はじめに
この記事はLINE API開発者のためのイベント、REV UP2022のハンズオンセッション「LINEアプリケーションをHerokuからAWSに移行しよう」のハンズオン資料をまとめた記事です。
準備編もございますので、そちらも合わせてご覧下さい。
HerokuでLINE botを作成する
LINE DevelopersでMessaging APIを登録
LINE Developersにログインしてコンソール画面を開きます。
最初にプロバイダーを作成する必要があるので、まだ作成されていない場合は作成します。
プロバイダーを選択したら新規チャネルを作成します。
チャネルの種類はMessaging APIを選びます。新規チャネル作成のフォームに移動するので、必須項目を記入していきます。項目については適当に入力して問題ないので説明は省略します。
チャネルの作成が完了したら以下の2つを確認して、文字列をメモしておきます。
- チャネルシークレット
- チャネル基本設定のタブにある
- チャネルアクセストークン(長期)
- Messaging API設定のタブにある
ついでに自動応答もOFFにしておきます。LINE Official Account Manageを開きます。
ホームタブから左メニューで自動応答メッセージを選びます。
Defaultというやつがオンになっていると思いますのでオフにしてしまいます。
Herokuにアプリケーションをデプロイ
まずは適当な開発用フォルダーに以下のファイルを作成していきます。
{
"name": "revup2022",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@line/bot-sdk": "^7.5.2",
"dotenv": "^16.0.3",
"express": "^4.18.1"
}
}
'use strict';
require('dotenv').config();
const express = require('express');
const line = require('@line/bot-sdk');
const app = express();
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
const client = new line.Client(config);
const handleEvent = (event) => {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
const echo = { type: 'text', text: event.message.text };
return client.replyMessage(event.replyToken, echo);
}
app.post('/handler', line.middleware(config), (req, res) => {
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result))
.catch((err) => {
console.error(err);
res.json(err);
});
});
app.get('/', (_, res) => {
res.send('ok');
});
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`listening on ${port}`);
});
ProcfileはHerokuの設定ファイルとなります。
web: node index.js
.envに前回のセクションでメモしたチャネルシークレットとチャネルアクセストークンを入力します。
CHANNEL_ACCESS_TOKEN=チャネルアクセストークン
CHANNEL_SECRET=チャネルシークレット
ファイルの準備ができたらgitコマンドを打ちます。
git init
git add .
git commit -m "first commit"
次にherokuの準備をします。
heroku login # ログインを既にした場合は不要
heroku create
heroku createが無事終了したら以下のようなものが表示されると思います。
Creating app... done, ⬢ fast-headland-xxxx
https://fast-headland-xxxx.herokuapp.com/ | https://git.heroku.com/fast-headland-xxxx.git
Creating app... done, ⬢ に続く文字列がherokuのアプリ名です。
Herokuのデプロイにはgitコマンドを使います。以下のコマンドでデプロイをします。
git push heroku master
デプロイが無事終了したらhttps://fast-headland-xxxx.herokuapp.com/ deployed to Herokuのような表示がターミナルの下の方に表示されるので、そのURLをメモします。
動作確認
LINE Developersを開いて、チャネルの設定画面からMessaging APIタブを選択して、Webhook設定の項目を埋めます(Webhookの利用にチェックがあることを確認してください)。
URLにはhttps://herokuのURL/handlerと入力します。/handlerというパスを指定していることに注意してください。問題がなければ検証を押して成功が表示されると思います。
今回作成したLINE botは単純なオウム返しbotです。作成したLINE botが正しく動作できていれば、入力したメッセージがそのまま返信されるbotになっていると思います。
HerokuのLINE botをAWSに移動する
ここからが今回の本題となります。HerokuからAWSへのアプリケーションの移行をソースコードの変更なしに実現できることを、このハンズオンで体験してもらえれば幸いです。
Dockerの設定ファイルを用意する
HerokuにデプロイしたアプリケーションをAWS上で動かすために今回はECSを使います。
まずはDockerファイルを作成してアプリケーションをコンテナ化するための準備をします。
FROM node:14.5.0-alpine
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD npm start
これだけでAWSへの移行の準備は完了しました。
AWS Copilotでデプロイ
今回はAWS CopilotというECSの構築を自動で行ってくれるサービスを使ってアプリケーションのデプロイを行います。
以下のコマンド実行のみでAWSへのデプロイが完了します。
copilot init
アプリケーションの名前を最初に聞かれるので適当に入力してEnterで進めます。
What would you like to name your application? [? for help]
どのタイプのアプリケーションを構築するか質問されるので、Load Balanced Web Serviceを選択します。
Which workload type best represents your architecture? [Use arrows to move, type to filter, ? for more help]
Request-Driven Web Service (App Runner)
> Load Balanced Web Service (Internet to ECS on Fargate)
Backend Service (ECS on Fargate)
Worker Service (Events to SQS to ECS on Fargate)
Scheduled Job (Scheduled event to State Machine to Fargate)
ECSのサービス名を聞かれます。特に理由がなければアプリケーション名と同じで問題ないと思います。
What do you want to name this service? [? for help]
どのDockerfileを使うかを聞かれます。デフォルトで選択されているやつで大丈夫です。
Which Dockerfile would you like to use for revup2022? [Use arrows to move, type to filter, ? for more help]
> ./Dockerfile
Enter custom path for your Dockerfile
Use an existing image instead
色々と処理が走ったあとにテスト環境で構築して良いかを聞かれます。今回はハンズオンなのでyで回答していいです。
Would you like to deploy a test environment? [? for help] (y/N)
その後色々処理が走って無事デプロイが終了すれば、アプリケーションのURLが表示されるのでそれをメモします。
√ Deployed service revup2022.
Recommended follow-up action:
- You can access your service at http://xxxxx.ap-northeast-1.elb.amazonaws.com over the internet.
API GatewayでHTTPプロキシーを構築する
メモしたURLを見てもらうとhttpsではなくhttpとなっていることがわかると思います。Messaging APIのWebhookに登録するためにはhttpsが必要となります。
おそらく通常だとRout53やACMを使った方法を想像すると思うのですが、今回は簡単のためにAPI Gatewayを使ってプロキシーサーバーのようなものを構築します。
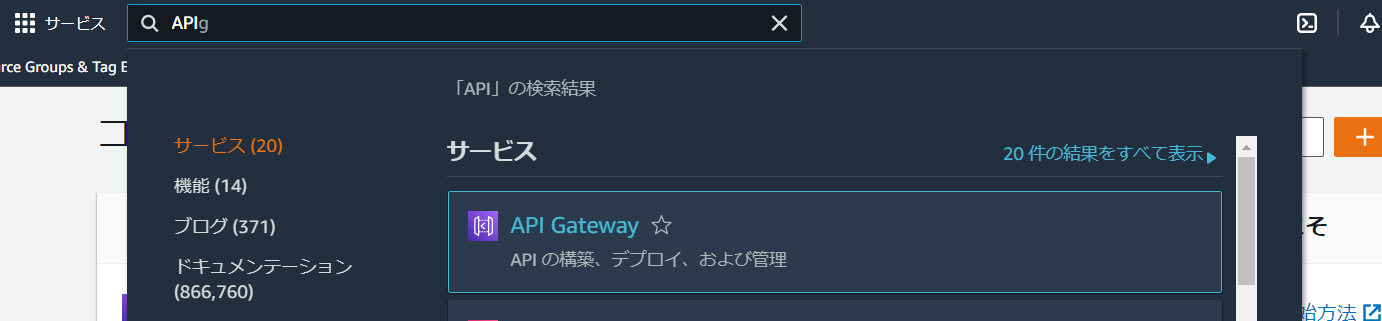
まずはAWSのコンソール画面でAPI Gatewayを探します。
API Gatewayを開くことができたらAPIを作成を押下します。
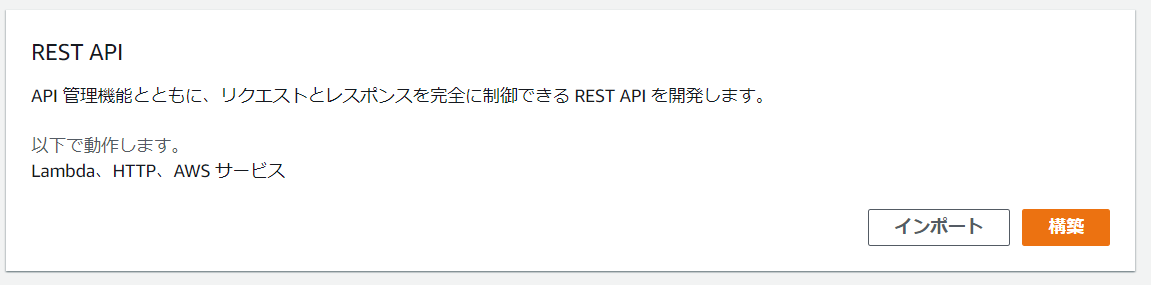
REST APIを選んで構築を押下。
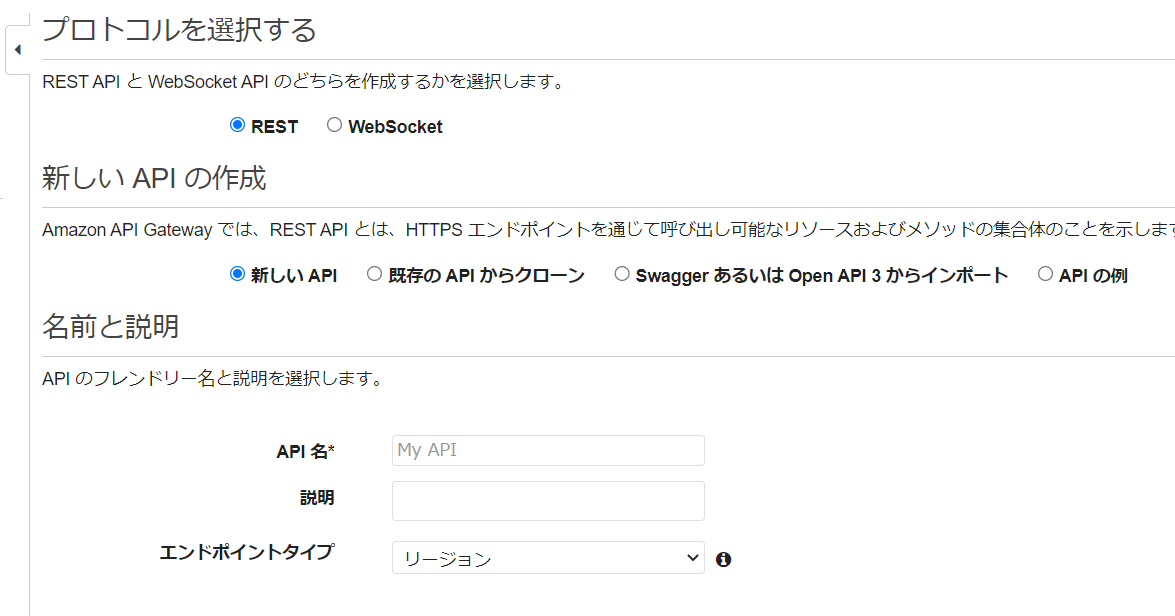
プロトコルはREST、既存のものからインポートするものも特にないので新しいAPIで大丈夫です。API名は適当な名前を入力します。
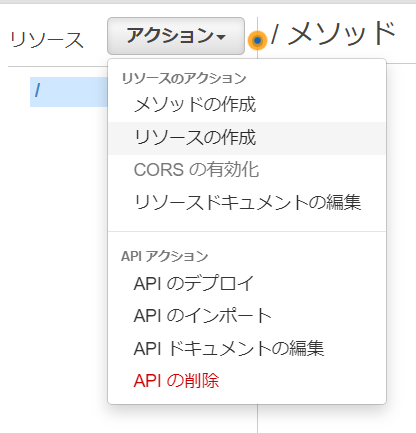
APIの設定画面に遷移するのでアクションからリソースの作成を選択します。
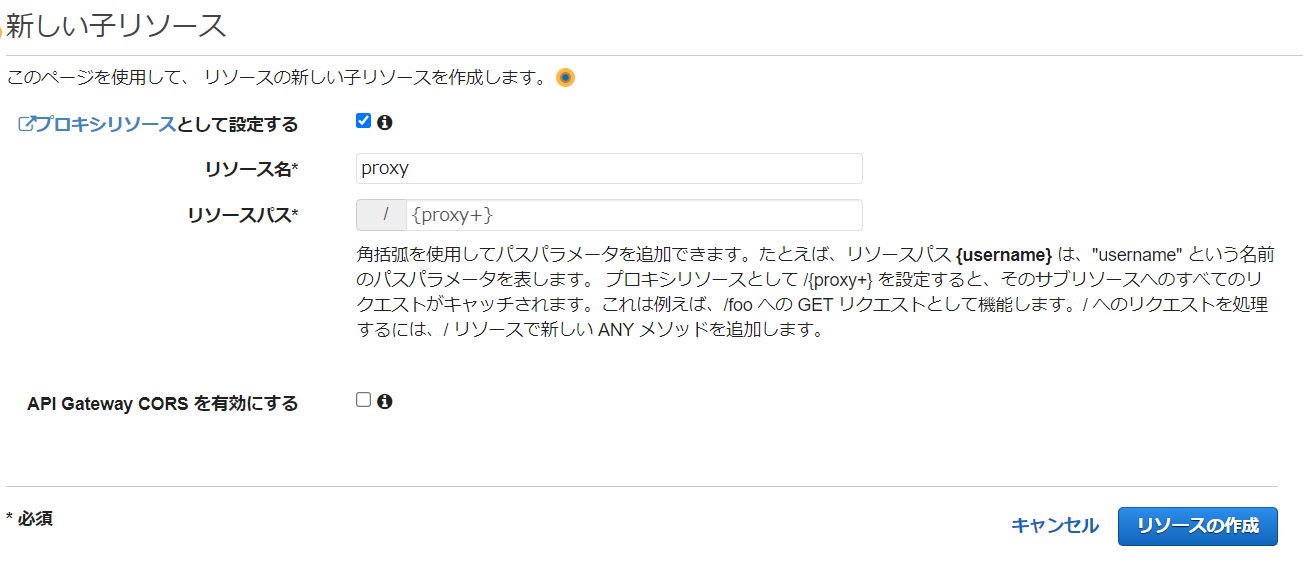
プロキシリソースとして設定するにチェックを入れたらリソース名やリソースパスが勝手に入力されるのでそのままリソースの作成を押下します。
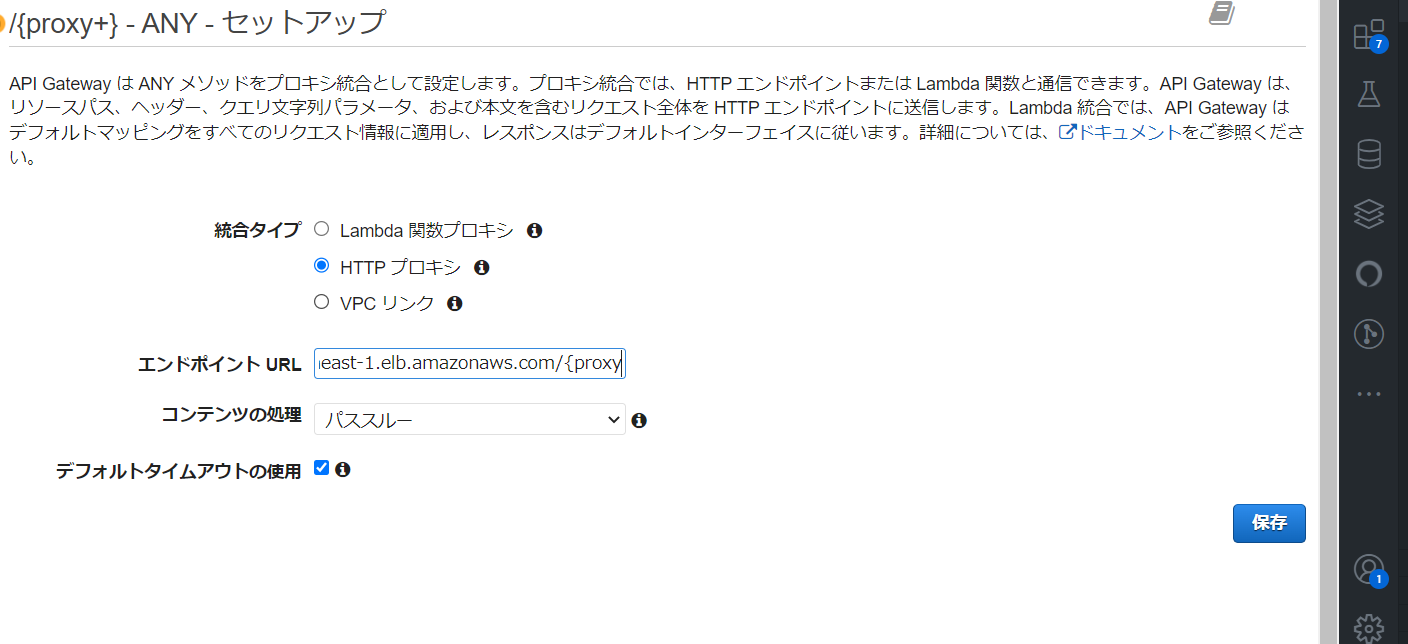
そのままセットアップ画面に遷移するので、HTTPプロキシを選んでエンドポイントURLには先程メモしたURLに/{proxy}といパスを加えたものを入力して保存を押下します。
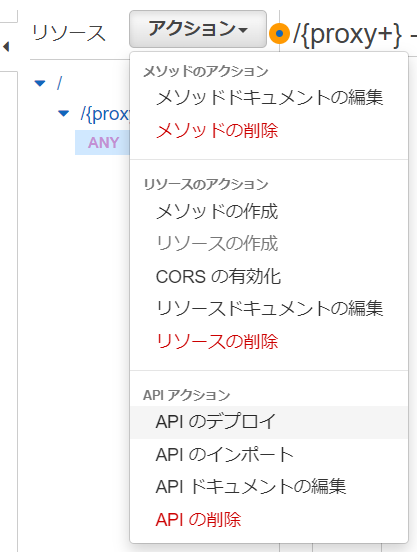
リソースの作成が終われば、次にアクションからAPIのデプロイを選択します。
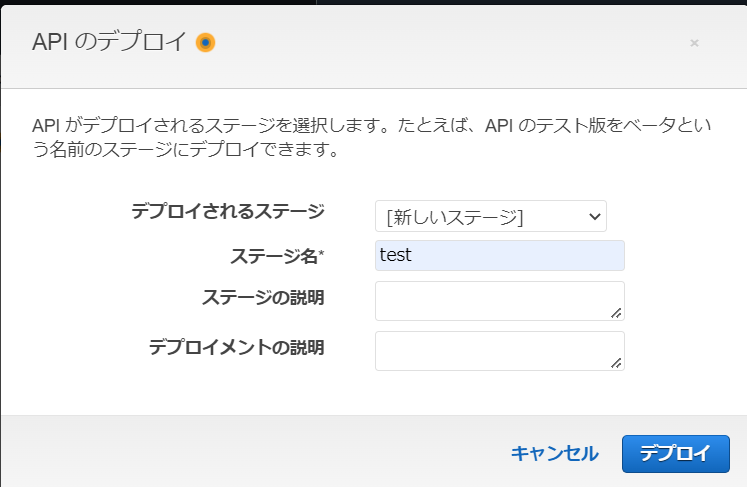
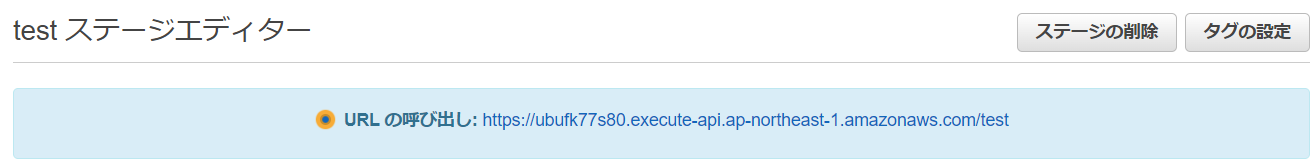
デプロイされるステージは[新しいステージ]で、ステージ名は何を入力しても構いません。入力したらそのままデプロイします。
公開されたURLが表示されるので、それをコピーします。
これでAWSの作業は完了です。
動作確認
API GatewayのURLhttps:///xxxxexecute-api.ap-northeast-1.amazonaws.com/ステージ名に/handlerのパスを加えたものをMessaging APIのWebhookのURLに新しく取り替えます。
Herokuのときと同じ動作をすれば成功です。
後片付け
Heroku
Herokuの後片付けに関しては、以下のコマンドを実行するだけで大丈夫です。
heroku apps:destroy --app アプリ名
AWS
まずはCopilot側の後片付けは、以下のコマンド実行を作業しているディレクトリ内で実行して完了です。
copilot app delete
API Gatewayに関しては、APIの一覧画面から対象のAPIを選択してアクションからDeleteを実行します。