はじめに
こんにちは。
今回はDynamoDBテーブルを作って、手動でデータを入れてみました。
本記事は以下記事の続編です。
↓参考にしたハンズオンはこちら。
やってみた
では早速やってみます。
まずはマネジメントコンソールにアクセスし、DynamoDBのページにアクセスします。
「テーブルの作成」をクリックします。

テーブル名は「translate-history」、パーティションキーは「timestamp」とします。
ソートキーは何も指定しません。

テーブル設定は「設定をカスタマイズ」を選択、テーブルクラスは「DynamoDB標準」とします。

キャパシティーモードは「プロビジョンド」を選択します。
読み込み/書き込みのAuto Scalingはオフに設定しておきます。

このまま下までスクロールして「テーブルの作成」をクリックします。

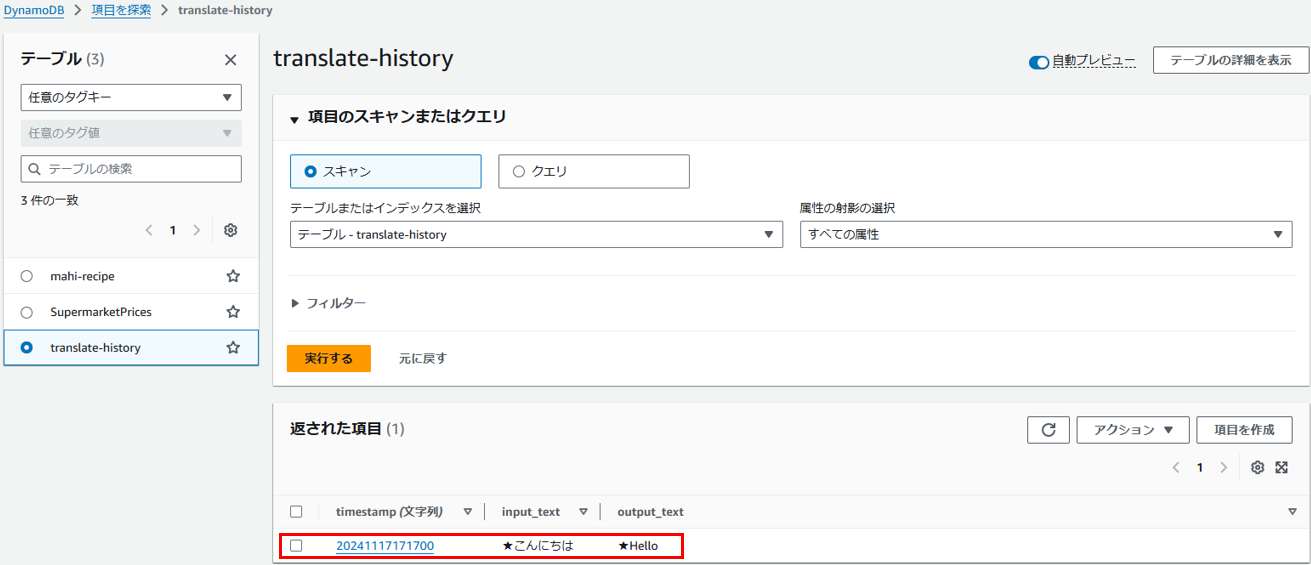
データを格納してみます。
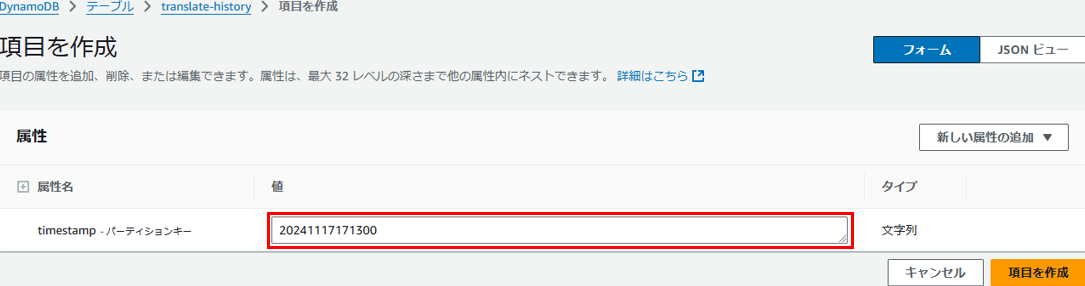
「アクション」をクリックして「項目を作成」をクリックします。

今回、パーティションキーはtimestampのみを指定しています。
20241117171300(2024年11月17日17時13分00秒)を入れてみます。

更に項目を追加してみます。
「新しい属性の追加」をクリックして「文字列」を選択します。

項目を2つ追加しました。
input_textに「★こんにちは」、outputに「★Hello」と入力しました。
後から追加した項目であることが分かるように、値に「★」を入れています。
入力後、「項目を作成」をクリックします。

今回はここまでです。
次回は他サービスと連携して、APIが呼ばれたときに履歴情報をテーブルに保持するようにしてハンズオン終了になります。