はじめに
ステージ選択の画面など、スクロールバーを使いたい状況になったので
スクロールバーを利用する上でのメモ書きを投稿します。
- 環境
- Unity 2019.1.14f1
- Windows10 1903
ポイント
- スクロールバーを実装するための要素は3つあります。
- Content:表示するコンテンツで、スクロールさせたい対象です。
- Viewport:Cotentをマスクします。Viewportのサイズが表示領域となります。
- Scrollbar:バーを動かすことで、Viewportの表示領域内をContentが動くようになります。
- アタッチするコンポーネント
- Scroll Rect:スクロールバーの制御(Content,Viewport,Scrollbar)を指定する
- Rect Mask 2D:Viewportにアタッチして表示領域とする。子要素がViewportでマスクされると理解した。
作り方
UIを準備します。
UIのパーツは図のような階層構造にしました。

UIのパーツの種類とRect Transform は次のように設定しました。
| 項目 | 種類 | Anchor | PosX | PosY | PosZ | Width | Height |
|---|---|---|---|---|---|---|---|
| Panel | Panel | middle,center | 0 | 0 | 0 | 200 | 100 |
| Viewport | Panel | middle,center | 0 | 0 | 0 | 200 | 100 |
| Content | Panel | middle,center | 0 | -50 | 0 | 200 | 100 |
| Image | Image | middle,center | 0 | 0 | 0 | 100 | 100 |
| Scrollbar | Scrollbar | middle,right | 0 | 0 | 0 | 20 | 100 |
Scrollbar は今回縦方向のスクロールバーを実装したかったので
InspectorウインドウのScrollbarコンポーネントの
Direction を Bottom to Top に変更してください。
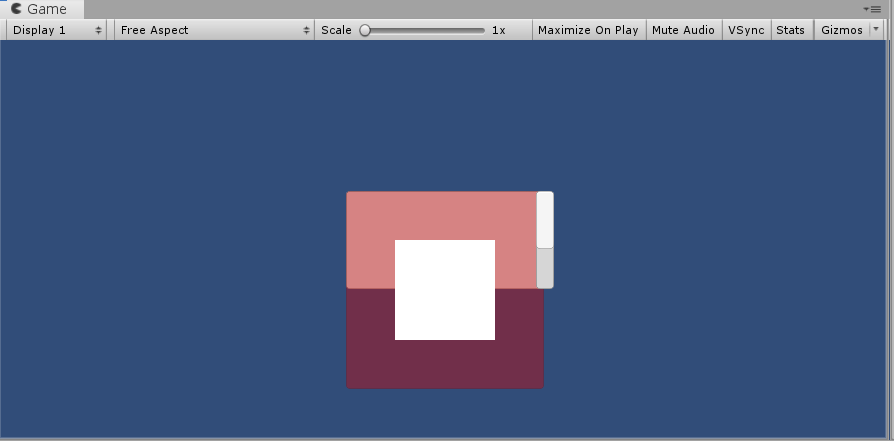
UIの完成図をGameウインドウで見ると以下のようになります。
この段階では、ContentパネルがViewportをはみ出しています。

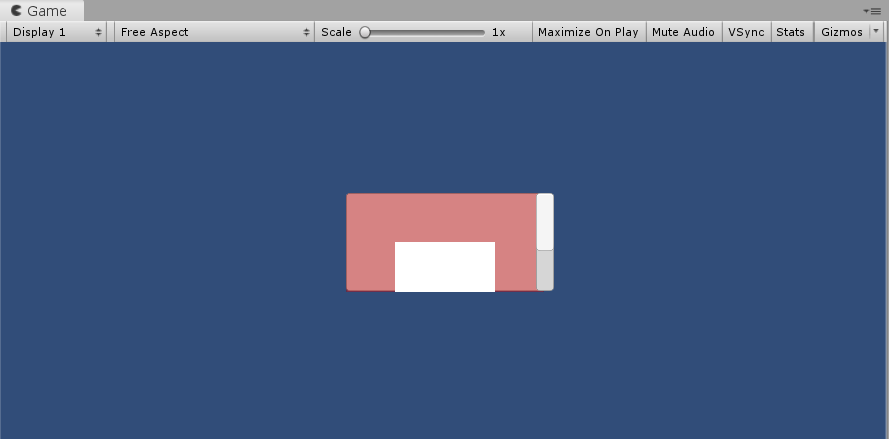
ViewPort に Rect Mask 2D をアタッチします。
ViewportをInspectorウインドウからAdd Component で Rect Mask 2D を選択してください。

マスクの効果で、Content が隠されたことを確認できます。
Panel に Scroll Rect をアタッチします。
Panelを選択しInspectorウインドウからAdd Component で Scroll Rect を選択してください。

Hierarchy ウインドウからContent,Viewport,Scrollbar を指定します。
今回横方向へのスクロールは不要でしたので、Horizontalのチェックは外しました。
