はじめに
Next.jsで、ルート以外の画面のレスポンスヘッダに正常に headers が設定されているのに、ルートの画面取得時のレスポンスヘッダには headers で設定した値が設定されていませんでした。
他にもハマっている人がいそうなので記事に残します。
問題
以下の記事などを参考にして next.config.js に セキュリティ向上のための headers を追加しました。
- https://zenn.dev/heavenosk/scraps/1e0b5d88b7a135
- https://dev.to/victorocna/quick-security-wins-for-your-next-js-app-3l23
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
compiler: {
styledComponents: true
},
// Next.js i18n docs: https://nextjs.org/docs/advanced-features/i18n-routing
i18n: {
locales: ["en", "jp"],
defaultLocale: "en"
},
output: "standalone",
images: {
remotePatterns: [
{
protocol: "https",
hostname: "xxxxx"
}
]
},
headers: async () => {
return [
{
source: "/(.*)",
headers: [
{
key: "X-DNS-Prefetch-Control",
value: "on"
},
{
key: "Strict-Transport-Security",
value: "max-age=63072000; includeSubDomains; preload"
},
{
key: "X-Frame-Options",
value: "SAMEORIGIN"
},
{
key: "X-Content-Type-Options",
value: "nosniff"
},
{
key: "X-XSS-Protection",
value: "1; mode=block"
},
{
key: "Referrer-Policy",
value: "strict-origin-when-cross-origin"
},
{
key: "Content-Security-Policy",
value: "frame-ancestors 'self';"
}
]
},
{
source: "/sign-in",
headers: [
{
key: "Cache-Control",
value: "no-store"
},
{
key: "Pragma",
value: "no-cache"
}
]
}
];
}
};
module.exports = nextConfig;
しかし、ルートパスの画面取得時のレスポンスヘッダには、headers で設定した値が設定されていませんでした。
解決方法
原因は source: '/(.*)' でした。
これは /(en|ja)/(.*) に変換されるため、トップレベルの / や /ja ルートにはマッチしません。
なので、source: '/:path*' に変える必要があります。
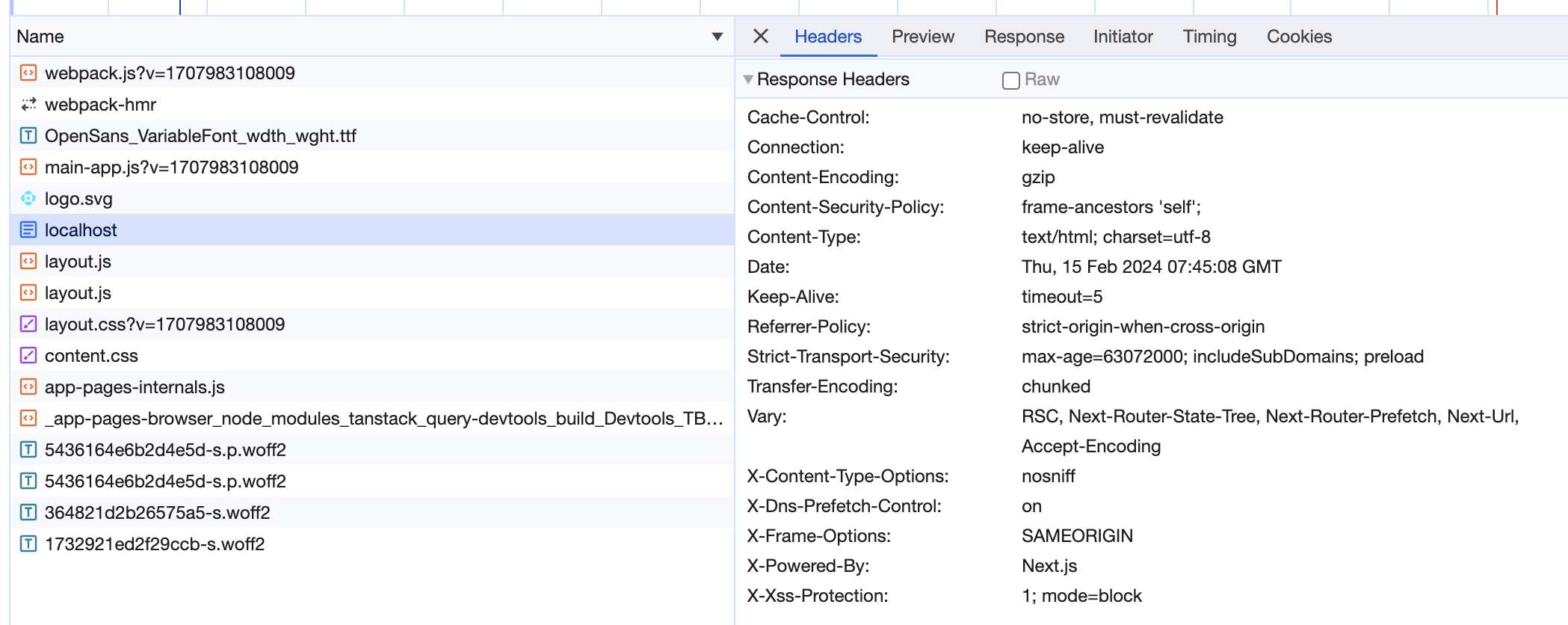
これで headers が適切に設定されました👌 (ローカルで起動して、 / である http://localhost:3000 にアクセスしています。)
おわりに
しっかり確認しないと意外と気づきづらい問題だと思います。
最初に設定されているか確認すること大事ですね。
参考
{
// this gets converted to /(en|fr|de)/(.*) so will not match the top-level
// `/` or `/fr` routes like /:path* would
source: '/(.*)',
headers: [
{
key: 'x-hello',
value: 'world',
},
],
},