一昨年あたり、FileMaker Goの活用として、iOSのショートカットAppがすごい使えるよ、と記事を書きました。
FileMakerとショートカットApp連携の記事たちを以下の記事でまとめています。
この記事を書いた時は、単に「スクリプティ」の「XコールバックのURLを開く」で実装したのですが、iOSの進化は止まらず、さらに便利になってきているなぁと感じ、これはバージョンアップ記事を書かねば、となりました。
この記事では、FileMakerAppをショートカットから起動するやり方をアップデートしてお届けします。
この記事の対象でない人
今回の記事は、MacOSやiOSに標準実装されている「ショートカットアプリ」を使ってFileMakerAppを起動します。
なので、Windows環境やAndroid OSの方には全くもって不必要な記事になる可能性が99%ありますので、とりま、ここで引き返してください。
iOSバージョン
今回試したiOSバージョンは、16.1.1です。
2022/12/01に16.1.2のアップデートが来ていますが、記事用にテストをしたのが11月ですので16.1.1での記事になります。
16.1.2はセキュリティアップデートとワイヤレス通信事業者との互換性の改善や事故検出等ですので今回のショートカット起動にはバージョン差異は問題なしと判断しています。
FileMakerバージョン
FileMaker Pro ver.19.6.1
FileMaker Go ver.19.6.1
こちらはこの記事を書いている時点で最新のバージョンになります。
なぜショートカットしてFileMakerAppを起動するのか?
単純にFileMaker ProやFileMaker GoからFileMakerAppを起動する以外の方法について、ここでご紹介します。
なぜ?
何も知らない人にいきなり
「ではこれからFileMaker Proを立ち上げてうちの部署のファイルを開きまーす」
と伝えると、情報量が多くて固まってしまう率が高いからです。
なので、今回は、
FileMakerのことは知らないけど使うだけならとにかくクリック(タップ)1回で業務を始められること
を目指します。
ま、そうはいっても導入直後のアカウント登録とかFileMaker Proを単独で起動することはありますので、運用する中でとにかく自信の業務を始めるハードルを下げることを目的とします。
FileMakerファイルを起動するには
・ショートカットリンクを作成する
単純なショートカットリンクを作成してDockからFileMakerファイルを起動する方法を別途記事で紹介しています。
・ショートカットアプリでリンクアイコンを作成する ←今回の記事
MacOSやiOSに標準実装されている「ショートカットアプリ」を使ってリンクを作ります。
単純なショートカットリンクを作成するよりもぐっと製品感のあるリンクアイコンが作成できます。
この記事では、この方法を後ほど説明します。
・ショートカットアプリでズバリFileMakerのスクリプト経由でファイルを起動する
MacOSやiOSに標準装備してあるショートカットアプリでFileMakerスクリプトを実行します。
一昨年はショートカットアプリの「XコールバックのURLを開く」で実装したFileMakerのスクリプト実行、現在はショートカットアプリでショートカットを作るのにアプリを指定して組み立てられるようになりました。
こちらは別途記事を用意する予定です。
ショートカットアプリでリンクアイコンを作成する
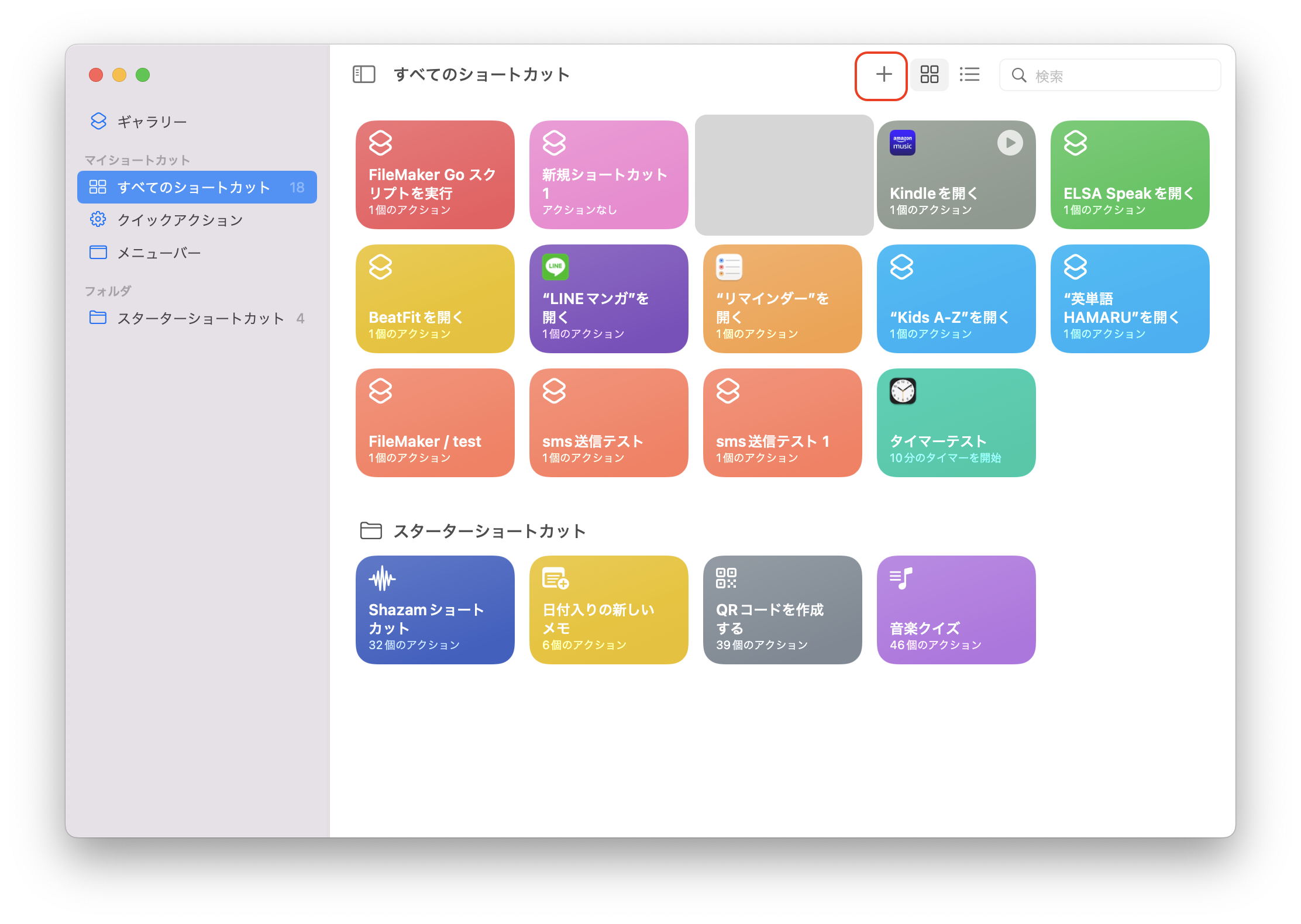
1.ショートカットアプリを起動する
LaunchPadかアプリケーションフォルダにある、「ショートカット」を起動します。

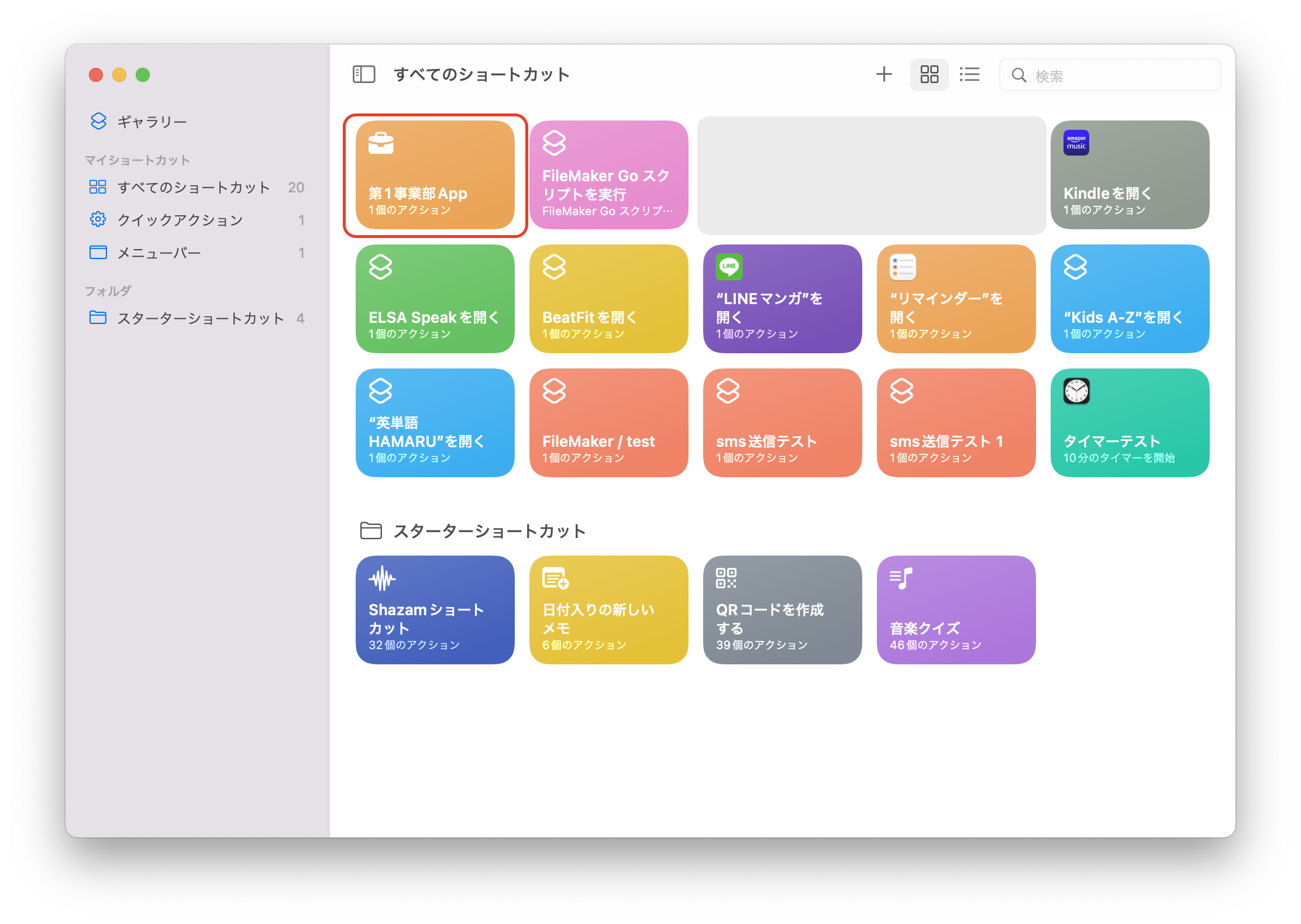
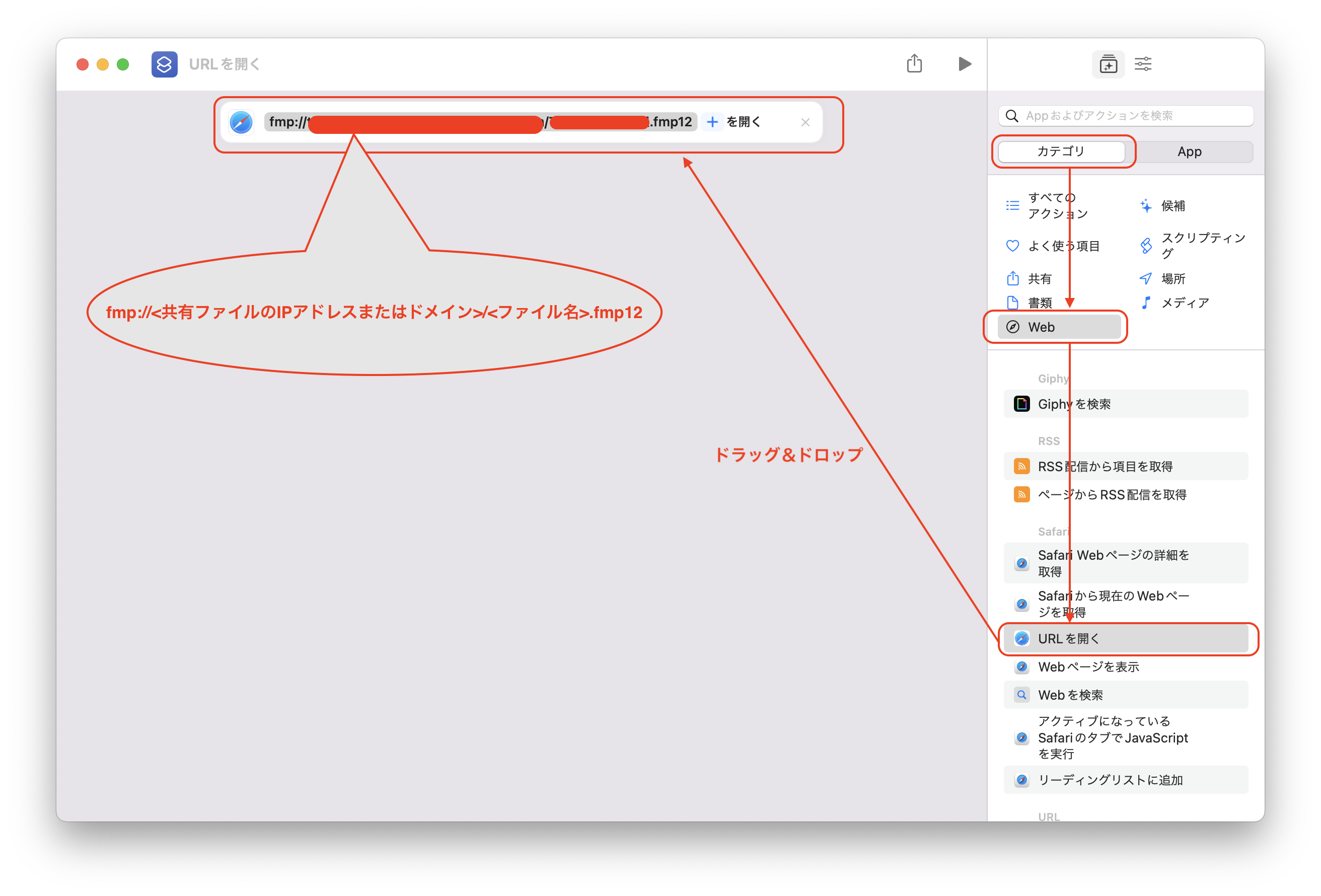
3.カテゴリから「Web」→「URLを開く」で共有しているFileMakerAppのアドレスを入力する
FileMakerAppのアドレスは、"http"ではなく、"fmp"で指定します。

メニューバーに表示させる
作成したショートカットを画面上部にあるメニューバーに表示することで、わざわざショートカットアプリを起動することなく、ショートカットを実行できます。
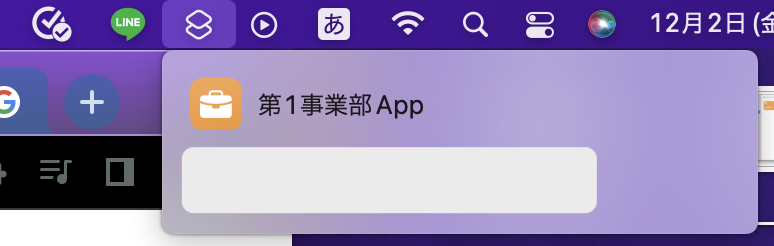
作成したショートカットをドラッグ&ドロップでサイドバーの「メニューバー」に置きます。

画面上部のメニューバーにもショートカットアプリマークが表示され、クリックすると登録したショートカットがプルダウンで表示されます。
このショートカットをクリックすることで、自分が使うFileMakerAppを起動できます。
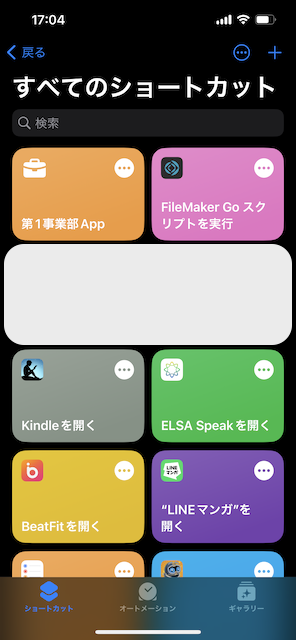
iOSでの実装
iOSでも同様にショートカットアプリからショートカットを作成できます。
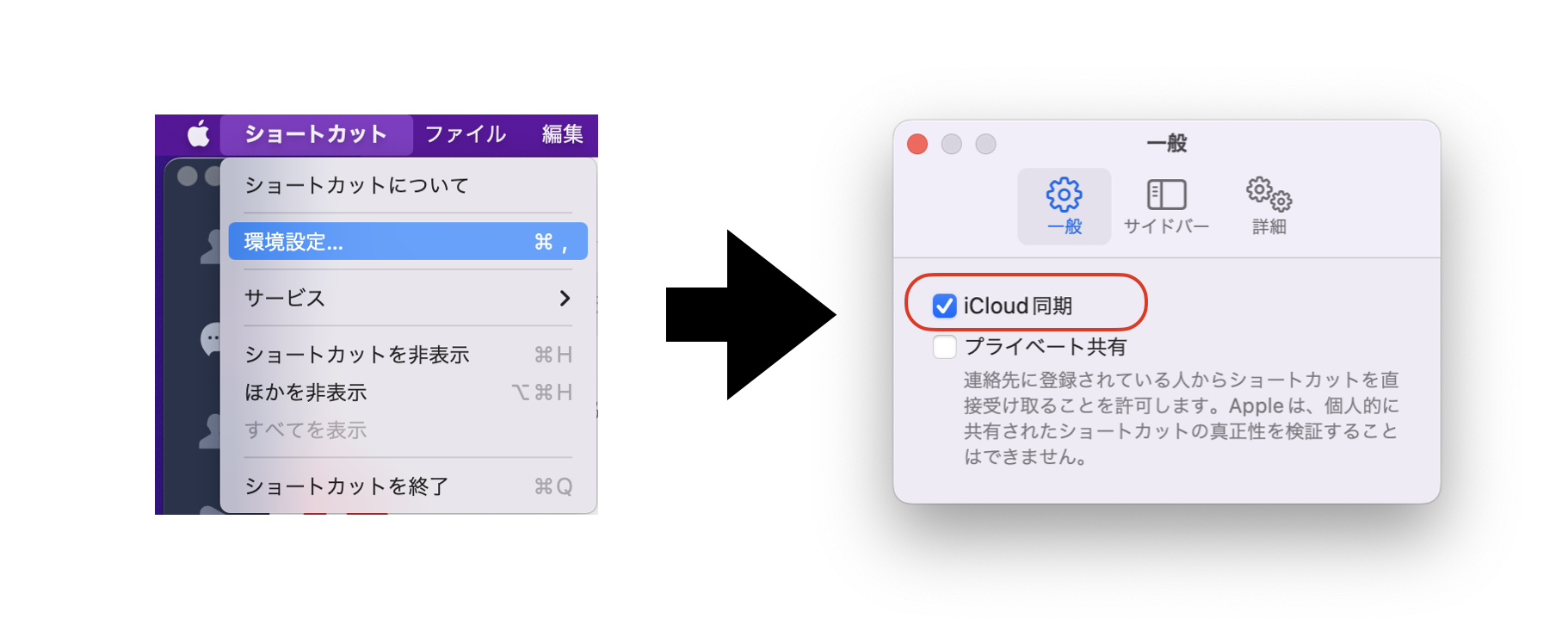
また、MacOSとiOSデバイスをiCloudで連携している場合は、作成したショートカットがすでにショートカットアプリに反映されています。

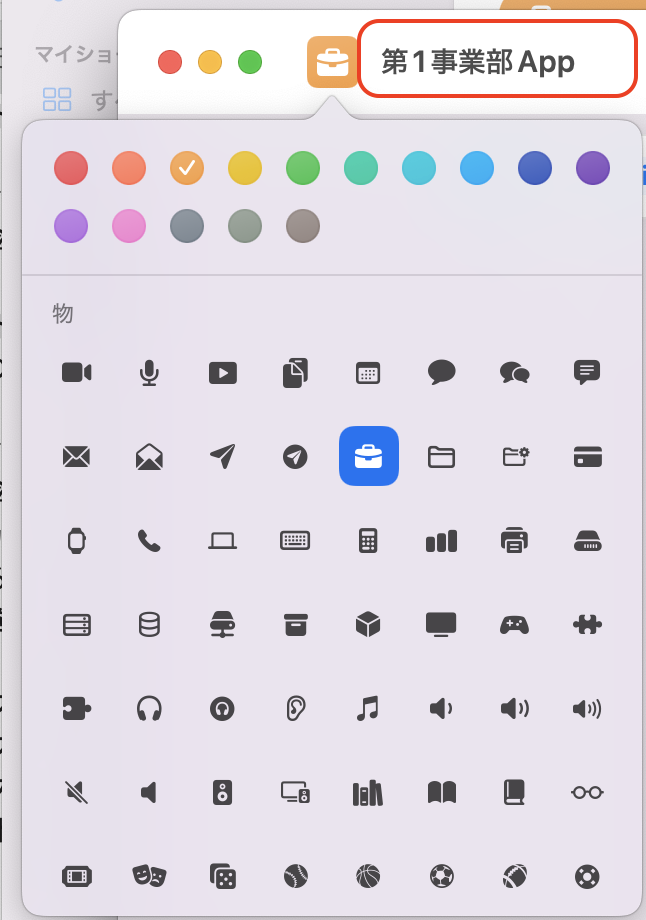
作成方法は同じですが、違う点は、アイコンを自作のものに置き換えられる点です。
置き換えるタイミングは、iOSのホーム画面にアイコンを置く時に置き換えられます。
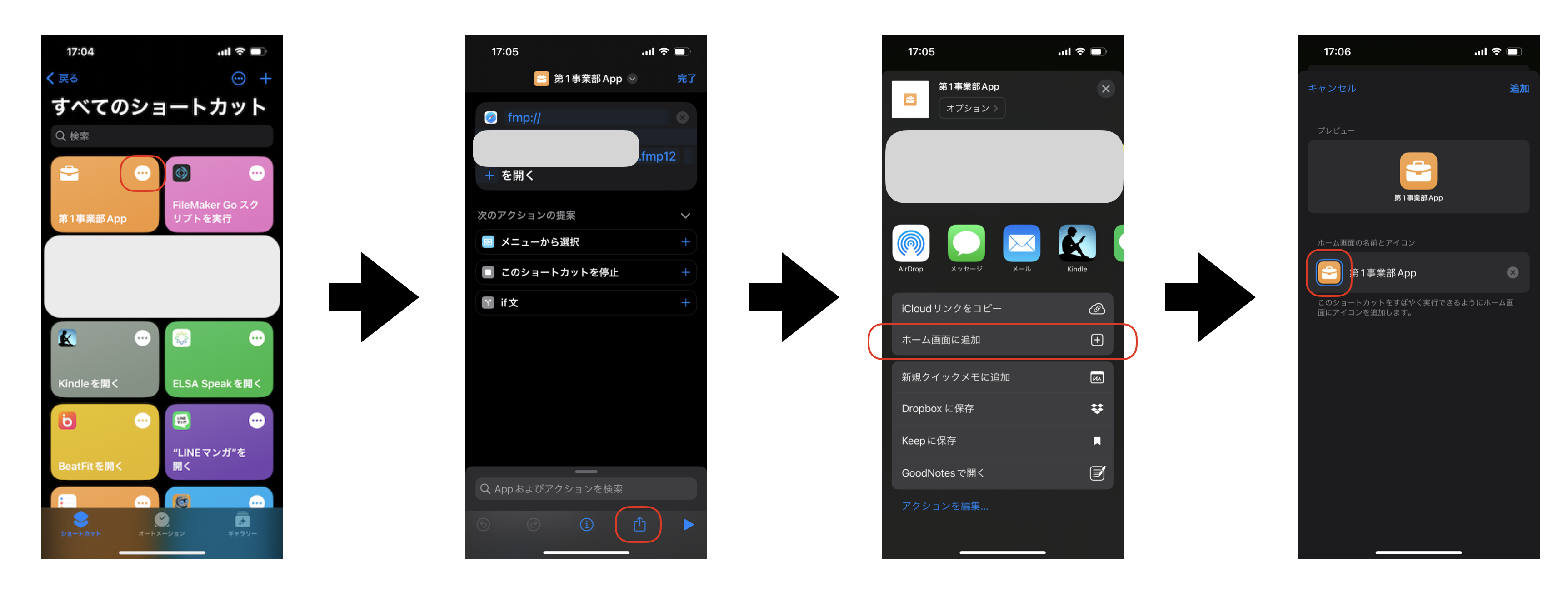
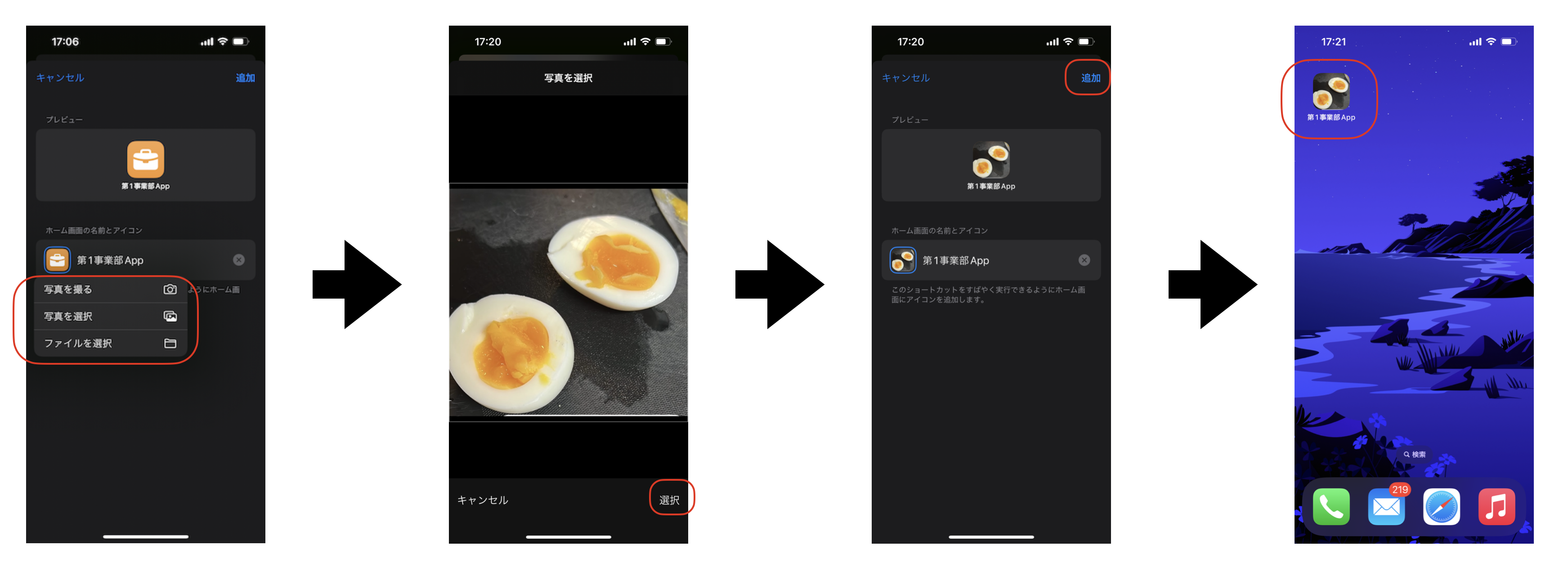
手順を画像でまとめてみました。
スタートは、ショートカットアプリで作成したショートカットの右上にある「・・・」をタップします。
ここでは、iPhoneの「写真」アプリに保存してある写真をアイコンに当ててみています。


iOSの画面にあるアイコンは、全てがショートカットアイコンなので、それを自分でカスタマイズして作成できるのはとても操作性がアップすると思います。
ショートカットアプリを活用して、実はFileMakerを知らずに使っていて浸透していた、、、という状況になるといいなぁ、と思いました。