2022-01-15 追記
Ver.3.0 で diff 機能を追加した.
これによって新たに 前回集計結果からの増減 も出力できるようになった.
ただし前回分も Ver.3.0以降で集計していることが前提.
開発の経緯
皆さんはコード行数を数えるのにどのようなツールをお使いだろうか.
私は コロ助 を失って幾年か経った1.
それに替わるものがなかなか見つからない.
VSCode拡張にいいのないだろうか.
・・・あるけど使い勝手や対応言語がイマイチだな...
作るか?
TypeScript の勉強にもなるしな.
ということで、ワークスペース内のコード行を集計するVSCode拡張機能 を作った.
実は半年前くらいには公開していたが、なんとなくなんやかんやで今になって紹介させていただきたい.
機能概要
VScode Counter は、VSCode 上で動作する拡張機能である.
ワークスペース内のテキストに対して 有効行・空行・コメント行 をカウントして集計する.
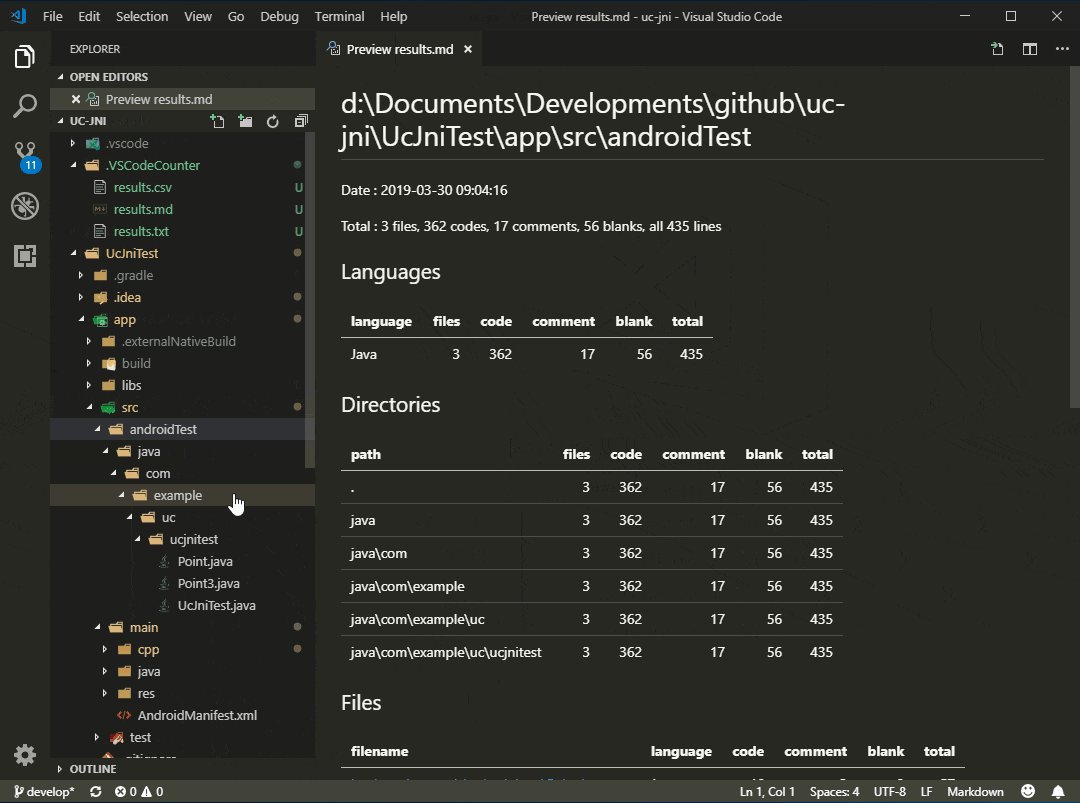
ワークスペース内のコード行を数える
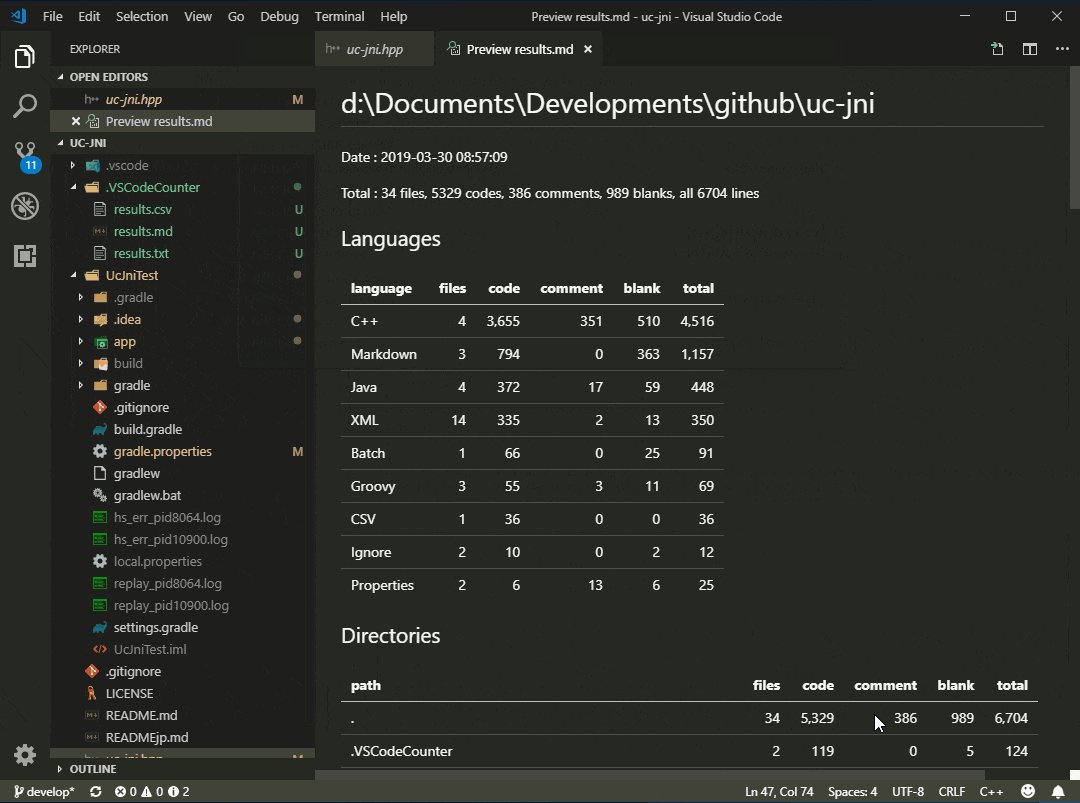
コマンドパレットから選択するとワークスペース内の全ファイルを対象に計測する.
結果はマークダウンで表示される.
下図は英語表記だが、日本語にも対応しているので安心してほしい.
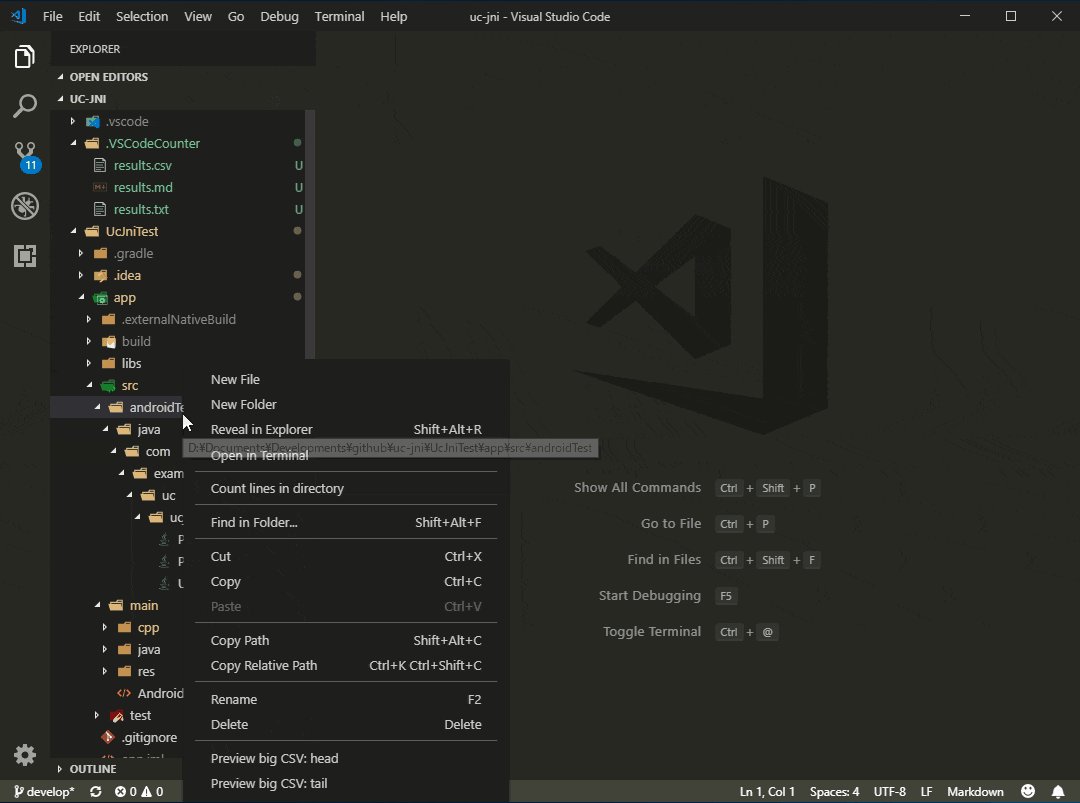
ディレクトリ内のコード行を数える
エクスプローラー上から右クリックメニューで任意のディレクトリをターゲットとすることもできる.
特徴
多くの言語に対応
こういったツールはたいてい、有効行を見分けるために言語ごとに簡易的なパーサを持つ.
そしてそのことが、対応言語を広げることへの足かせとなっている.
しかしこの VScode Counter は、VSCode が内部で持っている 言語拡張 を利用している.
VSCode がテキストの色を塗り分けるために使っている情報をそのまま使って有効行を判定するため、VSCodeが対応する言語がそのまま VScode Counter の対応言語となる 2.
現在未対応の言語であっても、よそのだれかが作った言語拡張をインストールすれば、VScode Counter で計測可能となる.
非常にラクチンである (私が).
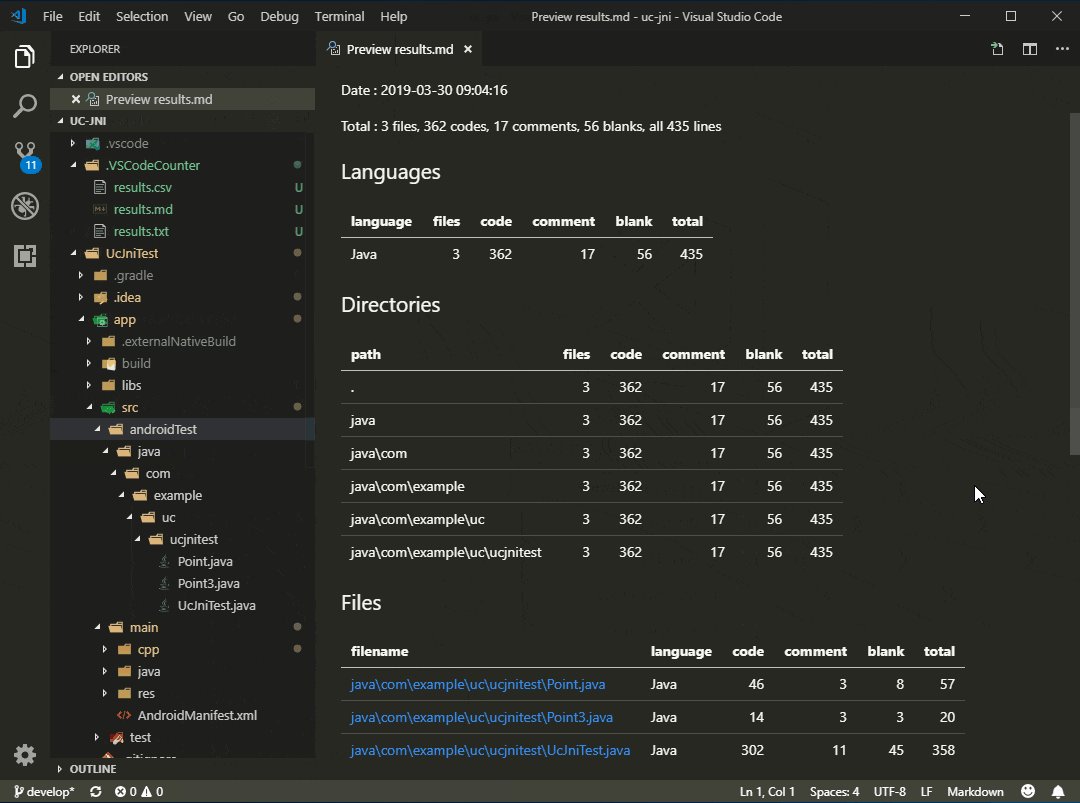
集計機能
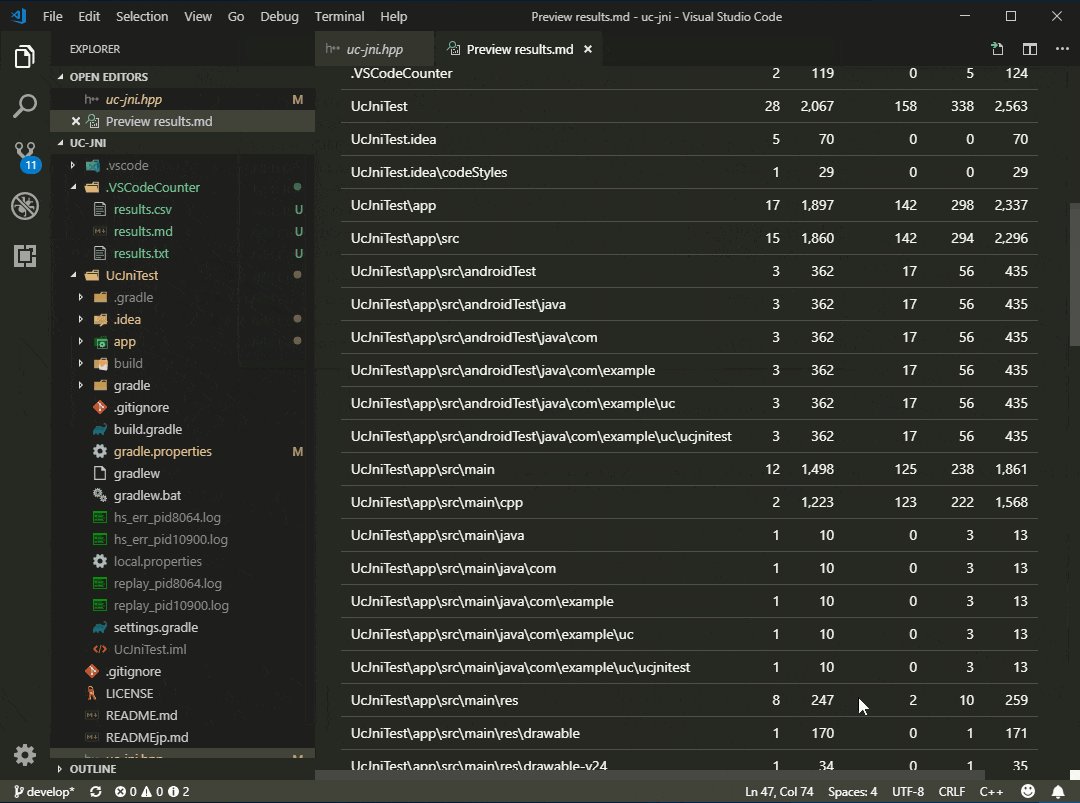
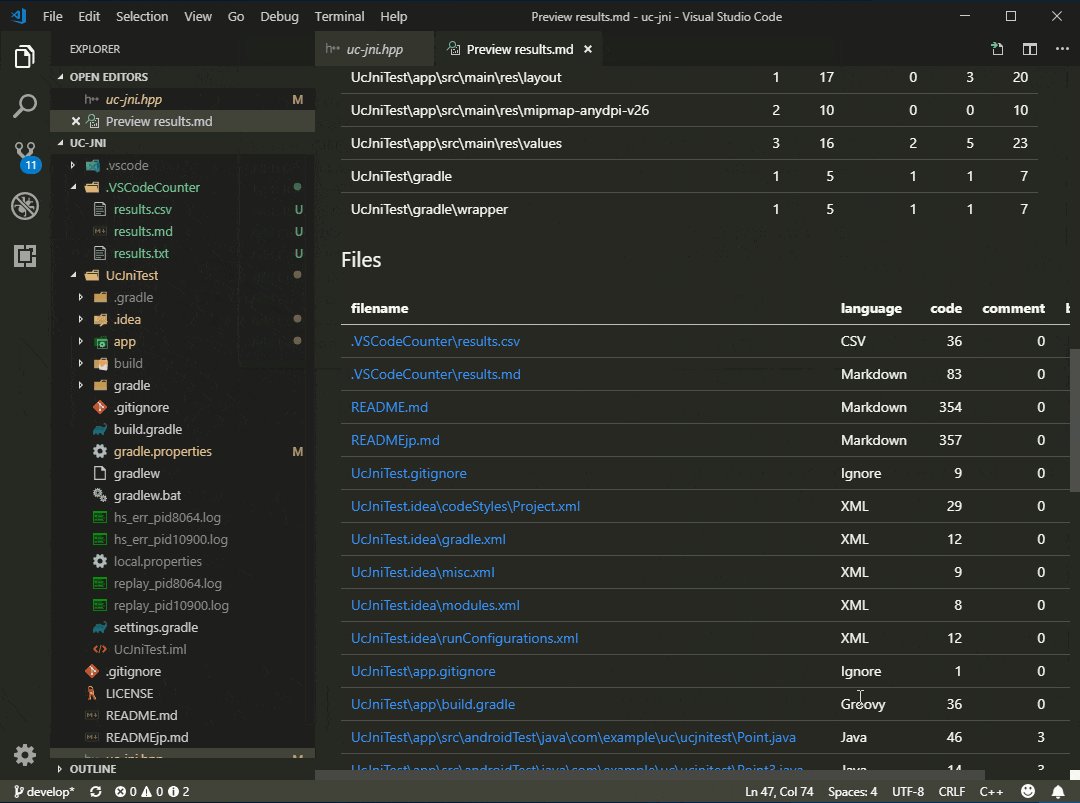
ファイルごとの行数だけでなく、言語ごと・ディレクトリごとの集計結果 も出力する.

これは、ざっと概要を掴むのに重宝するだろう.
CSV出力
もっと詳細にいろいろ解析したい人向けに、CSVでも出力してみた.
言語別にも解析できるように 1行の情報を工夫している.
以下は VScode Counter 自体の 計測結果だ.
filename, language, Properties, Ignore, Markdown, JSON, TypeScript, comment, blank, total
.gitattributes, Properties, 1, 0, 0, 0, 0, 1, 2, 4
.vscodeignore, Ignore, 0, 10, 0, 0, 0, 0, 0, 10
CHANGELOG.md, Markdown, 0, 0, 18, 0, 0, 0, 18, 36
README.md, Markdown, 0, 0, 34, 0, 0, 0, 23, 57
package-lock.json, JSON, 0, 0, 0, 2259, 0, 0, 1, 2260
package.json, JSON, 0, 0, 0, 118, 0, 141, 0, 259
package.nls.ja.json, JSON, 0, 0, 0, 22, 0, 0, 0, 22
package.nls.json, JSON, 0, 0, 0, 22, 0, 0, 0, 22
src\Gitignore.ts, TypeScript, 0, 0, 0, 0, 62, 3, 5, 70
src\LineCounter.ts, TypeScript, 0, 0, 0, 0, 100, 5, 6, 111
src\extension.ts, TypeScript, 0, 0, 0, 0, 627, 62, 18, 707
src\test\extension.test.ts, TypeScript, 0, 0, 0, 0, 7, 11, 4, 22
src\test\index.ts, TypeScript, 0, 0, 0, 0, 6, 13, 3, 22
tsconfig.json, JSON, 0, 0, 0, 19, 0, 5, 0, 24
tslint.json, JSON, 0, 0, 0, 15, 0, 0, 0, 15
vsc-extension-quickstart.md, Markdown, 0, 0, 28, 0, 0, 0, 6, 34
Total, -, 1, 10, 80, 2455, 802, 241, 86, 3675
Excel Viewer や Rainbow CSV を使うのもいいだろう.
まぁ、タダなのでとりあえず入れてみればいいと思う.
フィードバックなどは大歓迎だ. (ただし対応するとは言ってない.)