FileMaker社のサイトで非常にわかりにくい条件付値一覧の作り方。
http://filemaker-jp.custhelp.com/app/answers/detail/a_id/11960
なんでこんなに文字だけなんでしょうね〜。
これについて、「要はこうだよ」と解説します。
作りたいもの
「レストラン」で提供するメニューとそのメニューからお客が注文する注文書
必要な機能
- テーブル
- 「メニュー」テーブル
- 「注文」テーブル
- 値一覧
- 注文する際の「カテゴリー(タイプ)」(ランチ、ディナー、デザート)
- 注文する際の「カテゴリー(タイプ)」の「料理(項目)」
- レイアウト
- 「メニュー」を登録するレイアウト
- 「注文」を取るレイアウト
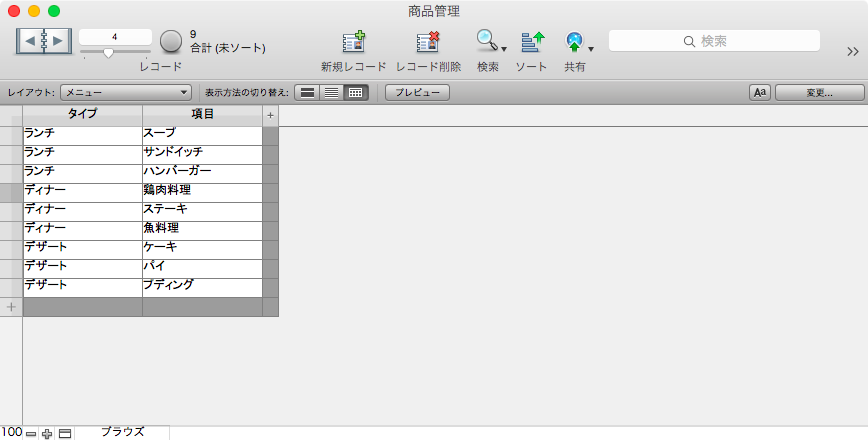
イメージ
作りたい画面のイメージです。
という感じでしょうか?
だいたいイメージできました?
では、作っていきましょう。
作り方
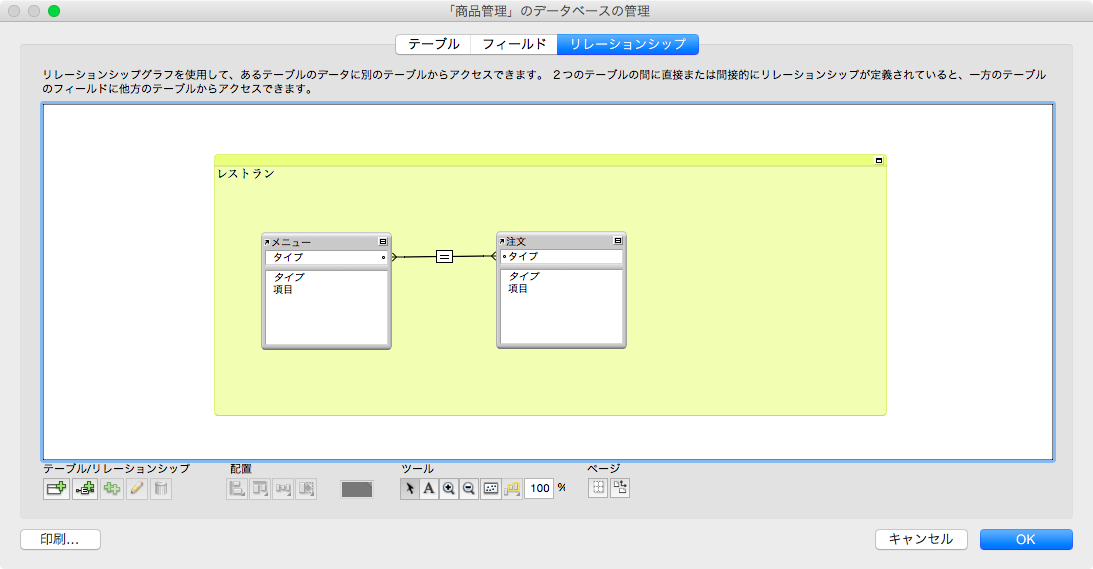
テーブルを作ってリレーションをはる
メニューテーブルと注文テーブルを作成し(フィールドのタイプは全てテキスト)、それぞれ関連するタイプをリレーションします。

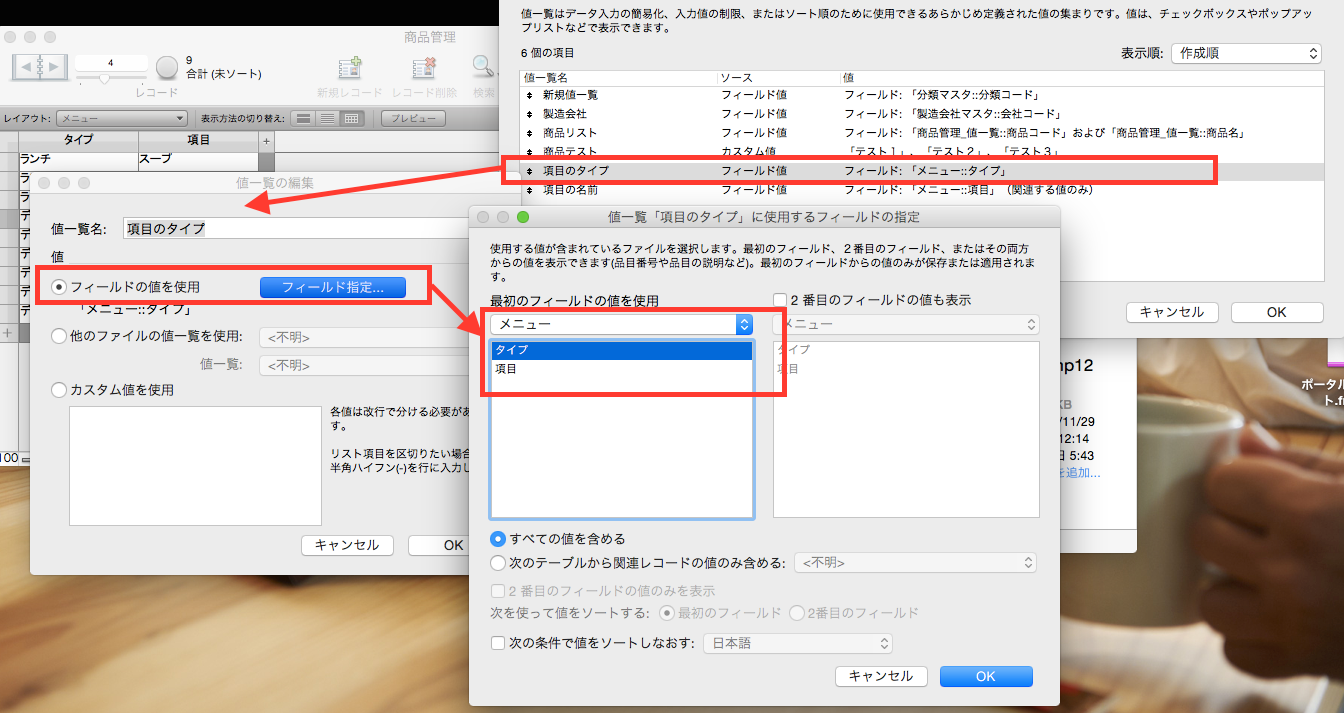
値一覧を作る
値一覧を二つ作ります。
まずは、料理のカテゴリー(タイプ)ですね。
「メニュー」テーブルの「カテゴリー(タイプ)」を表示するときの値一覧になります。

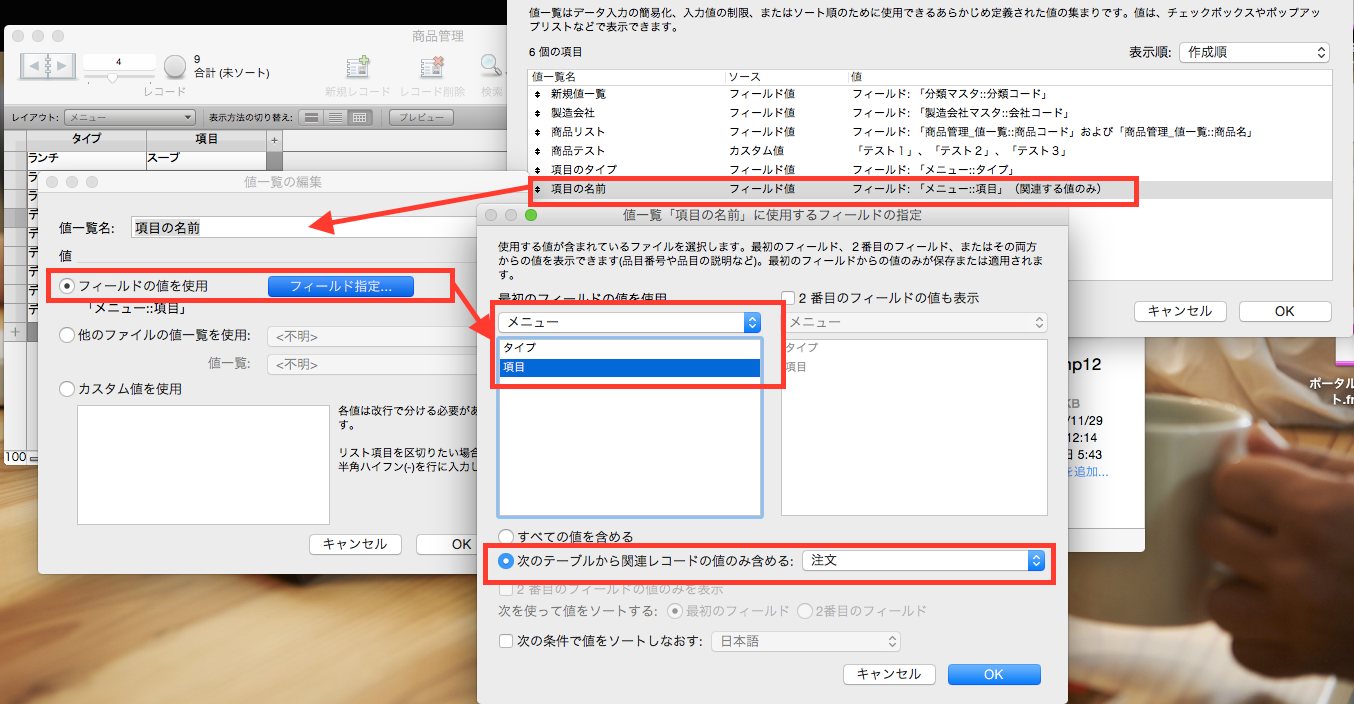
そして、カテゴリー(タイプ)ごとに表示される料理そのもののリストです。

このとき、カテゴリー(タイプ)と関連できるように、リレーションで作成したオカレンスのリレーションを利用します。
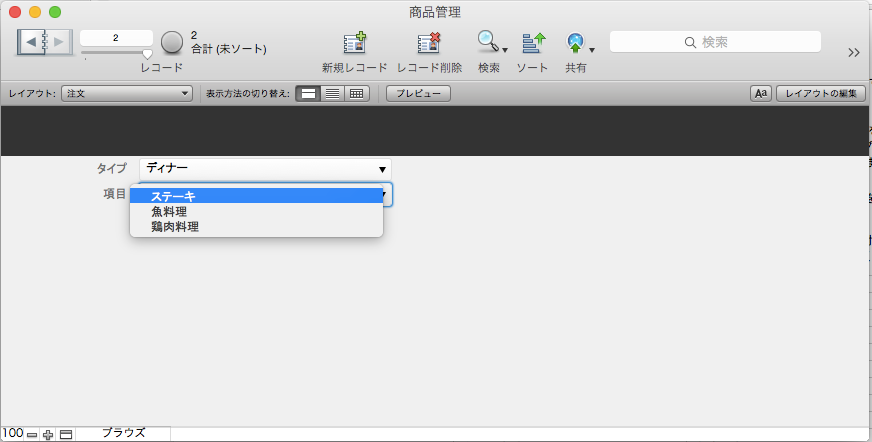
実際に注文している「注文」で入力されたカテゴリー(タイプ)をキーにして、「メニュー」の料理(項目)を表示する、ということになります。
これで、「関連するデータのみの」の表示ができるようになります。
ついうっかり、関連データの部分を「メニュー」にしそうですが、「実際に」選択されたデータをもとに「メニュー」を表示する、ということを覚えておけば混乱が少ないと思います。
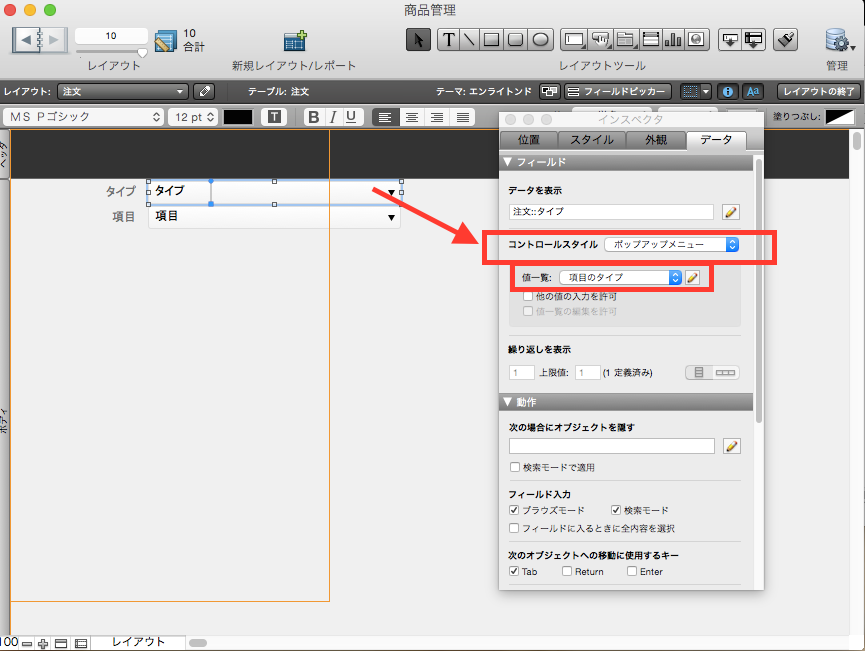
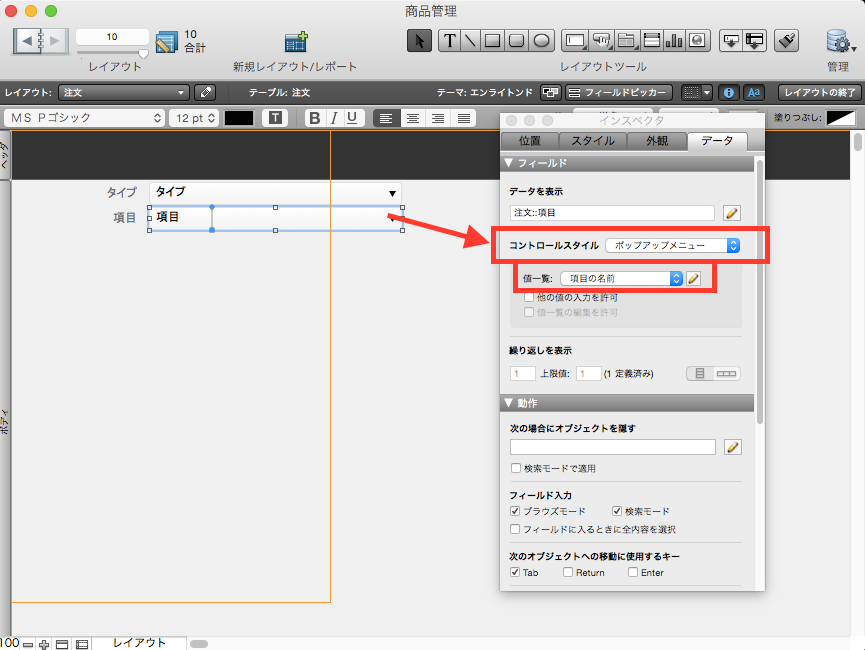
レイアウトで値一覧を指定する
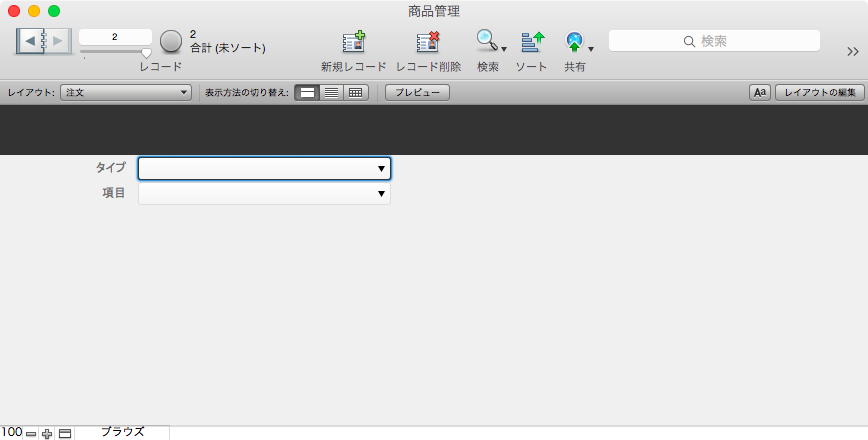
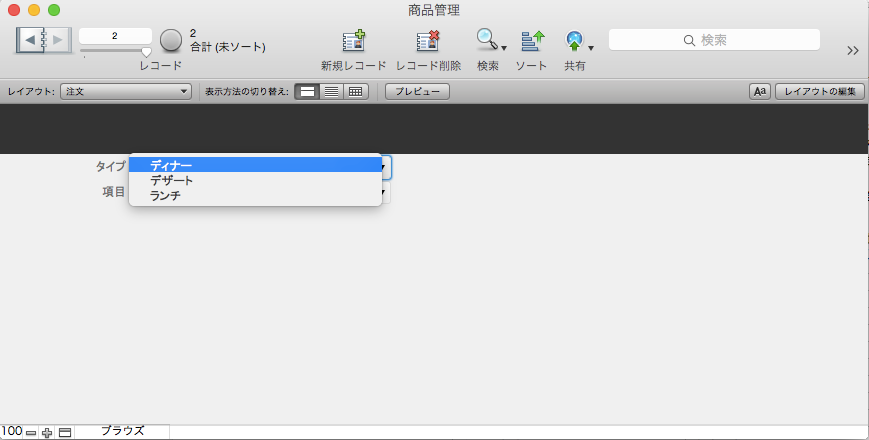
では、実際の「注文」レイアウトで値一覧を設定使っていきましょう。
これで、レイアウトモードを終了してブラウズモードで見ると値一覧が設定されているのが確認できます。
いかがですか?
ちょっと敷居が高い動的に表示するリストの切り替えのできる条件付値一覧、これができればシステム屋さんの領域に突入です^^
では!
追記です。
階層が深くなった場合の実装の仕方を、公開しました。
こちらも参考にしてください。
追記の追記です。
条件付き値一覧で選択した項目の別フィールドを取得するを、公開しました。
こちらも参考にしてください。
では、FileMakerライフをお楽しみください。