オライリージャパンreatビギナーズガイドの練習課題『高機能excel作成を作ろう』にて
多次元配列の処理をclass componentで書かれていた。
function componentの理解のため、function componentに書き換えていく。
参考書籍:reactビギナーズガイド
サンプルコード:https://github.com/stoyan/reactbook
該当フォルダ・ファイル:chapters/03.04.table-sortby.html
土日がない?休みなんか必要ないですよね?笑
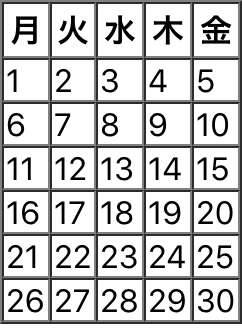
Table.jsx
function Table() {
const heads = ["月", "火", "水", "木", "金"]
const heads1 = heads.map((head) =>
<th>{head}</th>
)
const data = [
[1, 2, 3, 4, 5],
[6, 7, 8, 9, 10,],
[11, 12, 13, 14, 15],
[16, 17, 18, 19, 20,],
[21, 22, 23, 24, 25],
[26, 27, 28, 29, 30,]
]
return (
<div>
<table border='1' cellSpacing='0'>
<tr>{heads1}</tr>
{data.map(row1 =>
<tr>
{row1.map(row2 =>
<td>{row2}</td>
)}
</tr>
)}
</table>
</div>
);
}
export default Table;
(随時更新予定)
#react
#ファンクションコンポーネント
#Table
#多次元配列
#二次元配列
#map関数