株式会社STYLY社内ハッカソン
2023年1月10日から11日にかけて、株式会社STYLYでは社内ハッカソンが開催されました。「なんでもOK!」というお題の下、自分は「Face Tracking」に挑戦することにしました。
なぜFace Trackingに挑戦したのか?
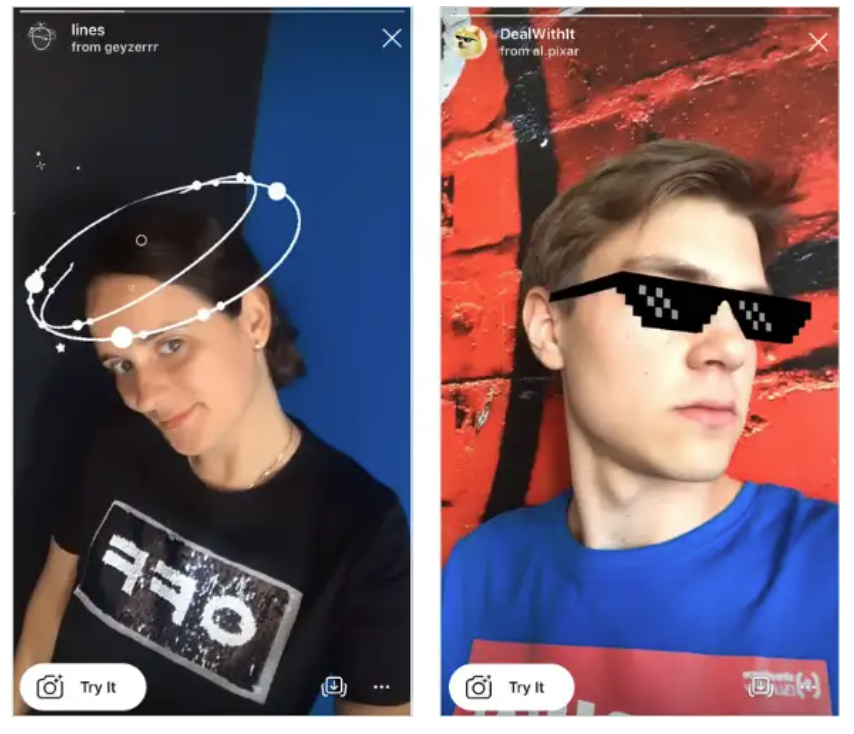
そうみんな大好き。FaceTracking
TikTokやSnapAR、InstagramなどいろんなSNSで使えるFace Tracking。
FaceTrackingはいわば、人間の顔をベースとしたARなんですねぇ。
ARを扱う「STYLY」アプリならFace Trackingやっておきたい!
ということで、STYLYアプリにFace Trackingを対応させてみました。
Face Trackingへ対応する
STYLYアプリの内部仕様は全て省略した形で対応方法を書いていきます。
前提条件
今回はAR FoundationのAR Face Managerを使用します。
https://developers.google.com/ar/develop/unity-arf/augmented-faces/developer-guide?hl=ja
| Unity Version | Unity 2019.4.40f1 |
| AR foundation | 4.1.7 |
| ARKit Face Tracking | 4.1.7 |
| ARKit XR Plugin | 4.1.7 |
実装したこと
既存のSTYLYアプリのAR機能を拡張する形で実装を行いました。
詳しい部分は割愛します。
既存のAR sceneのサンプルにFace Trackingを入れる気持ちで見てください。
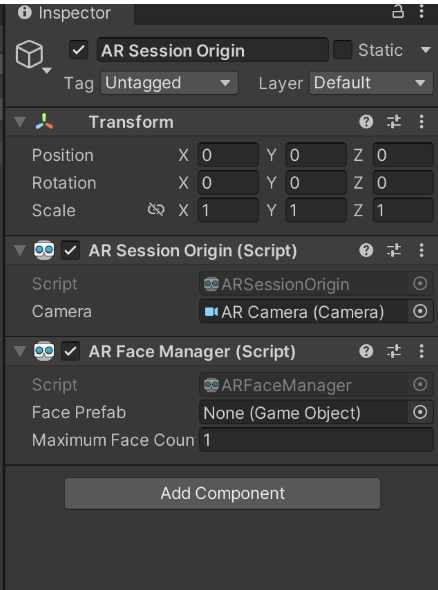
1.AR Face Managerをアタッチ

AR Session OriginがアタッチされているGameObjectに AR Face Manager をアタッチします
AR Face Manager
- Face Prefab
- この中に入れたGameObjectが顔認識した時に、表示されます。
- 今回のアプリではSTYLY Studioで設置されたモデルを表示してます。
- Maximum Face Count
- この値が同時に認識する顔の数になります。
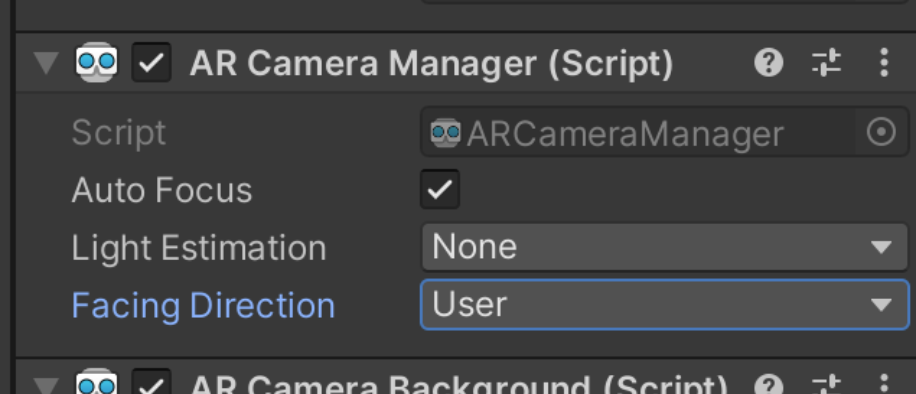
2.AR Camera ManagerのFacing DirectionをFaceに変更
完成!!
これでARアプリのFace Tracking対応は完了です。
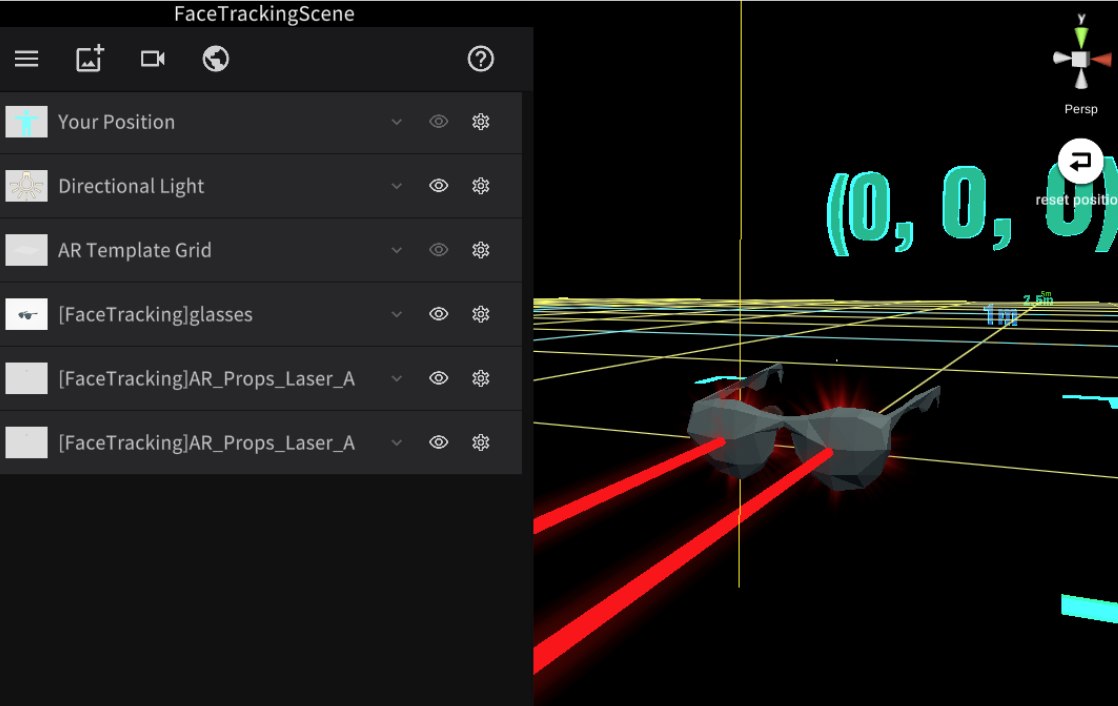
作ったものまとめ
STYLY StudioでARシーンを作る

今回の実装では、[FaceTracking]という名前から始まるオブジェクトが顔の周りに出ます。
※特殊なSTYLYシーンを使用しています。
再生してみる

※開発版STYLYアプリを使用しています。現行のアプリでは動きません。
転んだところ
上記のアプリをAndroidビルドでは正常に動いたのですが
iOSだと動きませんでした…
なぜかと調べてみると、[Player Settings]の[XR Plug-in Management]の項目の設定が足りてないみたいでした。
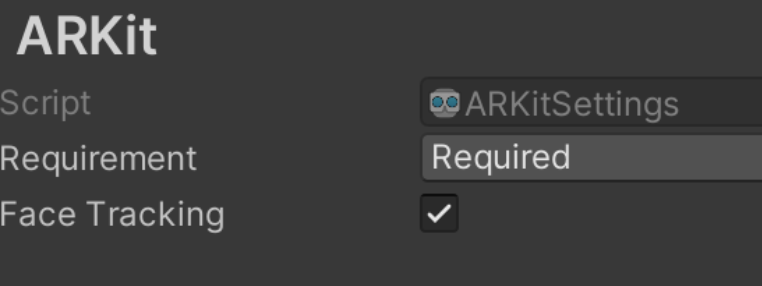
ARKitにチェックを入れて、その下の[ARKit]メニューの[Face Tracking]にもチェックを入れると
iOSビルドでも動くようになりました。

QAエンジニアとしての挑戦
私はQAエンジニアなので、普段Unityのコードを直接触る機会はほとんどありません。
しかし、このハッカソンではSTYLYアプリの実装を行うという挑戦をしてみました。
結果として実装がうまくいきました。
STYLYではこのように職務に関わらずいろんなことに挑戦することができます!
宣伝
株式会社STYLYではUnityエンジニア・サーバーサイドエンジニアを募集しています!!ご応募お待ちしています!!