日本の行政区画のポリゴンデータや代表点としての緯度経度データをダウンロードできる住所Linked Open Data(住所LOD)サイト、Linked Open Addresses Japan(試作版)の活用方法として、住所毎に集計された統計データを地図上に可視化するWebアプリの作成方法を紹介します。
loaviz
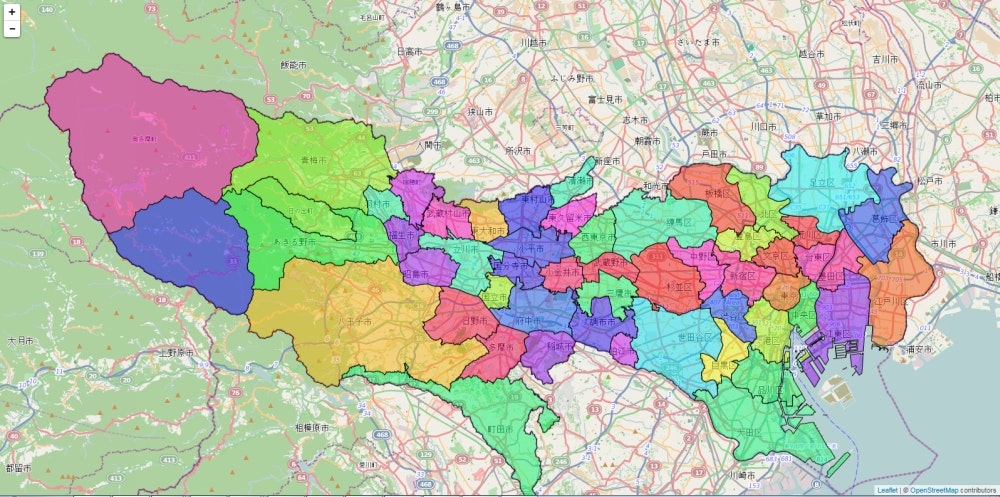
loavizは、Linked Open Addresses Japan(試作版)のデータを利用する行政区画を可視化するアプリです。以下は東京都の市区町村の行政区画のポリゴンデータにランダムで色をつけた例です。
従来、地図上にこのような表示をするときは自分で行政区画のデータを集め、WebアプリであればGeoJSONやTopoJSONなどの地理空間データに変換しなければならず、少なからずGISに関する知識が必要でした。
このloavizを使えば、そういった専門的な知識なしに、住所を入力する感覚で行政区画のビジュアライズが可能です。
使い方(基本編)
まず、https://github.com/uedayou/loaviz からコード一式をダウンロード、もしくは git clone します。
次に、loaj-demo.htmlをテキストエディタで開きます。
45行目あたりに以下のような記述があります。
var data = [
{uri:"http://uedayou.net/loa/東京都あきる野市"},
{uri:"http://uedayou.net/loa/東京都三宅村"},
{uri:"http://uedayou.net/loa/東京都三鷹市"},
{uri:"http://uedayou.net/loa/東京都世田谷区"},
{uri:"http://uedayou.net/loa/東京都中央区"},
...
この{uri:""} に住所LODの行政区画のポリゴンデータを持つ、具体的には、gsp:asWKTプロパティを持つ、URLを入力します。ビジュアライズしたい行政区画全てをdataの中に記述するだけで、ビジュアライズアプリは完成です。
loaj-demo.html のdataには東京都の全ての市区町村が記述されているので、上記のように東京都の市区町村の行政区画がビジュアライズされています。
例えば、
- 東京都千代田区
- 東京都新宿区
- 東京都渋谷区
を地図上に表示してみます。
それぞれ、住所LODのURIは
です。
これらのURIを loaj-demo.html のdataに
var data = [
{uri:"http://uedayou.net/loa/東京都千代田区"},
{uri:"http://uedayou.net/loa/東京都新宿区"},
{uri:"http://uedayou.net/loa/東京都渋谷区"}
];
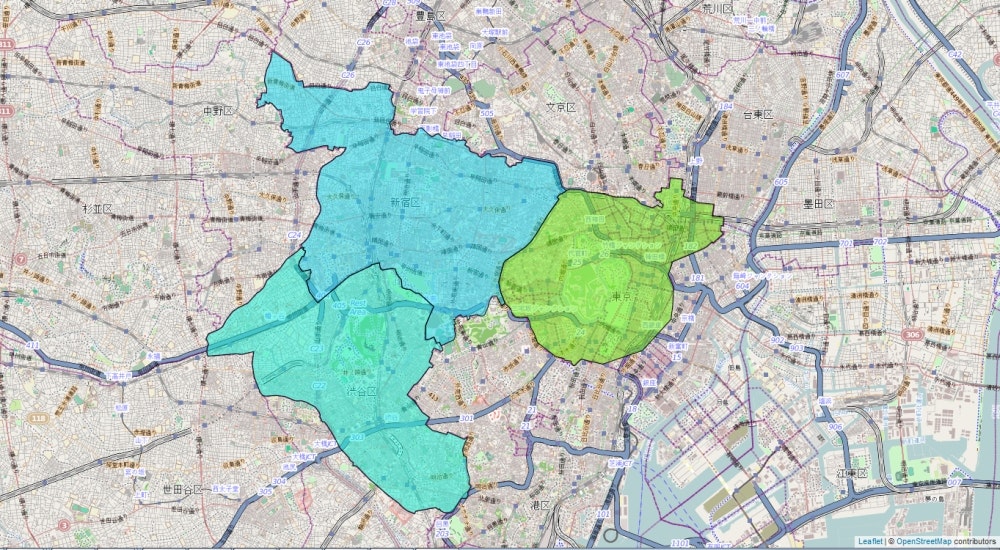
と書き換えて、loaj-demo.html をブラウザで開くだけで、
のように表示されます。
使い方(応用編)
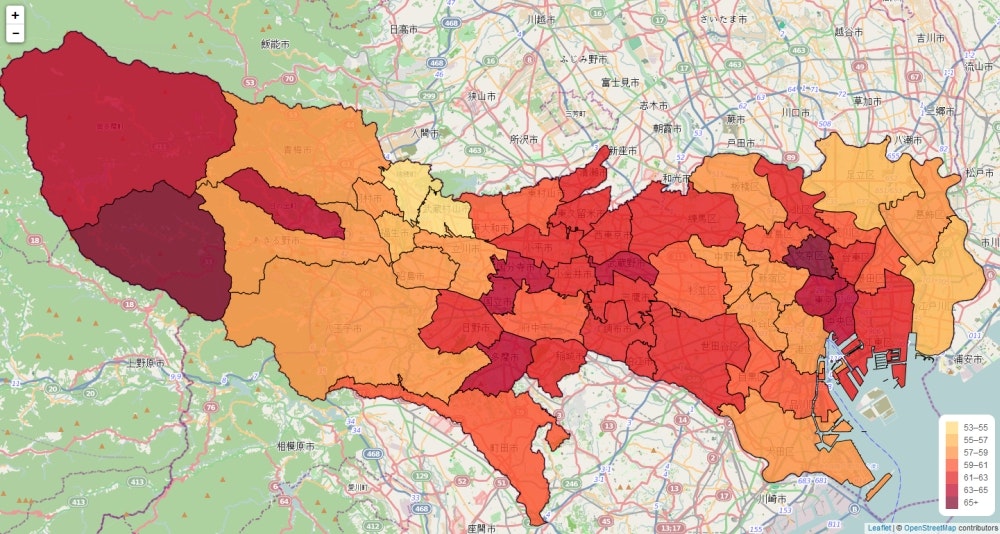
行政区画に統計データなどに基づき色を変更したい場合は、tokyo-gubernatorial-election16.htmlを参考にしてください。
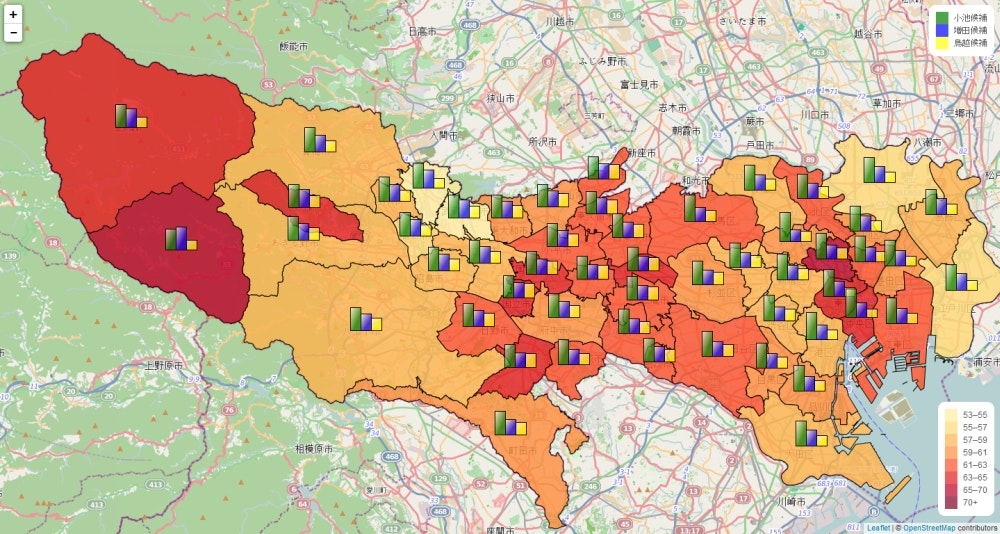
これは、2016年に行われた東京都知事選挙の投票率を可視化した例です。
このファイルのdataでは、以下のように投票率のデータも加えています。
var data = [
{"uri":"http://uedayou.net/loa/東京都千代田区","投票率":64.65},
{"uri":"http://uedayou.net/loa/東京都中央区","投票率":63.47},
{"uri":"http://uedayou.net/loa/東京都港区","投票率":57.38},
loaj-demo.html にはないコードとして他に
// 投票率のデータラベル
var data_label = "投票率";
// 投票率データの階級区分
var data_grades = [
53,
55,
57,
59,
61,
63,
65
];
// 投票率に応じて塗りつぶし色を変更
function getColor(d) {
return d > data_grades[6] ? '#800026' :
d > data_grades[5] ? '#BD0026' :
d > data_grades[4] ? '#E31A1C' :
d > data_grades[3] ? '#FC4E2A' :
d > data_grades[2] ? '#FD8D3C' :
d > data_grades[1] ? '#FEB24C' :
d > data_grades[0] ? '#FED976' :
'#FFEDA0' ;
}
の3つがあります。
dataも含めこれら4つを変更するだけで上記の例のような数値データによる可視化が可能です。
例として、
- 東京都千代田区
- 東京都新宿区
- 東京都渋谷区
の人口を可視化してみます。
先ほどは、dataを
var data = [
{uri:"http://uedayou.net/loa/東京都千代田区"},
{uri:"http://uedayou.net/loa/東京都新宿区"},
{uri:"http://uedayou.net/loa/東京都渋谷区"}
];
としましたが、ここに人口のデータを追加します。
人口データは東京都の公開するデータを使います。
都内区市町村マップ|東京都
http://www.metro.tokyo.jp/PROFILE/map_to.htm
このページによると
| 住所 | 人口 |
|---|---|
| 東京都千代田区 | 55,131人 |
| 東京都新宿区 | 341,009人 |
| 東京都渋谷区 | 217,456人 |
でした(2016年10月現在)。
そこで、人口のデータを入れる、ハッシュのラベルを人口として
var data = [
{uri:"http://uedayou.net/loa/東京都千代田区","人口":55131},
{uri:"http://uedayou.net/loa/東京都新宿区","人口":341009},
{uri:"http://uedayou.net/loa/東京都渋谷区","人口":217456}
];
に変更しました。
ハッシュラベルの人口をコード上で紐付けるためにdata_labelを投票率から人口に変更します。
var data_label = "人口";
次に、行政区画の色を変更する人数を定義します。人口が約5万、34万、22万なので、
- 50000
- 200000
- 300000
で色が変わるようにしてみます。配列data_gradesに以下のように昇順で書き加えます。
var data_grades = [
50000,
200000,
300000
];
最後に、実際に表示する色をgetColor(d)で定義します。
function getColor(d) {
return d > data_grades[2] ? '#BD0026' :
d > data_grades[1] ? '#FC4E2A' :
d > data_grades[0] ? '#FED976' :
'#FFEDA0' ;
}
data_grades[2]は300000、data_grades[1]は200000、data_grades[0]は50000と定義したので
| 条件 | 色 |
|---|---|
| 人口30万以上 | #BD0026 |
| 人口30万~20万 | #FC4E2A |
| 人口20万~5万 | #FED976 |
| 人口5万以下 | #FFEDA0 |
で行政区画に各色が表示される設定になります。
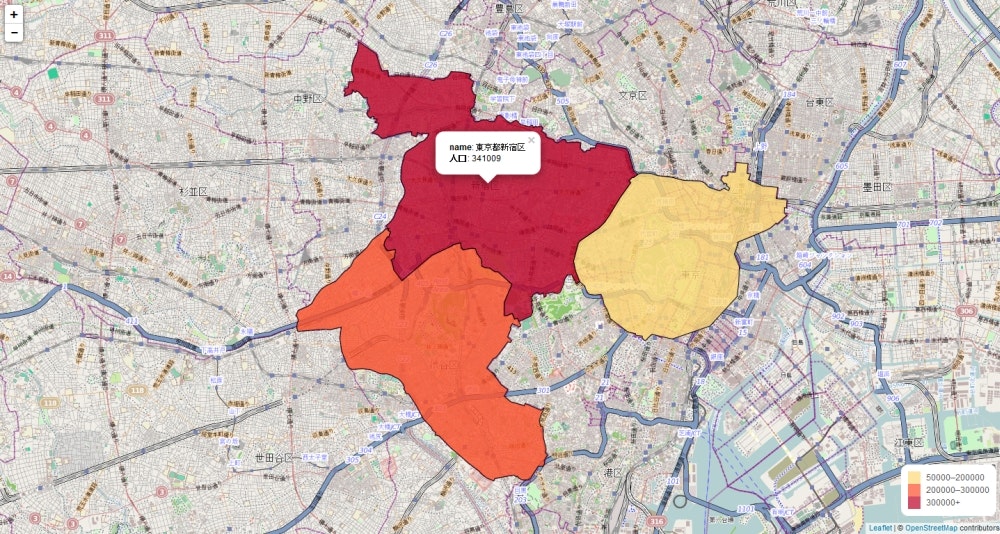
これまでのコードを反映して、ブラウザで開くと
このように表示されます。
更に工夫すると、複数のデータの可視化も可能です。
注意
現在、表示する行政区画に応じて自動的に移動やズームはしないようになっていますので、以下の緯度(35.674487)、経度(139.74708)、ズーム値(10)を適宜変更してください。
var map = L.map('map').setView([35.674487, 139.74708],10);