Comets でニコニコ動画風プレゼンの設定
今回はプレゼン資料上でリアルタイムにコメントを流して、ニコニコ動画風にプレゼンできるCometsの設定 についてご紹介していきます。
AWSの記事を書いていたやつが急にどうした!?と思われるかもしれませんが、私自身よくプレゼン&ウェビナー講師を担当するので息抜きも兼ねて書いておりますd(`・ω・’)
Cometsとは

Google スライド上のプレゼン資料にコメントを流せるサービスです。
無料で利用でき、設定も簡単なので、発表/プレゼンが多い方は重宝すると思います。
ただカジュアルな発表向けなので、TPOは考慮しましょう(笑)
前提条件
・ブラウザーはGoogle chromを利用する
・プレゼン資料はGoogle スライド(https://www.google.com/intl/ja_jp/slides/about/) にUpする
・ブラウザーでJavaScriptが実行できる
設定の流れ
- Google スライドに資料をアップロードする
- アップロードしたページをブックマークに登録する
- google スライドのブックマークの編集でURLの部分をcomets 指定のスクリプトに書き換える
- comets の合言葉を設定し、QRコードなどで設定したページを参加者に配布する
実際の設定
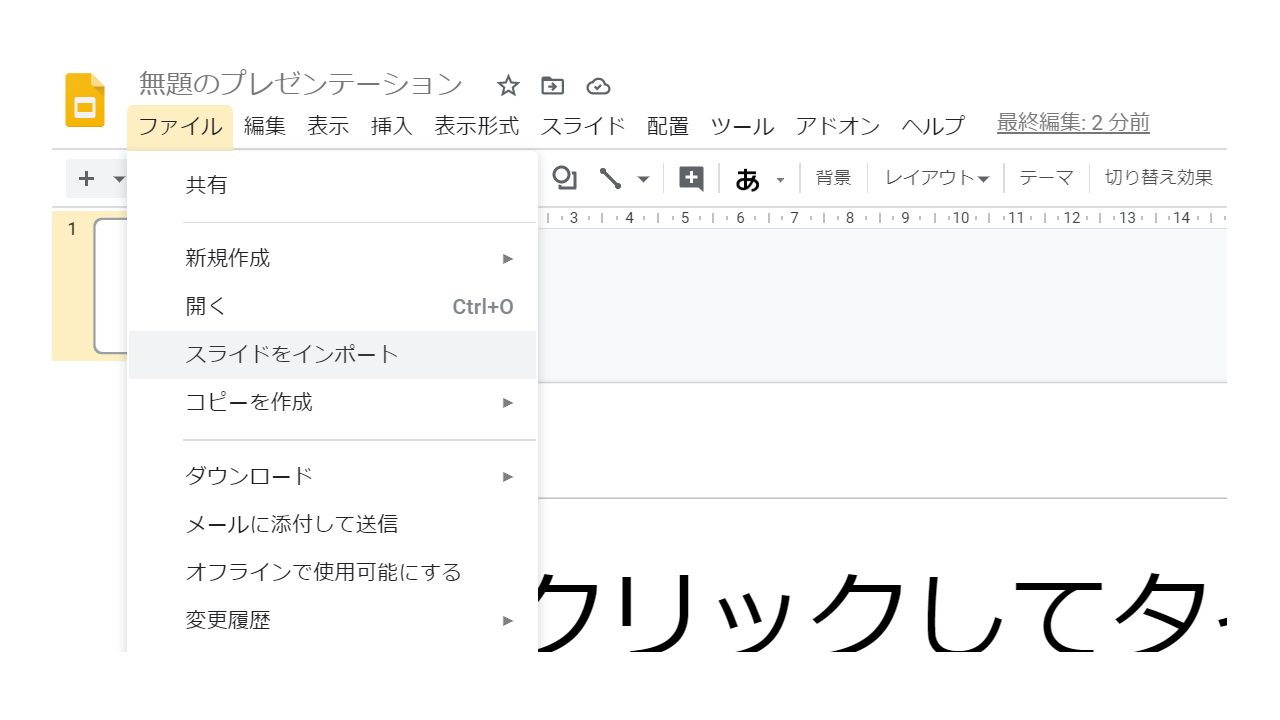
まずはGoogle スライド(https://www.google.com/intl/ja_jp/slides/about/) にアクセスして資料をアップロードします。

今回はローカルにいるパワーポイントをインポートしました。
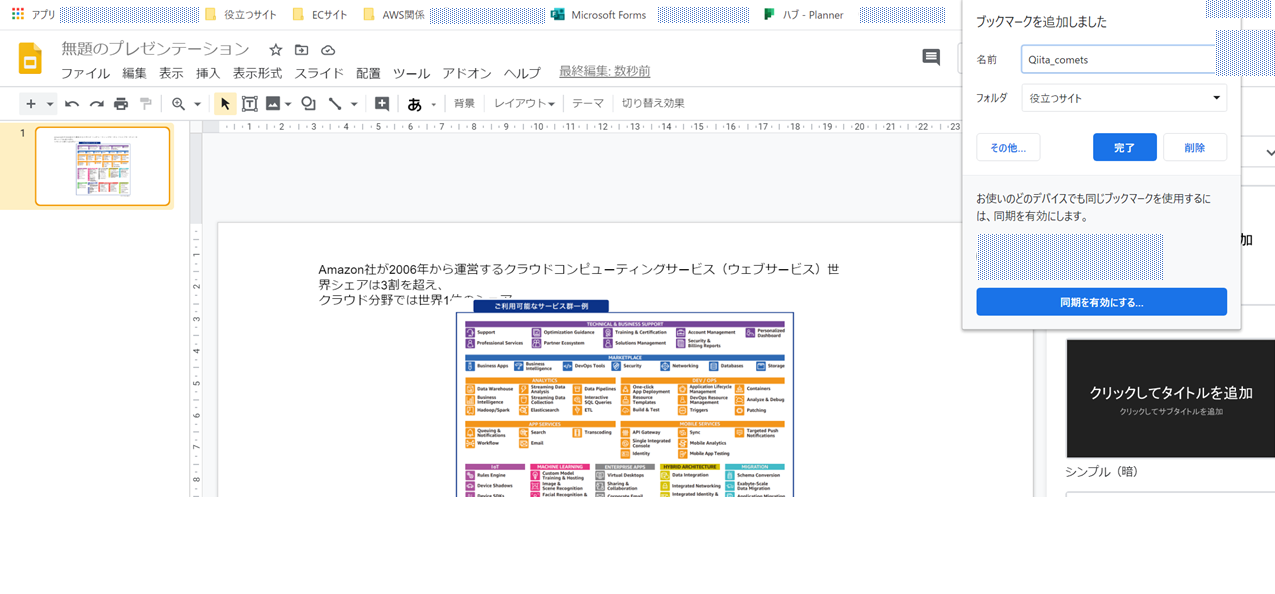
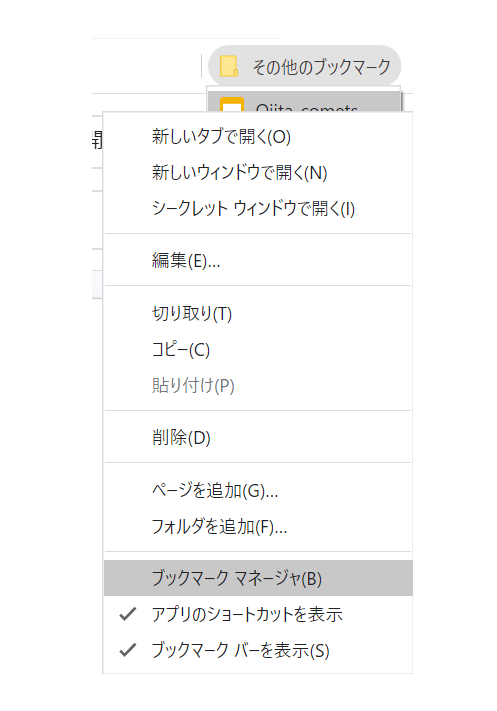
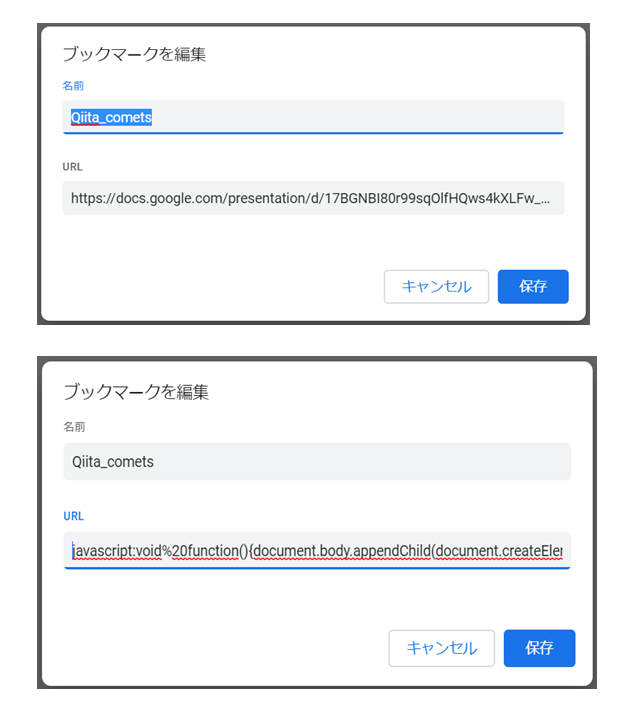
ブックマークをブックマークマネージャで編集します。

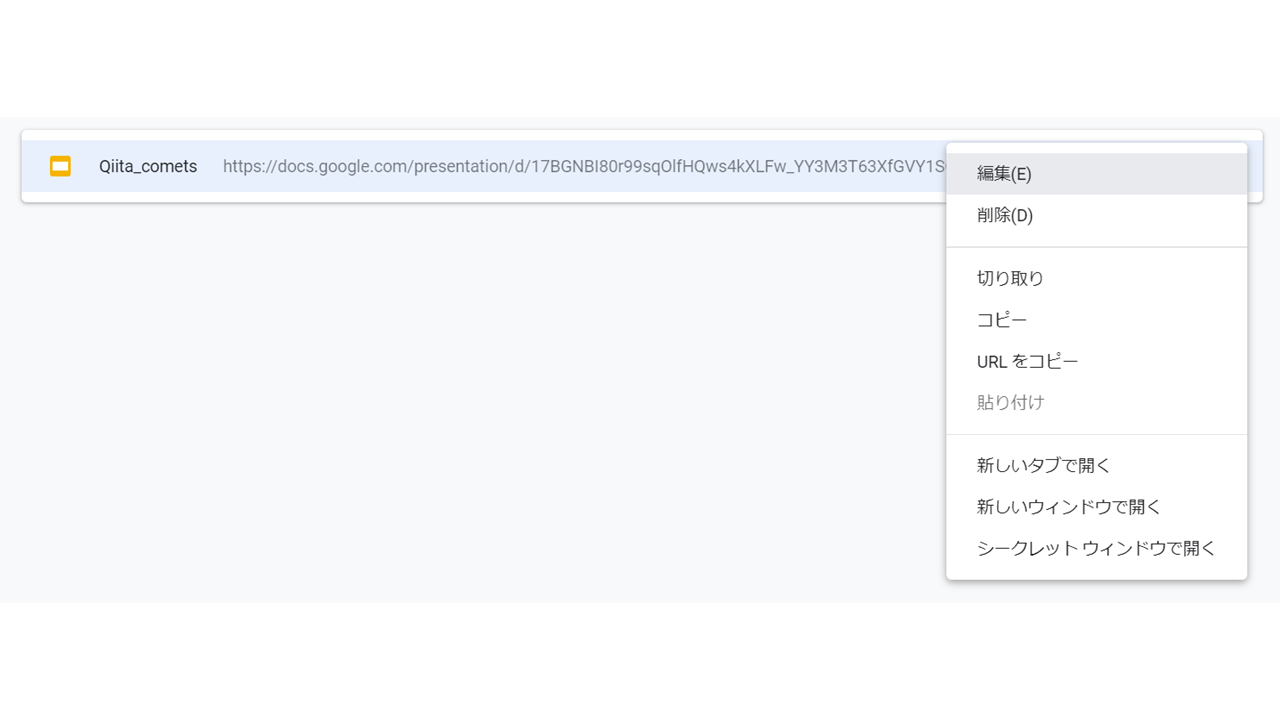
今はこんな感じでURLが登録されております。

URLの部分をcomets指定のスクリプトへ変更します。
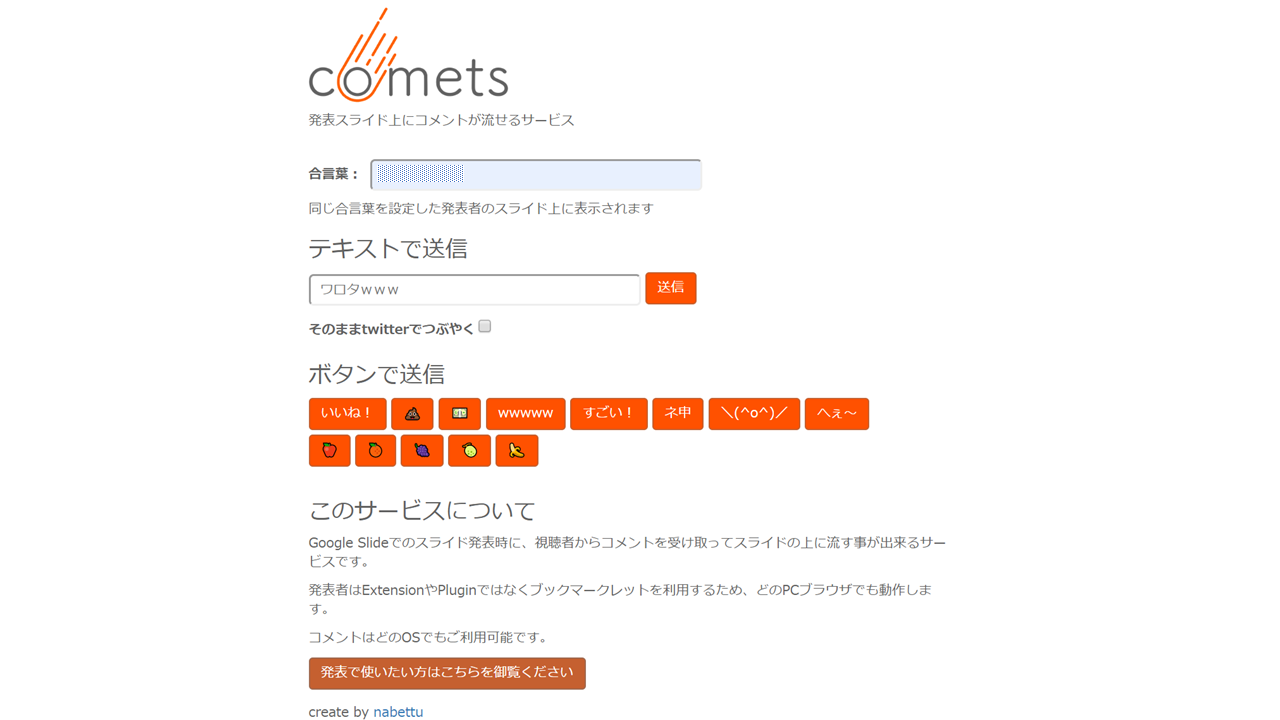
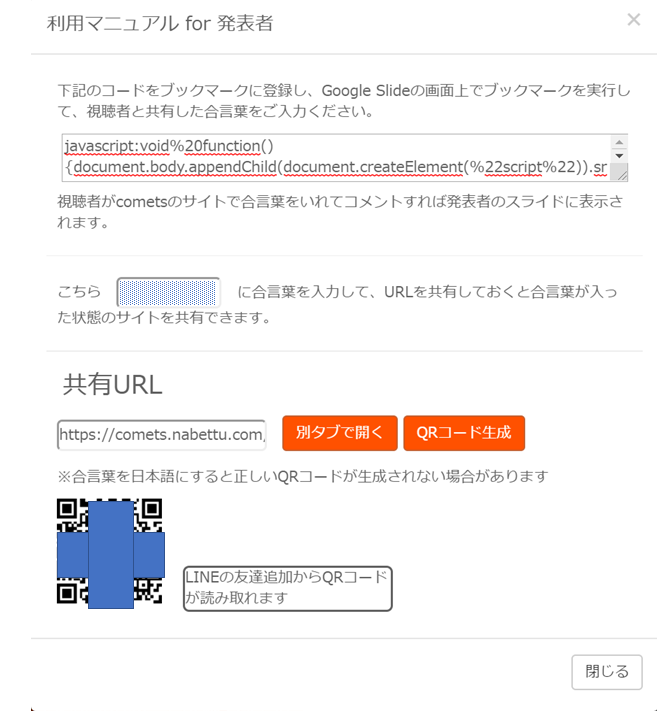
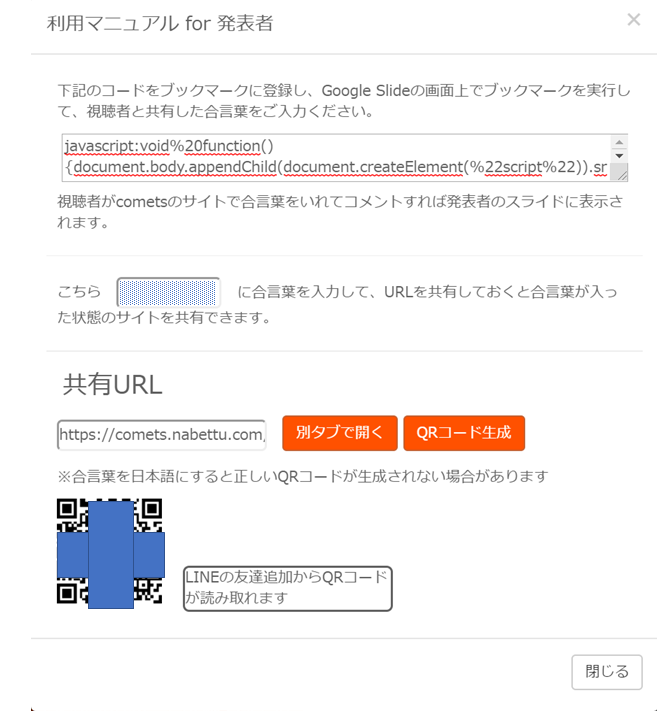
cometsにアクセスして「発表で使いたい方はこちらを御覧ください」をクリック

「javascript;void% ~」の部分がスクリプトなので、これをコピーします。

ついでに「合言葉」も設定しておきましょう。
ブックマークはこんな感じで編集してください。
上の画像が変更前で、下が変更後です。

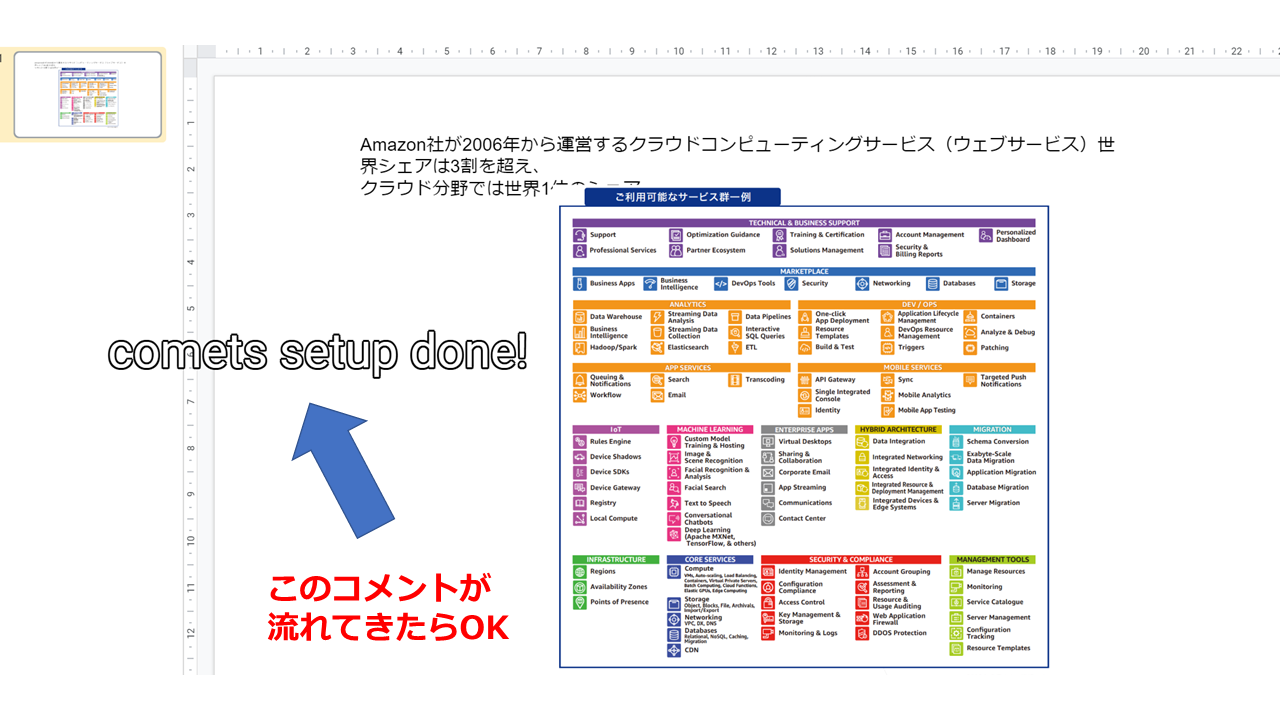
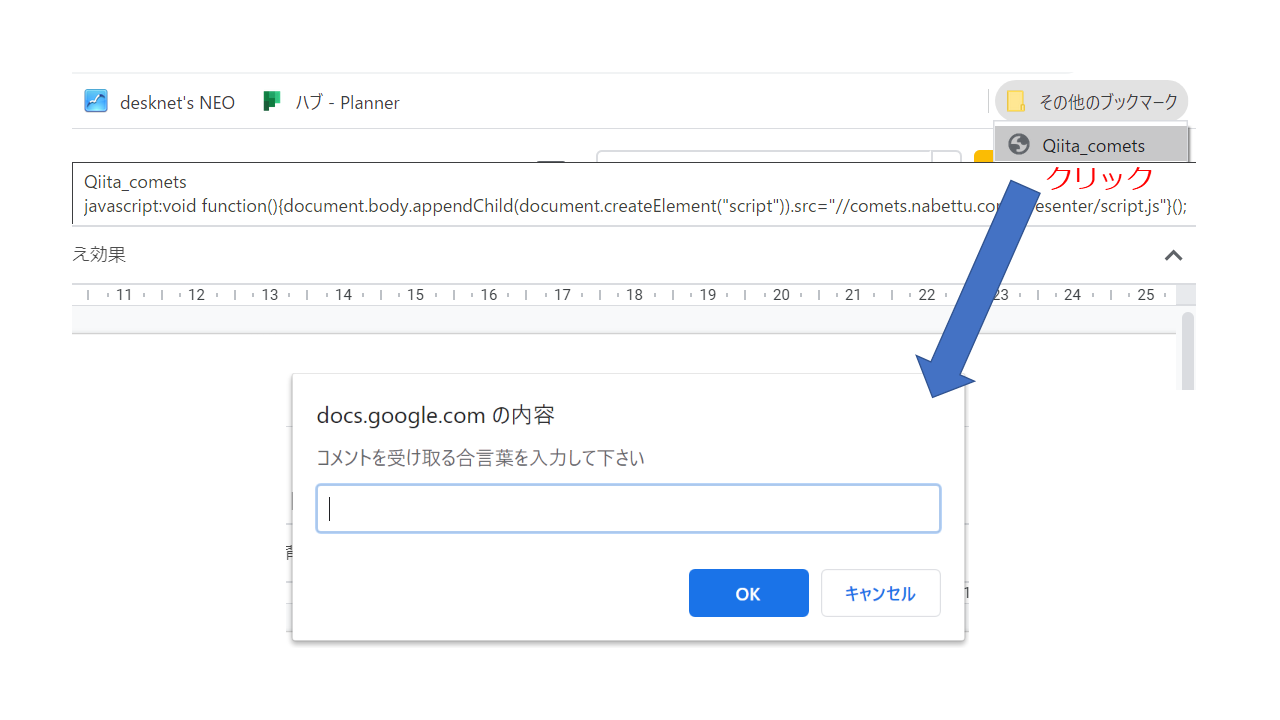
変更したらブラウザーでブックマークしたページをクリックして、「合言葉」の入力も求められるので入力します。

QRコードを読み取ると、コメントできるページにアクセスできるようになります。

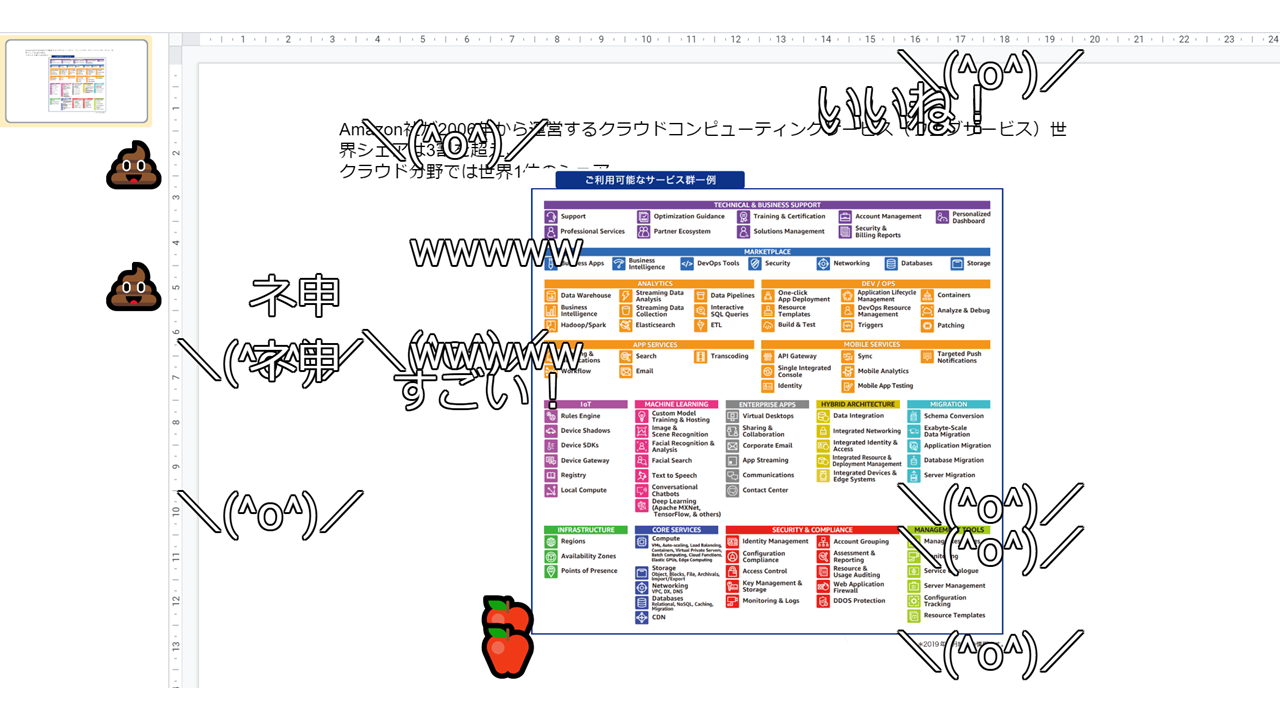
こんな感じでプレゼン資料にコメントや特定のアイコンを表示(流れるように)することができます。