JSONです。
(ヒロシではありません)
今回は、ver.16で新登場したJSONです。
JSONは、いわばキー(key)と値(value)のセットで持つ設定ファイルのようなものですが、FileMaker界隈には最近登場したのでなかなか慣れない方も多いかと思います。
Windows、どちらかというとDOSの設定ファイルやWebシステムのなんちゃらconfとかでよく使われている、あれです。
例えば、
id:admin
dir:/hoge/hoge
color:red
のような設定とか。
そのほか、意味を書き出すときに、以下のようにしたりしませんか?
受注:注文を受けること。
発注:注文を出すこと。
この場合、":"で区切った左がキー、右が値となりますね。
このようなkey:valueの形は、はるかかなた昔から使われてきていて、FileMaker界隈以外で(以前のFileMakerを知らなくてすみません)よく使われてきました。
FileMakerでもJSONを扱えるようになったことから、このkey:value方式を簡単に扱えるようになりました。
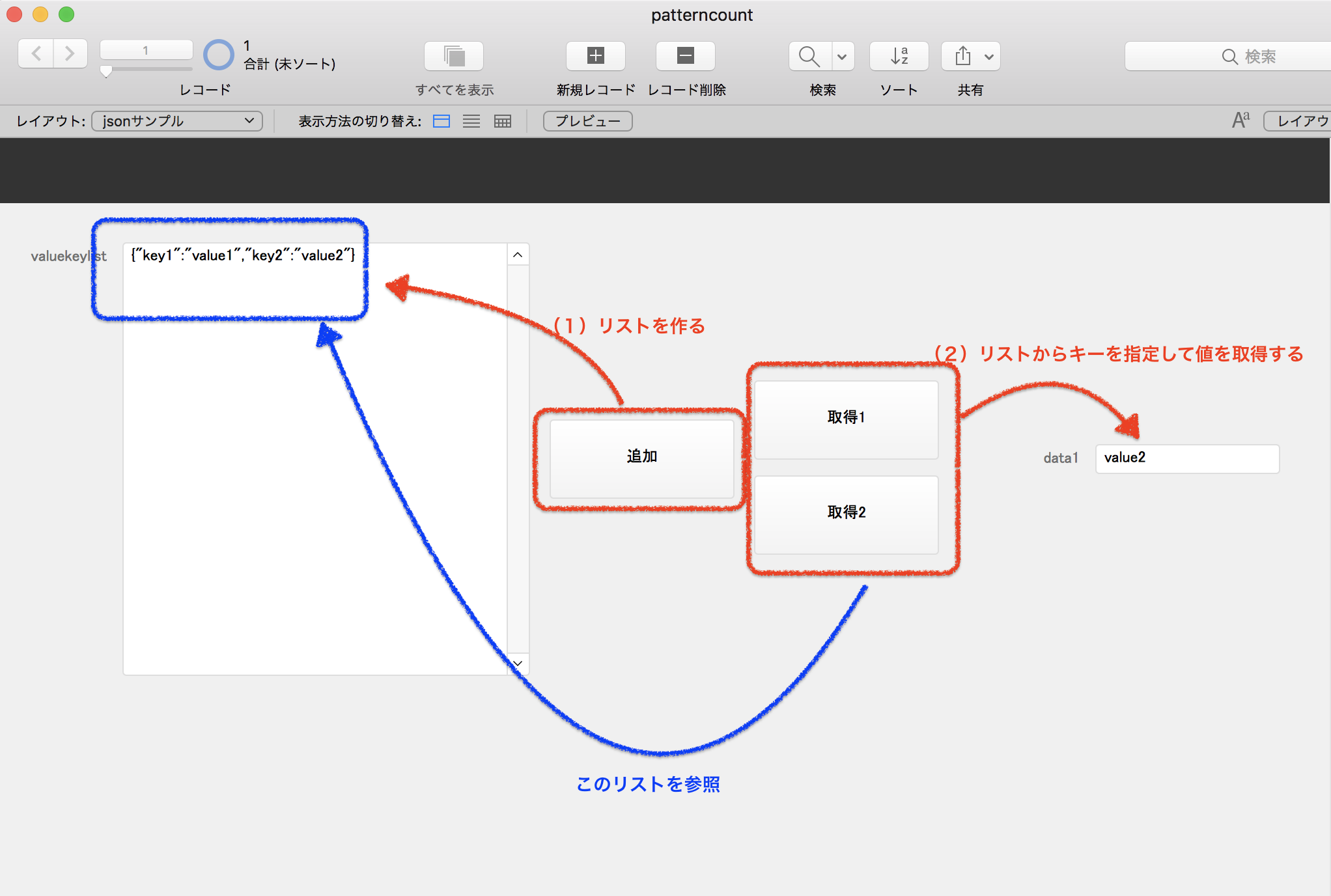
今回のネタは、こうした設定ファイルを作る、取り出す、というところになります。
まずは、リストを作りましょう。
今回は、単純な構造にして構造を簡単にしてあります。

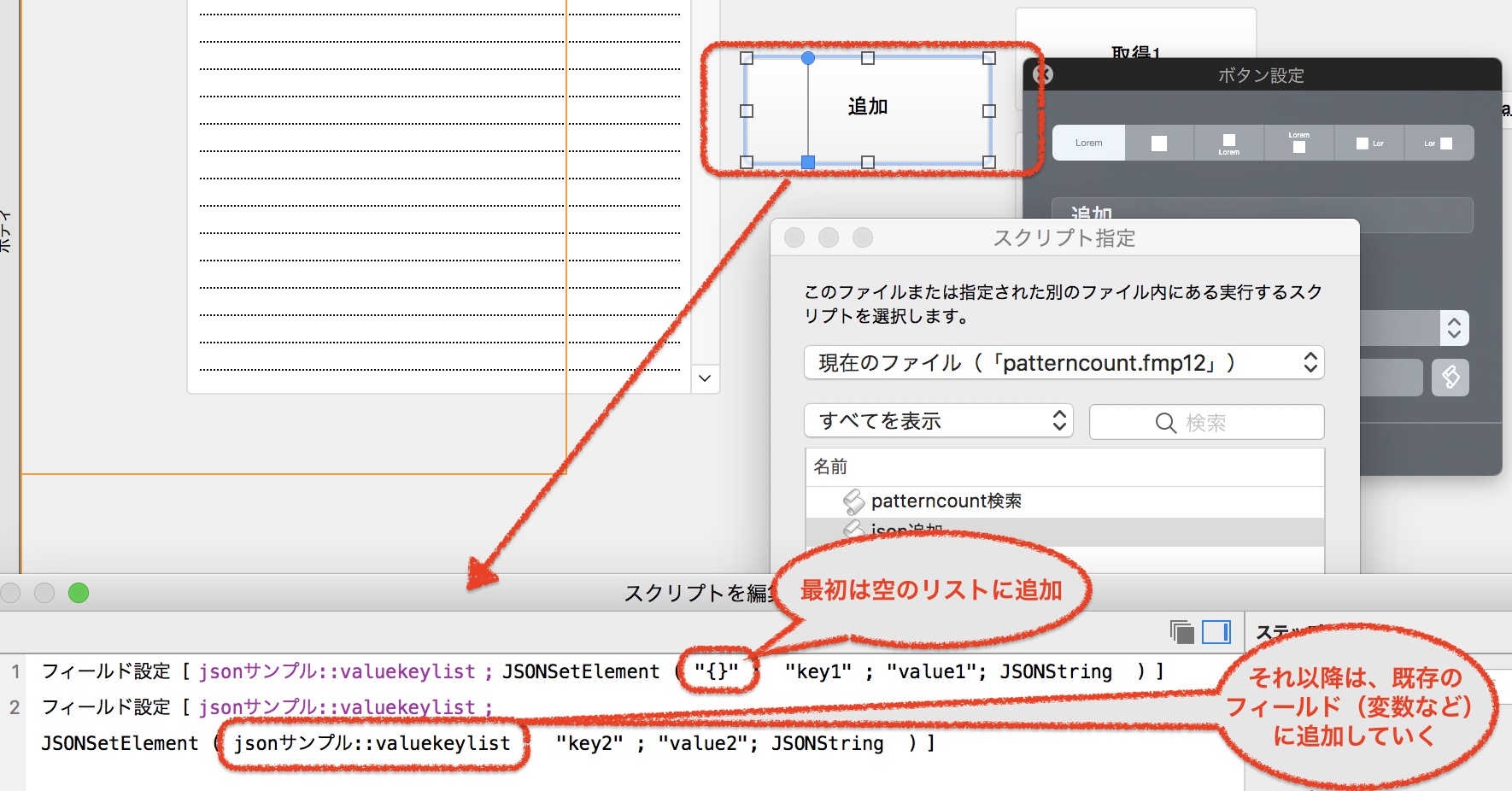
キモになるのは、空のフィールドに継ぎ足し継ぎ足しでリストを完成させる、ということになります。
JSONリストに追加する場合は、その名の通り、JSONSetElementという関数を使います。
出来上がったリストは、画面左に表示しているフィールドで確認できます。
リストになっていますね。
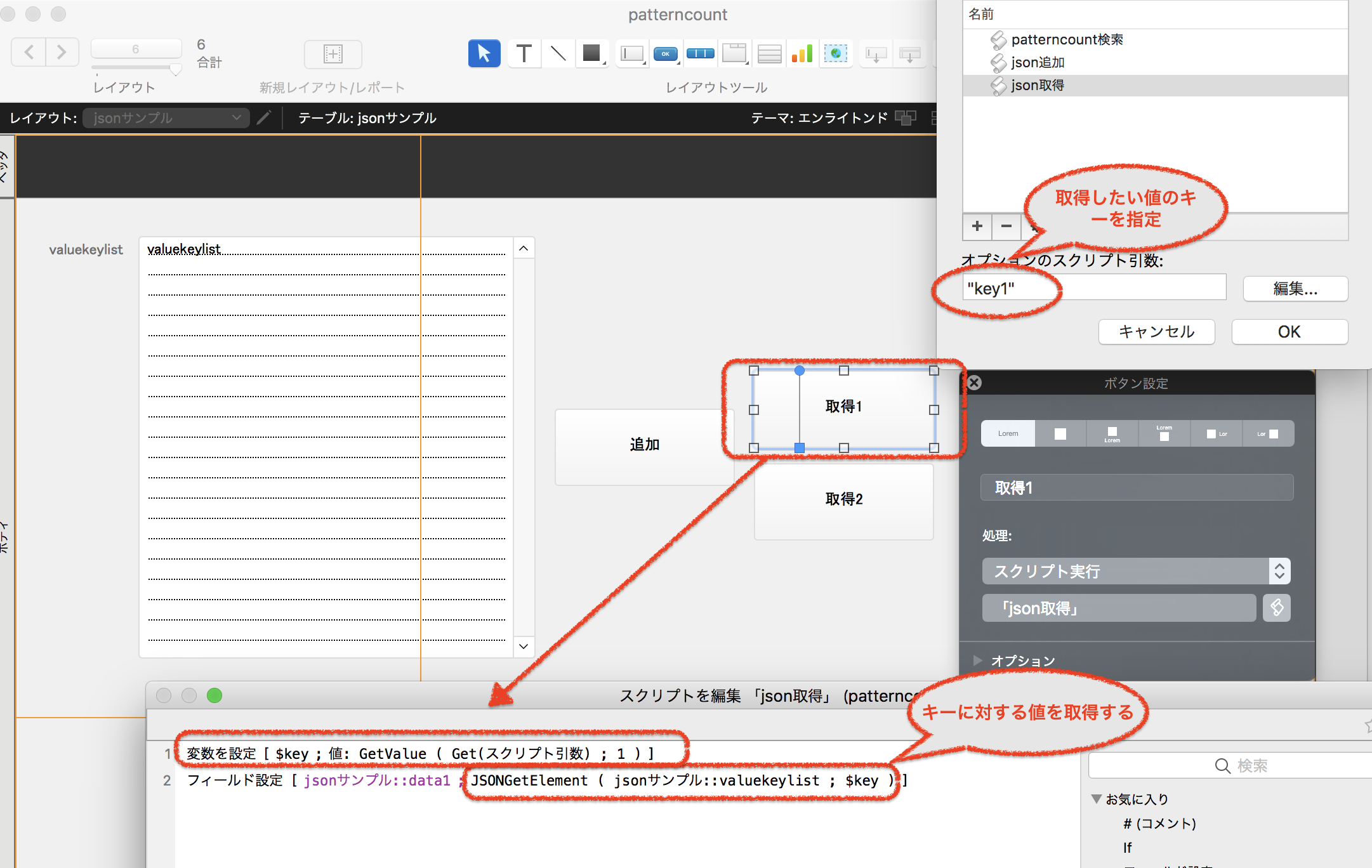
では、セットした情報を取得する場合です。

引数として、取得する値のキーを指定します。
そのキーを頼りに、JSONGetElementで値を取得します。
キーが存在しなかった場合は、エラーが返りますので、エラー処理を追加しておくと親切です。
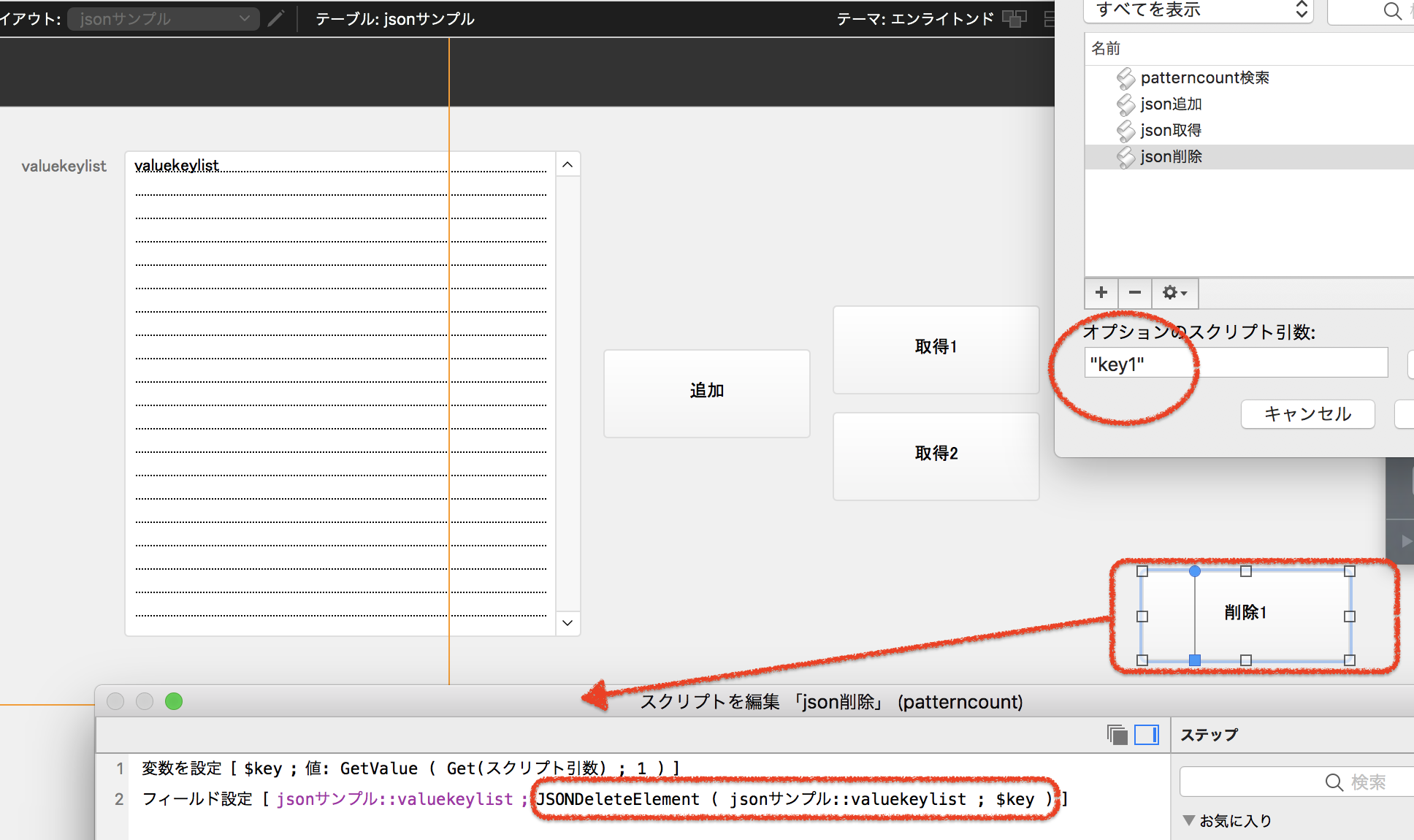
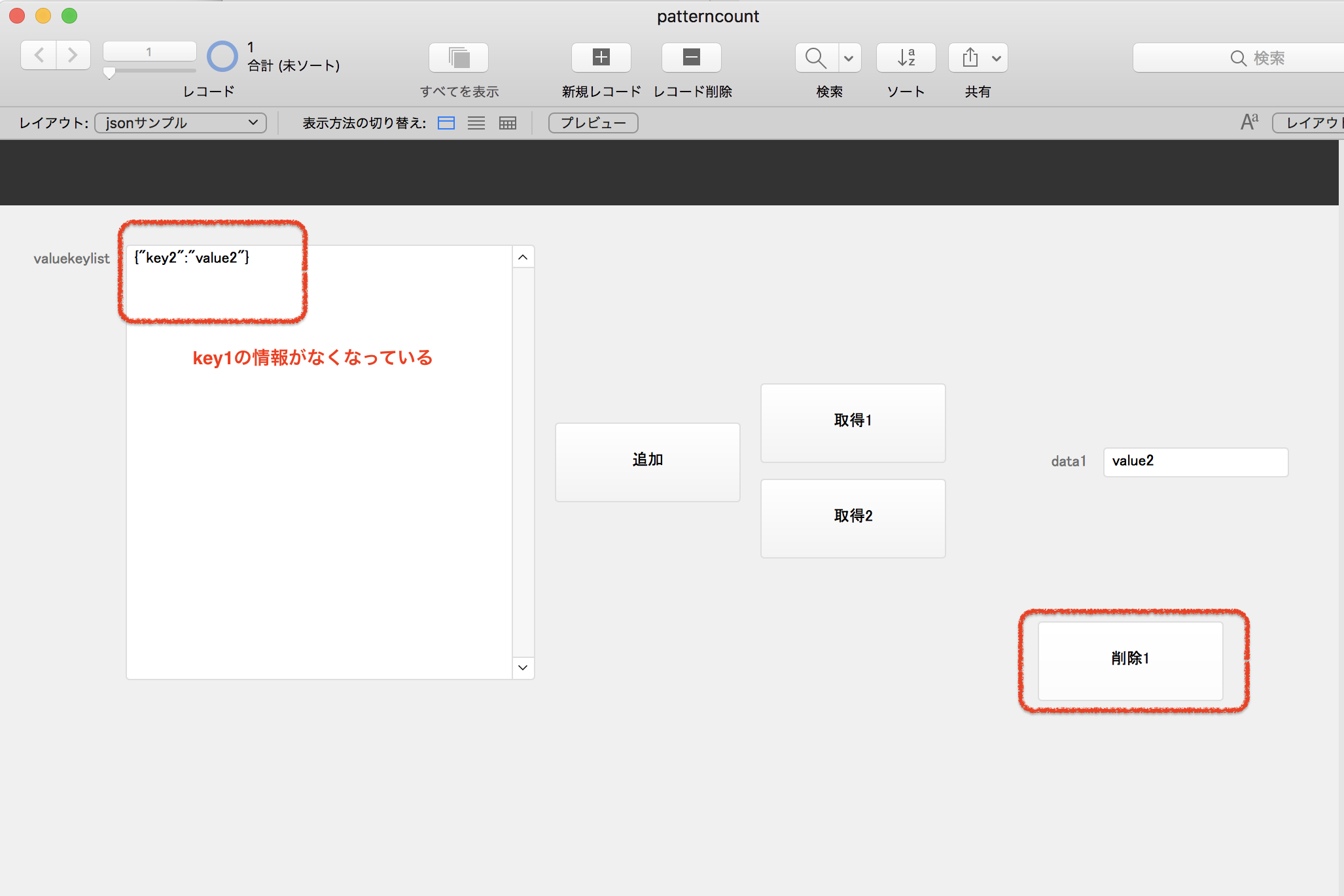
では、セットしたキーが不要になった場合は、どうしましょう。
消しましょう。
作り方は、取得と同様です。

JSONGetElementから、JSONDeleteElementに変わっただけです。
では、実行してみましょう。

最初は存在した、key1の情報が削除されているのがわかります。
今回使った、
JSONSetElement
JSONGetElement
JSONDeleteElement
の3つでかなりいろいろなことができると思いますので、わざわざフィールドを持ちたくない小さな項目などで使ってみてください。