ワードプレスのページ設定では出来ない複雑なページを作成したり、手早くランディングページ
を作成するために直接HTMLファイルをthemes直下に置くことでショートコードで呼び出せます。
ほとんどがこちらのコード7区さんの手順にしたがっています。
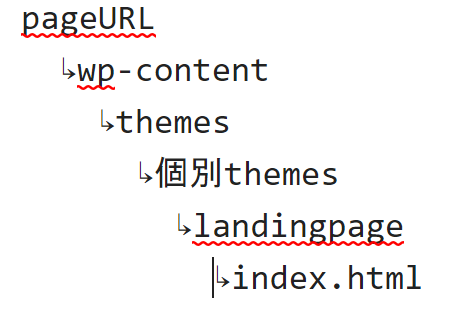
個別テーマ直下にindex.htmlを入れたlandingpageフォルダを置きます。
functions.php内に下記のコードを記入します。
function includeFile($atts) {
if (isset($atts['file'])) {
$file = $atts['file'];
return file_get_contents(dirname(__FILE__) . '/' . $file);
}
}
add_shortcode('include', 'includeFile');
これでショートコードを各ページから呼び出せます。
上記のlandingpageフォルダの例だと
[include file='landingpage/index.html']
これでHTMLが呼び出されますが、内部に画像のリンクがある場合、パスが違うため画像が表示されません。
ここで躓きました。
結局、ワードプレスの管理画面のメディアに画像を保管し、絶対パスか相対パスで指定することで表示されます。
絶対パス
src="https://[pageURL]/wp-content/uploads/2019/11/landingpage.png"
相対パス
src="wp-content/uploads/2019/11/landingpage.png"
これでOKです。