとして表示されるので、Configureをクリックして設定に移ります。
この設定画面ではコンポーネントの中に存在する子要素(Children properies)の値をデータモデルと紐付けたりなどの設定を行うことができます(これについては公式のチュートリアルをやってみる方が分かりやすいです)。
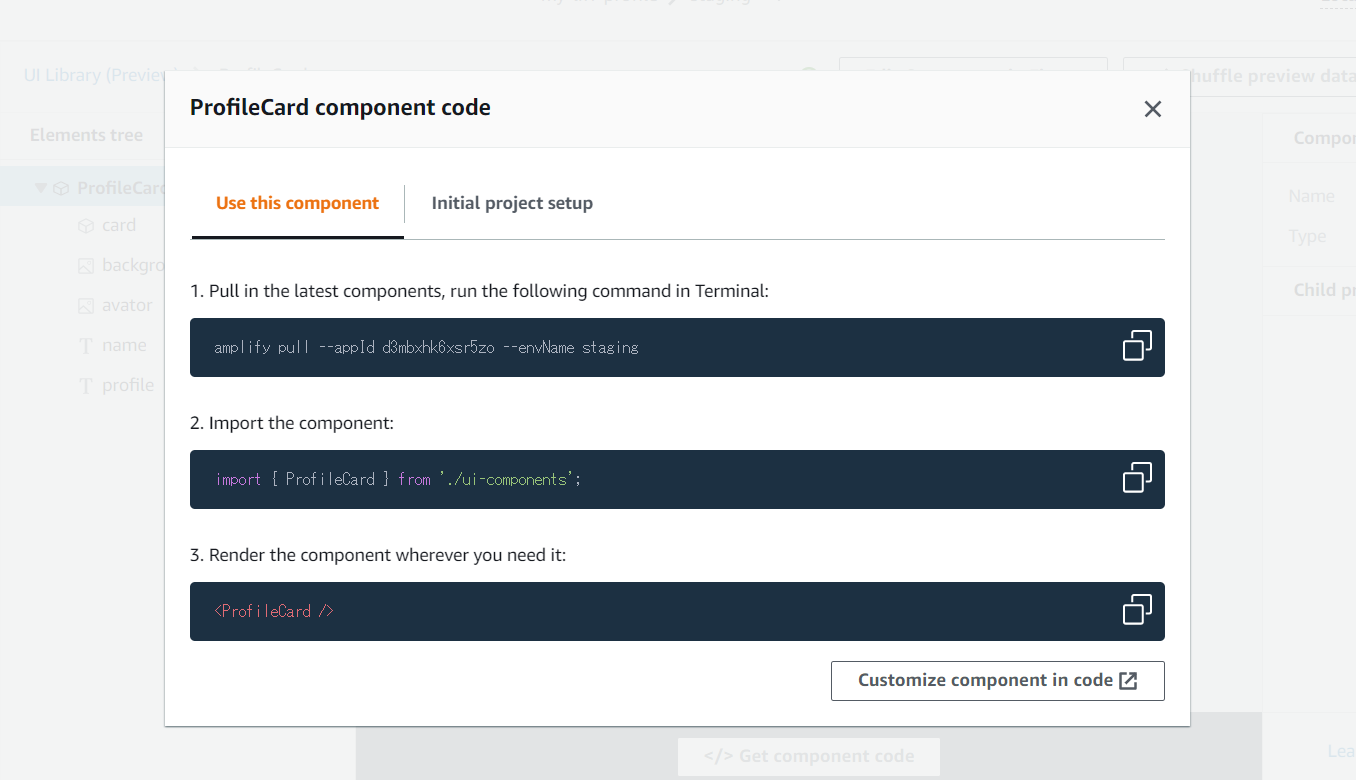
今回はデータモデルを作成していないので特に設定はいじりません。Get component codeをそのままクリックします。
↑こんな感じでReactにFigmaで作成したコンポーネントを取り込む方法を説明してくれています。
Reactに取り込む
Figmaで作成したコンポーネントを取り込むためにまずはReactの下準備をします。
npx create-react-app my-liff-profile
必要なパッケージをインストールします。
yarn add aws-amplify @aws-amplify/ui-react @line/liff
index.jsを改造します。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Amplify from 'aws-amplify';
import "@aws-amplify/ui-react/styles.css";
import { AmplifyProvider } from "@aws-amplify/ui-react";
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
ReactDOM.render(
<React.StrictMode>
<AmplifyProvider>
<App />
</AmplifyProvider>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
今回はLIFFを用いるので、LIFF IDを発行させるために一旦ここまでの分をデプロイします。
- githubに適当なレポジトリを作成してコミット
- Amplifyに戻り
Hosting environmentsでGitHubを選択して対象のリポジトリを選択 - デプロイされたウェブアプリのURLを用いてこちらの手順でLIFFを作成してLIFF IDを取得する
下準備ができたら一旦Reactの開発のエディタに戻ります。Amplify Studioで作成したコンポーネントを取り込むためにはamplify pullというコマンドを使用します。
このコマンド例についてはGet component codeで示した例のものをそのままコピペすれば大丈夫です。
amplify pull --appId {appId} --envName {envName}
CLI上で聞かれた内容に関してデフォルトで回答したらsrc/ui-componentsというディレクトリの中にFigmaで作成したコンポーネントがReactのコンポーネントとして作成されているはずです。
今回は以下のような実装でLIFF上で取得したプロフィール情報をFigmaで作成したコンポーネント(今回はProfileCardという名前で作成)に渡してみます。
import { useEffect, useState } from 'react';
import { ProfileCard } from './ui-components';
import liff from '@line/liff'
import './App.css';
function App() {
useEffect(() => {
liff.init({ liffId: process.env.REACT_APP_LIFF_ID }).then(async () => {
if (!liff.isLoggedIn()) {
await liff.login();
}
const profile = await liff.getProfile();
setProfile({
avatorImageSrc: profile.pictureUrl,
userName: profile.displayName,
});
}).catch((error) => {
console.error(error);
});
}, [])
const [profile, setProfile] = useState({
avatorImageSrc: '',
userName: 'user name',
})
return (
<div className="App">
<ProfileCard overrides={{
"View.Image[0]": {
alt: '背景',
src: "https://cdn.pixabay.com/photo/2021/11/27/12/16/mountain-6827881_960_720.jpg",
},
"View.Image[1]": {
alt: 'アバター',
src: profile.avatorImageSrc,
},
"View.Text[0]": {
children: profile.userName,
},
"View.Text[1]": {
children: 'user profile',
},
}} />
</div>
);
}
export default App;
ProfileCardにはoverridesというpropsを渡してコンポーネントの各子要素の画像やテキストを書き換えたりします。View.Image[0]などのプロパティ名はAmplify Studioから自動生成されたコンポーネント(例としてsrc/ui-components/ProfileCard.jsx)の中の実装を追っていくことで確認することができます。正直このあたりの開発体験をもう少し良くしたいところなのですが、まだこのUI Libraryの機能はpreviewではあるので今後の期待ですかね、、、
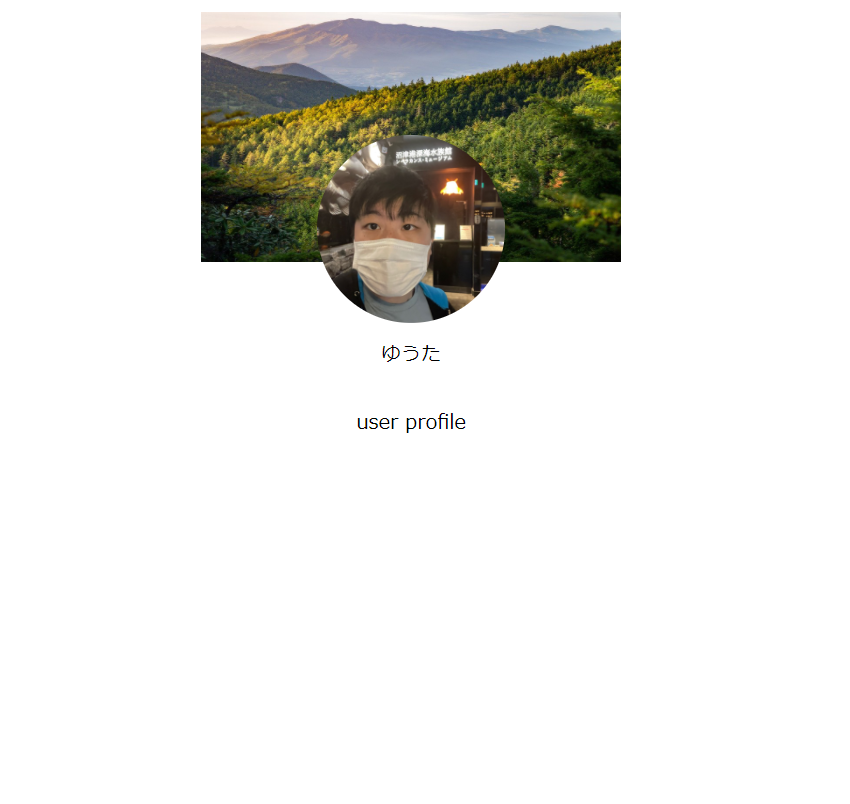
以下の用な感じで、Figmaで作成したコンポーネントをReactアプリの中に取り込むことができました。
残念ながらLIFFでは背景画像とbioが取得できなかったので、今回は固定の文字列とフリー画像のURLを渡してみました(まあ、LIFFを使うのが今回の目的ではなかったので良しとしましょうwww)。また、今回実装したコードの全容は↓で公開しています。
さいごに
今回作成してみたLIFFアプリを以下で公開しています。
今回かなり簡易的な実装しかしていないので機能の全容を理解したとは言い切れませんが、こういったデザインツールとの連携機能でコーディングの負担が減るのはなかなか嬉しいと思うので、今後に期待したいと思います。