設定で変える
ポインタのサイズを変更する
設定>アクセシビリティ>ディスプレイ>ポインタのカーソルのサイズからお好みのサイズへ。
ポインタの色を変更する
設定>アクセシビリティ>ディスプレイ>ポインタのポインタの枠線のカラーやポインタの塗りつぶしのカラーをお好みの色にする。
ソフトを入れて変える
MouseCapeの導入
macOSには、マウスポインタの色を変える機能しかついていないが、MouseCapeを使用することで画像をポインタにできる。また、アニメーションも可能。
ここからダウンロードして開く。権限とか求められたら許可しておくこと。
ポインタを作るソフトをこれから2つ紹介するが、CursorCreateは不具合が多い気がするので個人的にはMouseCapeだけで済ませるのをお勧めする。一応、CursorCreateについても軽く紹介する。
CursorCreateでポインタのファイルを生成
CursorCreatorでマウスポインタに使いたい画像を読み込む。Gifも対応。
CursorCreatorはここからダウンロード。
CursorCreatorの使い方がわからなかったらコメントして。
CursorCreatorではwindows、macOS(MouseCape)、Linuxなどのポインタを生成してくれる。なので、複数のOSで同じマウスポインタを使いたい人にお勧め。
完成したら、Build Projectを押して名前と生成先を選んでokを押す。
生成されたフォルダを開くとフォルダが4つあると思うのでその中のmousecape_macosに<自分でつけた名前>.capeというファイルがあれば生成成功。MouseCapeでの読み込み方は後で解説。
MouseCapeでポインタファイルを作成する
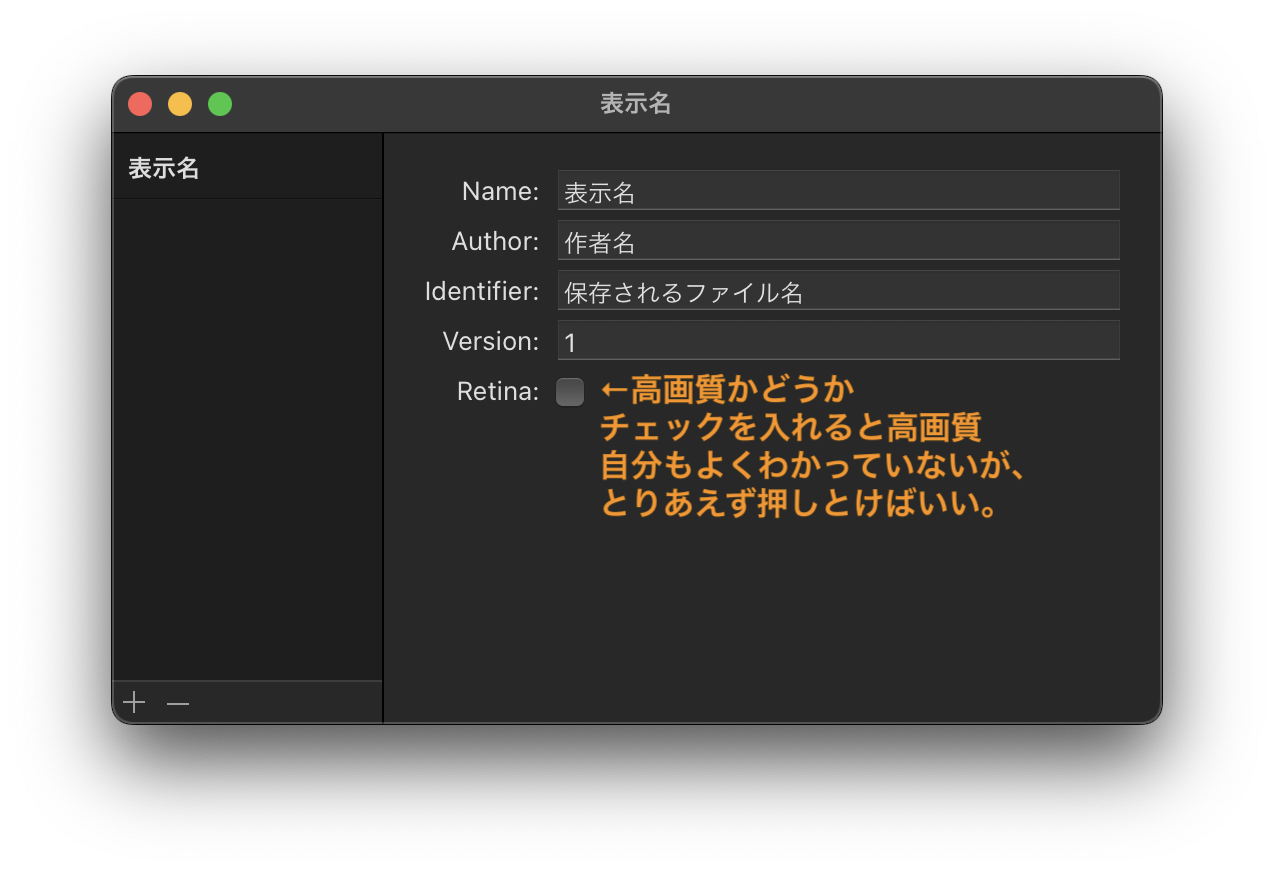
MouseCapeを開き、上のメニューバーのFileの中にある、New Capeを押す。そしたら、Unnamedというのが追加されるので、そこを右クリックしてEditを押す。そしたら、編集画面が出てくる。
わかりやすく画像で説明するとこんな感じ
ポインタを追加したい場合は左下の+ボタンを押す。そしたら、unknownっていうのができるのでそこを押して、ポインタに使いたい画像を下にある1x、2x、5x、10xのどれかにドラッグすると画像が読み込まれる。1x、2x、5x、10xのどこにドラッグするかで、ポインタのサイズが変わる。ただ、後からSizeで変えられる。
次に、編集画面にある項目の説明をする。
Typeはマウスポインタの種類。通常時のポインタはArrow。(他の種類も知りたかったらコメントすれば、多分返事する。)
FramesとFrame Duarationはポインタにアニメーションをつけたい時に使う。アニメーションの付け方は、この動画が参考になる。自分は、PhotoShopを持っていないのでPhotoPeaで代用した。
Hot Spotはクリックされる位置(赤い点で表示される)
Sizeはポインタのサイズ
編集が完了したら、メニューバーのFileからSaveを押して(⌘S)から、編集画面を閉じる。
そしたら、編集したポインタを右クリックしてApplyを押せば適用される。もし、これで反映されなかったらコメントしてくれれば多分対応する。
自分で作ったポインタを誰かに共有したい場合
共有したいポインタを右クリックしてShow in Finderをクリック。その中に<ファイル名>.capeというファイルがあるのでそのファイルをGitHubで公開したり、Google Driveで共有したり、AirDropするなどして相手にダウンロードしてもらえばok。
.capeファイルの読み込み方
CursorCreateでポインタを作った場合や、共有されてるものをダウンロードした場合は、capeファイルとなっているのでその読み込み方を説明します。
MouseCapeを開き、メニューバーのFileのImport Capeを押して(⌘Oで代用)、読み込みたいcapeファイルを選択してImportを押せば読み込まれます。
読み込んだら、右クリックしてApplyを押せば適用されます。
最後に
ポインタを作ってでGitHubで公開しました。リリースページ
書き終わって思ったが、「そしたら」が2連続でくるのどうにかしてほしい。
あと、多分返事するっていうのは、75%くらいです。