Amazon EC2(Linux)でWebサーバ構築(Apache利用)
Amazon EC2にApacheをインストールし、静的なWebサイトを公開する構成をお試し構築します。本記事のゴールは公開したWebページにWebブラウザーで[http://xxxx.xxx] という形でアクセスできるようにすることです。
この構成もAWS 初心者向けのハンズオンとしてはよくあるパターンですね。
この手の記事も何番煎じか分かりませんが、初心者の方のお役に立てれば幸いです。
前提条件
- 極力無料もしくは安上がりなサービスを利用する
- EC2はパブリックサブネットにデプロイされていること
- SSHでEC2インスタンスへアクセスできるようにセキュリティグループが設定されていること
- 独自ドメインを取得していること
※今回は無料で独自ドメインを取得できるFreenomを利用します
※Freenomでの無料ドメインの取得について丁寧な解説ブログがありましたの最後の参考ページで紹介します - DNSサーバの操作(レコードの追加)ができること
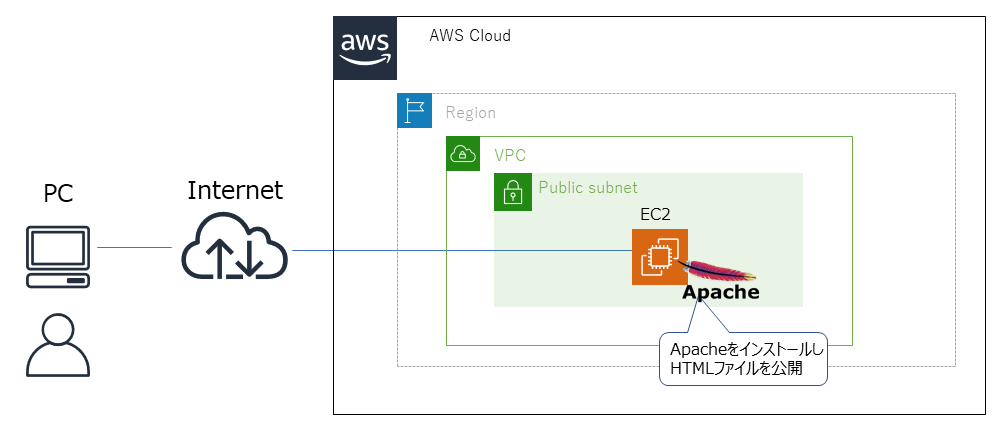
イメージ図
他のWebサーバ構築パターンについて
AWS を利用して、Webサーバを構築するパターンは他にもいろいろありますので、ご参考までに紹介します。
1. EC2ではなく、S3にHTMLファイルを格納するパターン
メリット:高い可用性が確保できる+ユーザでサーバメンテナンス不要
デメリット:Wordpressなどを利用した動的なサイトは構築できない(HTMLで記述したWebページならOK)
2. Amazon LightSail を利用するパターン
メリット:定額制+必要なサービスがパッケージ化されている(Wordpressがプリインストールされている)
デメリット:可用性確保のためにユーザ側で対策が必要+細かいサーバのチューニングができない
構築手順
1. VPCおよびEC2をデプロイ
2. Elastic IPをEC2へアタッチして、セキュリティグループでHTTPアクセスを許可する
3. EC2へSSH接続し、Apacheをインストールし、HTMLファイルを公開設定
4. DNSサーバのAレコードにElasticIPを登録
1と2については丁寧な解説記事が多々あるため、割愛します。本記事では3から始めていきます。
まずEC2へSSHで接続して、Apacheをインストール、設定します。
# SSH接続後にec2-user からRoot へユーザ切替
sudo su root
# 最新状態へアップデータ
yum -y update
# Apacheのインストール
yum -y install httpd
# Apacheの起動
systemctl start httpd
# EC2が再起動した際にApacheも自動起動するように設定
systemctl enable httpd
# Apacheが起動したか確認
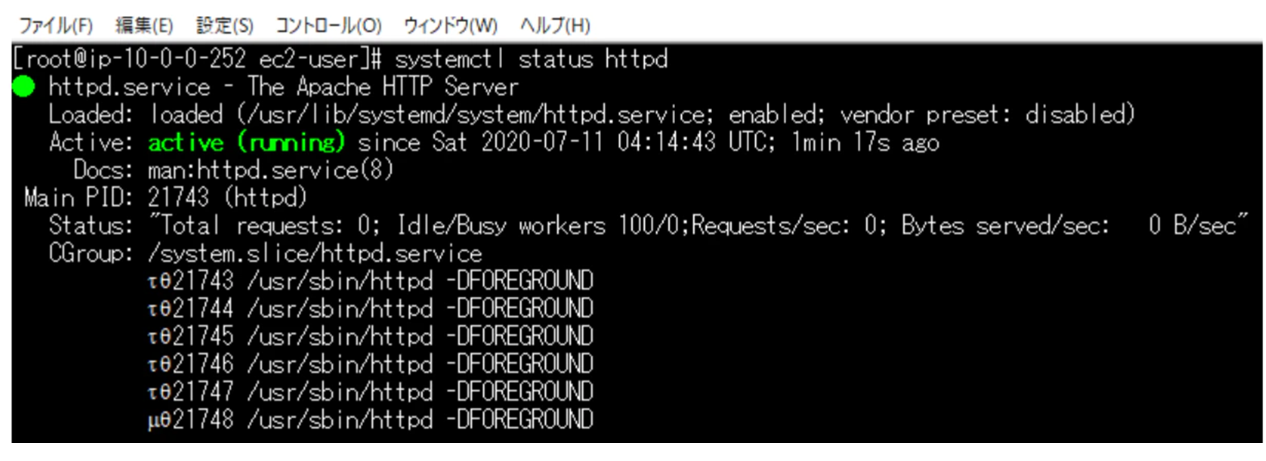
systemctl status httpd
#下記のようにhttpd.serviceが[active]になっていればApacheのインストールはOKです。
続いて、Apache内にHTMLファイルを作成して、公開設定していきます。
# HTMLファイルを格納する場所(/var/www/html)へ移動
cd /var/www/html
#ファイル(ファイル名=index.html)の作成
touch index.html
# HTMLファイルの中身を記述
vi index.html
# i を押し、insert mode に移行し、以下内容を記述し、 :w! で保存して終了
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test-page</title>
</head>
<body>
<h1>Hellow world!</h1>
</body>
</html>
# 作成したindex.htmlがちゃんとあるか確認
ls
EC2側(Apache)の設定はこれで完了です。
Apache ではWebブラウザーからアクセスがあった際にデフォルトで表示させる場所が「/var/www/html」のため、HTMLファイルはそこに作成しております。
それでは、ちゃんとApacheの設定ができているかWebブラウザーで確認しましょう。
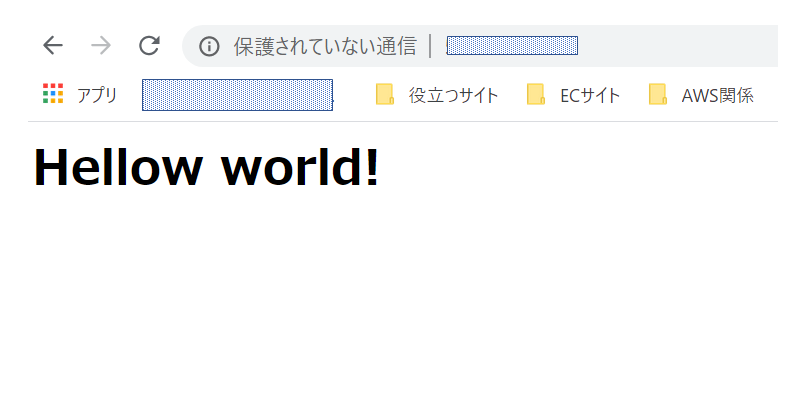
http://"Elastic IP" でアクセスして以下のように画面表示されればOKです。
※仮にElastic IPが123.123.123.123 ならhttp://123.123.123.123 へアクセス

最後にIPアドレスではなく、ドメイン名でアクセスできるようにDNSの設定をしていきます。
今回ドメインは無料のFrrenom で取得しましたので、FreenomのDNSを使いますがDNSサーバの設定部分はご自身の環境に読み替えてください。
※とりあえずAレコードにEC2のElastic IPを登録できればOKです
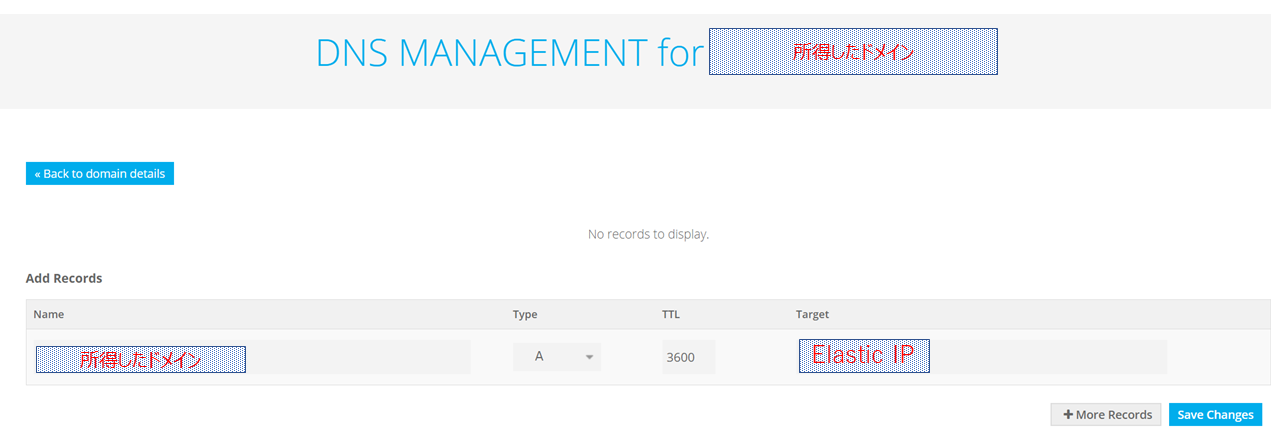
Frrenomにログインし、Freenom DNSの画面にAレコードとして、Erastic IPを登録すればOKです。


DNSの伝播に時間がかかるため、20分程度経ってから「http://"取得したドメイン"」でアクセスしてみましょう。
IPアドレスでアクセスしたときと同じ画面がでれば、これですべての設定が完了です!
おわりに
作ってみるとAWS以外のApacheやらDNSやらも知識がなくて、勉強しないと...という気分になりました。
分からないことを格安な仮想サーバおよび無料サービスを使って、実際に手を動かしながら検証できるというは非常にありがたいですね。
今回はWebページのSSL化はしませんでしたが実際にWebページを運用するとなると、最近は常時SSL化は当たり前になってきているので、別途SSL化する構成についても記事も書こうと思います。
参考ページ
記事を書く上で参考させて頂いたページです。
今更聞けない!Webサーバーの仕組みと構築方法
【Freenom】取得したドメインのDNS設定~Aレコードの登録手順~