要約
slasherというチームでMokurenというChrome拡張機能を開発している。
このMokurenのUI/UXをこだわったら、技術的なベストプラクティスに従い、高水準のユーザーエクスペリエンスとデザインを満たす拡張機能に割り当てられるという Featured badge を獲得した。
Feature badge とは?
Chrome Developers #Featured badge
以下、Google翻訳したものの抜粋する
注目のバッジは、技術的なベストプラクティスに従い、高水準のユーザーエクスペリエンスとデザインを満たす拡張機能に割り当てられます。Chromeチームのメンバーは、バッジを受け取る前に各拡張機能を手動で評価し、次の点に特に注意します。
- 楽しく直感的なエクスペリエンスの提供、最新のプラットフォームAPIの使用、ユーザーのプライバシーの尊重など、 Chromeウェブストアのベストプラクテ
ィスを順守します。- 高品質の画像と詳細な説明が記載された、ユーザーにとって明確で役立つストアリストページ。
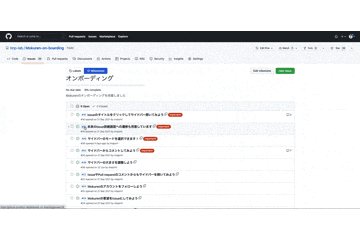
Mokurenは、ユーザーが良い体験を得やすくする為の設計にこだわることで、上の画像のようにユーザ数が少ない段階で Featured badge を獲得できた。これは開発者も驚きだ。
現在(2022年8月)では、ユーザー数も437人にも増えて、嬉しい限りだ。
機能ももちろん良い!それに加えて、プロダクトがしっかりと機能する良いUIとそこから生まれる良いユーザー体験によって、多くのユーザーが使い続けてくれている。
Mokuren for GitHub
まずは開発したChrome拡張機能「Mokuren for GitHub」の紹介させてくれ。
俺はGitHubのIssueでタスク管理をしていることが多い。一日使っているとブラウザのタブどんどん増えていき、結果どこに何があるか分からなくなってしまう。
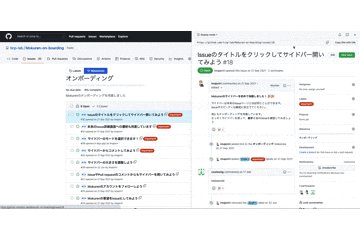
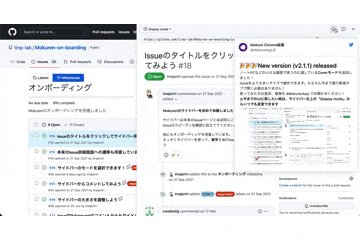
Mokurenは、GitHubのIssueやPullRequestをサイドバーで開くというアプローチで解決している。
これは最高だ。今すぐインストールしよう。
こだわりUI/UX
これを読んでいる人が参考にして実践できそうな、Mokurenの中でこだわったUIや、ユーザーの皆さんからの評価の高かった体験を紹介していく
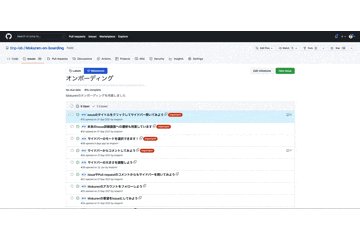
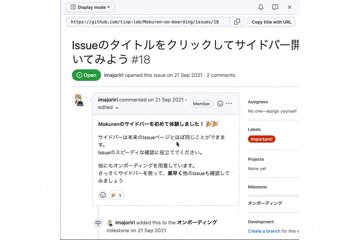
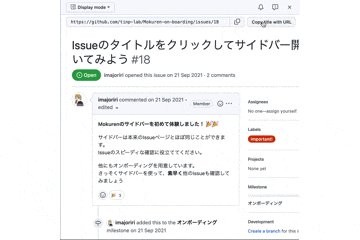
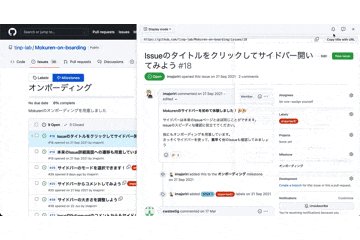
1. オンボーディングで成功体験をしてもらう
もちろんインストールしてくれたと思うので、気づいているだろう。オンボーディングがあることに!
※ オンボーディング(on-boarding)とは、提供するアプリを初めて利用するユーザーを対象に、チュートリアルやアシストサポートなどを通してサービスの価値を正しく理解し、アプリの使い方を習得してもらうための取り組みです。
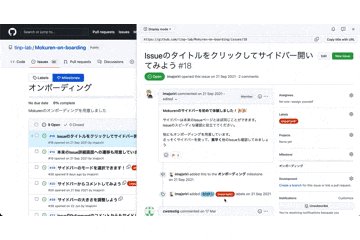
Mokurenのコアの機能はIssueをサイドバーで見ることができるところだ。
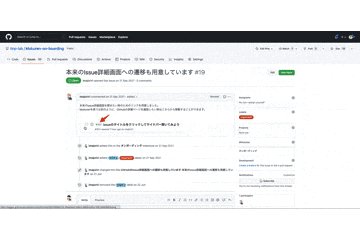
コアの価値を、最も早く最大限に理解してもらう為に、インストール直後はオンボーディングのIssue一覧ページに画面遷移する形にしている。
Mokurenをインストールしてくれた、あなたはこんな感情を持っているだろう。
このアプリは使い続けるほどの価値があるのか?
このタイミングで、プロダクトを使った成功体験を作ることは何よりも大事だ。
Mokurenでは、このオンボーディングを読むことで、サイドバーの機能を使うことになる。
つまり、ユーザーはMokurenの機能を使いながらMokurenの使い方を学べるのだ。
2. デザインシステムに則る
もしWeb開発をしているあなたが他のアプリやWebサイトに依存したサイトを作るのであれば、そのアプリやWebサイトのデザインシステム, プラットフォームのデザイン言語に則って開発するのが良いだろう。
UIが標準的(つまりは依存しているものに対する普通)であることは、プロダクトのUIとそこから生まれるユーザーの体験に置いて重要だ。
既に慣れ親しんでいるUIに則ればユーザーはUIの学習が容易になったり、そもそも学習が不要になることが多い。何より、毎日使う慣れ親しんだツールを違和感なく気持ちよく使いたいではないか。
幸いGitHubはPrimerという素晴らしいデザインシステムを構築している。
Mokurenは、GitHubを使うユーザーがより良い体験で仕事をする為のツールであって、ユーザーの集中力を削ぐ為のツールではない。
GitHubにおける普通であるPrimerというデザインシステムに則ることで、不用意に学習要素を増やすことやGitHubではない何かを使っているような違和感を減らすことで、ユーザーが本来やりたい仕事に集中し易い状態を作ることを意識している。
3. 小さいボタンの領域を広げる
Mokurenは、サイドバーを閉じるために × ボタンがある。サイズが16pxだ。
16pxだと押すには小さい。しかし、大きくするしてしまうと、UIのビジュアル観点ではバランスが取りづらくなる。ヘッダーの高さが生まれてしまう。かっこよくねー道具を誰が毎日使いたくなるんだよ!!
そこで、Mokurenでは、実質的なボタン領域は大きくしている。
実質的に大きくてもユーザーが気付けないと意味がない。ホバー状態を作って、ボタン領域の明示的な手がかりを、必要なタイミングでのみ示すパターンで課題を解決した。
これは、SlackなどのUIでも使われてるパターンだ。
細かいことだが、小さいボタンは押しやすくするように領域を広げると、ユーザー体験が良くなるぞ。
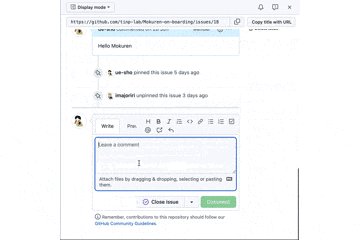
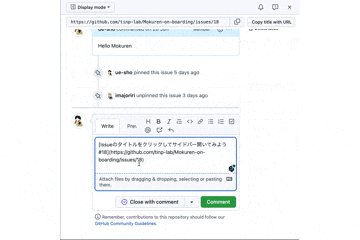
4. ユーザーのアクションへの応答
ボタンを押した後に、本当に押されたのか疑問に思うアプリ等も多い。
MokurenにはIssueやPullRequestのURLをコピーする機能がある。(これも便利だ)
そのボタンを押した時に、1秒間「✅」アイコンに変わるようにしている。
ユーザーのアクションへの応答を行うことで、アクションが完了したのかどうかをユーザーに伝わり易くしている。かなり大事。
5. ユーザーからのフィードバックを受けられるようにする
ユーザーからフィードバックを受け入れられる体制を整えることも大切だ。
ユーザーの意見なくしてプロダクトの発展はない
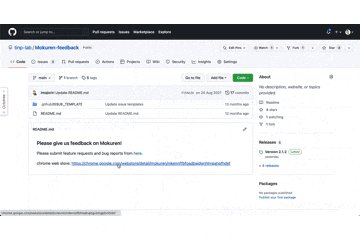
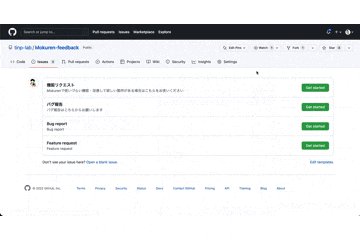
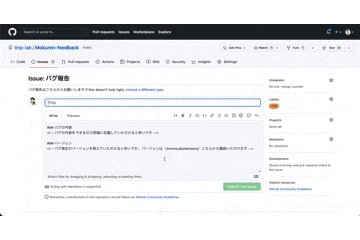
Mokurenではフィードバックアイコンから「Mokuren-feedback」リポジトリに画面遷移させている。
遠慮せずフィードバックをいただきたい。よろしく頼む。

他にもNotificationアイコンからはMokurenのTwitterに飛ぶ。
是非フォローしてくれ。twitter -MokurenAppJP

他にも、アンインストールした時にもGoogle formsに画面遷移させて、どういった理由でアンインストールしたか回答できるページを用意している。
ユーザーからのフィードバックを受けて常に改善を繰り返すこと。使ってくれる方達や、実際に使われている中で得られた生の課題にも耳を傾けることが大切だ。
もう一度言っておく。ユーザーの意見なくしてプロダクトの発展はない
まとめ
これを読んでいる人が参考にして実践できそうな、Mokurenの中でこだわったUIや、ユーザーの皆さんからの評価の高かった体験を紹介した。
こういった細かいことの積み重ねが、良いユーザー体験を生むのだ。是非すぐに取り入れよう。
MokurenはUI/UXをこだわっていったら、Featured badge を獲得した最高のプロダクトだ。
もうインストールしているだろうけど、もう一度伝えておく。
無料かつログイン不要だ、一度使ってみてくれ!