VSCodeでマインドマップを描こう
VSCodeでマインドマップを書きたいなぁとふと思ってプラグインが無いか探してみたらありました。
その名も vscode-mindmap (まんま)
https://marketplace.visualstudio.com/items?itemName=Souche.vscode-mindmap
2018年の12月に別の名前で公開されていたのですが、そっちは開発者個人向けにしたらしく、2019年4月にリリース用として上記リンクで公開されるようになったみたいです。ぜんぜん日本語の情報がなかったので、ver.0.0.4を対象に簡単な使い方とかを書き残しておこうと思います。
作者が中国の方らしく、VS Code Marketplace上の説明文も中国語(読めない)で雰囲気しかわからなかったので、本記事では、実際に触りながら機能を探ってみた範囲に留めています。
なので個人USEではいいけどみんなで使おう系にするにはちょっと合わないかもですね。
ひとまずインストール
いつも通り、VS Codeの拡張機能Marketplaceから。
mindmap と打てば1個だけ出てくるやつです。
ファイルフォーマットとエディター起動
拡張子 .km でファイルを作って、そのファイルを開けばmindmapエディターが起動します。ここでは sample.km というファイルを作ってみた例になります。
sample.km と sample.km脑图 というタブが開いてますが、
sample.km脑图 という方が専用エディターで開いたタブになります。 脑图 ってのは簡体字で日本的な感じでは 脳図 らしく、これがマインドマップを意味してるのでしょう。
中心主題と書かれた箇所がマインドマップのルートに相当します。
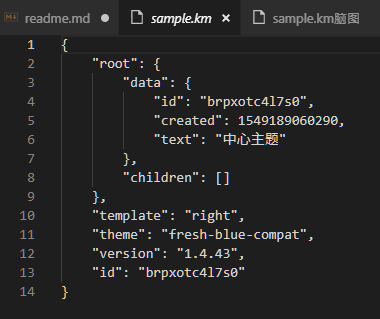
ちなみに、この最初の状態で sample.km を見てみると、json形式でノードの属性などが表現されてました。あんまりこっちを直接いじることはないと思いますが念のための情報として。
早速、書いてみる(基本的な使い方)
あんまりGUIを使わず、ショートカットとかでできる範囲で使えたらいいよね、ということで、GUIよりはキー操作での使い方を列挙します。
個人的な感想ですが、だいたい直観的に使いたい操作通りに動いてくれる印象です。
基本的に、マインドマップを描く、というだけであれば、大体ここに挙げたくらいの操作で事足りるのではないかと思います。
既に存在するルートやノードの文字を編集するモード
- ルートやノードをダブルクリック
- <または>
- F2キー
選択したルートやノードに子ノードを追加する
- insertキー
追加されたノードは最初から編集モードになります
選択したノードの兄弟ノードを追加する
- ノードを選択してEnter
選択したノードの兄弟順序を入れ替える
- 移動させたいノードを選択して、Alt + 上 / 下
選択したノードの親ノードを別のノードに変更する
- 付け替えたいノードを選択して、カットアンドペースト(Ctrl + X -> Ctrl + V)
- <または>
- 付け替えたいノードを選択して、親にしたいルートやノードにドラッグ
ノードの位置を調整する
- ノードを選択してドラッグ
ノードを開閉する
子要素を持つノードには、θのようなアイコンが付きます。
そのアイコンをクリックすることで、そのノード以下を纏めて開閉することができます。
マインドマップの形状を変更する
このエディターでは、初期状態で何も考えずにノードを追加していくと、右方向にのみ追加されていきます。いわゆる一般的な放射状のマインドマップぽく使ったりする場合は、GUI上でノード配置の形状を変更して対応します。
形状の変更方法
エディターの左上にある 外观 すなわち 外観 というタブを選択し、ノードの形状を表しているアイコンをクリックすると、形状変更の選択肢が6つほど表示されます。
上手の並びに次のナンバリングを振ったとして、順番に形状の簡単な説明を行います。
12
34
56
形状1:放射状
マインドマップとして、一番オーソドックスな形状ですね。
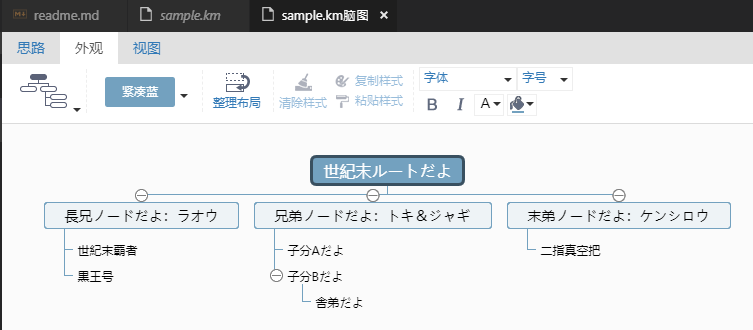
形状2:BOMツリー
ルートに対して第一階層のノードを下に並べ、第3要素以下は階段状にぶら下がる形状で、いわゆるBOMツリーですね。
工業製品の部品パーツの整理などに使われるツリー構造です。
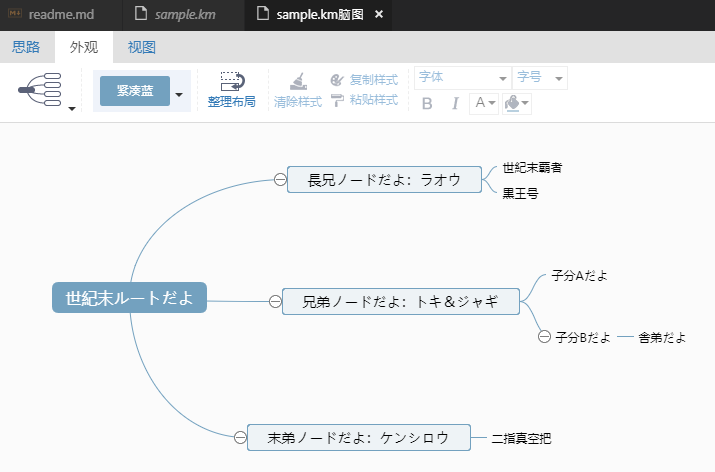
形状3:フィッシュボーン・チャート
特性要因図法とも呼ばれる、問題体系化のために使われたりする構造図です。サカナノホネっぽい形なのでフィッシュボーン・チャートと言われてるやつです。企業のロジカルシンキングの研修とかで出会った人も多いのではないかと思います。
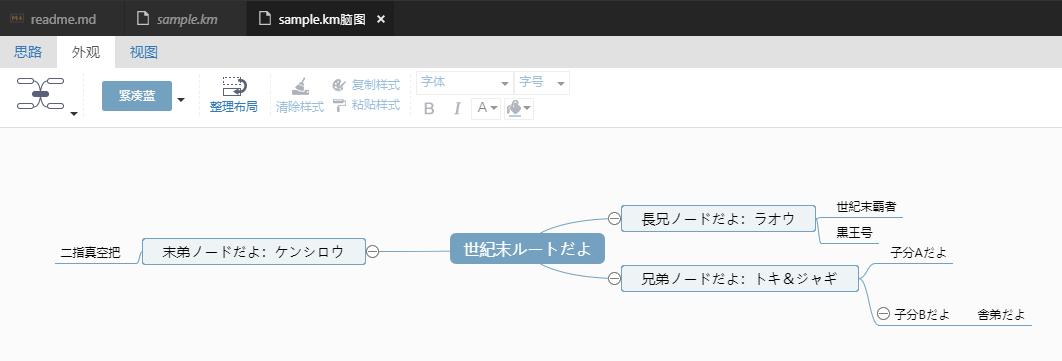
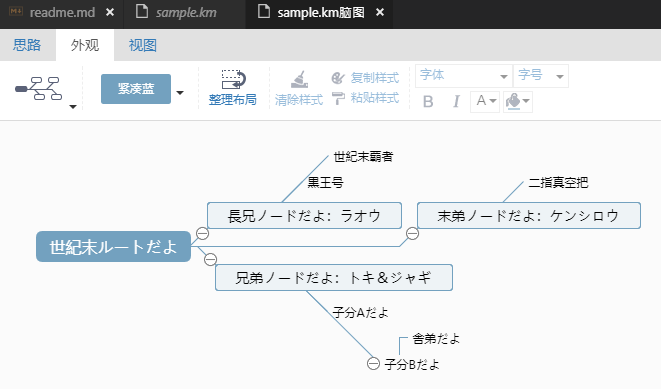
形状4:右側ツリー
ルートに対して、右側にノードを配置していく形状です。 形状1:放射状 の片側版の様な感じですね。
デフォルトはこれが適用されているようです。
形状5:分岐ツリー
形状2:BOMツリー に似てますが、ちょっと違う。
こちらの形状では、第三要素以下も分岐的に表現されていきます。
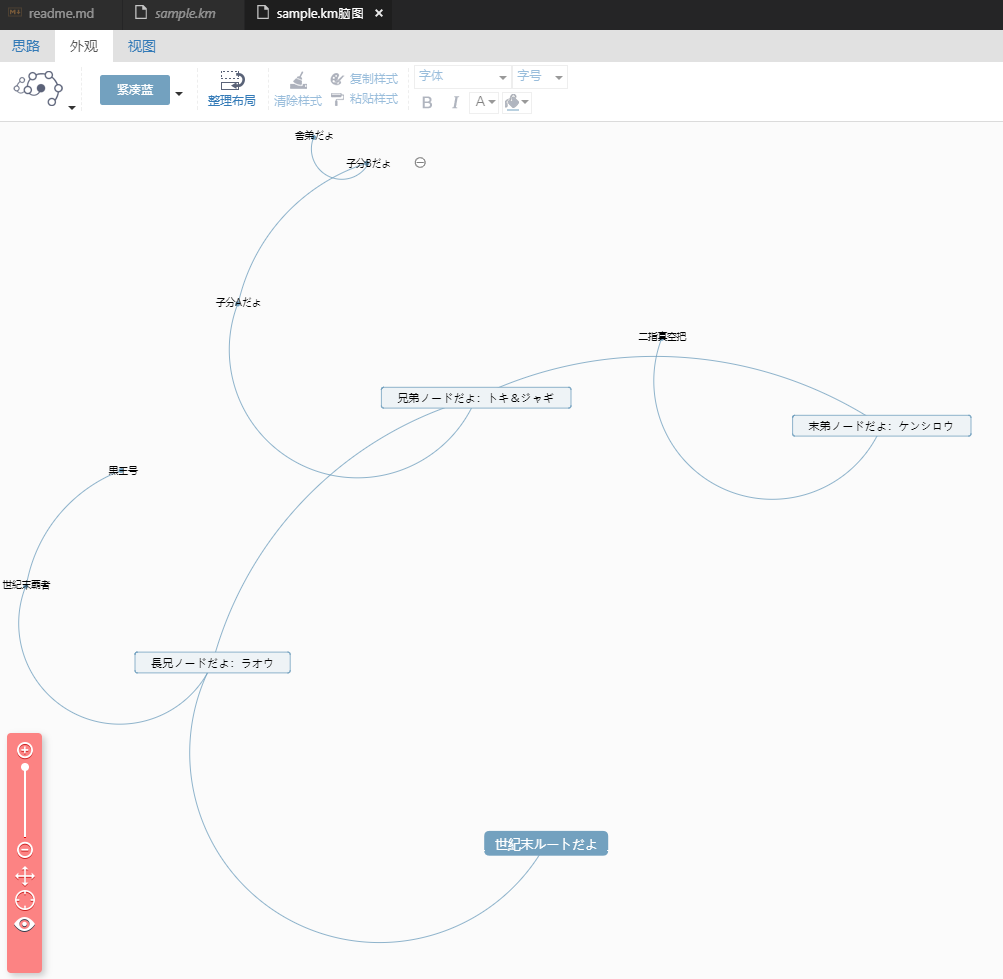
形状6:サークル
ルートを中心に要素がぐるぐると円を描きながら表現される形状です。
どういう場面で使うのかさっぱりわかりません。
その他
図の挿入
ノードを選択して、GUI上の 图片 というボタンを押下したら、どうにかすれば、図が挿入できそうな雰囲気ですが、自分の環境ではうまく動いてません。
個人的に、この手の形状に大掛かりな図の挿入はしない人なので、興味がない機能なので深追いしません。興味のある人すいません。
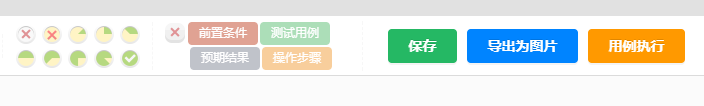
謎の機能
マインドマップエディターのGUIとして、「前置条件」やら「用例執行」ぽい文字の効果がわからんかったので、中国語が堪能な中国人の同僚に尋ねてみたところ、「テスト実行」とか書いてますね。とのことでした。
(保存は保存、出力図片っぽいボタンはpng出力でした。この辺はまんまですね。)
このツール自体が何らかのテストツールと連携したり、という気配はない(ように見える)ので、文字としてのテストケースをマインドマップ上で表現して、分岐的に動いた動かなかったみたいなののプロトを作れるみたいな感じに見受けられます。
この辺はもうちょっと触ってみてわかったら追記するか、別記事に書いてみるかしてみようかなぁ。まぁ気分がのったらということで。
<了>