やりたいこと
Laravel学習帳さんのサイトを参考にLaravelで基本的なCRUDアプリを作成中。
ユーザーを非同期で削除する機能を実装したときにハマった点を備忘録としてメモ。
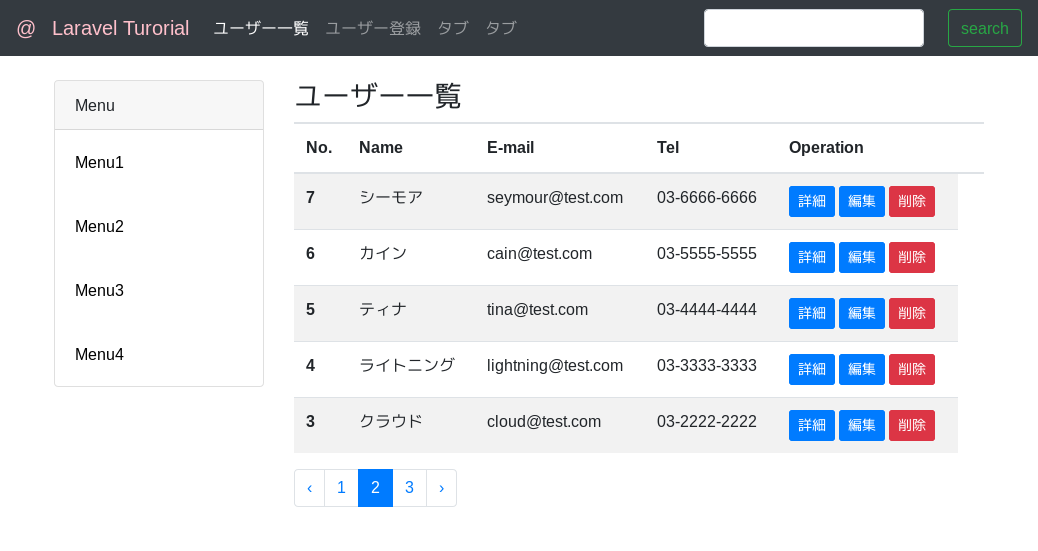
↑こんな感じでユーザーの登録や編集、削除ができるアプリです。
今回は <a> タグで作られた削除ボタンを押すと、非同期でユーザーが削除される機能を実装します。
環境
CentOS: 7.4
PHP: 7.2
Laravel: 5.6
jQuery: 3.3.1
実装時に問題になった点
- Ajax を使うとき GET、POST 以外の HTTP リクエストはどうやって送信するの?
- Ajax で CSRF 対策(トークンを送信)するにはどうすればいいの?
うまくいったコード
最終的に下記のコードでうまくいきました。
確認用ポップアップが出して、OK の場合はユーザーを削除する処理を記述しています。
$(function() {
$('#deleteTarget').on('click', function() {
var deleteConfirm = confirm('削除してよろしいでしょうか?');
if(deleteConfirm == true) {
var clickEle = $(this)
// 削除ボタンにユーザーIDをカスタムデータとして埋め込んでます。
var userID = clickEle.attr('data-user-id');
$.ajax({
url: '/user/' + userID,
type: 'POST',
data: {'id': userID,
'_method': 'DELETE'} // DELETE リクエストだよ!と教えてあげる。
})
.done(function() {
// 通信が成功した場合、クリックした要素の親要素の <tr> を削除
clickEle.parents('tr').remove();
})
.fail(function() {
alert('エラー');
});
} else {
(function(e) {
e.preventDefault()
});
};
});
});
2つのつまずきポイント
メソッドの指定
今回はユーザーを削除したいのだが、送信できるリクエストは GET か POST のみ。
そこで、Ajax で送るデータの中に '_method': 'DELETE' を追記してリクエストを指定する。
CSRF 対策
CSRF 対策ができていないと Laravel さんに怒られてしまいます。
HTTP の ヘッダーにトークンを埋め込んでおき(今回は <meta> タグの中)、常にトークンを送るよう $.ajaxSetup に設定しました。
<meta name="token" content="{{ csrf_token() }}">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="token"]').attr('content')
}
});
これを書いておけば Ajax で POST するとき、常にトークンを送ってくれます。
ここはこちらのサイトを参考にしました。
最後にコントローラーで削除処理!
public function destroy(Request $request, User $user) {
$user = User::findOrFail($request->id);
$user->delete();
}
とりあえずこれで思ったとおりに動いてくれました。
以上です。