はい、今日は、AdventCalendar 2016 FileMaker Tips 12/08の記事です。
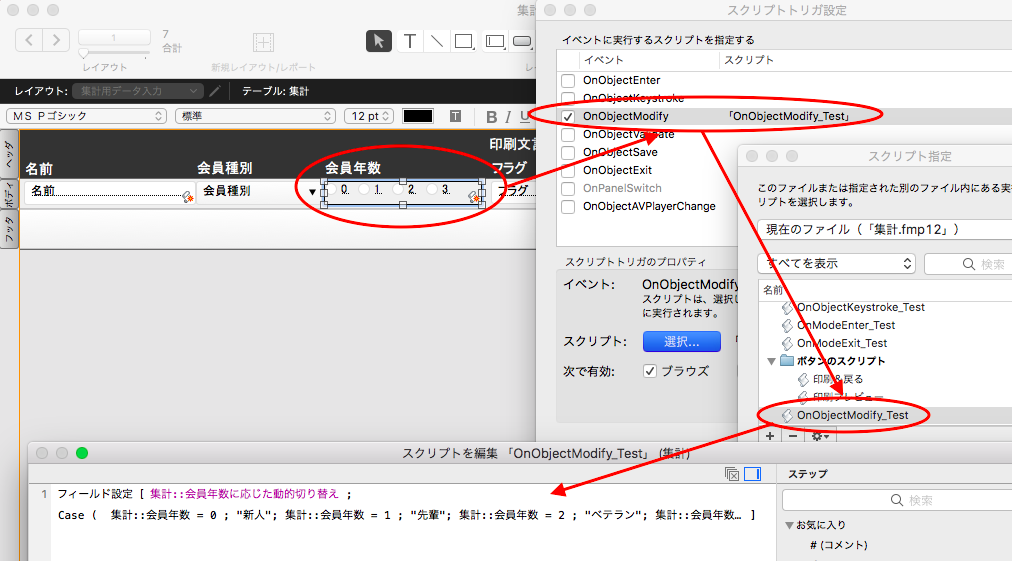
今回は、スクリプトトリガのOnObjectModifyです。
主に、マウスが当たっているフィールドに変更が起きた場合に動きます。
まずは、動作確認です。
https://youtu.be/KLjIwvi2BAE
会員年数によって、ランクフィールドを更新しています。
ついでに、変更された値によって、条件付き書式で色をつけてみました。
今回は別フィールドの値を変更するという単純な動きですが、OnObjectModifyはフィールドの内容変更に伴うトリガなので、例えば、
・顧客のメールアドレスが変更されたら、担当者にポップアップを出す、とか、
・会議の資料を追加したら、参加者に添付メールを出す、とか、
・部屋に入室したら、電気のスイッチを入れる、とか(これは多分センサーやスイッチとの外部連携が必要だけど)
など、状態が変わったら、これをする、というのが明確な場合に利用できます。
フィールドの定義を計算フィールドにすればいいじゃないか、というのもありますが、テーブルのフィールド定義として必要であれば、計算フィールドでいいと思います。
「このレイアウトでは、Aフィールドが変更されたらBフィールドを変更して欲しい」
「でも、全体的な変更ではない」
という場合は、スクリプトトリガでその場の対応をすれば済むことですね。
開発でよく使うトリガですが、仕様書として状態遷移図を作っておくと、スクリプトトリガで実装するのか、それともフィールドの定義で実装するのかの判断ができると思います。
状態遷移図は、UMLという設計手法の一つです(リンク先は、「オブラブ - UML超入門」)。
他の言語設計では良く使う手法ですが、FileMaker界隈では仕様書自体を見かけないことが多いので知らない方もいらっしゃるかもしれません。
単純にパワポの画面遷移図に頼らず、UMLで奥深くまで設計できていると、実装の迅速化とバグの少ない実装ができると思いますので、紹介します。
↓が易しく書いてありますので、ぜひ参考にしてみてください。
Change Vision - ステートマシン図 & 状態遷移表チュートリアル
では!