これはNode-RED UG Tokai vol.2の初心者向けNode-REDハンズオンで使用する資料となります。
※2022.06.26 Katacodaのサービスがクローズしましたのでこの内容はすでに使用できません。
2021.07.12 Node-REDのバージョンアップなどの関係で内容を修正しました。
内容は
1時間限定のNode-REDの動作環境を構築したあと、Node-REDの簡単なフローを作成・動作確認を行います。
すでにNode-REDを使用されている方はこの内容では物足りないと思います。
環境構築に関しては以下のサイトが詳しいです。
参考
このワークショップに必要となるもの
- PC … モダンなブラウザがインストールされたものを用意していただければと思います。(Chromebookでの動作も確認しております)
- SNSアカウント … GitHub、Linkedin、Twitter、Googleのいずれかのアカウントが必要となります。持っていない場合にはメールアドレスでサービスへ登録していただくことになります。
このハンズオンでやること(所要時間)
- 動作時間1時間限定のNode-REDの環境構築 (所要時間15分程度)
-
Node-REDを使ってみよう(所要時間30分程度)
- Node-REDのフローエディタの画面説明
- 実行までの流れを確認
- HTTPサーバを作成してみる
- HTTPクライアントでWebサービスへアクセスしてみる
動作時間1時間限定のNode-REDの環境構築 (所要時間15分程度)
Node-REDの実行環境
Node-REDはいろいろな環境で動作することができます。
- PC(Windows、OSX、Linuxなど)
- 仮想環境(Dockerなど)
- クラウドサービス(IBM Cloud、AWS、GCPなど)
- ワンボードコンピューター(RaspberryPiなど)
ただし、今回のハンズオン使用するNode-REDの動作環境は1時間限定の動作環境になります。
これはPCのローカル環境に構築するのではなくKatacodaというクラウドサービス上で動作するものになります。
Katacodaとは
Katacodaは1時間の使い切りの環境でk8sやDockerのようなコンテナ技術やサーバー系テクノロジーを手軽に学べるクラウドサービスになります。
何度も言いますが、1時間経つとサーバーが突然消えてしまうので注意は必要です。
Katacodaドキュメントにも以下のように記載されています。
トレーニングコース中、学生は自分専用に作成されたホスト環境を使用します。この環境は、システムの他のユーザーと共有されません。各環境は1時間のセッションに制限されており、ユーザーがページをリロードすると新しい環境が作成されます。これは、有料のトレーニングプラットフォームでカスタマイズできます。詳細については、メールでお問い合わせください。
KatacodaでNode-RED環境を構築する
ブラウザを使用して下記のリンクへアクセスを行います。
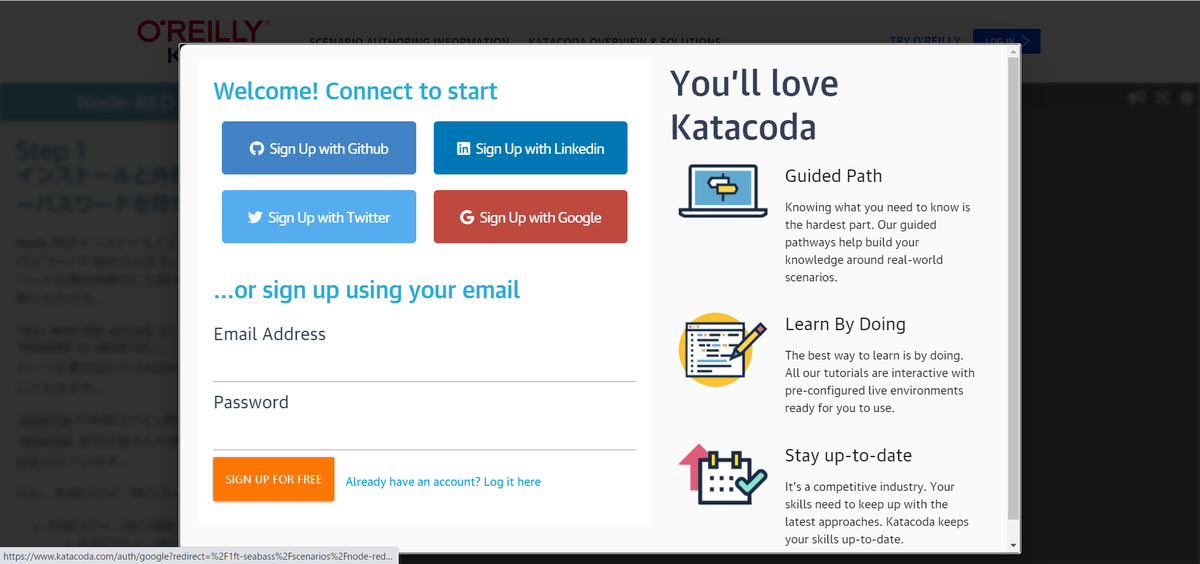
すると以下のような画面が表示されます。
すでに、Katacodaにアクセスし、ログインしていた場合にはこの表示はスキップされるので次の作業を進めてください。
この画面が表示されたら、今回使用するSNSのアカウントまたはメールアドレスを使用して認証を行います。
このドキュメントではGitHubを使用して作業を進めていくことにします。個人ごとに使用するアカウントを使ってログインを行ってください。
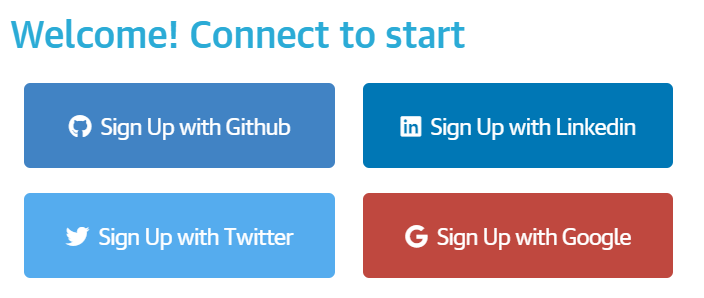
クリックするのはこちらのボタンになります。
SNSアカウントの認証が完了すると以下のように、Katacodaへの接続が行われます。
接続が完了するとクラウドサービス上のOSが起動し、自動的にNode-RED環境を構築していきます。
流れていくログを確認するとNode-REDに必要となるNode.jsやnpmのインストールなどが行われていることがわかります。
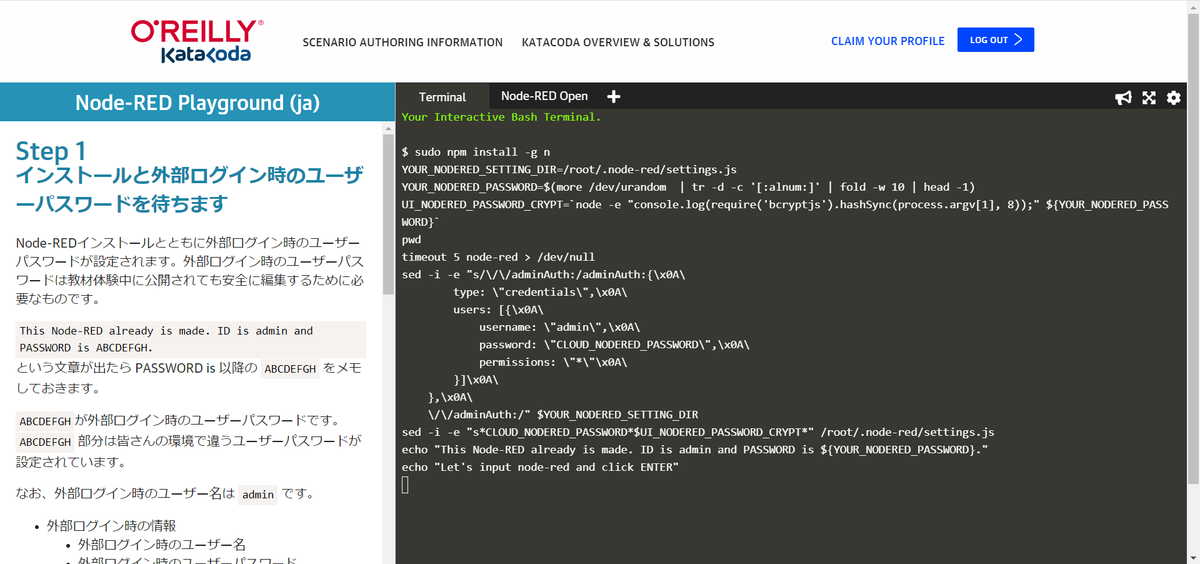
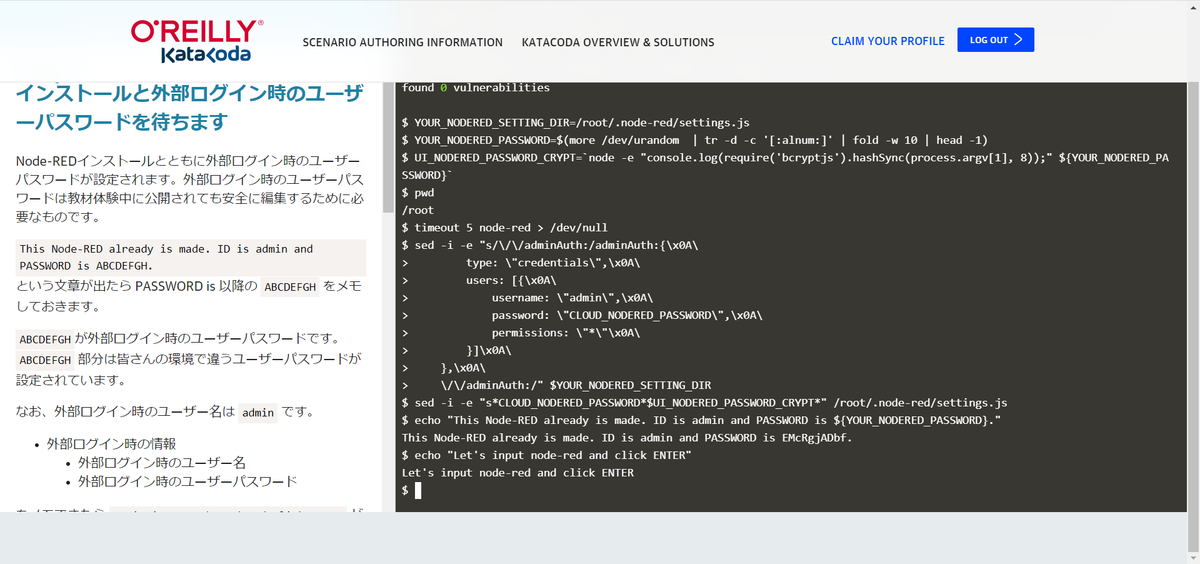
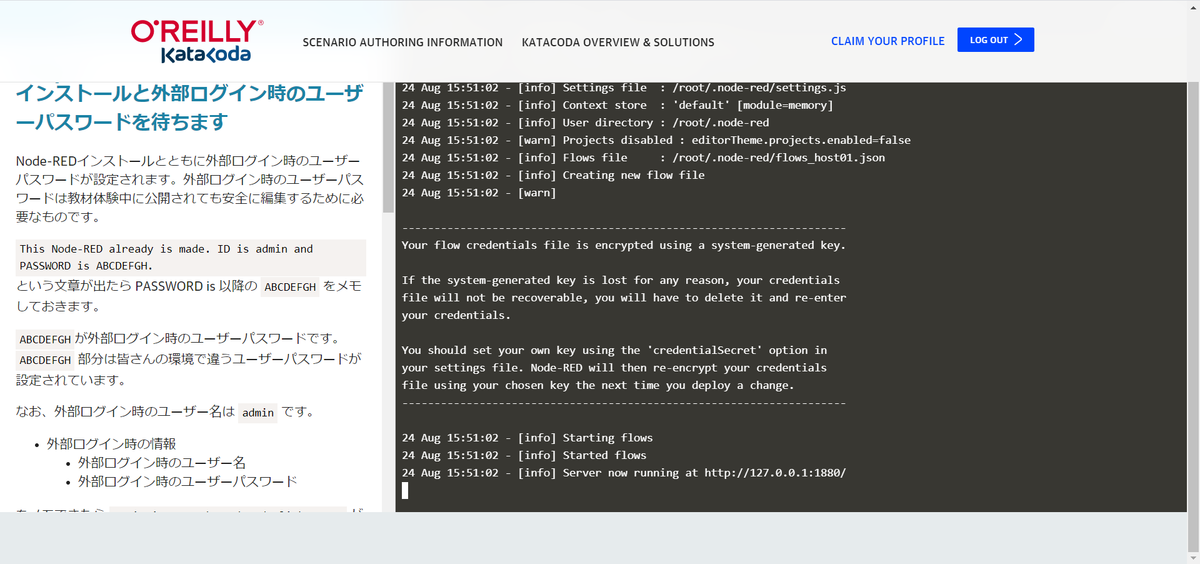
終了するとコマンドプロンプトが表示されます。
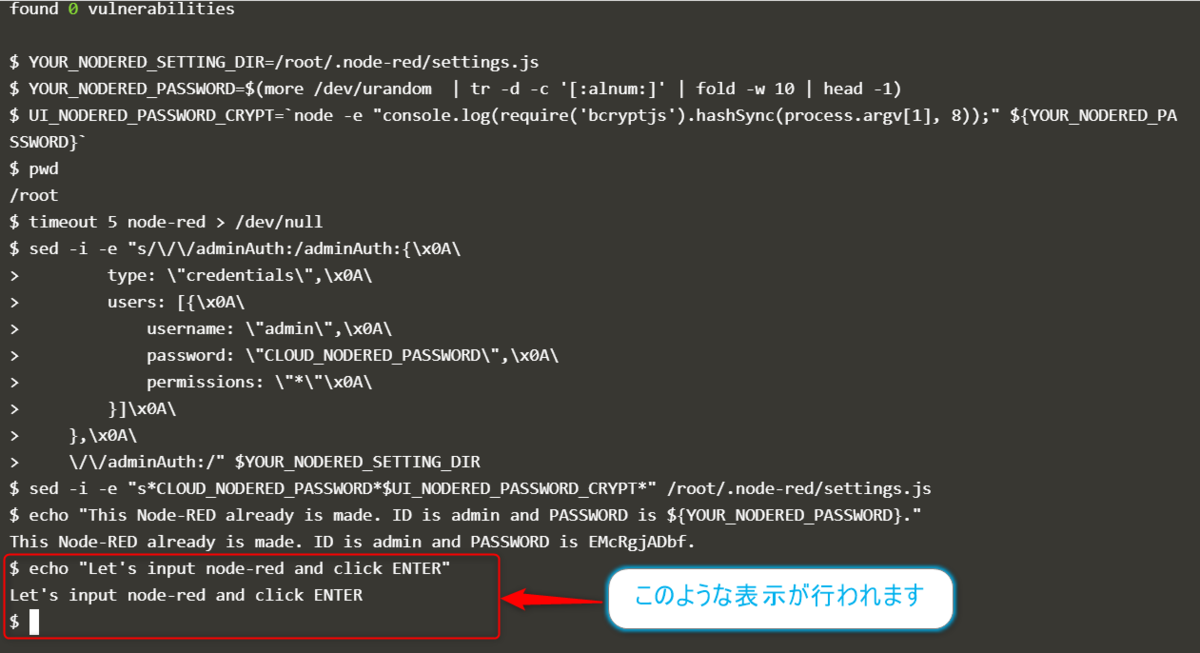
拡大すると以下のようになっています。
入力待ち状態になっていれば処理は完了しています。これでNode-RED環境は構築完了です。
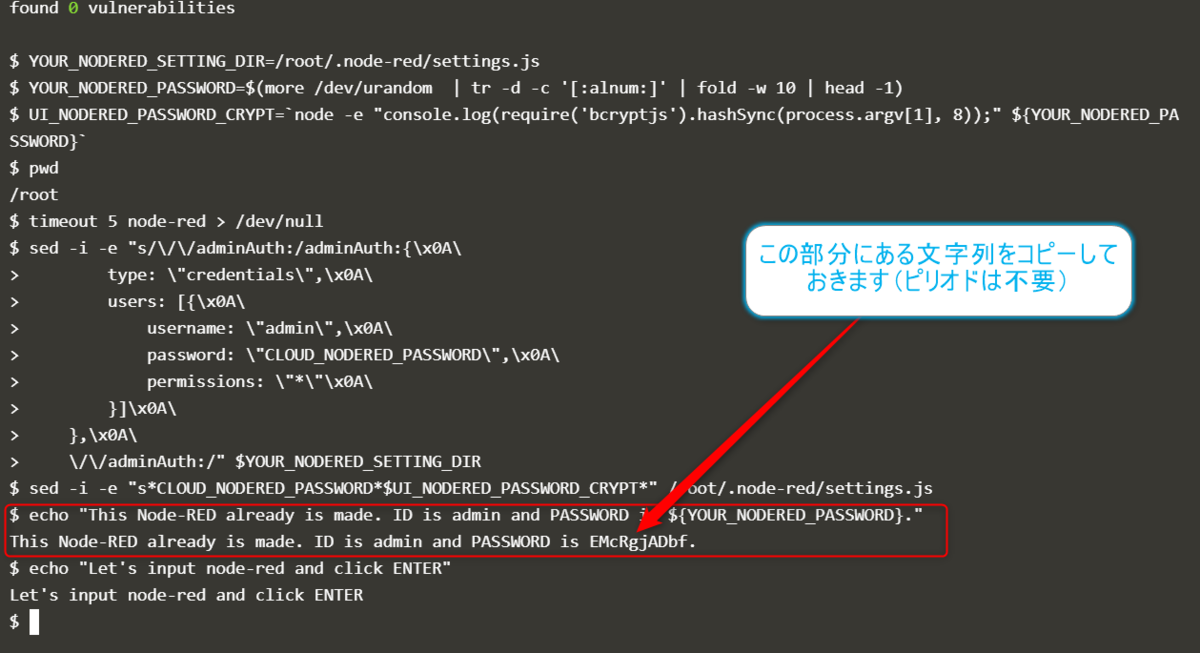
Let's input node-red and click ENTERと表示されていますが、今構築されたNode-REDの環境にはパスワードがかかっているので、パスワードのメモを先に行っておきます。
画面内の以下の部分にパスワードの文字列が表示されているのでコピーを行っておきます。(パスワード文字列は起動する度に異なる文字列になっています)
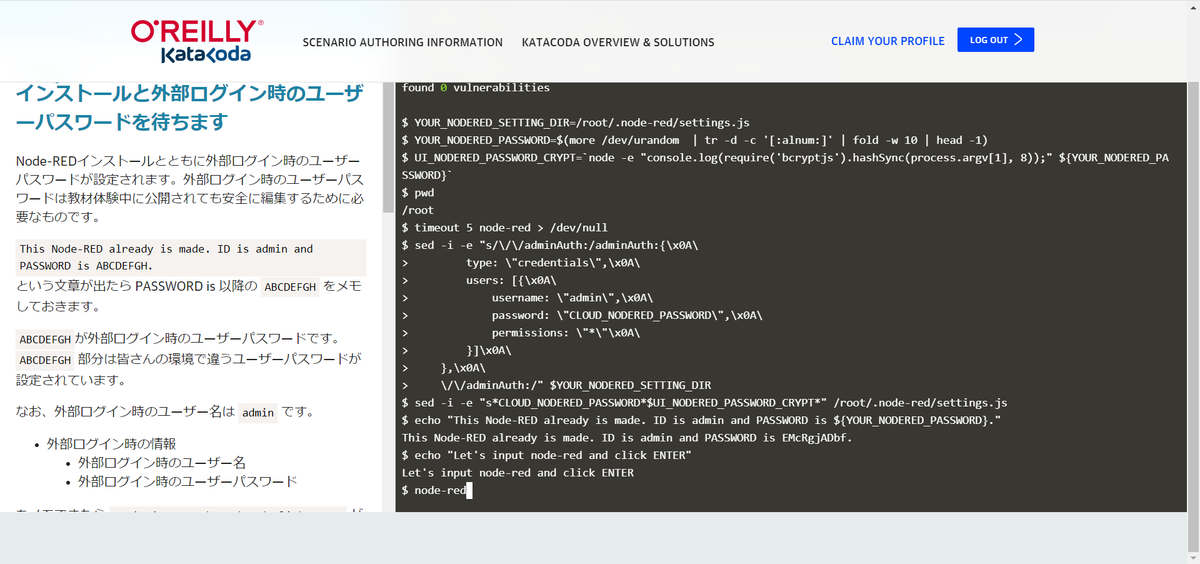
コピーが終わったら、以下の様にコンソールに入力してNode-REDを起動します。
$ node-red
コマンドラインでのNode-RED実行後に
以下の表示が行われていればNode-REDが起動完了しています。
[info] Server now running at http://127.0.0.1:1880/
ここまででNode-REDの環境構築と起動が完了しました。
Node-REDへログインする
続いてはNode-RED環境へアクセスを行います。
方法は2つあります。
1)画面の左側にあるアクセスしてみようの部分にあるURLをクリックする
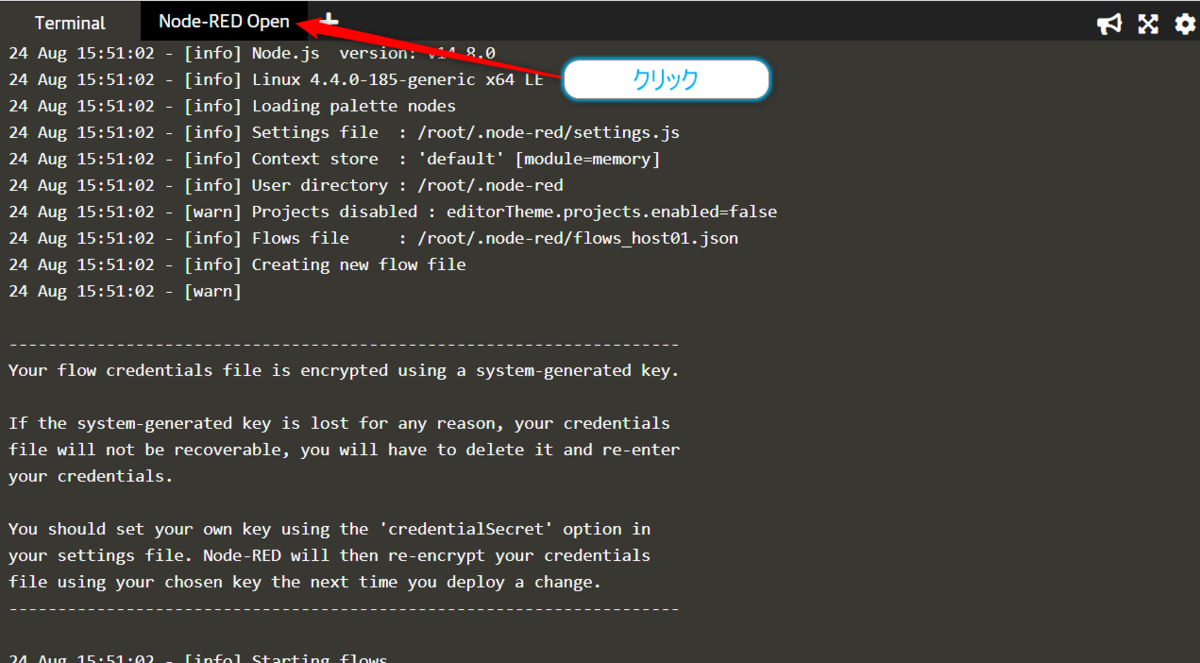
2)画面右側のコンソールの上にあるNode-RED Openのタブをクリックする
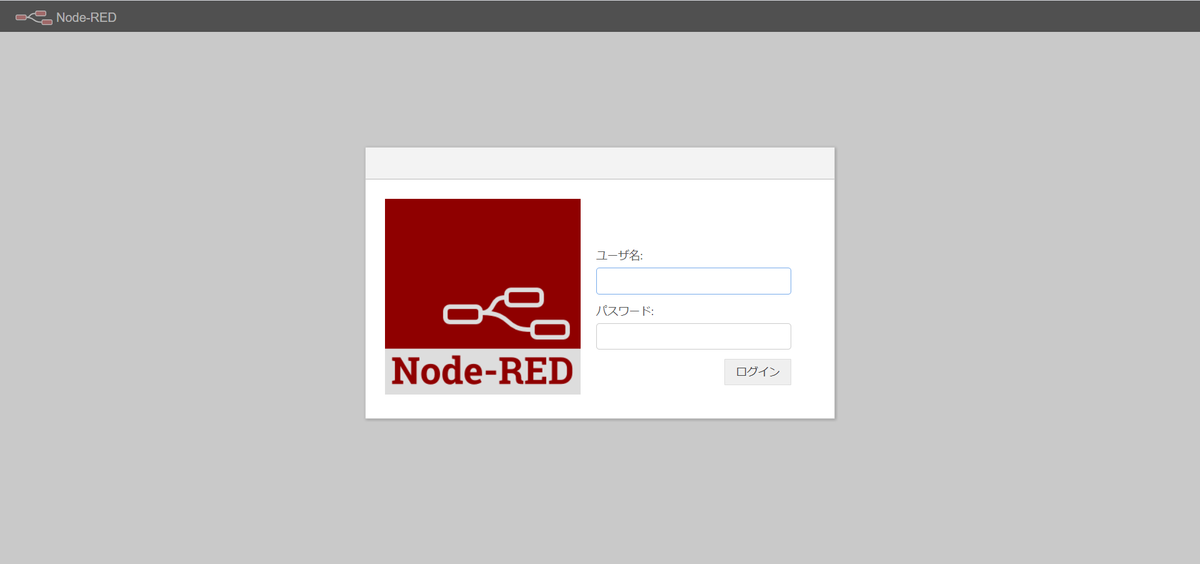
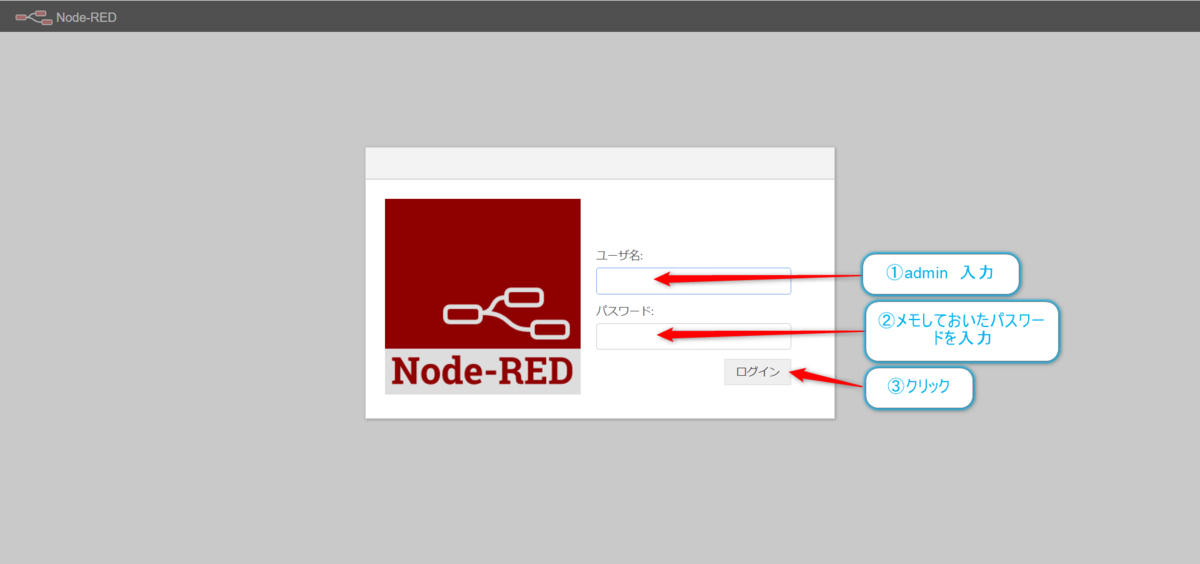
上記いずれの方法でもNode-REDのページにアクセスすることができます。アクセスすると認証画面が表示されます。
ユーザ名とパスワードの入力を求められるので
- ユーザ名:
admin - パスワード:
先程メモしておいたパスワード
すると、画面が読込中の画面となり…
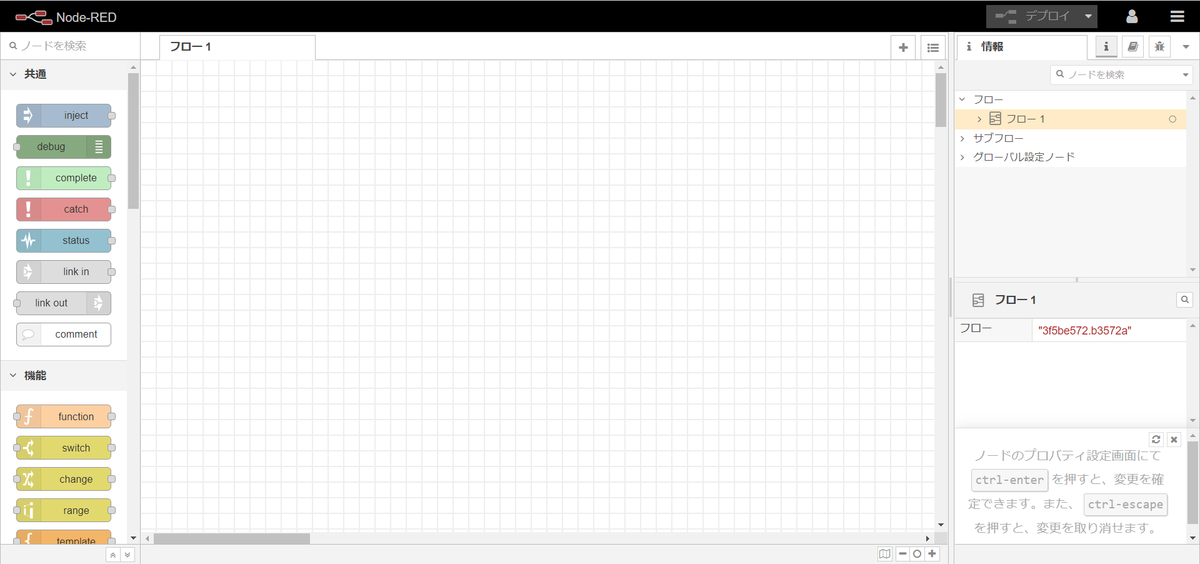
Node-REDのお馴染みの画面が表示されます。
無事に起動ができました。
Node-REDを使ってみよう(所要時間30分程度)
Node-REDのフローエディタの画面説明
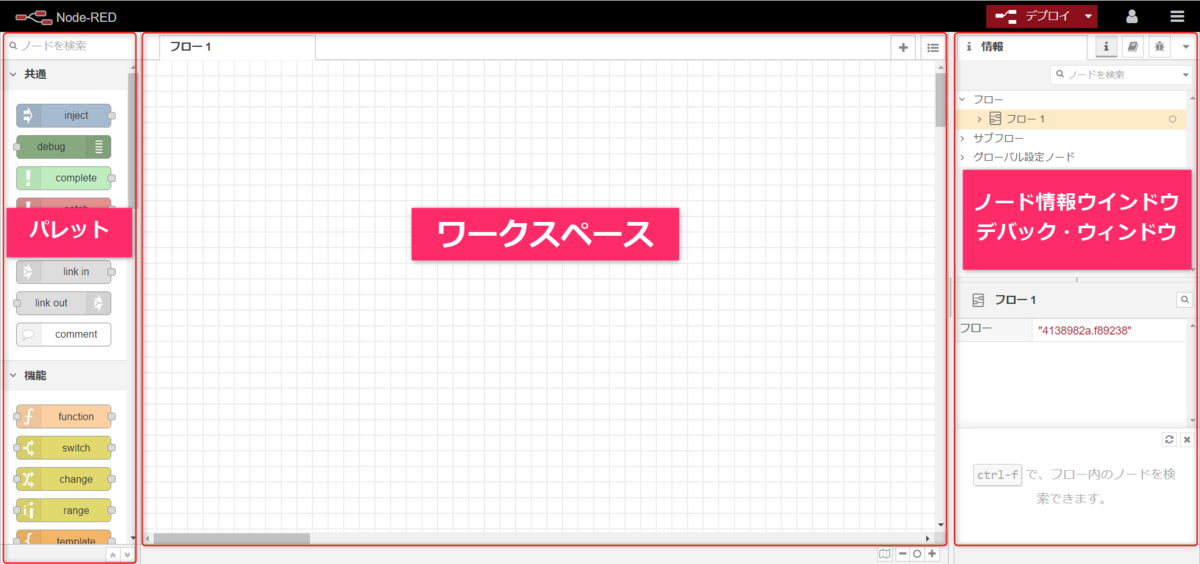
Node-REDの画面の説明を行います。画面は大きく分けて3つの部分から構成されています。
- (左側)パレット
- (真ん中)ワークスペース
- (右側)ノード情報ウィンドウ・デバックウィンドウなど(タブで切り替えができます)
パレットにあるノードをワークスペースに配置し、ノードの端子同士をつなぎ合わせることで処理を作っていくことになります。
フローの作成・デプロイ・実行までの流れを確認
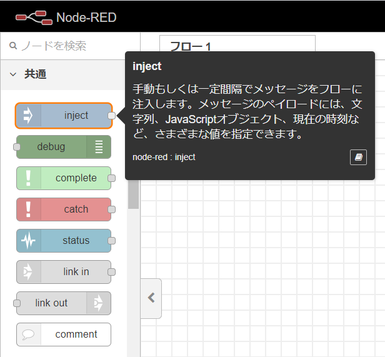
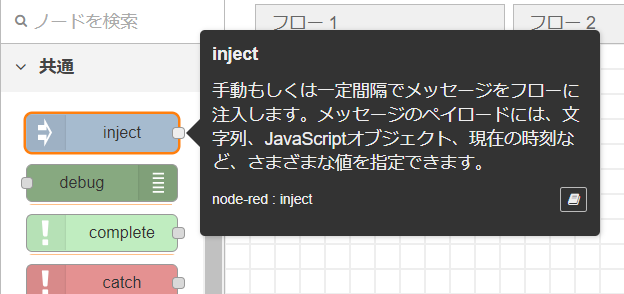
では、実行までの動作の流れを簡単に行ってみます。今回使用するのはinjectノードと
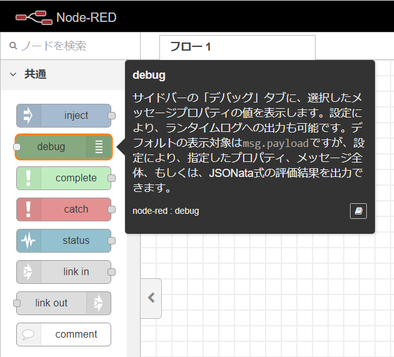
debugノードとなります。これらのノードは共通カテゴリの中にあります。
パレットの中にあるinjectノードと
debugノードの場所を確認しておきます。
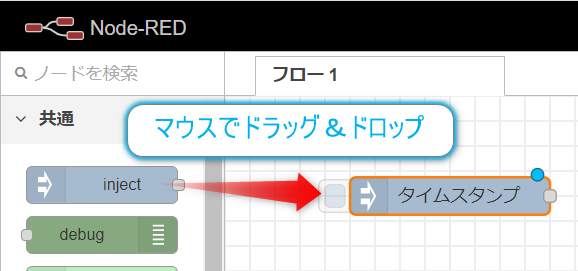
そして、それらのノードをマウスを使用してそれぞれドラッグ&ドロップします。
injectノードはドロップすると名称表示がタイムスタンプになりますが、問題ありません。
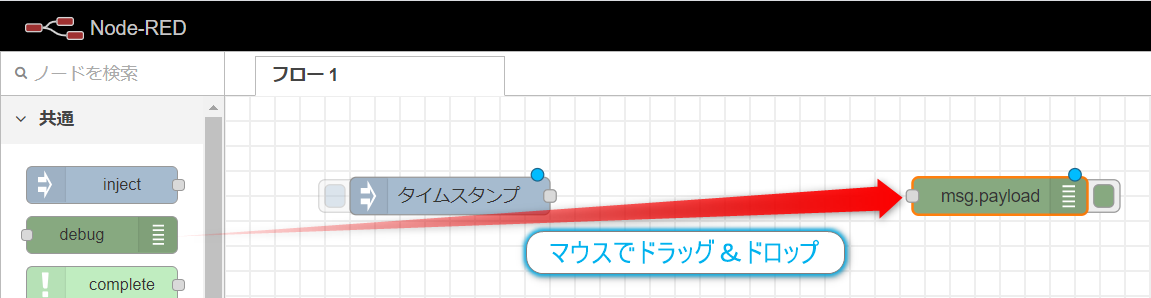
debugノードも同様にドロップします。
ここまでできたら次はノードにある端子をつないでいきます。
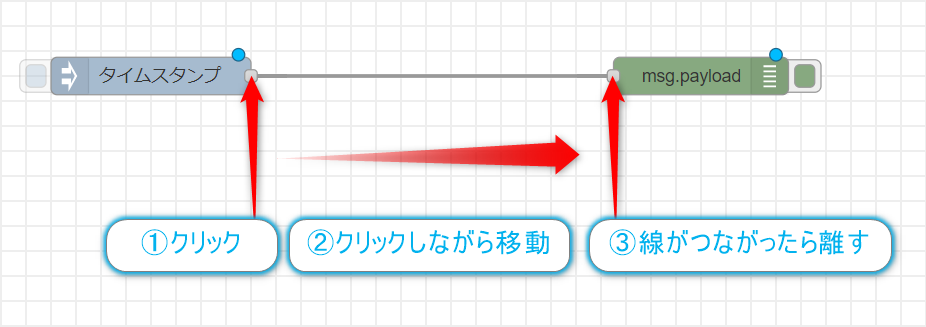
ノードの端にある端子をマウスでクリックしながら操作し、接続するノードの端子につなぎます。
今回はinjectノードの右の端子を操作して、debugノードの端子まで持っていきます。すると実線でノードが接続されます。
このフローはinjectノードの左側の端子をクリックすると、現在のタイムスタンプを取得してJSON形式に格納して、後続のノード(今回はdebugノード)送信します。
debugノードはデバッグメッセージ画面に送信されたJSONデータの中で指定したものを表示します。今回はタイムスタンプが表示されるようになっています。
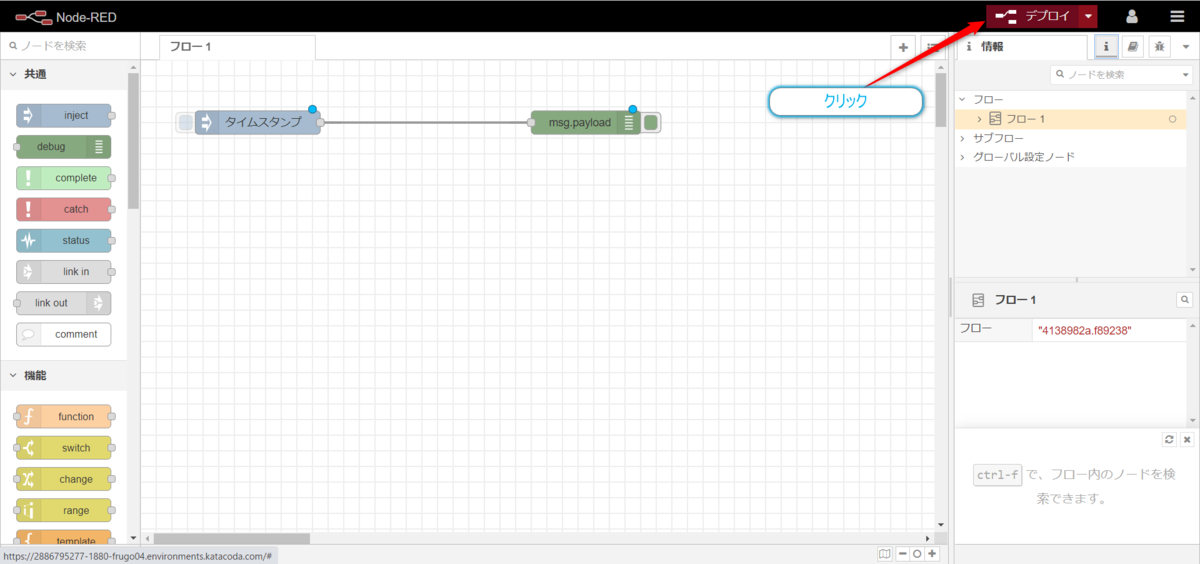
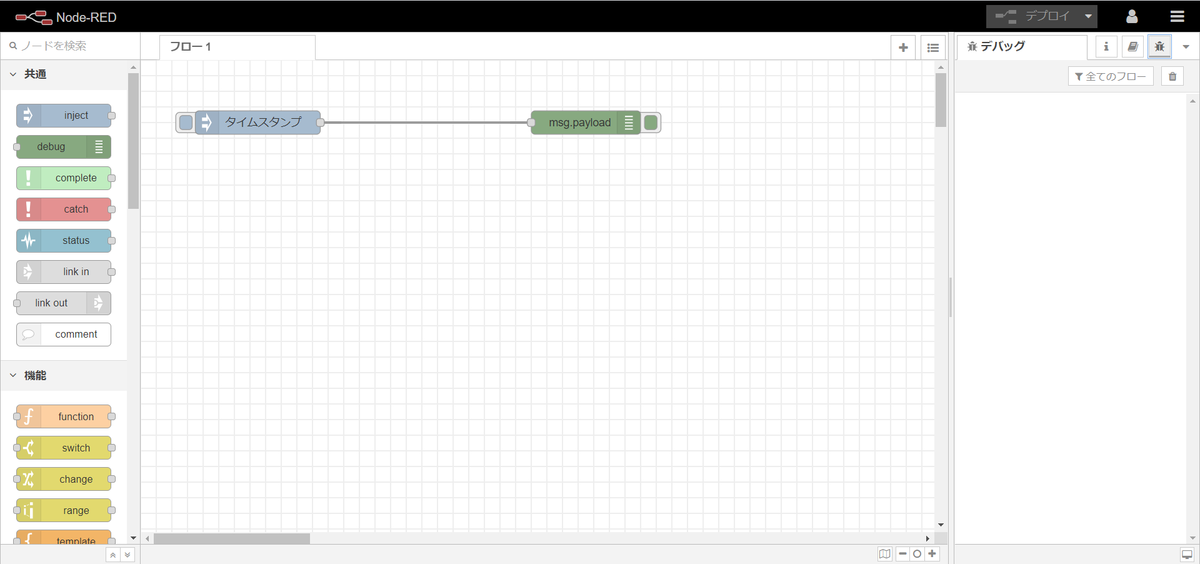
簡単ですが、フローが出来上たので、画面右上の【デプロイ】ボタンをクリックして実行できる状態にします。
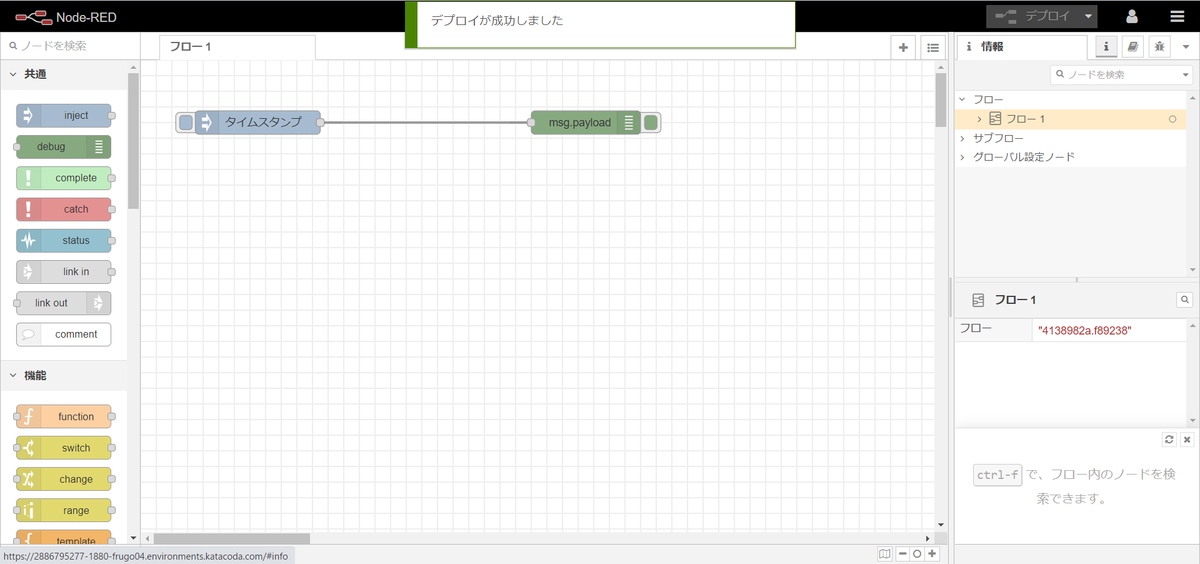
すると、不備がなければ画面上部に「デプロイが成功しました」と表示されます。このようにノードの配置など変更を行った場合には、必ず【デプロイ】ボタンクリックをしてから実行するようにしてください。デプロイが必要な場合には【デプロイ】ボタンが赤くなるのでそれを目安にしても良いと思います。
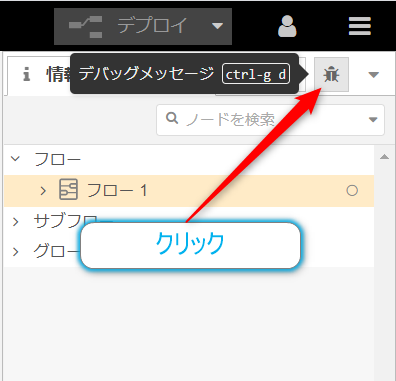
あとは実行するだけです。実行結果がわかるように画面一番右で【デバッグメッセージ】ボタンをクリックします。
すると【デバッグメッセージ】のタブがアクティブになります。
これで事前準備は完了したので、フローの実行を行います。
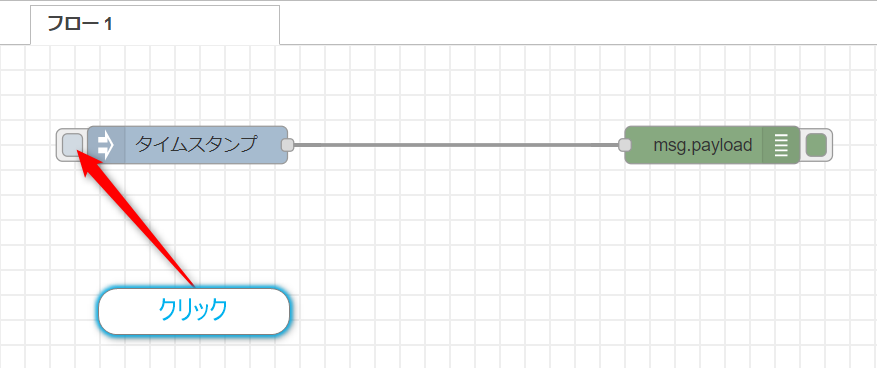
作成したフローのinjectノードの左側のボタンをクリックします。
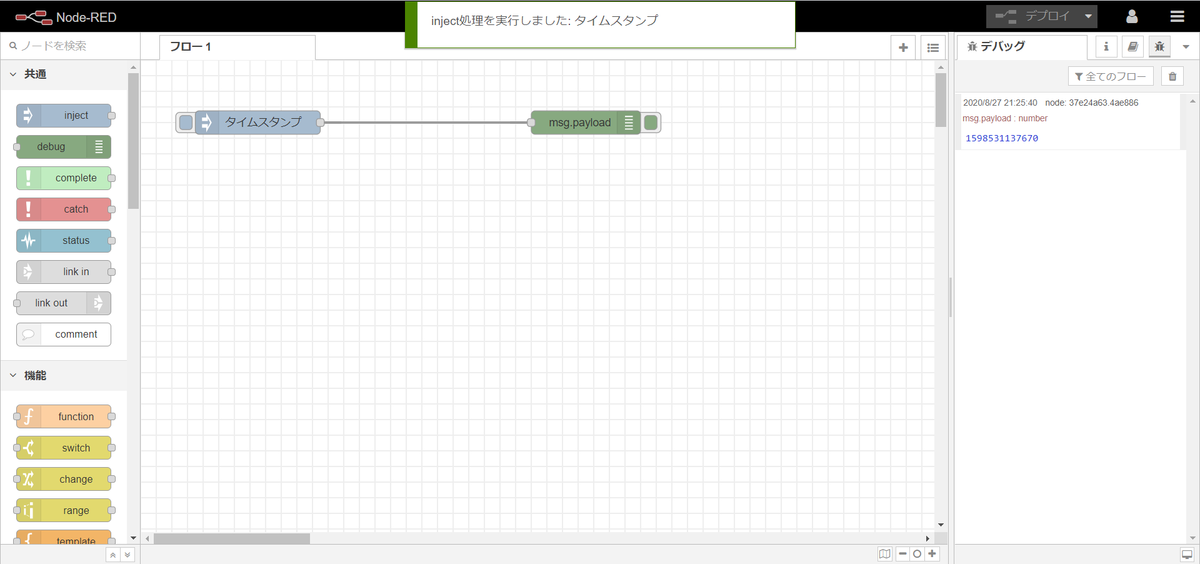
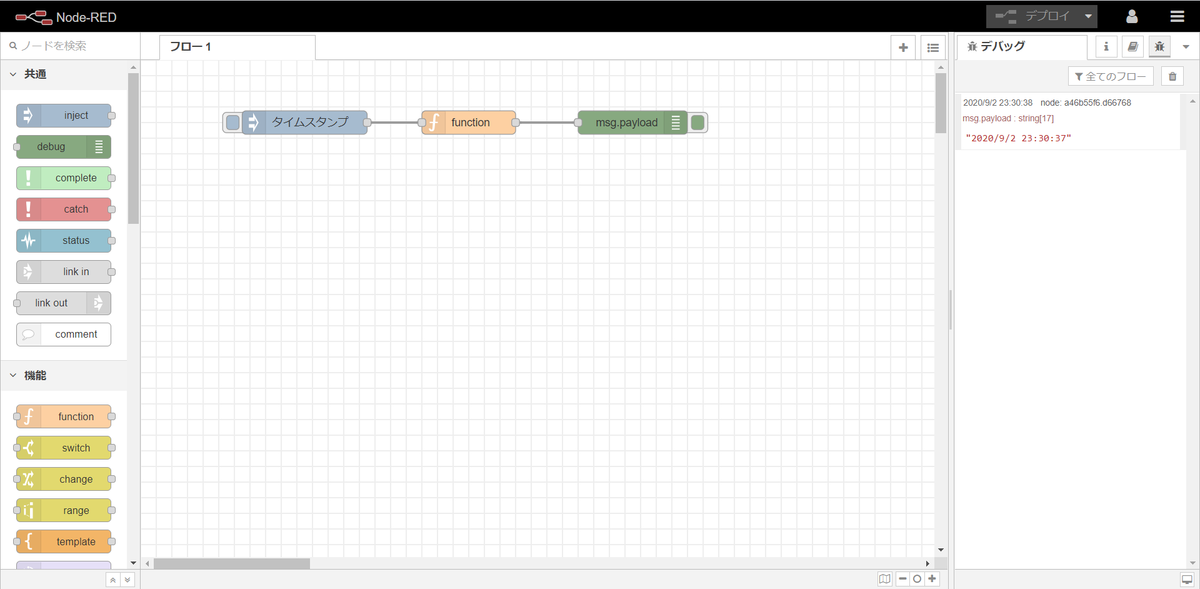
inject処理を実行しました。タイムスタンプというメッセージが表示され、
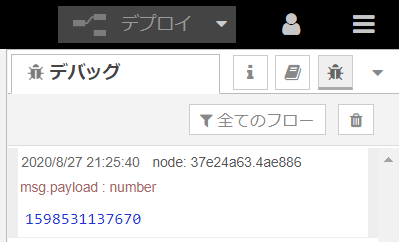
デバッグメッセージにタイムスタンプとなる数値が表示されます。
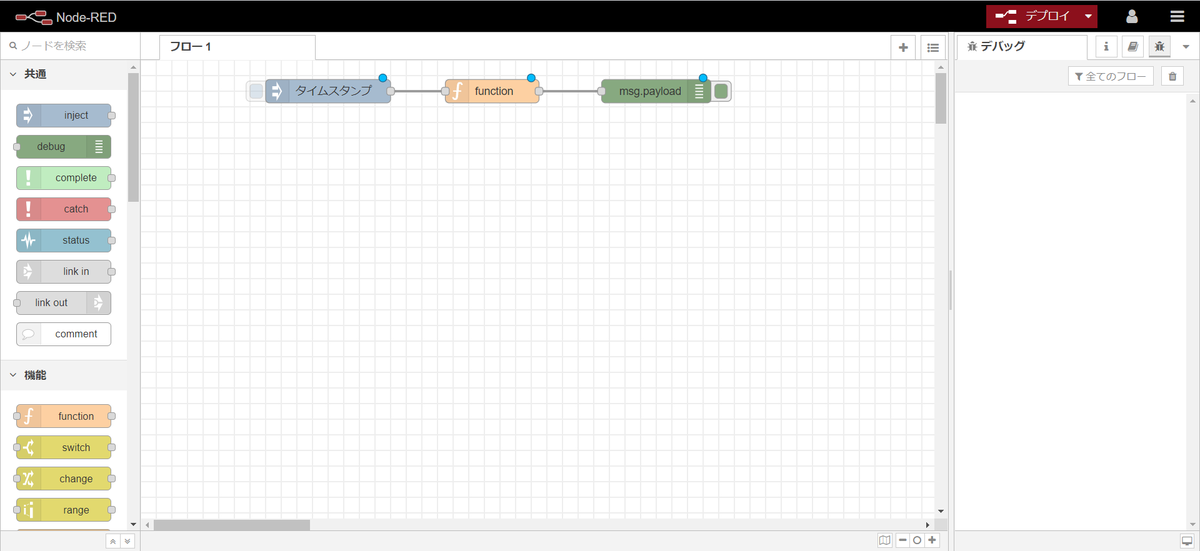
タイムスタンプがわかりにくい場合は以下のようにするとわかりやすく表示することができます。
functionノードをinjectノードとdebugノードの間に追加します。functionノードは内部にJavaScriptを直接書くことができるノードになります。
(functionノードを多用するとコードをあまり書かなくても処理を記述することができるというNode-REDの利点が少なくなってしまいますが)
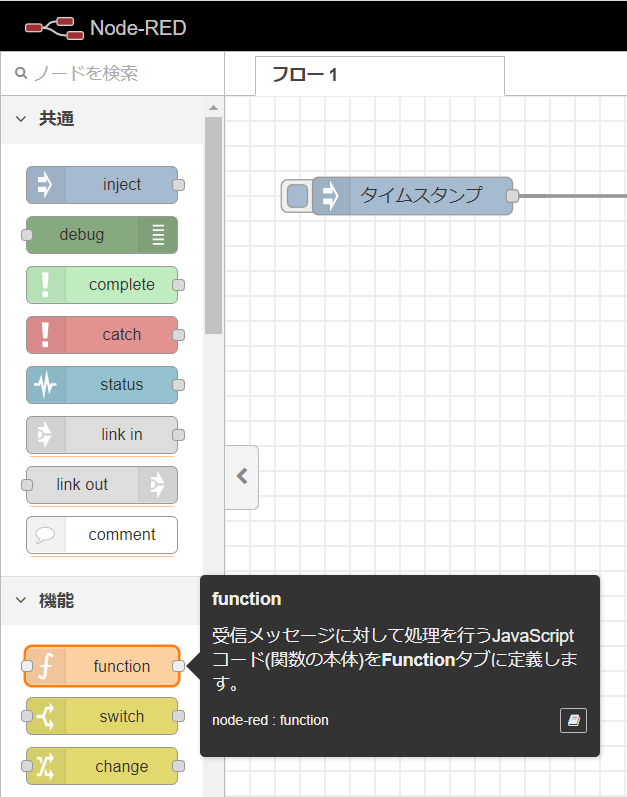
機能カテゴリの中にfunctionノードがあるので
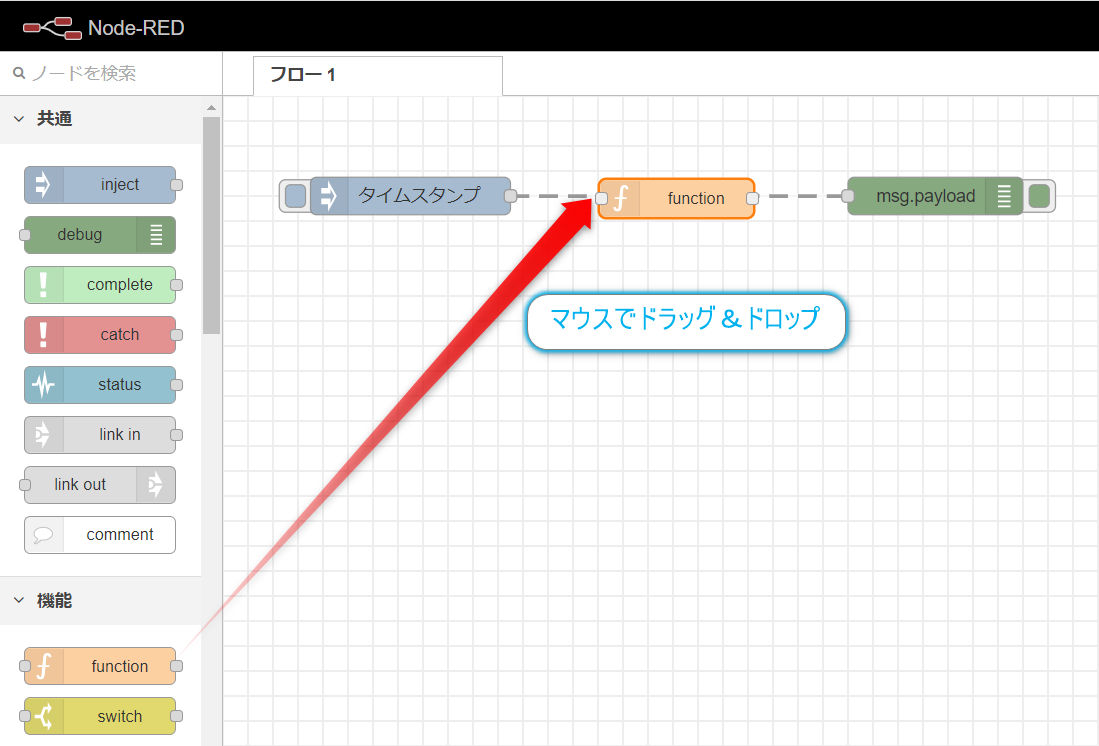
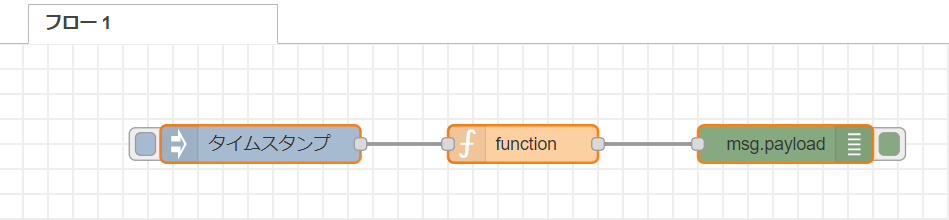
それをクリックしながらinjectノードとdebugノードの間の実線の上にドロップします。ドロップの直前にはノード間の実線が破線になっているところ確認してください。こうすると、簡単にノード間に新しいノードを挟み込む事ができます。
実線の上にノードが乗ると破線になり
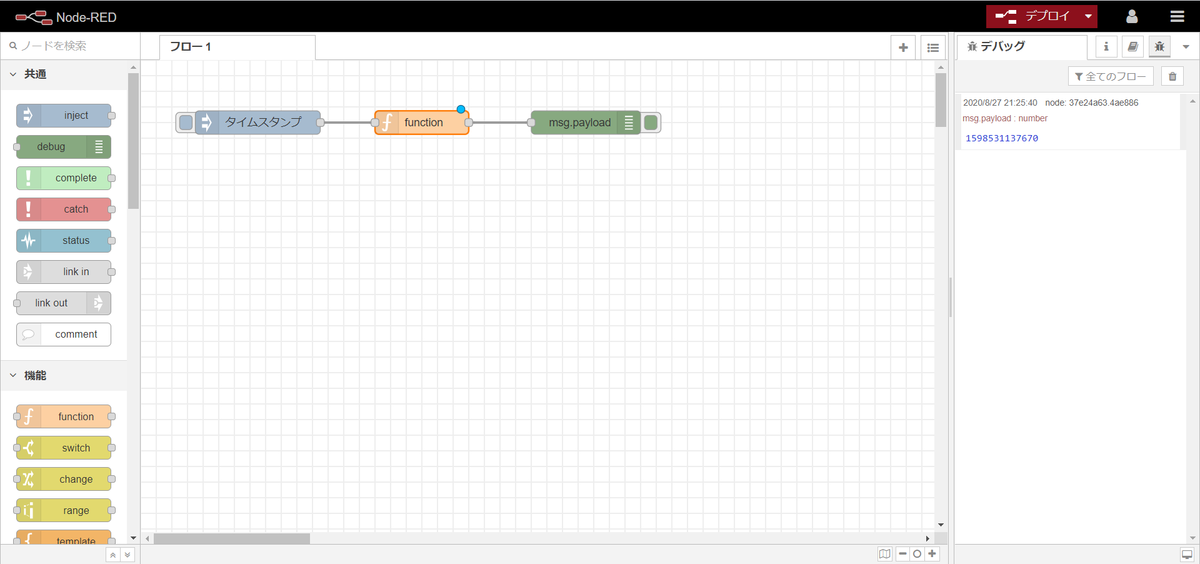
ドロップするとノード間に新しいノードが配置されます。
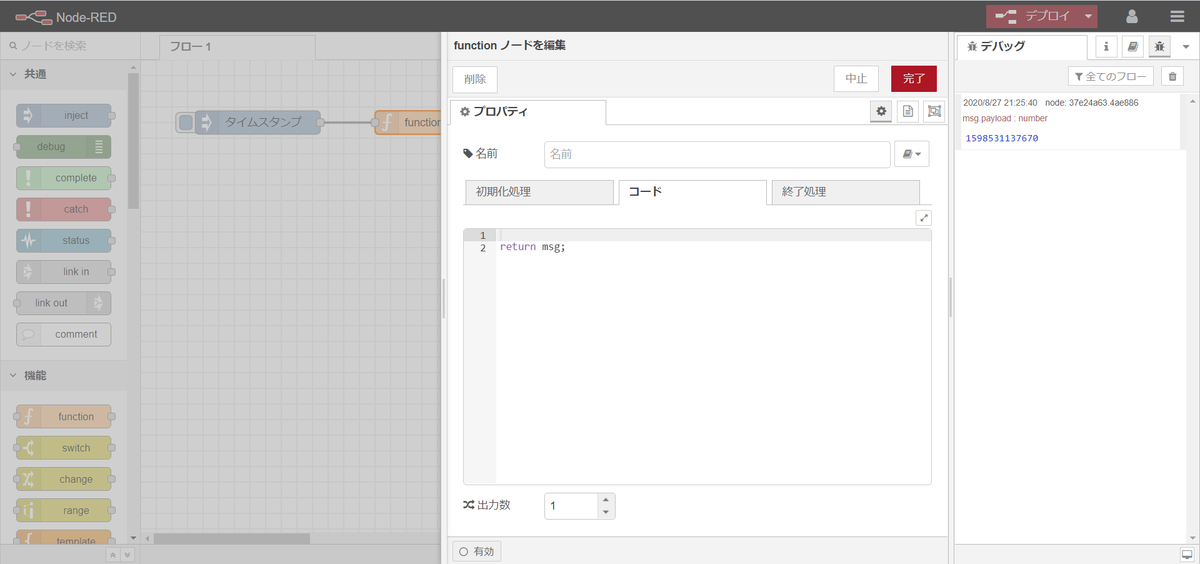
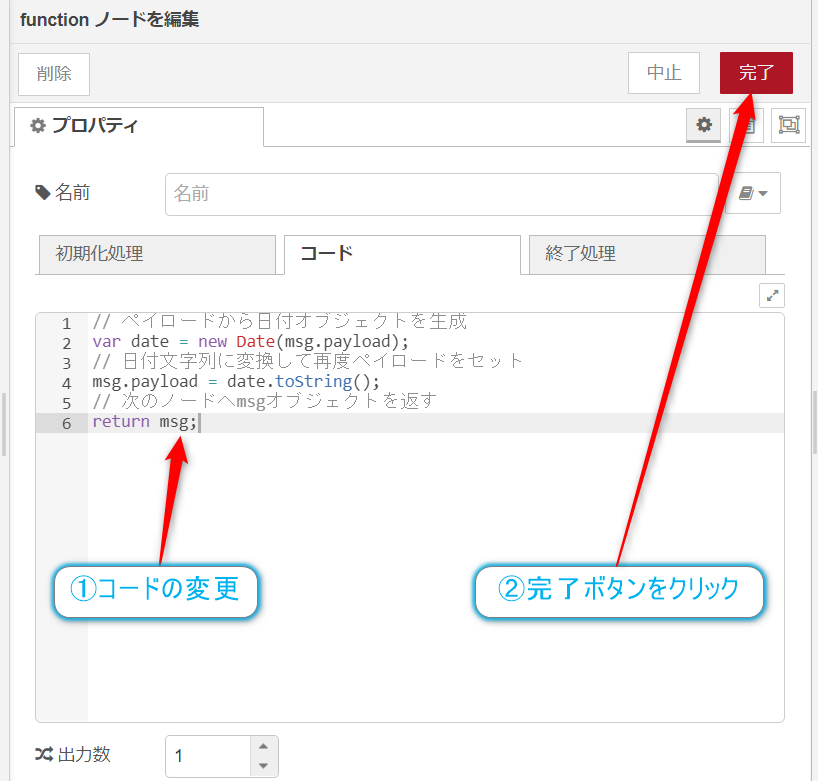
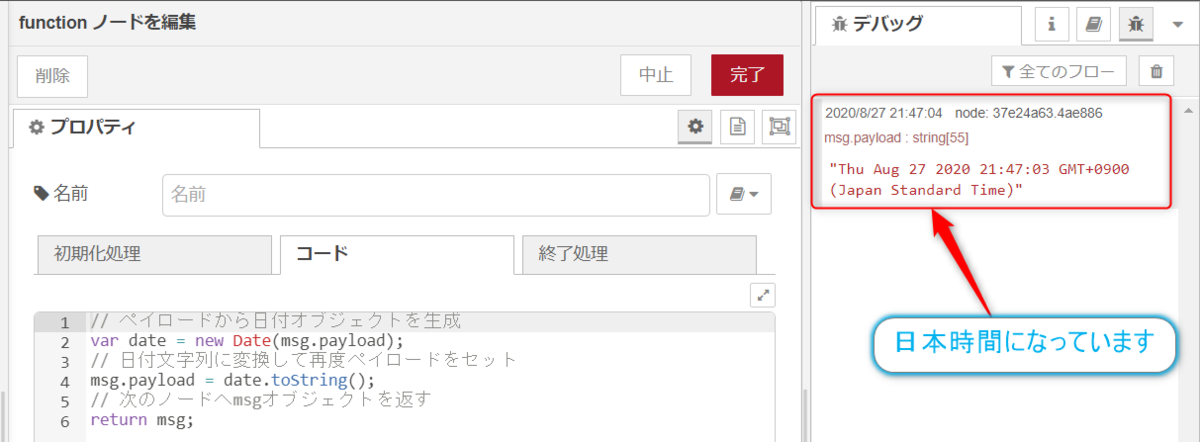
ではfunctionノードをダブルクリックしてプロパティ(コード)の変更を行っていきます。ノードをダブルクリックすると以下のようなプロパティ画面が表示されます。
初期状態から以下のコードに変更を行います。
この処理はinjectノードから送られてきたタイムスタンプを日付の文字列に変換して後続のノードに送信します。(msgというデータを使用して送信しています)
// ペイロードから日付オブジェクトを生成
var date = new Date(msg.payload);
// 日付文字列に変換して再度ペイロードをセット
msg.payload = date.toString();
// 次のノードへmsgオブジェクトを返す
return msg;
コードの変更を行ったら、上にある【完了】ボタンをクリックして変更を反映します。
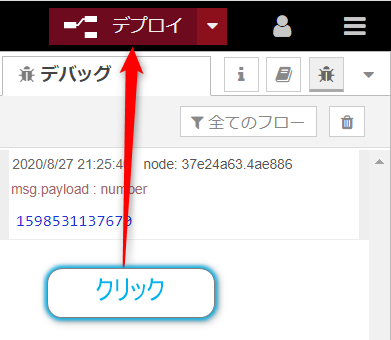
あとは先程と同様に画面右上にある【デプロイ】ボタンをクリックします。
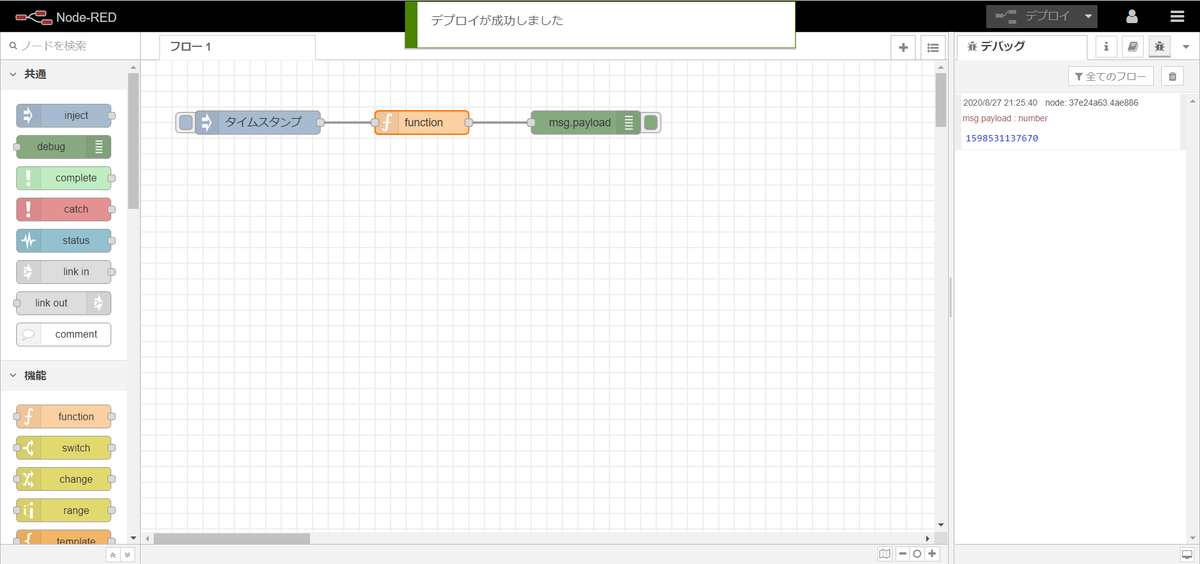
デプロイが正常に完了したら、
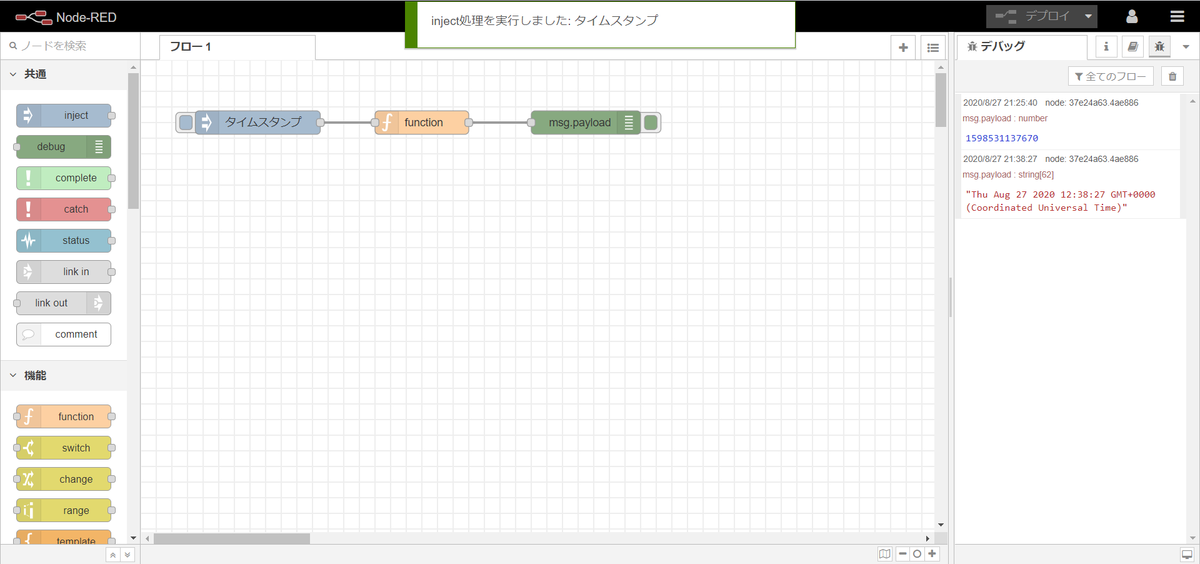
先程と同様に実行してみます。
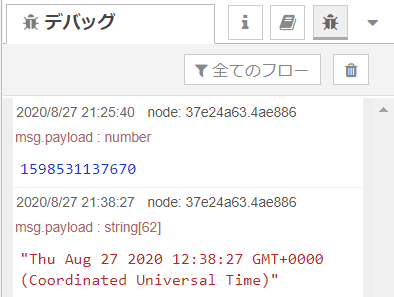
すると以下のような表示が出力されました。以前に比べるとわかりやすい日付になっているのがわかるかと思います。この時刻は現在時刻のUTCなので日本時間になっていませんので注意が必要です。
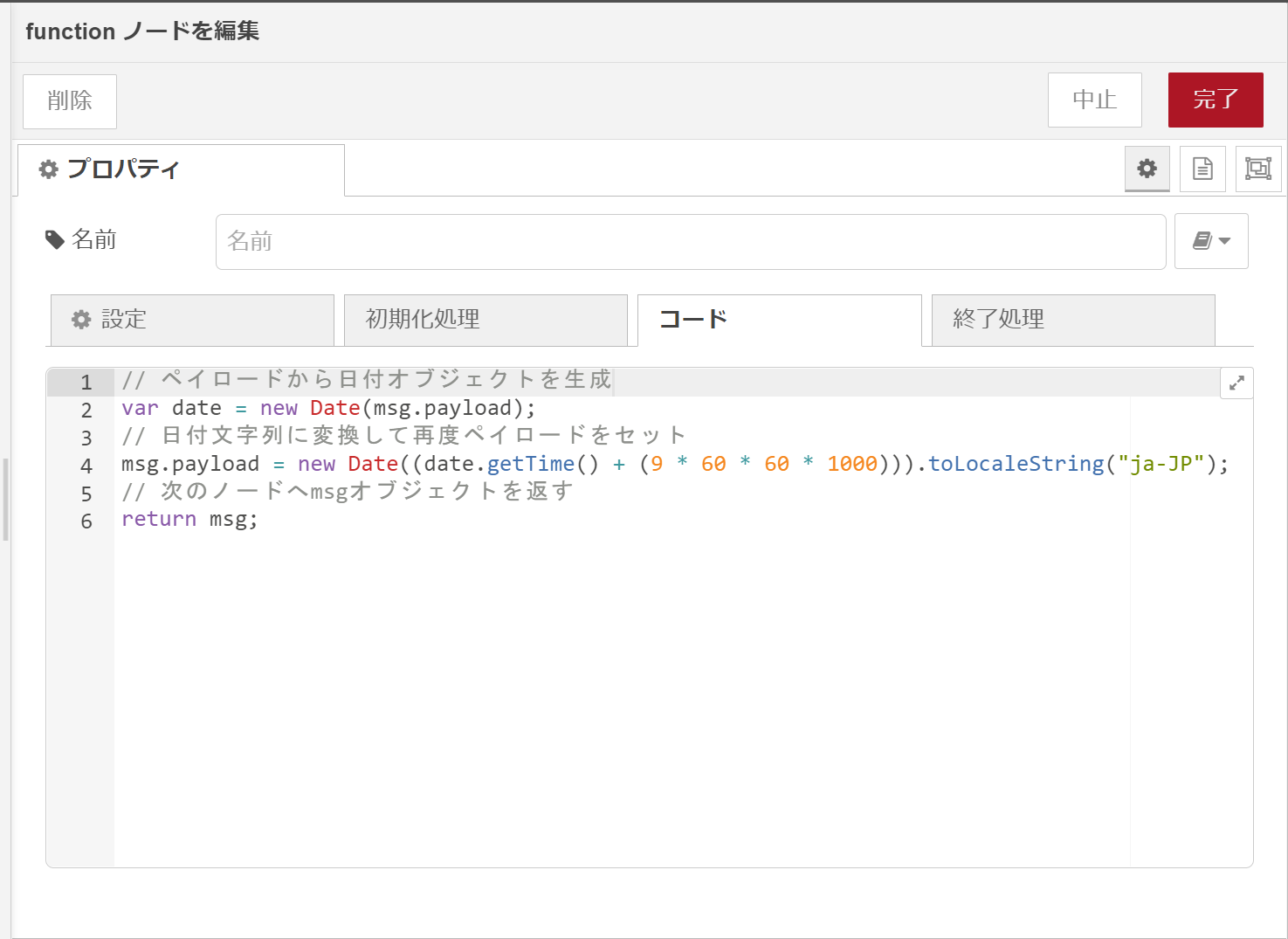
日本時間とは9時間の差があるのでその分を加えれば日本時間と同じ時刻になります。先程のfunctionノードのコードのプロパティを以下の様に変更すれば日本時間になります。
// ペイロードから日付オブジェクトを生成
var date = new Date(msg.payload);
// 日付文字列に変換して再度ペイロードをセット
msg.payload = new Date((date.getTime() + (9 * 60 * 60 * 1000))).toLocaleString("ja-JP");
// 次のノードへmsgオブジェクトを返す
return msg;
変更を行ったら【完了】ボタンをクリックして実行を行ってください。
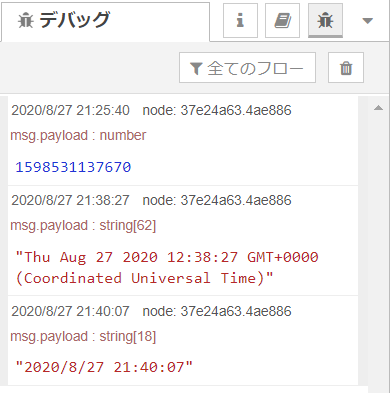
すると以下のような表示がデバッグメッセージエリアに表示されます。
ちゃんと9時間加えられた値が時刻として表示されています。
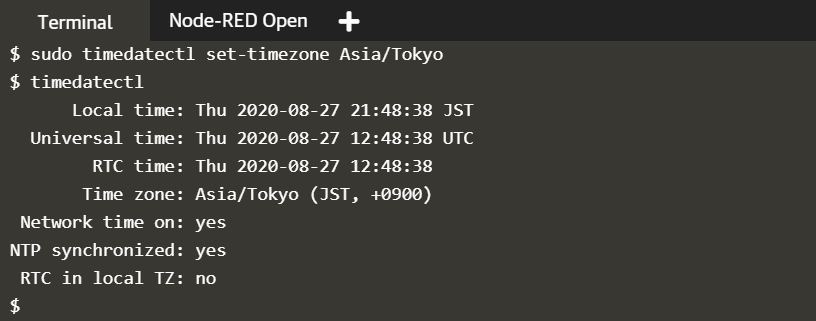
ちなみに、実際にはNode-REDを起動する前にOS側のタイムゾーンを変更することで、先程のコードでも日本時間を表示させることができます。
時間があるときに試してみてください。
参考
[https://qiita.com/koara-local/items/32b004c0bf80fd70777c:title]
これでNode-REDでのフロー作成と実行に関して一通り行いました。使用するノードによる違いがあるものの基本的にはこのような操作で処理を作成していくことになります。
フローを保存する
Katacodaで作成したフローは1時間限定で終了してしまうので、作成したフローは保存しておきましょう。
先程のフローを保存してみます。
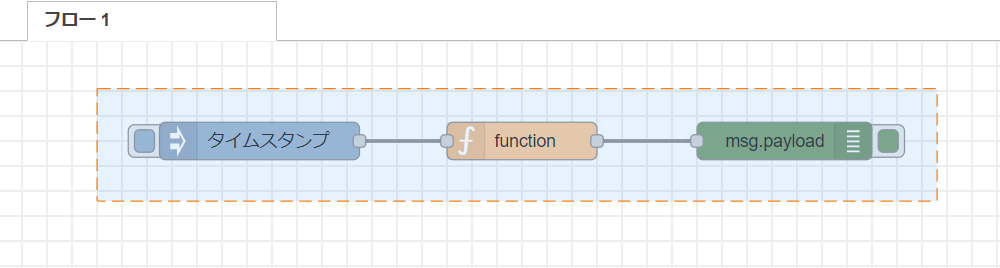
保存するフローをマウスで選択します。選択肢ない場合にはアクティブになっているワークスペースのすべてのフローが対象になります。
選択した場合にはノードの枠が、オレンジ色の枠で囲まれます。
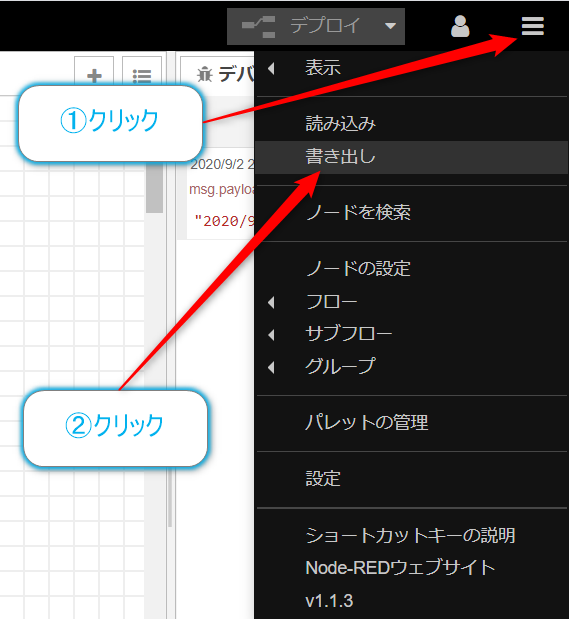
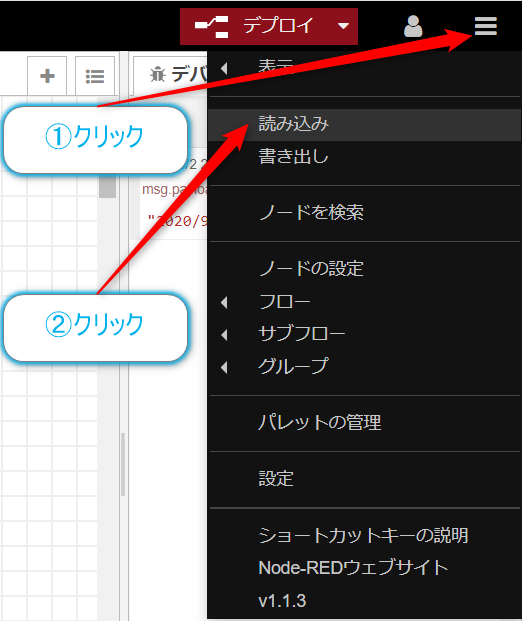
あとは、右上にある【三】(ハンバーガーメニュー)をクリックして、【書き出し】を選択します。
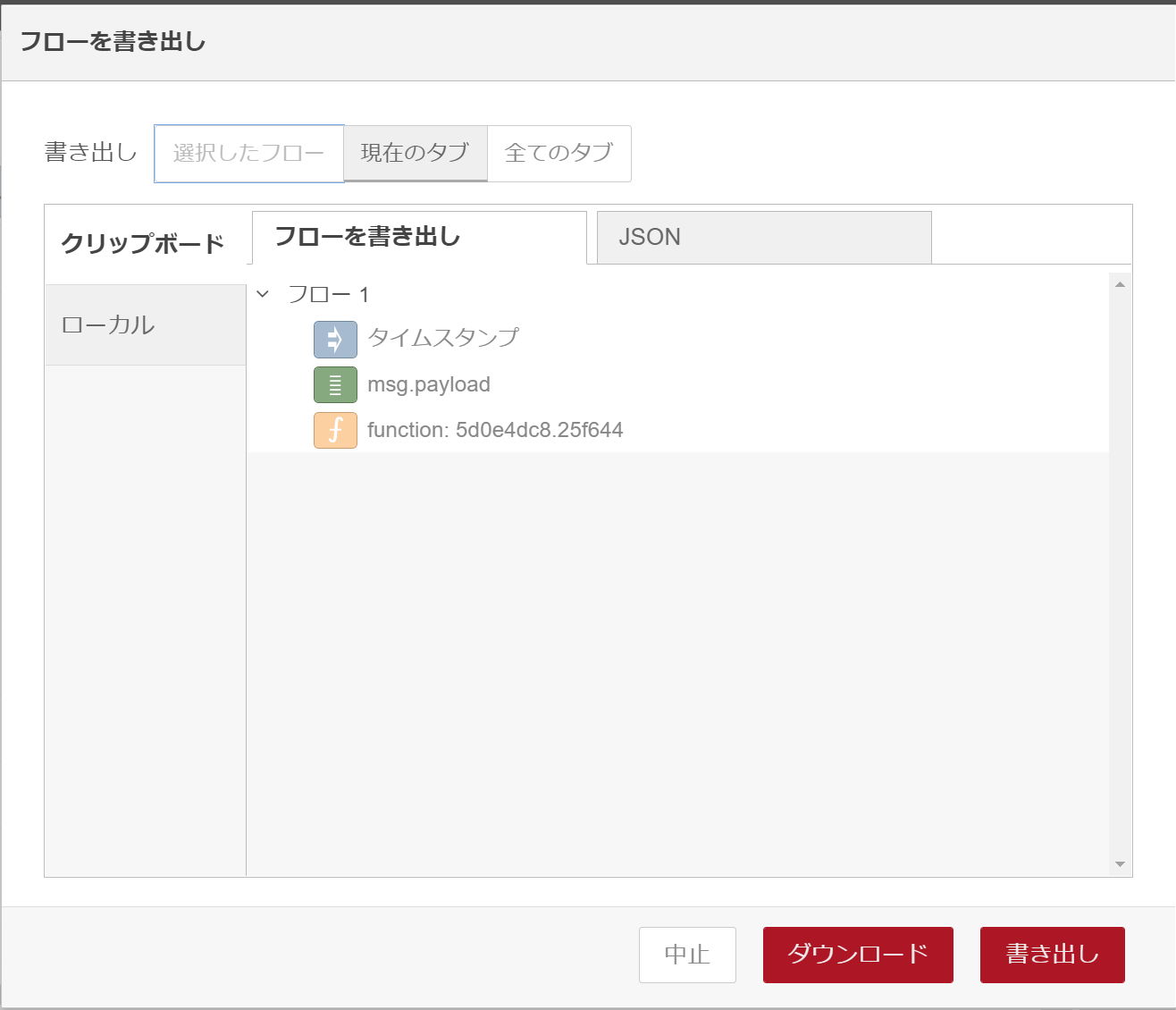
【フローをクリップボードへ書き出し】のダイアログが表示されます。書き出すフローが表示されます。
ここで、画面上部の【JSON】タブをクリックするとダイアログ内のクリップボードに、保存を行う内容が表示されます。形式はJSON形式になっています。
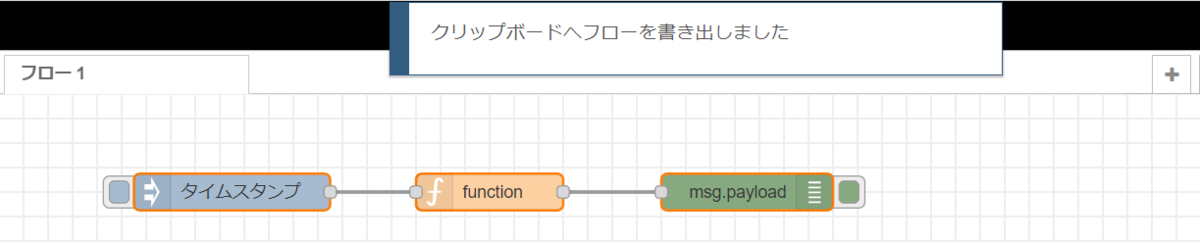
ここで、ダウンロードボタンをクリックするとファイルに保存されます(ファイルダイアログが表示されます)。また、【書き出し】ボタンをクリックするとクリップボードにコピーされます。以下の画面ではクリップボードに書き出されたときの画面が表示されています。このデータを保管しておけば、1時間限定の環境でも環境を作り直して、作業の続行を行うことができます。
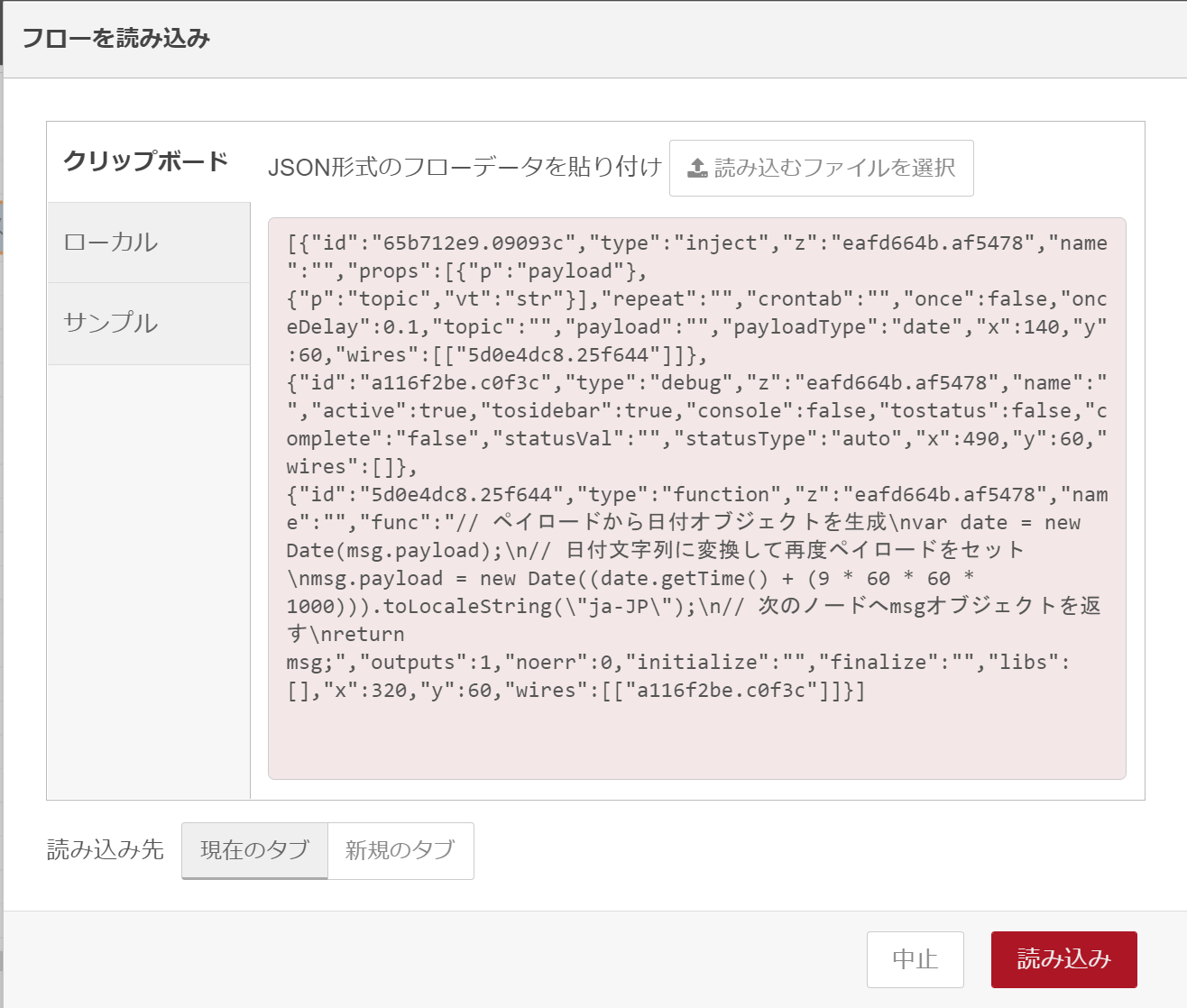
保存したフローをワークスペースにロードする場合は、右上にある【三】(ハンバーガーメニュー)をクリックして、【読み込み】を選択します。
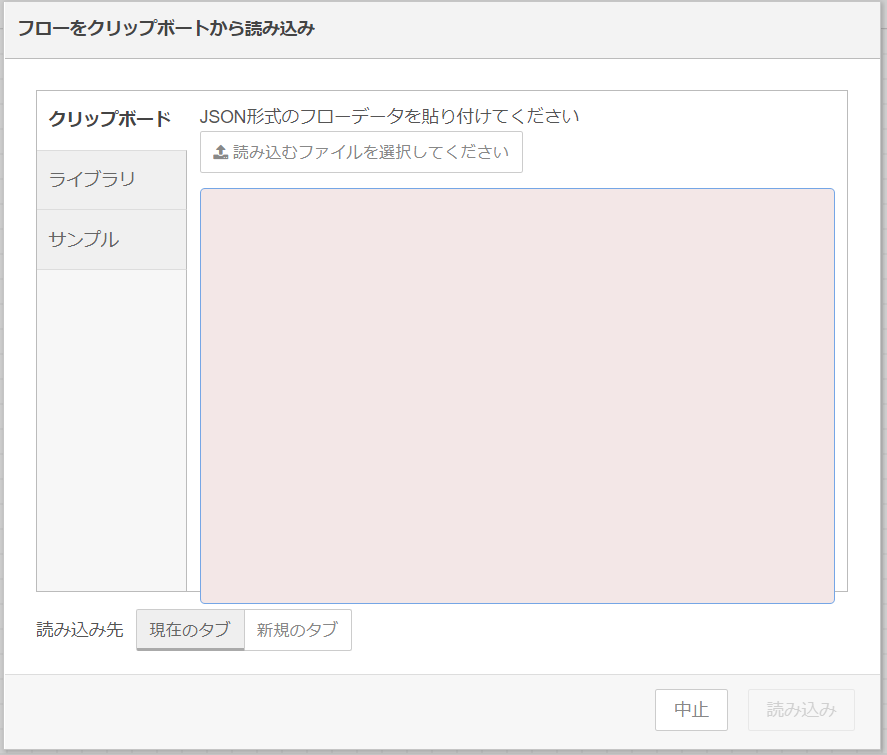
【フローをクリップボードへ読み込み】のダイアログが表示されます。クリップボードにデータが有る場合にはペーストを行い、ファイルからロードする場合には【読み込みするファイルを選んでください】ボタンをクリックして、ファイル選択を行ってください。
フローのJSONデータがロードされたら、【読み込み】ボタンをクリックします。(ワークスペースごと保存を行っていた場合には新規ワークスペースが生成されます)
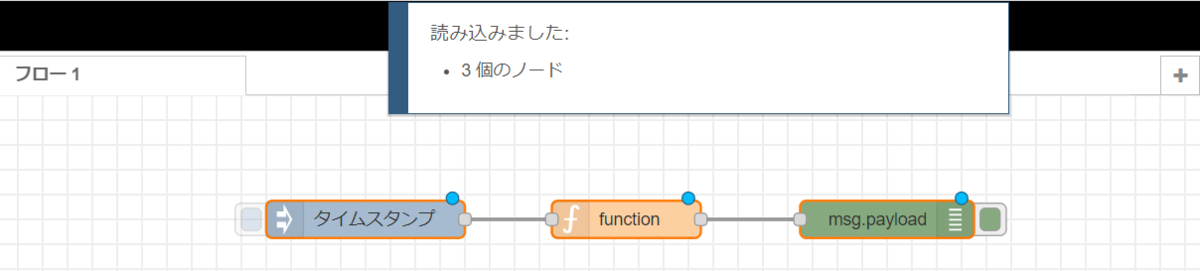
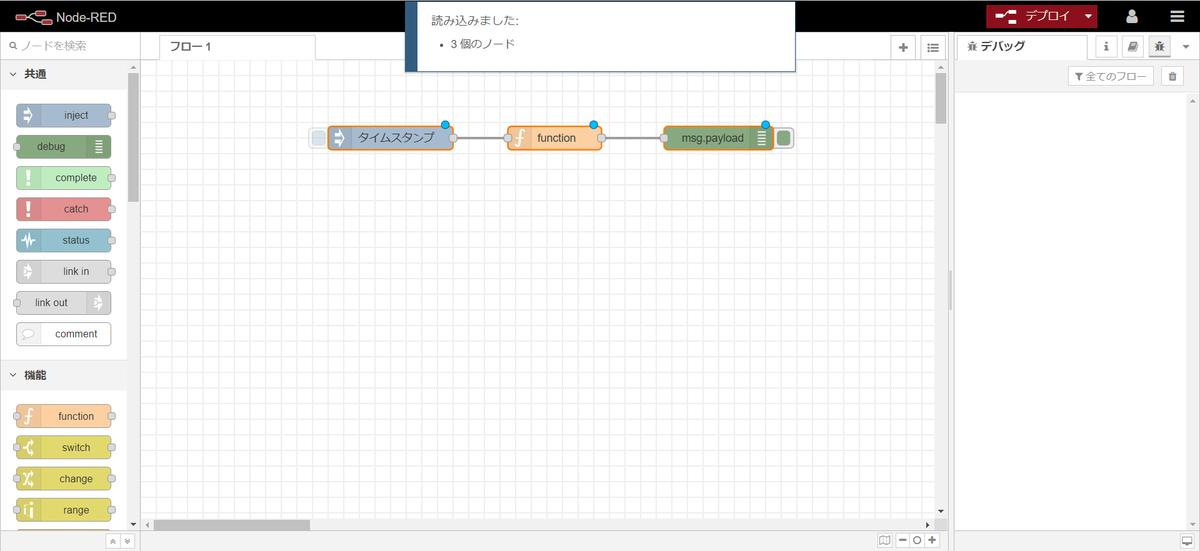
すると読み込みが行われ
フローがワークスペースに表示されます。
こうやってこまめに保存を行えば1時間限定の実行環境でも安心して作業を行うことができます。
HTTPサーバを作成してみる
続いて、Webサーバーを構築してみようと思います。
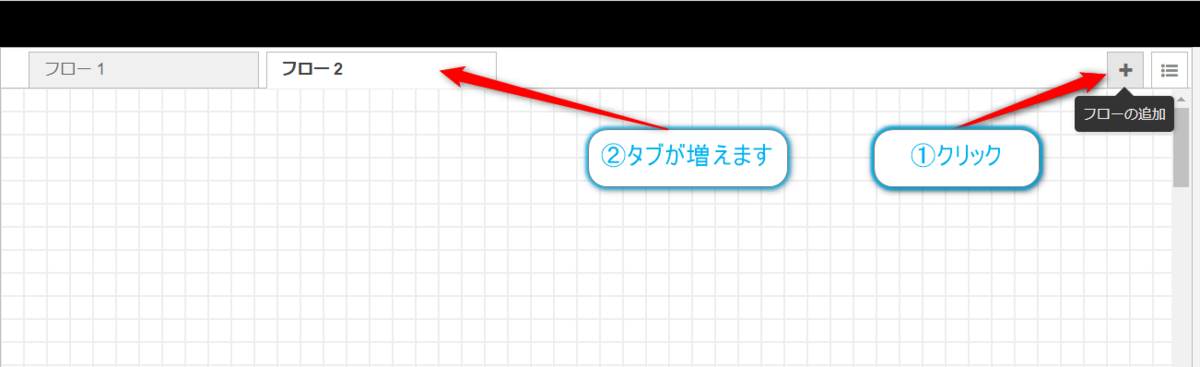
その前に先程作成したフローはそのままにしておこうと思うので、画面中の【フローの追加】ボタンをクリックしてワークスペースに新規ワークスペースを追加します。すると新しいタブが作成されます。(図でいうところのフロー2が追加されています。)
では、Webサーバを作成してみましょう。Node-REDならWebサーバーの構築も容易です。ノード一つでエンドポイントを作成できます。
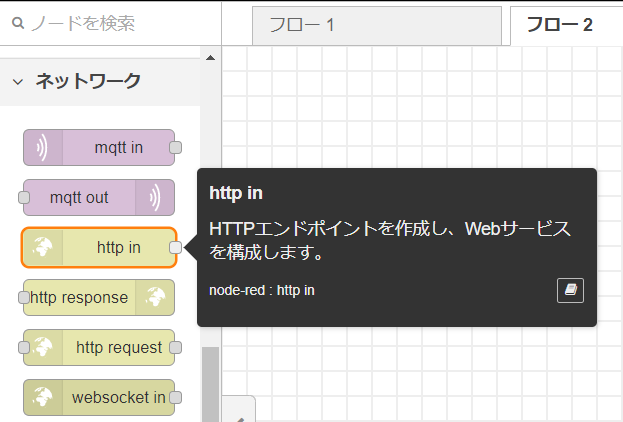
パレットの中にあるネットワークカテゴリーからhttp inノードを使用します。
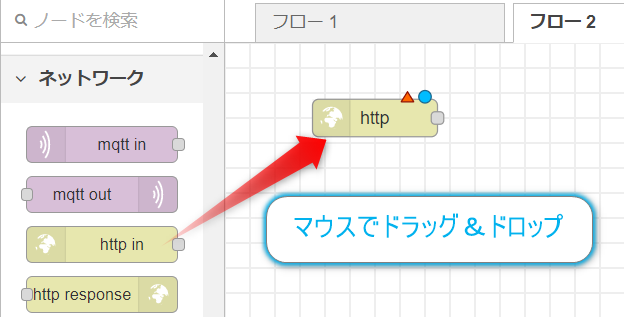
http inノードを見つけたら、ワークスペースにドラッグ&ドロップして配置を行います。
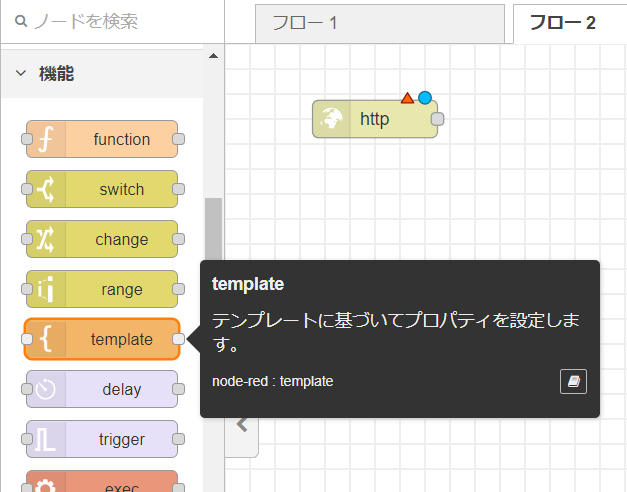
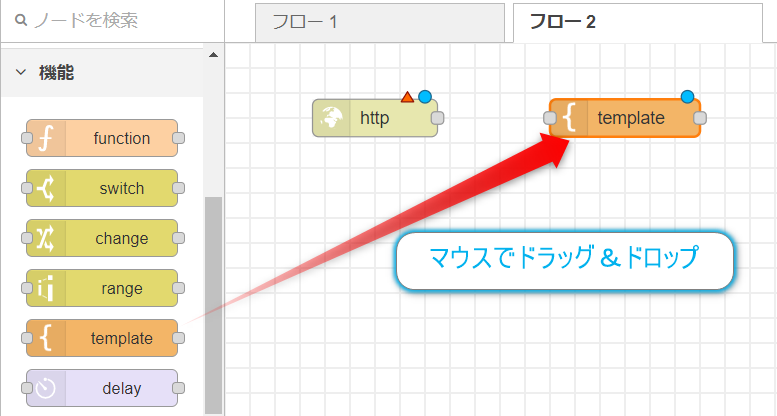
続いては、アクセス後に返すデータを作成するtemplateノードを機能カテゴリーから探し出し
ワークスペースにドラッグ&ドロップします。
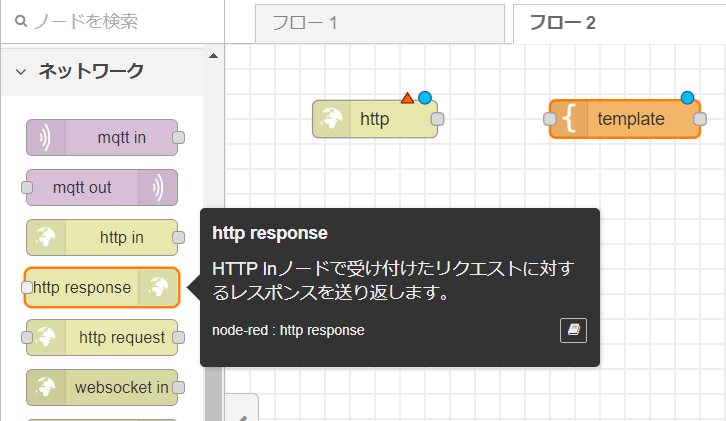
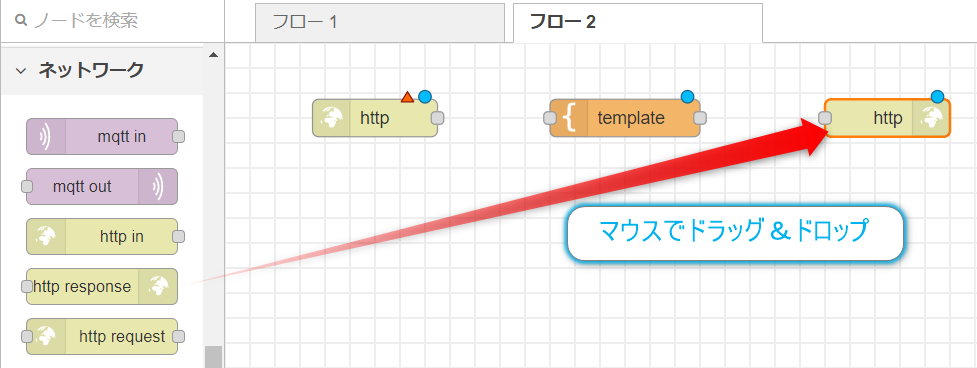
あとは作成されたデータをクライアント側へ送信することになるので、ネットワークカテゴリーからhttp responseノードを探して
ワークスペースにドラッグ&ドロップします。
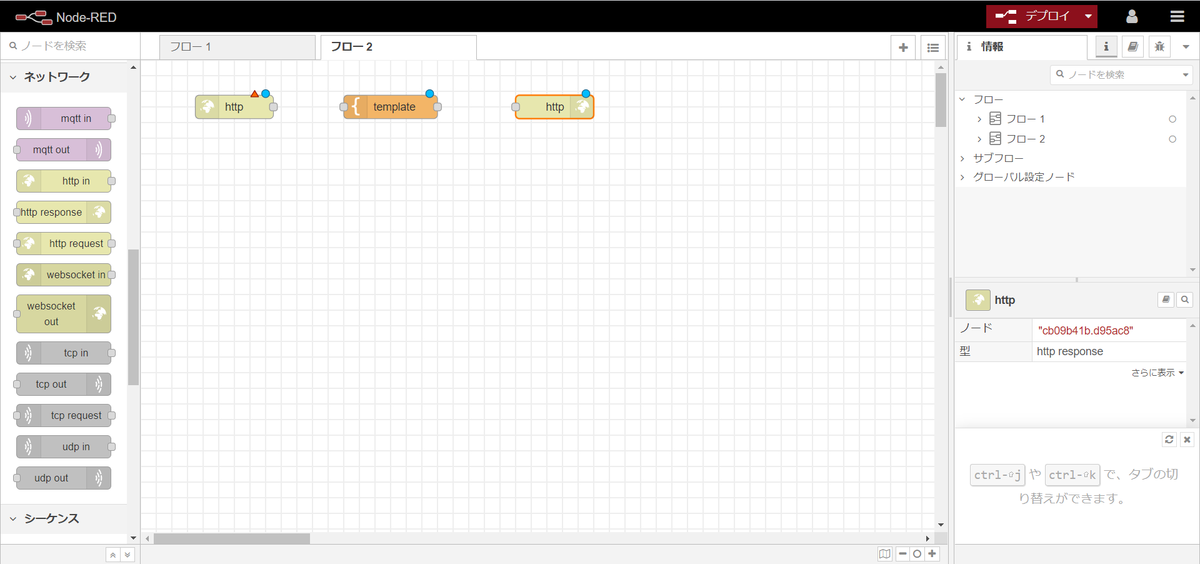
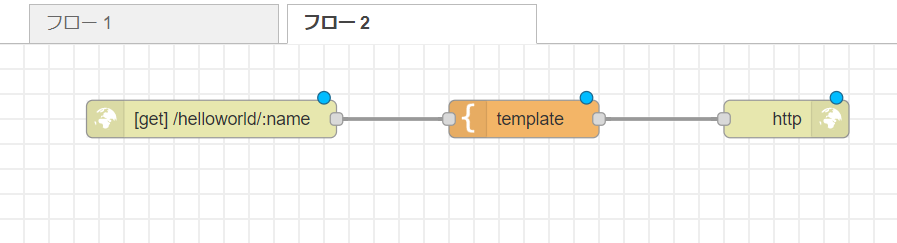
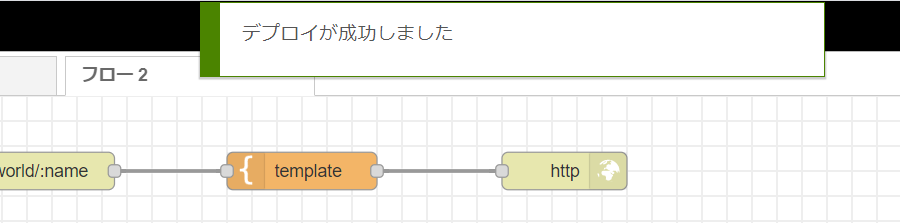
これで使用するノードはすべて揃って画面は以下の様になっていると思います。
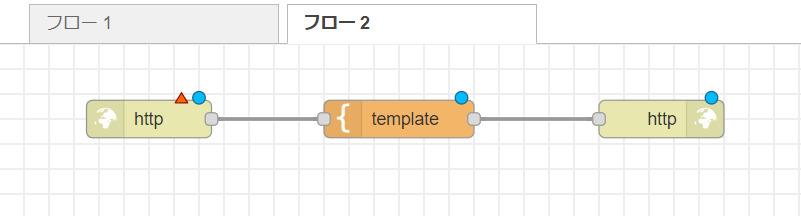
あとは、配置した各ノードの端子をマウスで接続していきます。
残る処理はノードのプロパティ編集していくことになります。
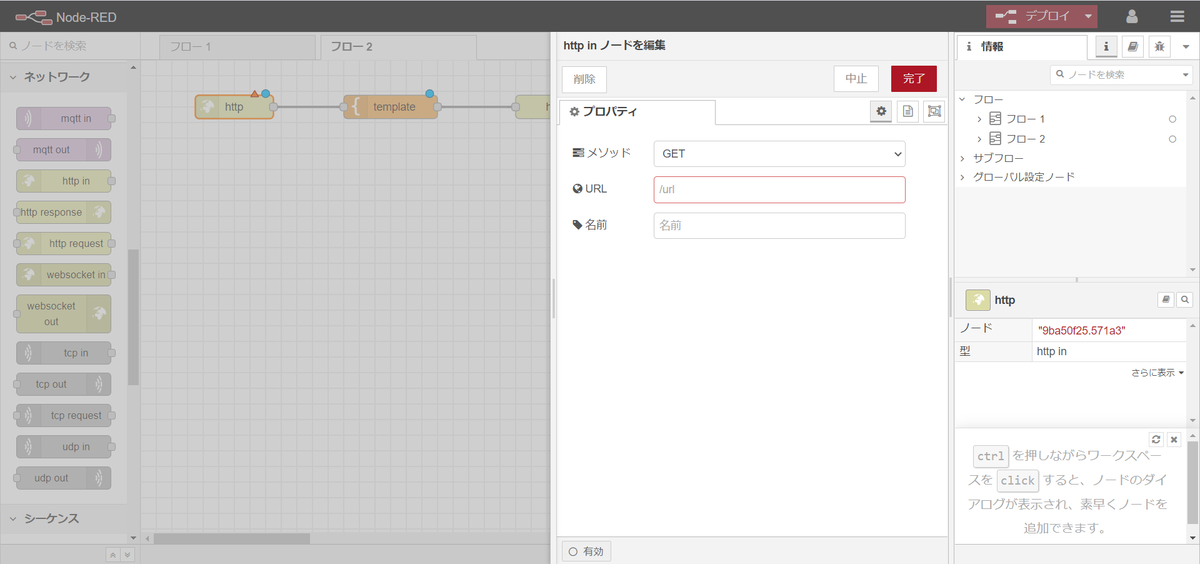
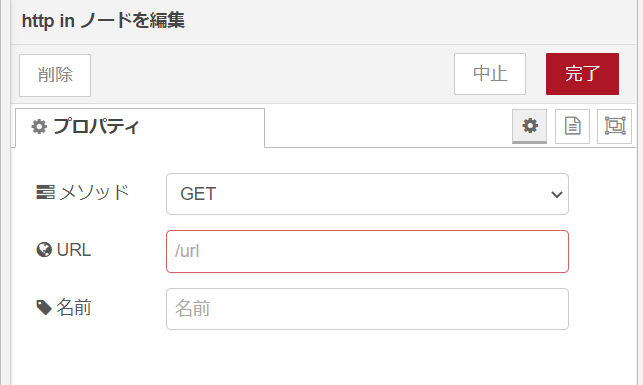
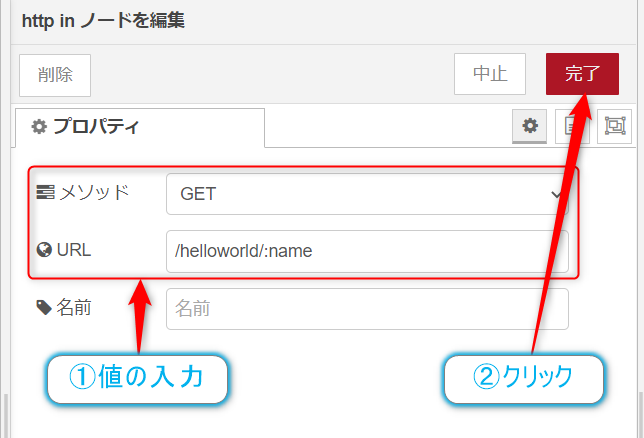
まずは、http inノード(表示はhttpになっていますが)をダブルクリックすると【http in ノードを編集】画面が表示されます。この画面でプロパティを編集していきます。
編集行う項目は【メソッド】と【URL】になります。
入力ボックスには以下のように入力をします。
- 【メソッド】:GET
- 【URL】:/helloworld/:name
※nameの前に必ず:(コロン)を入れます。これでパラメータとして認識されます。
入力が終わったら、【完了】ボタンをクリックします。
http inノードの表示が入力した値に合わせて変わっています。
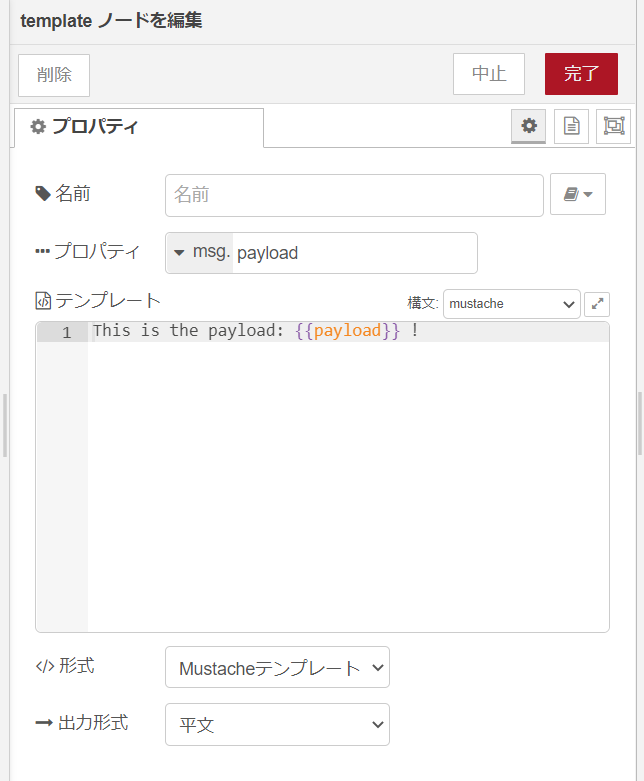
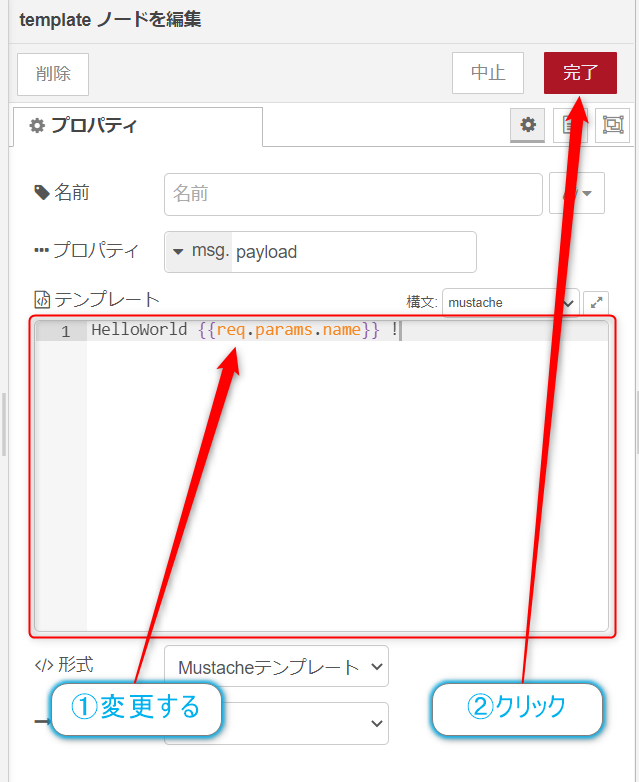
続いてはtemplateノードをダブルクリックすると、【template ノードを編集】というタブが開きます。 編集行う項目は【テンプレート】になります。
テンプレートの内容を以下の様に編集して、完了ボタンをクリックします。
- 【初期状態】 This is the payload: {{payload}} !
↓
- 【変更後】 HelloWorld {{req.params.name}} !
これで編集は完了しました。あとは【デプロイ】ボタンをクリックして
クリック後に、「デプロイが成功しました」という表示が行われます。
実行のテスト
あとは、このhttpサーバにアクセスを行っていきます。接続するためのURLは、Katacodaで作成したサーバのURLを使って行きます。
例えば、今回構築したNode-REDのURLが以下のようだった場合には、#flowより前の部分を取り出し。
フローエディタのURL
https://2886795300-1880-elsy06.environments.katacoda.com/#flow/3f5be572.b3572a
接続先のサーバのURL
https://2886795300-1880-elsy06.environments.katacoda.com/
このサーバのURLの末尾にhelloworld/Node-REDを入れたものがテスト用のURLになります。
Node-REDの部分は任意に入力可能なパラメーターとなります。変更すると表示結果も変わります。
このURLにアクセスすると実行テストが行えます。
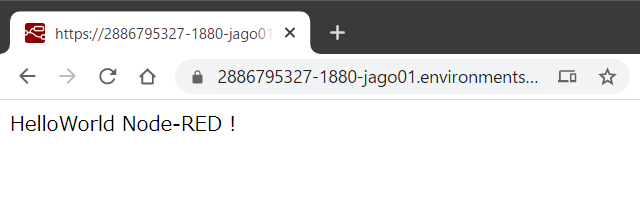
https://2886795300-1880-elsy06.environments.katacoda.com/helloworld/Node-RED
アクセスすると以下のような画面が表示されます。
これでNode-REDを使ったWebサーバーを作成することができました。 実際にNode.jsで同じコードを書こうとすると以下のようなコードになるかなと思います。(httpなので厳密にいうと違いますが…)
同様処理を行うNode.jsのコード
var http = require('http');
// Webサーバーの作成
var server = http.createServer();
// イベントハンドラを登録する
server.on('request',function(req,res) {
res.writeHead(200,{'Content-Type': 'text/plain'});
if(req.method === 'GET') {
// console.log("Method = ", req.method);
// console.log("URL = ", req.url);
var words = req.url.split('/');
if(words[1] == 'helloworld'){
res.write('HelloWorld ' + words[2]);
res.end();
}
}
})
// イベントの待機
server.listen(1880);
Node-REDを使用すると、このぐらいの作業で同じ事が実現できます。
HTTPクライアントでWebサービスへアクセスしてみる
先程はNode-REDを使ってWEBサーバを作成しましたが、今度はNode-REDをHTTPアクセスを行うクライアント側にしたいと思います。今回の例ではWEB APIからのアクセスを行ってみます。
今回使用するWEB APIは郵便番号から住所情報を検索、および住所情報から郵便番号を検索を行えるREST APIです。
WEBサービスで用いるREST APIでは認証が必要となることが多いのですが、今回使用するAPIは認証を必要としていない簡単なものとなります。一般には認証などのキーを埋め込むなどの処理がありますのでそれぞれのAPIのドキュメントをご確認ください。
※無料で公開されていますが大量のアクセスを行わないようにご注意ください。
では、APIのドキュメントを確認してみます。郵便番号から住所を求める場合には以下のようにリクエストを出すように記述されています。
APIのリクエスト形式
//リクエスト書式
http://api.thni.net/jzip/X0401/JSON/郵便番号上3桁の数値/郵便番号下4桁の数値.js
//例 http://api.thni.net/jzip/X0401/JSON/064/0941.js
JSONデータのキー内容
// "state" サンプルページの都道府県選択利用の場合のoption value
// "stateName" 都道府県名
// "city" 市・区・群名
// "street" : 町・村名
リクエストに関するレスポンスはJSON形式のデータで返してもらうようにしています。
では、Node-REDでこの処理を行うフローを作ってみます。
今回のテストに使用する住所は名古屋市役所のものを使おうと思います。
まずは使用するワークスペースを新規に作成します。
ワークスペースの右上にある【プラス】ボタンをクリックしてフローの追加を行います。
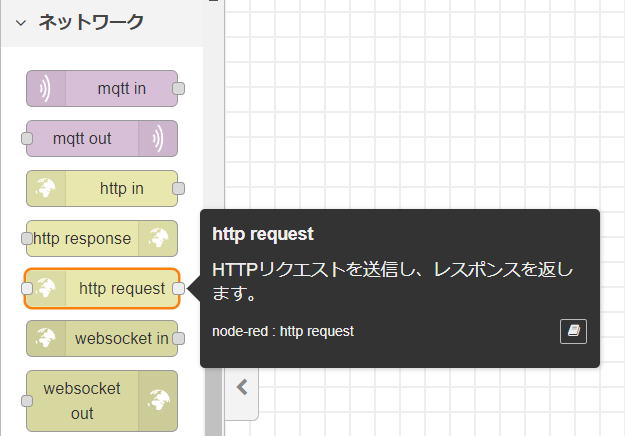
続いて使用するノードをパレットの中から探しておきます。使用するのは
injectノードhttp-requestノードdebugノード
の3つになります。
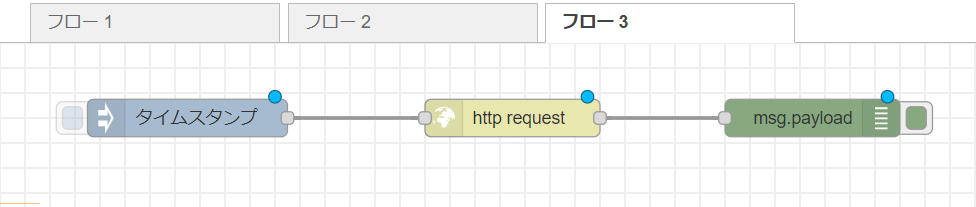
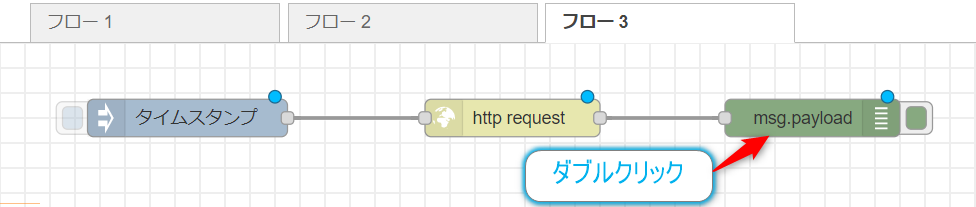
上記のノードをワークスペースにドラッグ&ドロップして端子をつなぎます。
接続まで完了したら、ノードのプロパティを編集していきます。
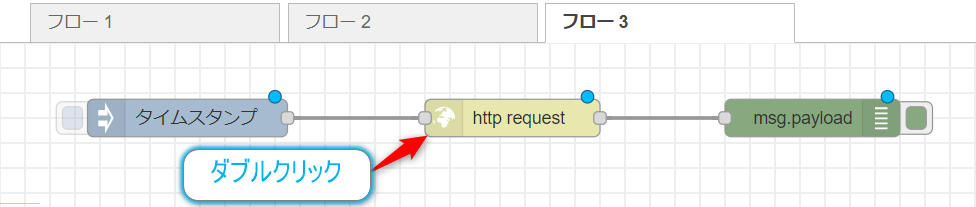
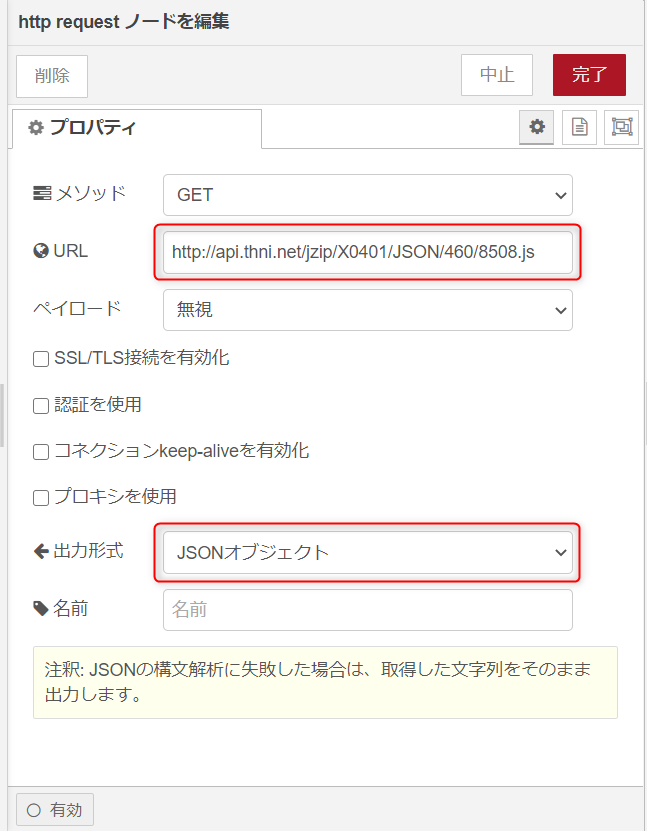
まずは、http-requestノードをダブルクリックして、プロパティを開きます。
今回は以下2つを編集します。
- URL
- 出力形式
URLフィールドはAPIのアクセスを行うので当然編集するのはわかりますが、出力形式はそのままにしていると文字列として扱われます。JSON文字列とJSONオブジェクトでは後続のデータ処理の容易さが雲泥の差になるので、必ずJSONオブジェクトに変更しておきましょう。
URLフィールドはAPIのドキュメントを見ながら入力します。今回知りたいのは郵便番号460-8508の住所になりますので以下の様に入力します。
http://api.thni.net/jzip/X0401/JSON/460/8508.js
編集が終わったら【完了】ボタンをクリックします。
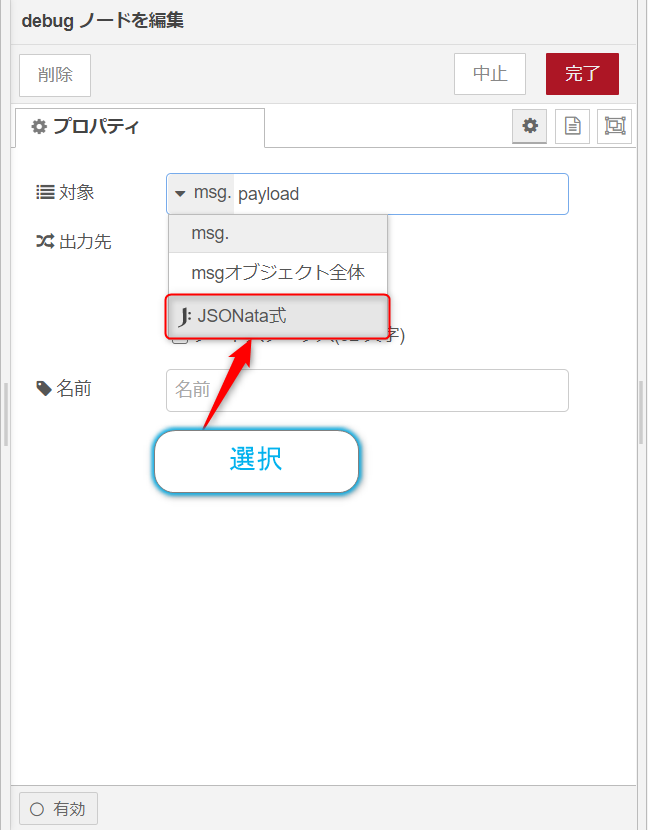
続いては、debugノードのプロパティを変更します。debugノードをダブルクリックしてプロパティを開きます。
ここで編集する項目は
- 対象
となります。対象のプルダウンメニューからJSONata式を選択します。
JSONata (じぇーそねーたーと読むようです)は、JSON データ構造を照会および変換するための式言語です。これを使用しないと、templateノードやfunctionノードを使用するところをdebugノードだけで簡単にデータの編集をすることができるようになります。
参考
対象のフィールドの変更が終わったら、入力ボックスを以下の様に入力していきます。msg.payloadのJSONオブジェクトにある、stateName、city、streetの値が住所になるので、これらの値を結合してデバックとして出力するという内容になります。JSONataの式を使うと以下のように冗長性が省かれた形で表現できるのがいいですね。
msg.payload.(stateName & city & street)
編集が終わったら、【完了】ボタンをクリックします。
あとは【デプロイ】ボタンをクリックして実行可能な状態にします。
デプロイが成功すれば、あとは動作のチェックになります。
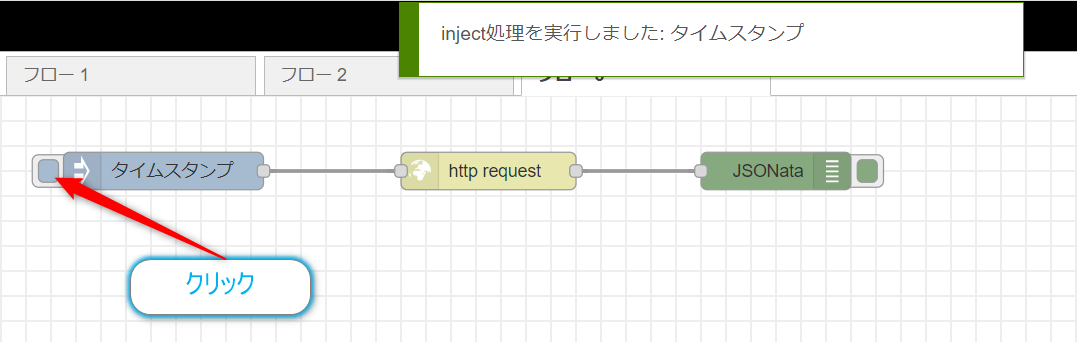
injectノードの左側にあるボタンをクリックして実行します。
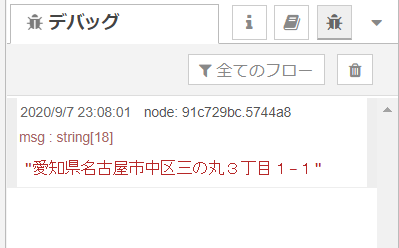
するとデバックウインドウに住所が表示されました。
これでREST APIへのアクセスができるようになりました。
おわりに
今回のハンズオンで基本的なNode-REDの使い方を抑える事ができました。
また、時間限定ではありますが、Katacodaを使うことで簡単にNode-RED環境の構築もできました。
Node-REDにはまだまだ多くのノードと拡張ノードが存在します。色々と調べてみると面白いと思いますのでぜひ使ってみてください。