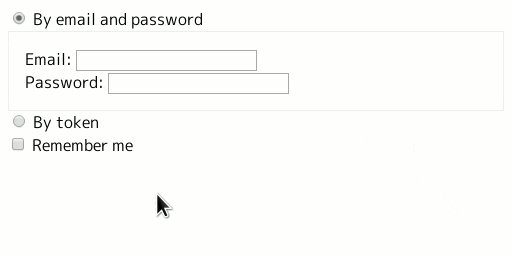
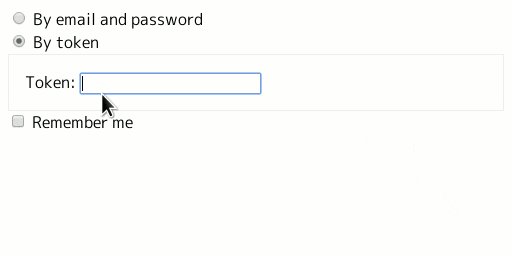
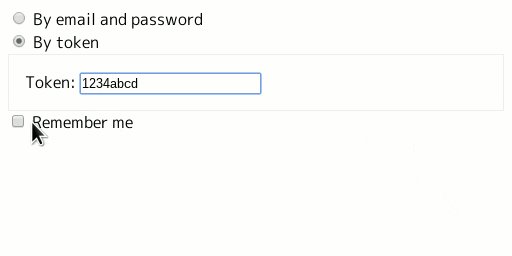
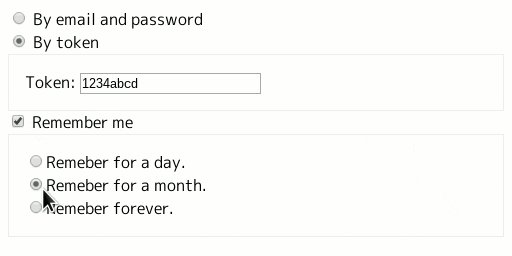
ラジオボタンやチェックボックスで有効化されたときだけ、グループ化された設定項目が表示されます。
HTML
.group_trigger クラスを持つ <input> タグがグループ化された項目を切り替えます。そしてグループ化した項目は、.group クラスを持つ要素で囲みます。
<input id='by_token' class='group_trigger' type='radio' name='auth_type'>
<label for='by_token'>By token</label>
<div class='group'>
<label>Token: <input type='text'></label>
</div>
CSS
.group_trigger クラスの要素の、2つ次の兄弟(sibling)ノードの .group クラスを .group_trigger + * + .group で選択します。+ で次の兄弟ノードなので、.group_trigger の次(+)の任意の要素(*)の次(+)の.group、つまり2つ次の兄弟ノードになります。この .group に対して、デフォルトはdisplay:noneで非表示に、 group_trigger:checked 時はdisplay:block で表示します。これで .group_trigger のチェック状態により、.group の表示/非表示が切り替えることができます。
.group_trigger + * + .group {
display: none;
}
.group_trigger:checked + * + .group {
display: block;
}
おわりに
CSSでトリッキーなことするとき、はやくCSS4のセレクタ来ないかなーと思います。<label><input>...</label> としてセレクタにlabel:has(:checked) + .group と書ければ、<input>タグ の id属性 と <label>タグの for属性を削除できます。Browser CSS-Selector-Testでテストすると、素敵なCSS4のセレクタの完全サポートはまだ遠い未来です。