中学2年生のときに作ったスクリーンセーバーを公開しましたが、現在は手元にVisual Studioでビルドする環境がありません。CIでビルドしようと思い調べてみたら、AppVeyorという.NET向けのCIを見つけました。この記事はGitHubとAppVeyorを連携させて、GitHub Releasesにビルド済みファイルを添付する方法を紹介します。最終的なReleasesがこちら、ビルド結果がこちらになります。
AppVeyorとは
LinuxやOS X上の開発ではCircle CIやTravis CIなどLinuxが使われているCIが人気ですが、AppVeyorはWindows上で実行される.NET向けのCIです。もちろん今回のような.NETを使わないプロジェクトもビルドできます。AppVeyorにはビルドやテストだけでなく、デプロイする機能もあります。AppVeyorの用語をいくつか説明します。
- Artifact
- 各ビルドで生成されたファイルにアクセスできる仕組みです。ビルド済みファイルをArtifactに設定すると、各ビルド終了後のバイナリを取得できます。
- Deployment
- ビルド済みファイルを外部に公開します。AppVeyorでは、Webサーバへの公開だけでなく、GitHub ReleasesやWebhookもDeploymentに含むそうです。
- Environment
- デプロイ先の設定をAppVeyorではEnvironmentと呼びます。EnvironmentにはGitHub ReleaseやFTPやAmaxon S3やAzureなどが設定できます。プロジェクトのSettingsにあるEnvironmentは、ビルド環境の設定なので別物です。
Artifactの設定
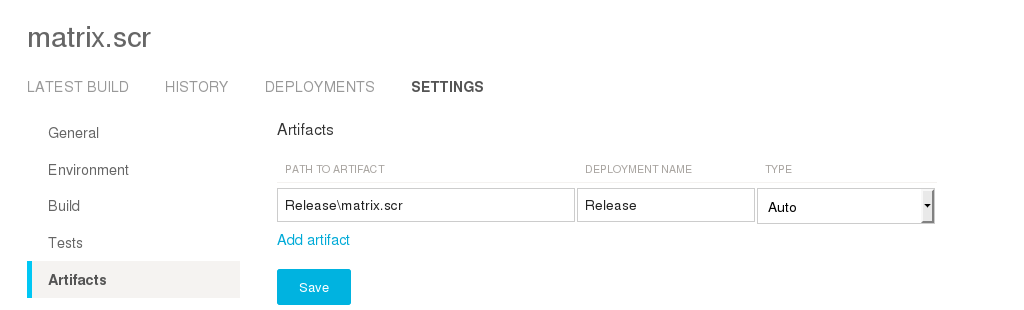
まずビルドで生成されるバイナリをArtifactに追加します。プロジェクトのSettingsからArtifactsを開きます。Path to artifactは、ビルド時に生成されるファイルへの相対パスを、Deployment nameは後で参照するので識別可能な名前を付けます。パス名はバッククオート(\)区切りなので注意を。
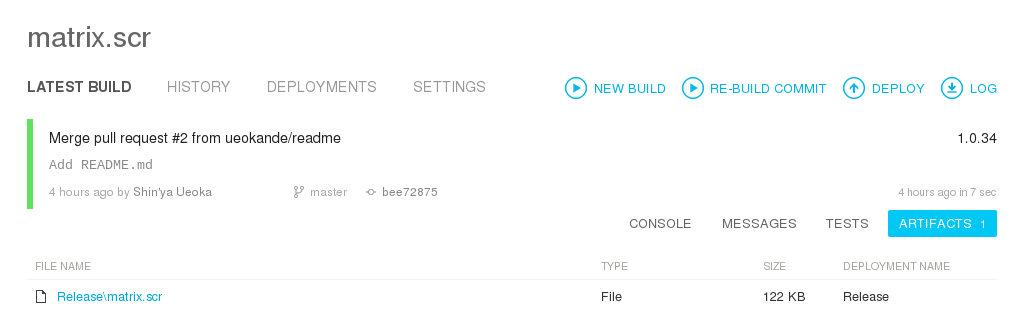
再度ビルドを走らせると、各ビルド結果のArtifactsから、ビルド済みファイルへとアクセス可能となります。
ここまでの手順でビルド済みファイルが入手できるので、GitHub上でポチポチリリースノートを作れますが、せっかくなのでAppVeyorと連携して自動でReleases noteを作ってみましょう。
Environmentの設定
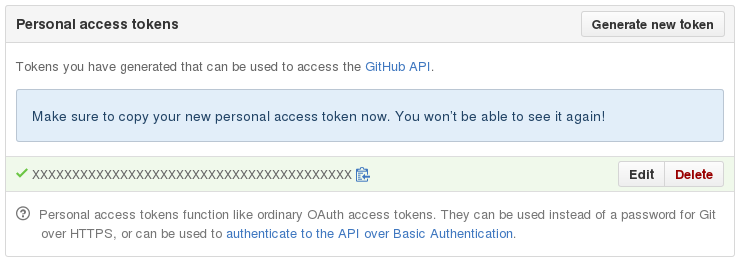
デプロイ先の情報をEnvironmentに追加します。まずはAppVeyorからGitHub Releasesを作成できるよう、GitHubのAccess Tokenを設定します。GitHubのPersonal Access Tokensを開いてGenerate new tokenをクリックします。Scopeには public_repo のみを設定します。設定が完了したらAccess Tokenが表示されるのでクリップボードにコピーします。
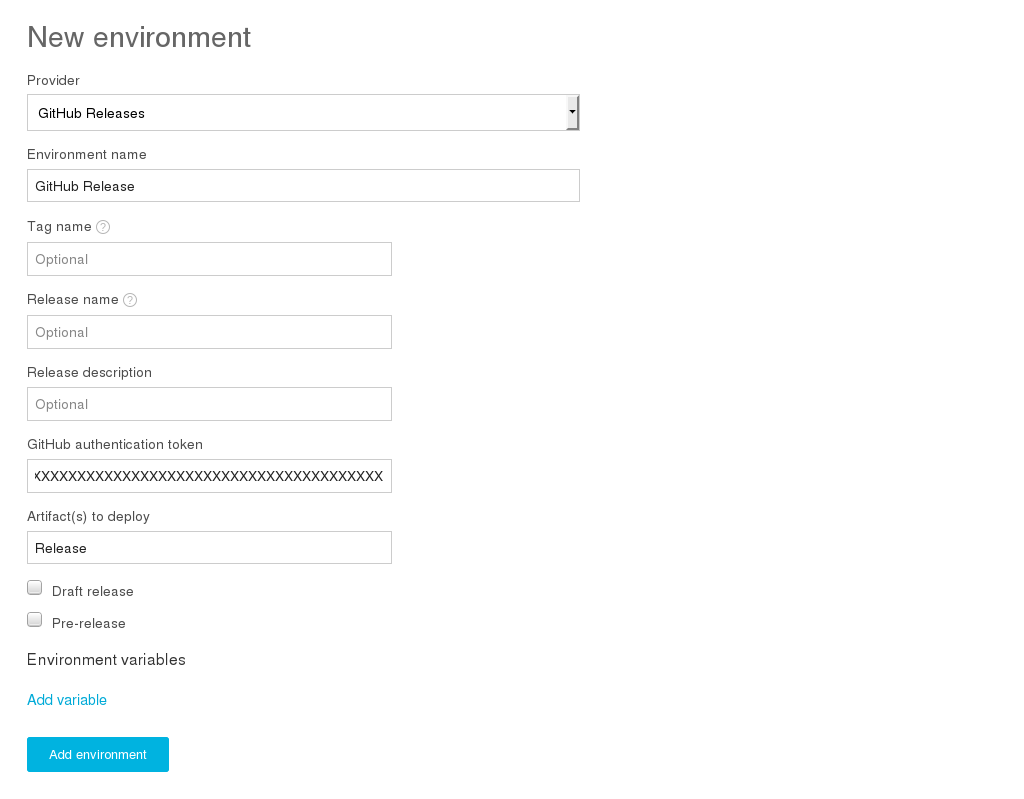
つぎにAppVeyorの画面上部メニューのEnvironmentsを開いてNew environmentを押します。GitHub authentication tokenにはAccess Token生成時に表示されたものを、Artifact(s) to deployには作成したArtifactの名前を入力します。
デプロイ
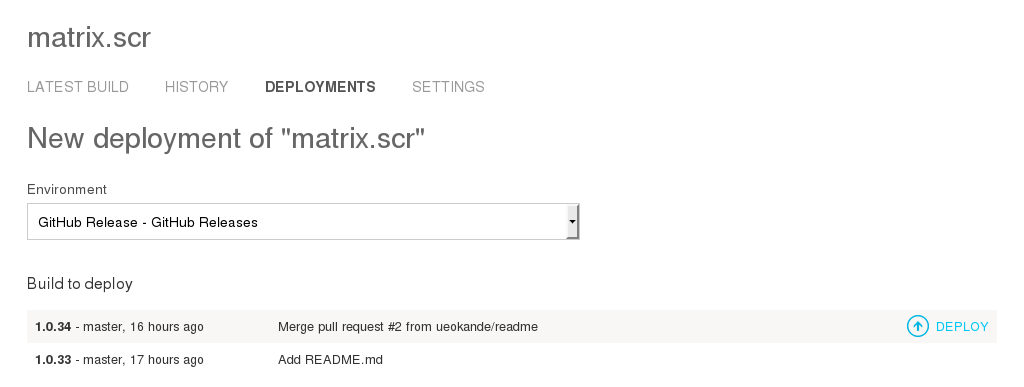
以上でデプロイの準備が整いました。各プロジェクト画面のDeployments内にNew deploymentがあるので、クリックします。
そして作成したEnvironmentを選択してデプロイするビルドの右側にあるDeployをクリックするとデプロイが開始します。
またEnvironments内や各ビルド結果の上部にあるDeployボタンからもデプロイできます。
おわりに
AppVeyorは初めて触ったので手探り状態で設定しましたが、Build/Test/Deploymentの設定を別々にできるのは便利ですね。この記事ではデプロイするタイミングが手動でしたが、プロジェクトのSettingsのDeploymentを設定すると、自動でGitHub Releasesを作成されます。また今回はWeb画面から設定しましたが、設定ファイルを書きたい人は appveyor.yml を作成すれば良いと思います。