Life is Tech ! メンターによるAdvent Calendar🎉
2日目を担当するのはiPhoneメンターのうえちゃんでっす!

TumblrでWEBサイトを作って公開しよう
メンターってクリエイティブな仕事を選ぶ人が多いですよね。自分のポートフォリオが必要になる場面もきっと多いはず。
サイトを公開したい! でもサーバとか使わずに無料でサクッとやりたい!
そんな悩めるメンター、そしてメンバーのみんなにもお届けしたい記事です。
必要なもの
・Tumblrのアカウント
・Webサイトを公開したいというやる気🔥
Tumblrを使ったサイト
adidasのブランドサイト
https://shop.adidas.jp/originals/
gapのブランドサイト
http://gapjp.tumblr.com/
バンドのHP
http://yoshidayoheigroup.tumblr.com/
https://iliveinmytown.tumblr.com/
0. なぜtumblrなのか
まずはなんでtumblrやねん!というところから。
WEBを無料で公開する方法って、実はたくさんあるんです。
・github pages
・Tumblr
・netlify
などなど。
それぞれにいいところがありますが、Tumblrには、
・無料でサブドメインの設定ができる
・スマホアプリで更新が可能
・画像がメインのサイトの場合更新しやすい
というメリットがあります。
先日、高校時代の友達のバンドHPを作ることになり、その時にTumblrを使ってみました。
ちょっとクセがあるし、カスタマイズに関する記事がなかなか見当たらずちょっと困ったので、ここに書いておこうと思います。
何より、Tumblrはおしゃれなので!!笑
1. Tumblrはおしゃれ
以下になぜTumblrがおしゃれなのかをまとめてみました。(あくまで個人的主観です)
おしゃれポイントその1:デザイナーが主に使うサービス✨
俺はTumblrがTwitterみたいなもんだぜ。かっこいいだろ〜
おしゃれポイントその2:ドメインにtumblr.comってつく✨
ドメイン取得とかもよくわからんし維持費もそんなにかけたくない! いやでもtumblrってついてたらおしゃれやん!?
こんな感じです。 いかがでしょうか。 ちょっとTumblr使ってみたくなりましたか?
それでは、実際にTumblrでWebサイトを作る方法に入っていきたいと思います。
2. Tumblrは難しくない
TumblrでWEBサイトを作って公開する手順は次の5Stepです。
ちょっとつまづきそうなところだけ書いていきます!
❷ HTMLを編集/テーマを選ぶ
❸ デザインや写真をTumblrにアップ
❹ デザインをカスタマイズ
❺ 諸々設定する
HTMLを編集する
Tumblrでは、カスタマイズ画面からHTMLを編集することができます。
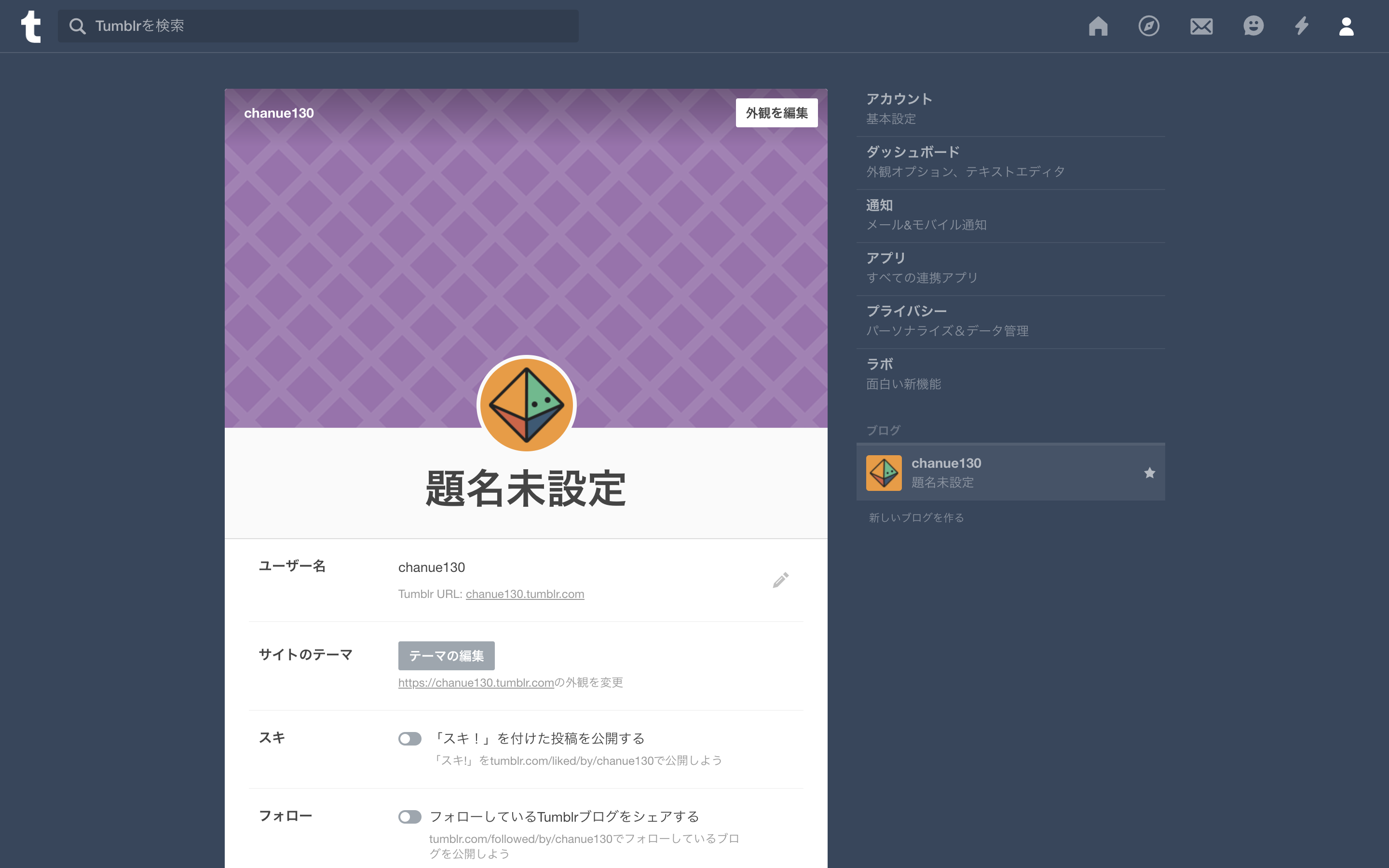
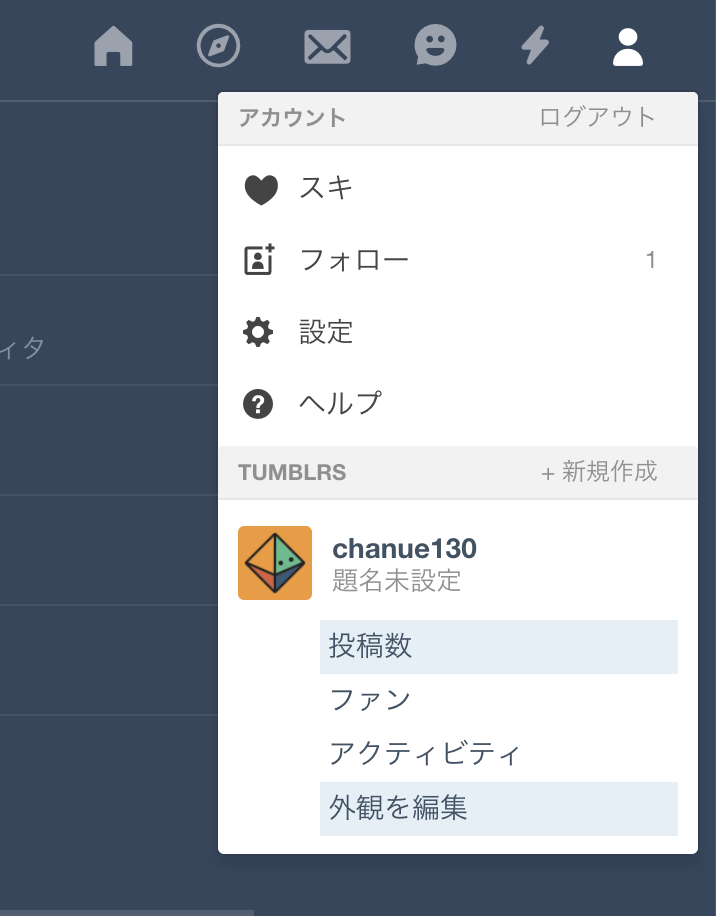
メニューからアカウント設定を選んで、 「外観を編集」

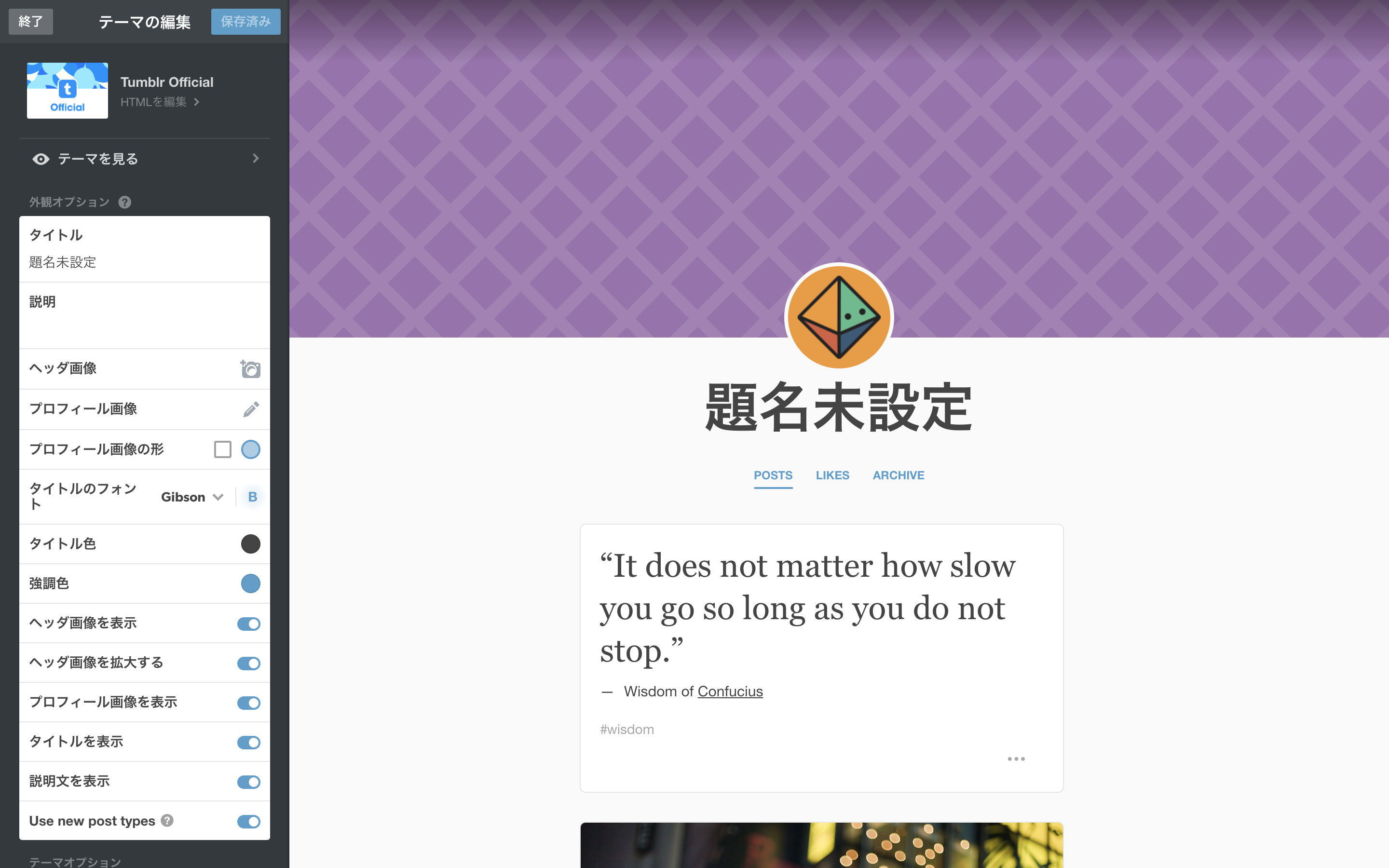
ここから、**「テーマの編集」**をクリックします。
デフォルトではTumblr OfficialデザインのHTMLが書かれています。

ここから**「テーマを見る」**を選択すると無料・有料のテーマ(デザインテンプレート)を探すことができます。
Creating a custom HTML theme | Tumblr (日本語)
「Tumblr テーマ」でググったほうがシンプルでアレンジしやすいテーマが見つけやすいのでおすすめです。
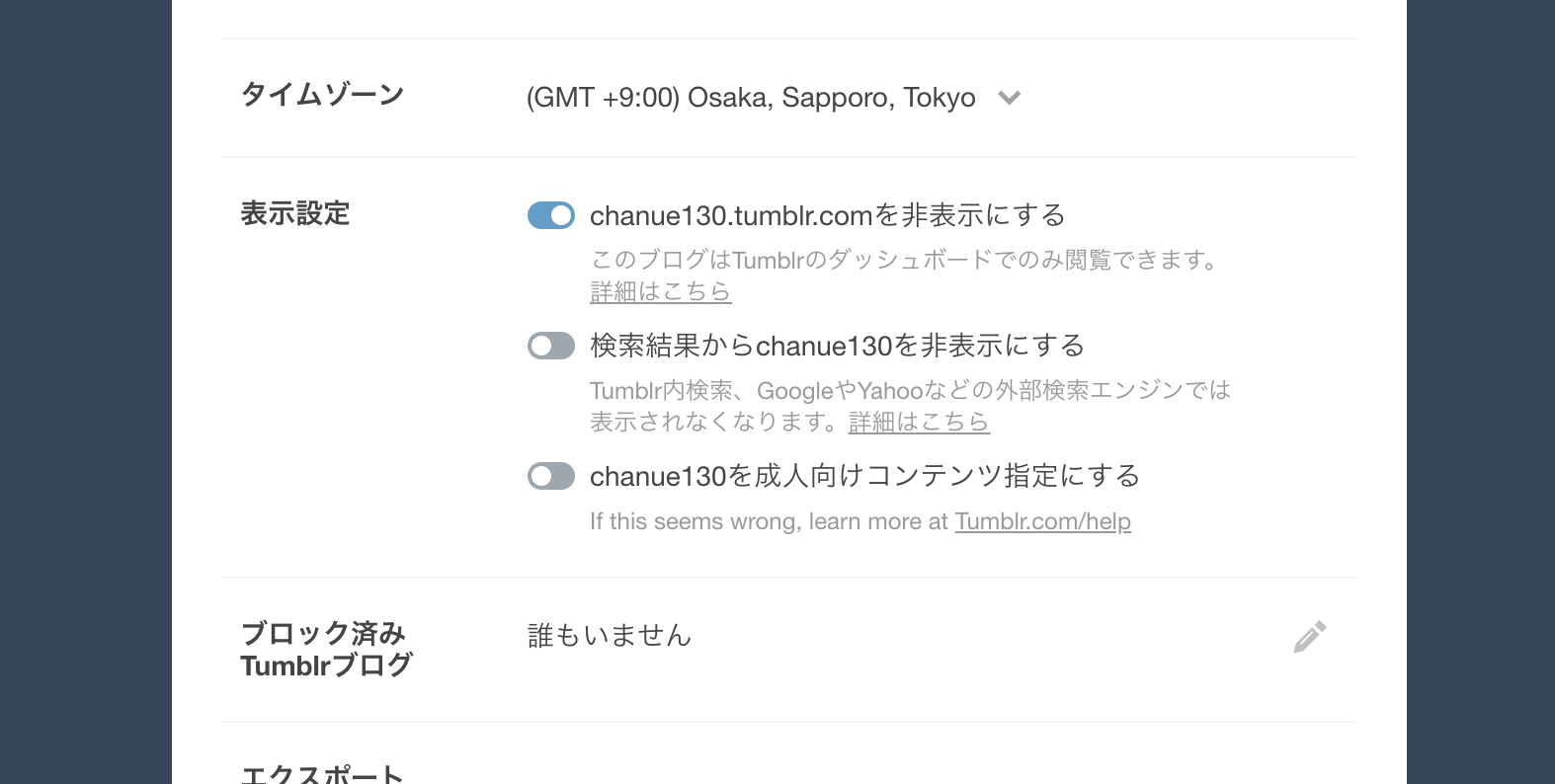
編集を始める前には、非表示設定をしておくといいかもしれません。工事中だしね⚠️

もしオリジナルデザインの構想が特に無く、写真やデザインを公開することが目的なら、テーマを少しアレンジする形でサイトを作るのも良いですね!
Tumblrのテーマタグ
Tumblrの独特な点として、テーマタグというものがあります。
{Title} や{block}というように記述されています。
参考記事: https://liginc.co.jp/web/service/other-service/150831
CSS/jsの記述
<style type="text/css">
//ここにCSSを記述
</style>
<script>
//ここにjsを記述
</script>
どちらも特に変わった点はありません。
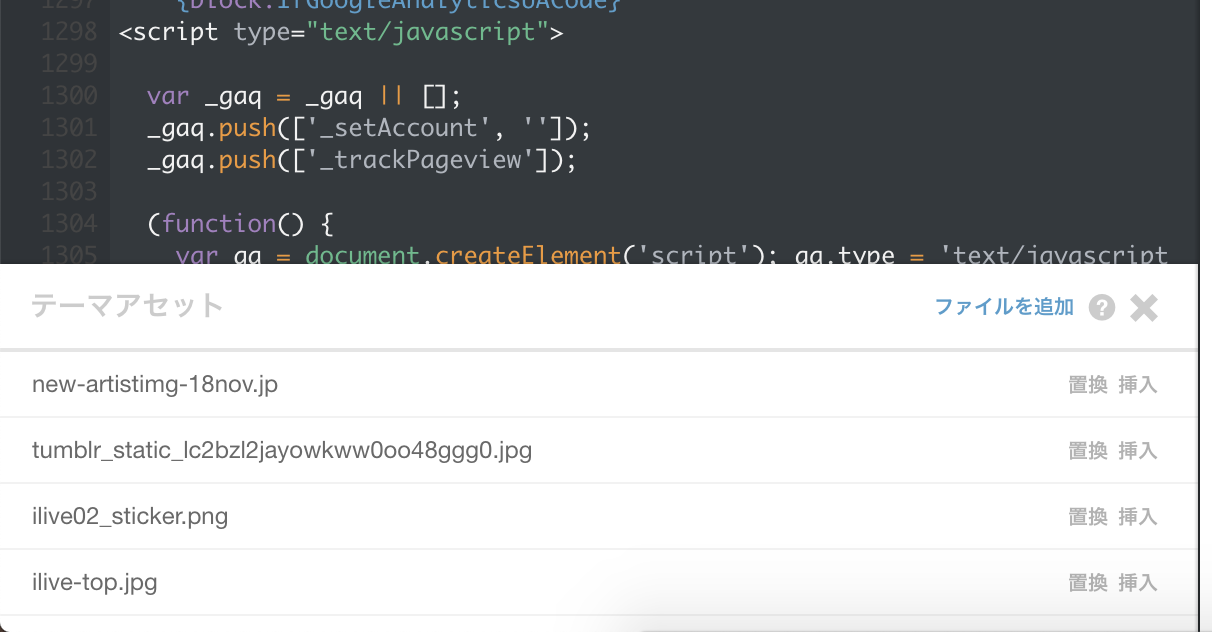
画像などのファイルの挿入
HTML編集画面から設定アイコンをクリック、**「テーマアセット」**を選択。

下にこのメニューが出てくるので、ここからファイルの追加、挿入ができます。

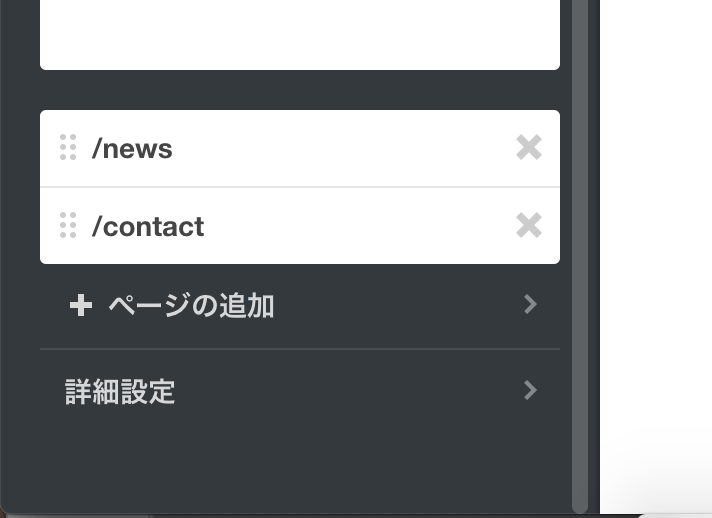
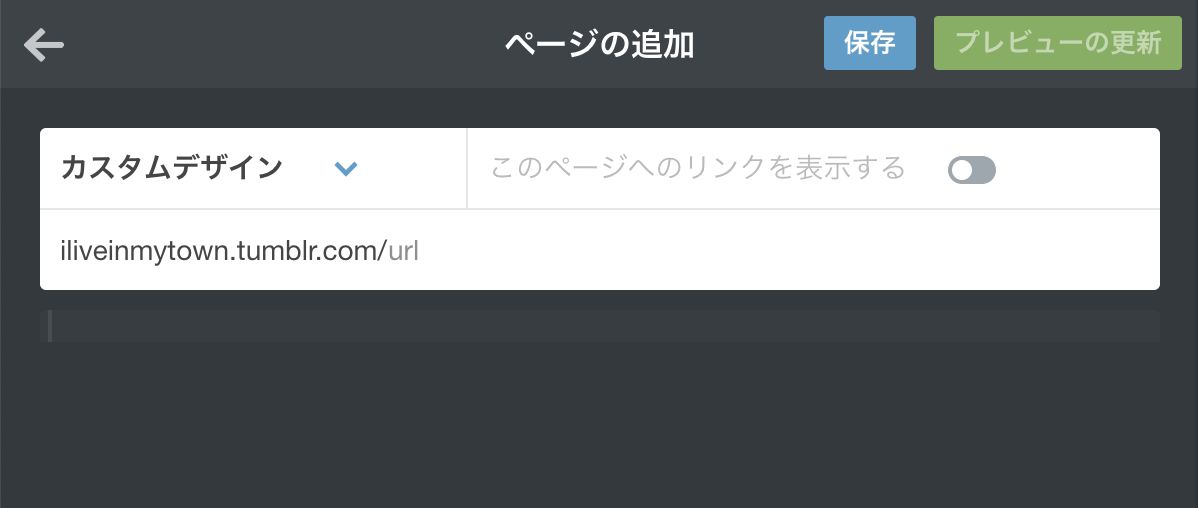
複数ページの追加
複数ページを持つサイトの場合には、**「ページの追加」**から別ページのHTMLを編集できます。

「テーマ準拠デザイン」「カスタムデザイン」「リダイレクト」から選択できるので、メインページのHTML・CSSをそのまま引き継ぐこともできます。便利!

詳細設定を忘れずに!
 せっかくレスポンシブでデザインを作ったら、**「デフォルトのモバイルテーマを使用」**のチェックは外す!
一番最初に表示されていたデザインが適用されるので注意です☝️
せっかくレスポンシブでデザインを作ったら、**「デフォルトのモバイルテーマを使用」**のチェックは外す!
一番最初に表示されていたデザインが適用されるので注意です☝️
おまけ. ちょっと仲良くなれないTumblr
Tumblrは全て1つのHTMLに記述しなければならず、コードの見通しが悪いため、慣れていないとちょっと扱いが難しいかもしれません。
また、開発時にサイトをローカルで確認するのも少し厄介です。(テーマタグが反映されない)
そこでVue.jsを使っている方もいらっしゃるので、jsどんとこいな人はそちらにチャレンジするのもいいかもしれません。
https://qiita.com/ryo_dg/items/b2c030362241a20bc6bb
あとは、サイト名をGoogleで検索してもなかなか出てこないこと、、
github pagesなどは結構すぐに検索に引っかかるので、ちょっとここは厄介なポイントかもです><
(解決策ご存知の方いたら教えてください🙏)
以上です!長文お読みいただきありがとうございました😂
明日はMinecraftメンターのりっしー @rissy による、「三段論法をプログラミングしたかった話」です!
なんか面白そう、、🤤