はじめに
- 暫くの間、開発をしていなかったためリハビリもかねて開発してみました
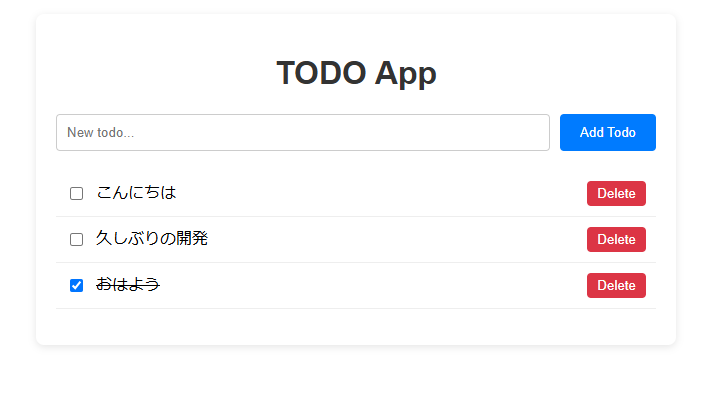
- シンプルなTODOアプリを開発
- (CursorとGPT使ってAI駆動で開発していたんだけど進化しすぎ...)
システムについて
技術スタック
インフラ
-
EC2 + Docker + GitHubActions
- 手動ではなく、自動ビルドのパイプライン構築を体験したかった
- 実務に繋がる「CI/CD」の最初の一歩として導入
- プッシュすると自動でDockerイメージがビルドされる設計
-
リバースプロキシはNginxを使用
- Apacheでもよかったが、EC2の無料枠内で作りたかったのでメモリ使用量が少なくCPU効率も良いと言われてるNginxを採用
使用言語と選定理由
- React(TS)
- 状態管理やイベントハンドリングが直感的
- 近年のトレンドNext.jsへのステップにもなるため
- SpringBoot
- 今後、エンタープライズシステムに関わってみたいなーって思いで選択
- TSでなんちゃってバックエンドを書くことが多かったので業務で使われることが多い言語を触ってみたかった
アーキテクチャ
-
RESTfulな設計
- 操作に応じてHTTPメソッドを使い分けるシンプルな設計
- 標準的なステータスコードを使用
-
(時間があるときにシーケンスやアーキテクチャの図面を作ります)
苦労したこと・工夫したこと
その1.ファイルの分離で悩んだ
パターン1. SOLID原則に従うように分ける
- TODOの各操作単位(追加処理、削除処理、状態管理)で切り分ける
- SOLID原則のS部分(単一責任の原則)に従うよう各処理ごとにファイルを分離する
- 関心の分離を行うことで既存のコードを変更せずに追加しやすくなる。
- O(開放/閉鎖原則 / Open-Closed Principle)も従うようになる
パターン2. Reactのカスタムフックを使用する
-
各ハンドラで切り分けるというより一連の操作を一つのファイルに集約させて処理を担わせる(まるでインスタンスが存在しないようなクラスみたいな)
-
正直どっちでもよかったんだけどReactの独自機能であるカスタムフックを使用してみたかったのでパターン2を採用(ただApp.tsx部分のライブラリ部分がなんか汚くなってしまった...ハンドラの方がきれいだったかもしれないとも思いつつ)
その2.スワップ領域を増やした
領域を増やした経緯
- 当初、EC2内にもDockerを入れてコンテナ運用で開発しようかと思ったのだが処理がめちゃくちゃ重かったので断念(インスタンスが処理落ちで固まってしまう)
→ - ECS/fargateで運用してみるか!
→ - 思ったより学習コストが高く、まずはEC2で簡単に運用することに変更
→ - しかし、再び問題発生。MySQLをインストールするとインスタンスがメモリ容量不足により落ちてしまう
→ - GPTに相談したところ、スワップ領域を増やせばできるかもと提案される(あーたしかに、外部記憶余ってるしSSDだからいいかなーみたいな雑な考えでスワップ領域を増やすか―と思って増やす。)
- ついでに監視ツールとしてHTOPもインストール
→ - ひとつのインスタンスで動かすことに成功する
その3.Javaの学習
- Javaは厳しすぎる!

- ここで言及することもないけどね。
- クリーンパッケージでビルドしてテストして~みたいな一連の流れはつかめた感
その4.CORSエラーやNginxの設定で少し詰まった
- 単なる権限不足や構文の理解不足といった些細なことだったけどおかげさまでCORSやNginxについてほーーーんと少しだけ理解できた。
改善点
- セキュリティ対策をしっかりと
- エラーハンドリングを設ける
今後の展望
- ECS/Fargateを使用して本格的にクラウドでもコンテナ運用できるようにしたい
- 認証機能を設ける
- Next.jsを使用して開発してみる
さいごに
- GPT、Cursor凄すぎる
- 対話して開発できるから楽しい
ソースコード