作ったアプリ
https://xenodochial-clarke-ebb79c.netlify.app/

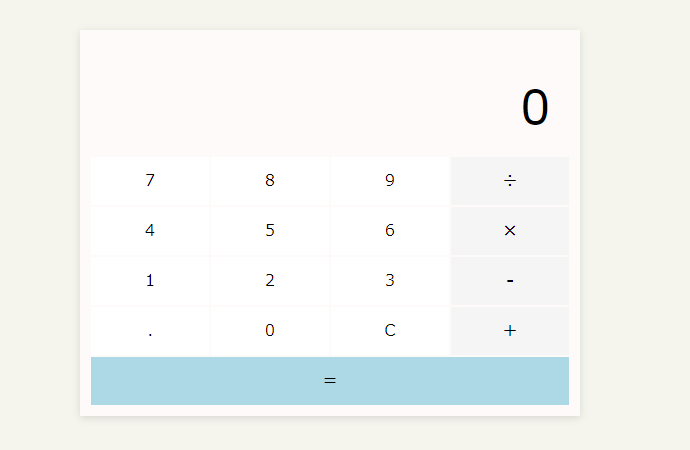
四則演算だけできるシンプルな電卓です。できるだけWindows10の標準電卓と同じ動作になるように作りました。
今回は外部ライブラリとして、fittyとbig.jsを使いました。
今回学んだこと
数字が枠からはみ出る問題
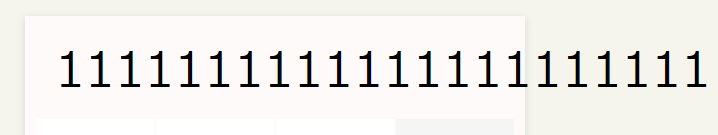
電卓のディスプレイ部分ですが、入力する数字の桁が大きすぎると枠からはみ出てしまいます。
[1]を連打しまくる...

で、数字が何桁入力されても幅が固定された枠の中に収まるように文字サイズを調整したい!と思っていたところ、fittyというとっても便利なライブラリを見つけました。fittyを使うと、次のようにフォントサイズが自動調整されて桁数が多い場合でも、1行に収まるようにしてくれます。

<div class="result-display"><div><div id="result">0</div></div></div>
import fitty from './fitty.module.js'
fitty('#result', {
maxSize: 48 // 最大フォントサイズを設定。最小も設定できる。
})
使い方はとても簡単で、fittyに文字サイズを自動調整したい要素を渡して、最大/最小フォントサイズなどを設定するだけです。一見必要なさそうな<div>は、.result-displayにpaddingを設定しているためで、公式の次の注意に従っています。
If the parent element of the fitty element has horizontal padding the width calculation will be incorrect. You can fix this by wrapping the fitty element in another element.
電卓としては1行に収めてくれるとはいえ、あまり桁数が多くなっても困るので数字を入力するたびにその桁数を評価して16桁以上は入力できないようにしています。
if (currentNum.length > 16) {
currentNum = currentNum.slice(0, -1) // この時のCurrentNumはStringです
}
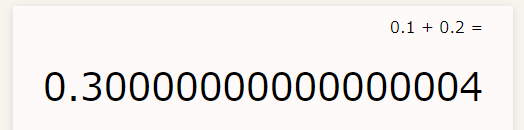
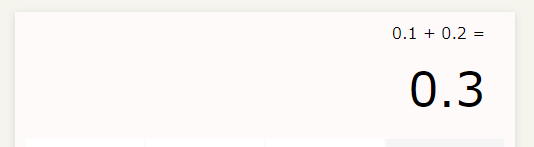
小数点を含む場合に正しく計算できない
原因はあまり詳しく調べていないですが、JavaScriptでは小数点を含む場合に正しく計算できないことがあるようで、これに対処するために色々やり方はあるみたいですが、今回はbig.jsというライブラリを使いました。
アプリでの実装は次のような感じで、[+]や[-]が押されたときにbig.jsのメソッドで計算して、Number型に変換しています。
if (ope === '+') {
answer = Big(firstTerm).plus(secondTerm).toNumber()
} else if (ope === '-') {
answer = Big(firstTerm).minus(secondTerm).toNumber()
} else if (ope === '×') {
answer = Big(firstTerm).times(secondTerm).toNumber()
} else if (ope === '÷') {
answer = Big(firstTerm).div(secondTerm).toNumber()
}
キーボード入力で、ボタンをクリックしたときと同じ処理をさせる
例えば、キーボードの[1]を押したときに、画面に表示してある[1]のボタンに登録してあるイベントハンドラを実行させるという実装をしました。dispatchEventメソッドを使って、clickイベント発生時に実行するイベントハンドラをkeydownイベント発生時にも実行させています。
one.addEventListener('click', appendNum) // oneは[1]ボタン要素への参照。クリック時に[1]を計算式に追加する
// 同じ動作をキーボードの[1]キーが入力されたときに実行したい
window.addEventListener('keydown', getKeyboardValue) // 何らかのキーが押されたときに、getKeyboardValueを実行
const getKeyboardValue = e => {
switch (e.key) { // 入力されたキーを判断
case '0':
zero.dispatchEvent(new Event('click'))
break
case '1':
// 入力されたキーが[1]であれば、'click'イベントが発火したと捉える→appendNumが実行される
one.dispatchEvent(new Event('click'))
break
// 以下、入力されたキーごとに条件分岐
}
type="module"設定時にローカル環境でテストする
今回はscript.jsに外部ライブラリを読み込んでいるので<script>のtype="module"を設定しますが、ローカル環境で普通にindex.htmlを開いて...とやると、エラーが出ます。
<script type="module" src="script.js" defer></script>
エラー
Access to script at 'file:///path/to/script.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
で、これはfile://でアクセスしているのが原因らしく、http://でアクセスしてやればいいらしいです。やり方については、下記のMDNの記事がとても分かりやすいです。pythonでローカルサーバを立ち上げればいいらしい。
参考文献・記事
fitty
big.js
How do you set up a local testing server?
JavaScript コードレシピ集