CSSの調べ物をしてて、なるほどと思ったTips。ここのサンプルで、本質とは関係ないとろこで面白いCSSを発見した。CSSセレクタを利用して、拡張子ごとにアイコンを変更すると言うもの。
HTMLはよくある拡張子付きのURLへのリンク。
<ul>
<li><a href="README.md">README.md</a></li>
<li><a href="index.html">index.html</a></li>
<li><a href="style.css">style.css</a></li>
<li><a href="script.js">script.js</a></li>
<li><a href="initialize.rb">initialize.rb</a></li>
</ul>
これに対するCSS。CSS3から導入されたCSSセレクタの末尾マッチを表す$=を使って、hrefの内容ごとにaタグの背景画像を変更。
a {
background-image: url(default.png);
background-repeat: no-repeat;
background-size: contain;
background-position: left center;
padding-left: 48px;
line-height: 48px;
}
a[href $= '.html'] { background-image: url(html.png); }
a[href $= '.css'] { background-image: url(css.png); }
a[href $= '.js'] { background-image: url(javascript.png); }
a[href $= '.rb'] { background-image: url(ruby.png); }
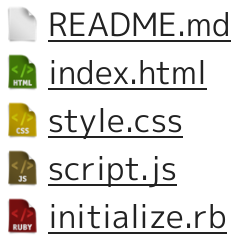
これだけで、ピュアCSSのみで拡張子ごとにアイコンを変更できた。
今回使用したアイコンはこちら。