FileMaker Goではテンキーなど入力手段が色々と用意されていますが、ノートPCなどで数字を入力するのは、結構めんどくさいですよね。
なので、数字を入力するテンキーを実装しました。
動きについて
まずは、こちらで動きを確認です。
https://youtu.be/TYMEph0mFFw
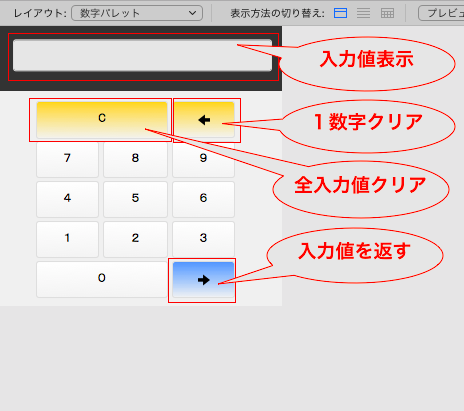
数字パレットは、「入力値表示」以外は、ほとんどがボタンです。

上部の入力値は、テンキーで押された数値やボタンの結果が反映されます。
テーブル構成
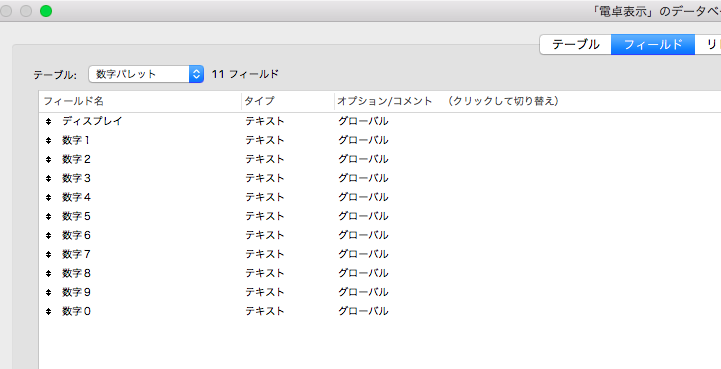
テーブルは、テンキーの数字パレットと今回サンプル用のテーブルです。
それぞれの数字のグローバル変数には、あらかじめ数字が設定されています。

2024/05/23 追記
それぞれの数字のグローバル変数にあらかじめ数字を設定する方法として、2つの方法を紹介です。
(この部分のみFileMaker Pro 2023で実装したキャプチャになりますが、拡張子がfmp12のものであれば問題なく動きます。それ以外では確認していません、、、、)
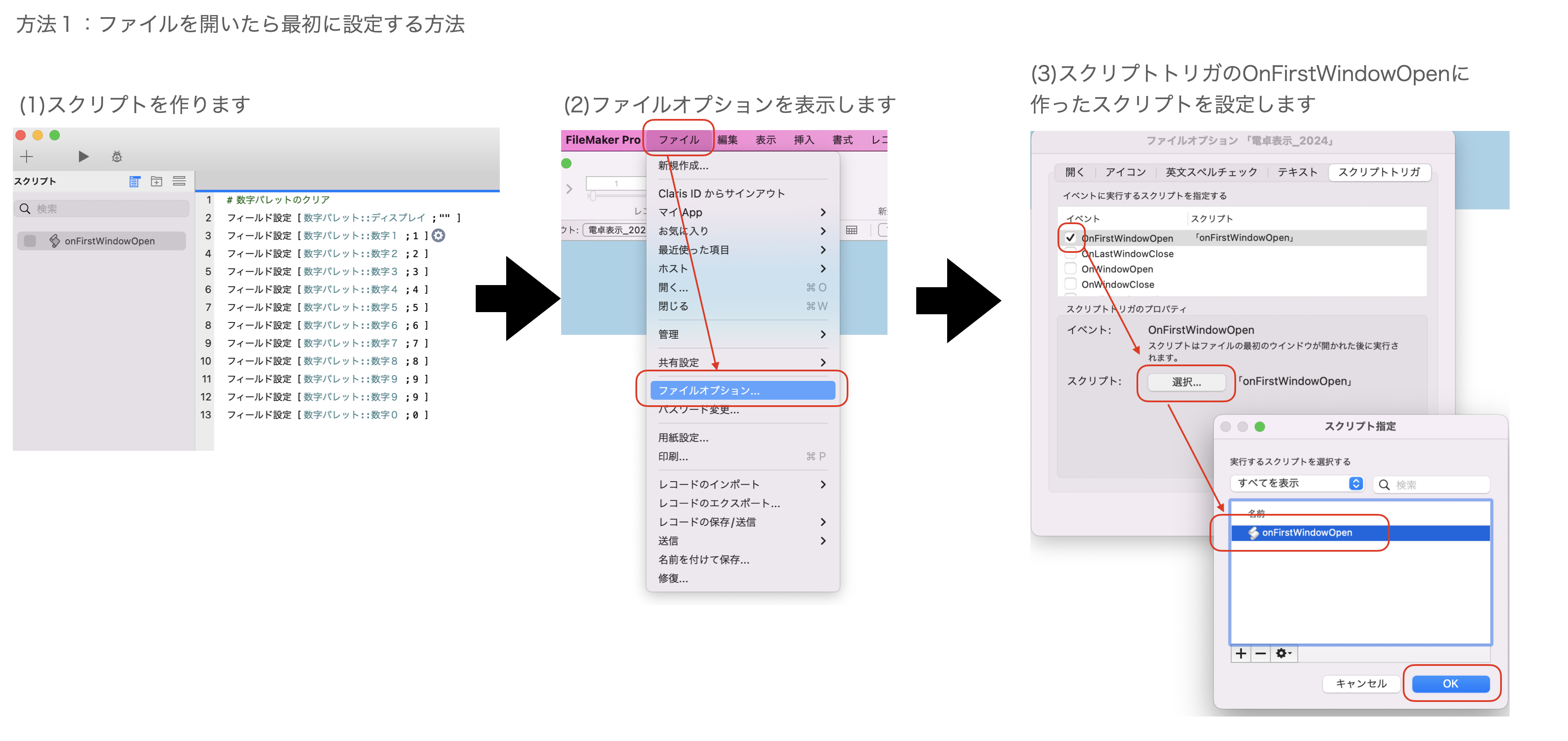
(1)ファイルを開いたときにグローバル変数に設定する方法
複数のレイアウトで同じ電卓レイアウトを使いたい時は、こちらの方法がおすすめです。

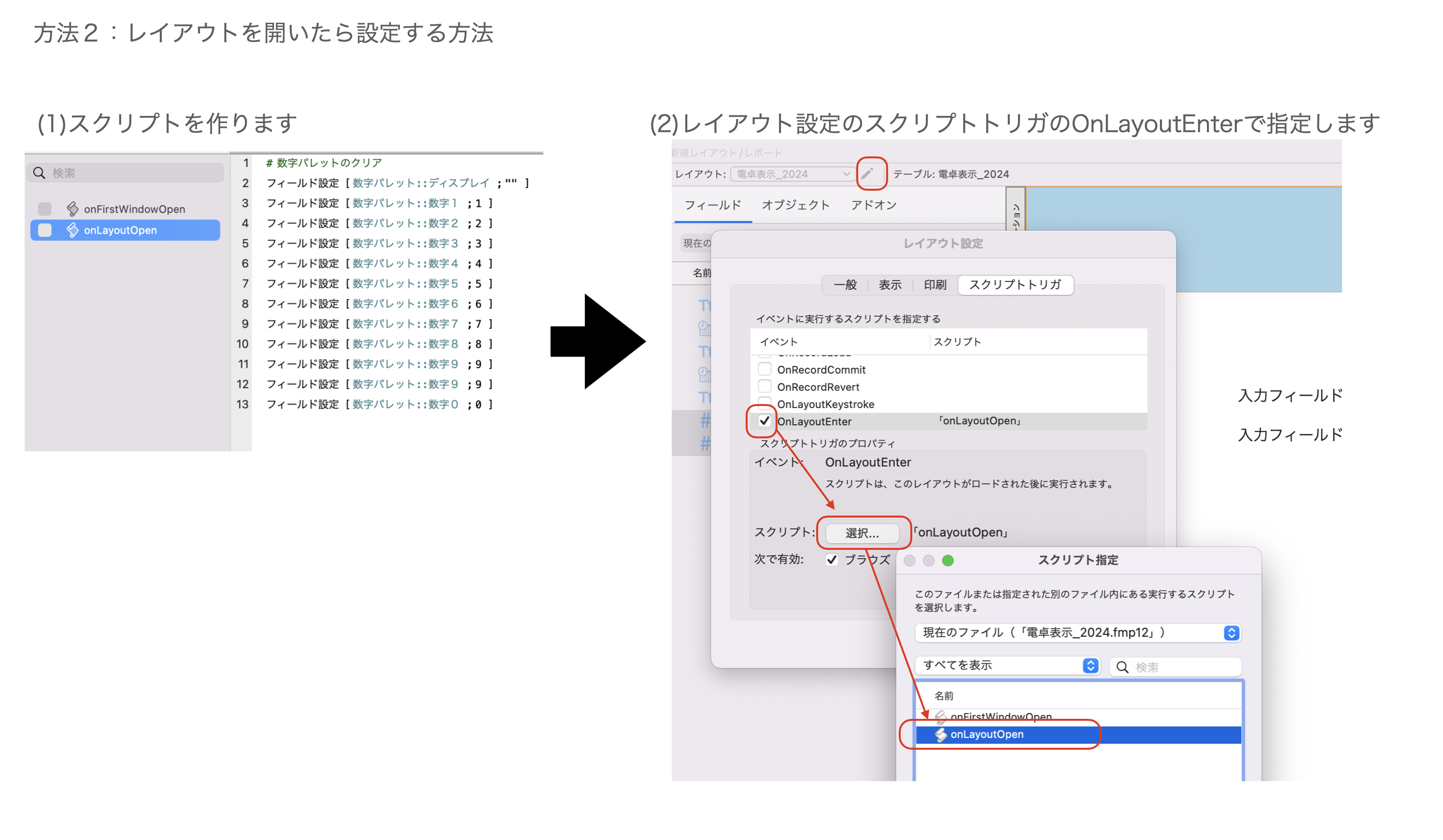
(2)レイアウトを開いた時にグローバル変数に設定する方法
明らかに一つのレイアウトでしか使わない、もしくは電卓の種類によって表示する数字やテキストが違う場合は、レイアウトごとに初期設定するのがおすすめです。

応用編
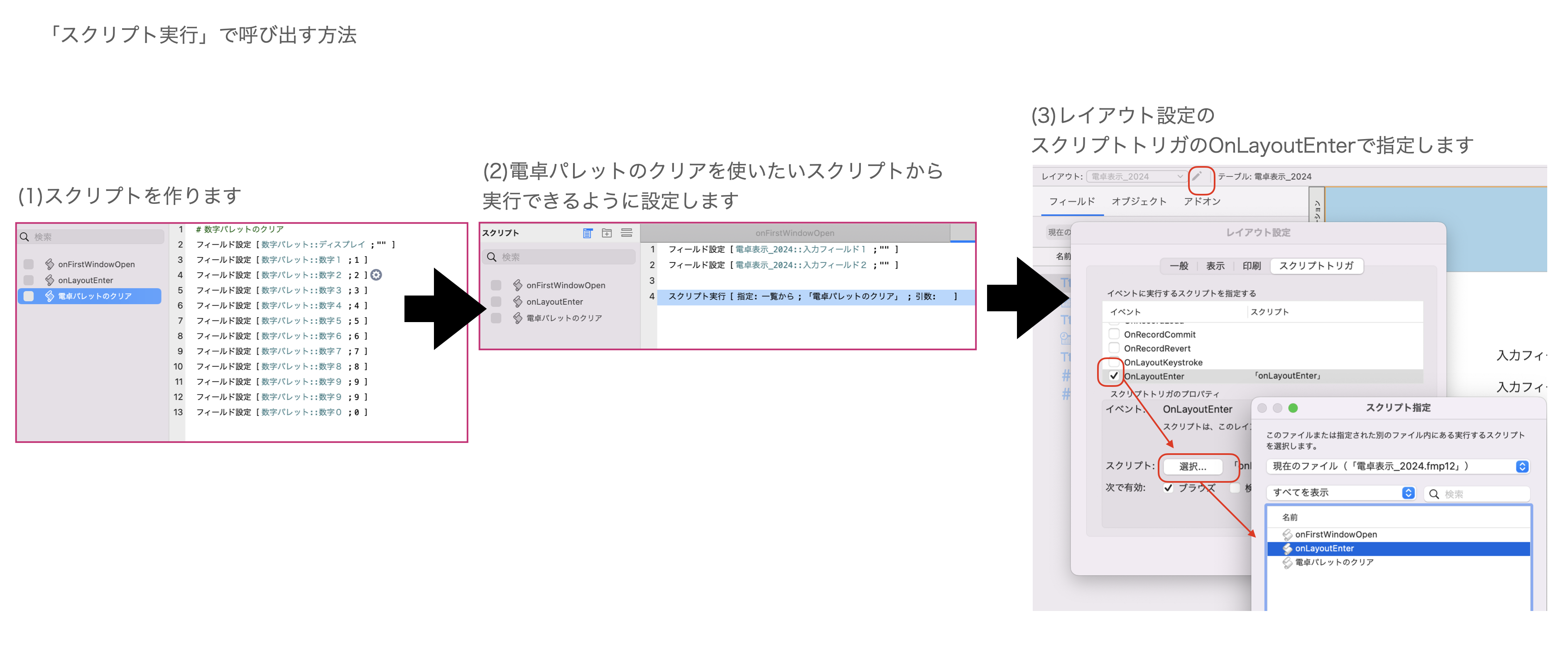
スクリプト内容は同じなので、スクリプトの使い回しをしても大丈夫ですが、同じスクリプト内で別の設定や処理を入れたい場合は、「スクリプト実行」ステップを使ってそれぞれのスクリプトから呼び出す形でユーティリティ化するのもいいですね。

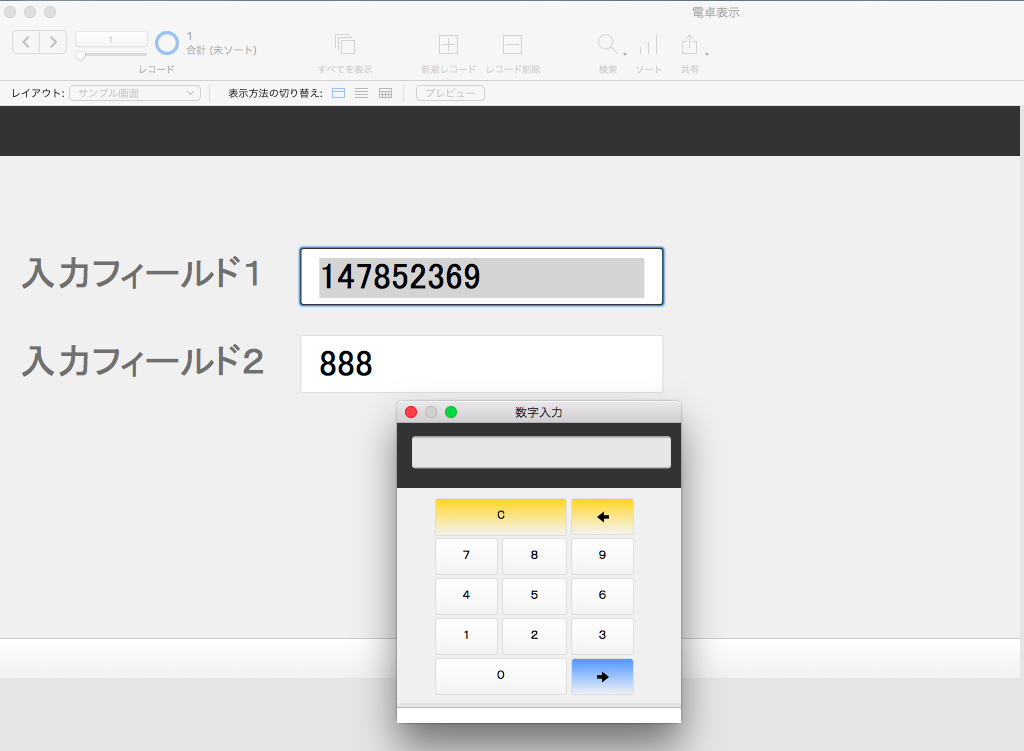
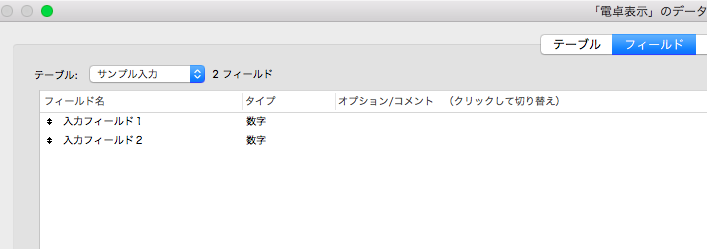
サンプル用のテーブルは、それぞれの環境での使用テーブルになります。
ここでは、適当な入力フィールドを作っています。

数字パレットを表示するには
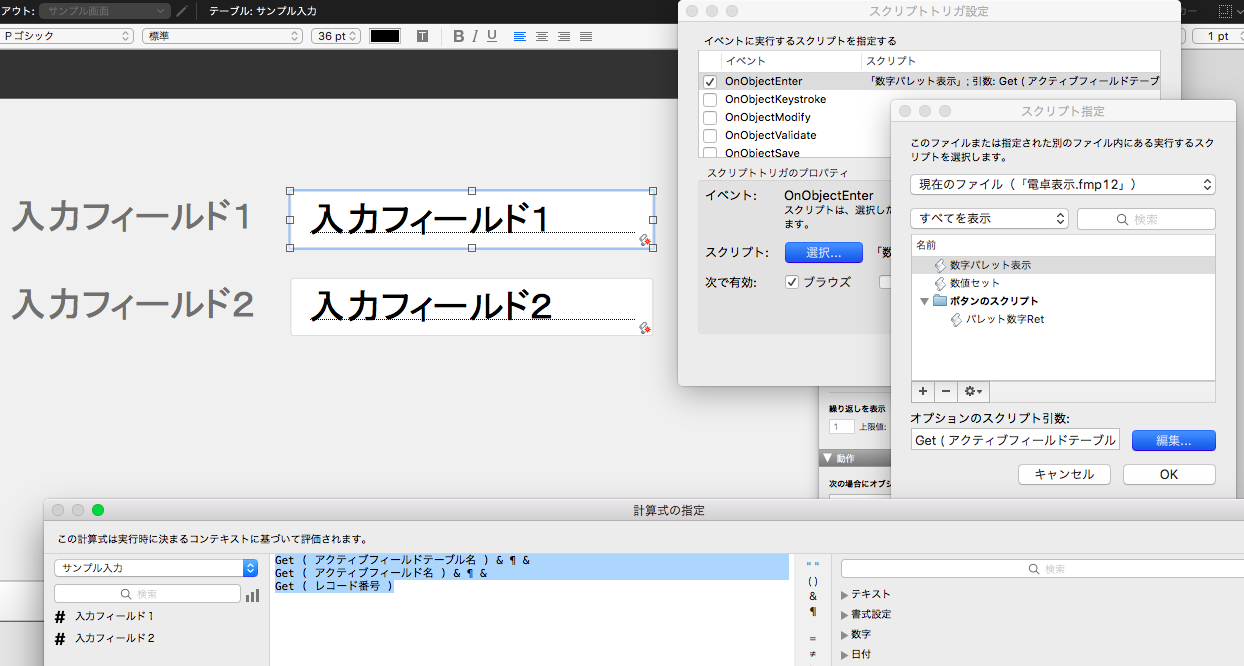
数字パレットを表示するタイミングを、スクリプトトリガのOnObjectEnterに指定します。

このとき、スクリプトの引数として、数字パレットで決定した数値を設定するテーブル::フィールドとレコード番号を渡します。
入力フィールドに設定する方法は他にも方法はあるかと思いますが、今回は数字パレットの決定ボタンが押されたら、直接フィールドに設定する方法を取っています。
#数字パレットを表示するスクリプト
何もめんどくさいことはしていません。
単に新規ウィンドウに数字パレットを表示するのがメインです。
ポイントは、入力値を表示するディスプレイフィールドを初期化しておくことです。
グローバルフィールドなので、前回の数値が残っていては、美しくないですよね。

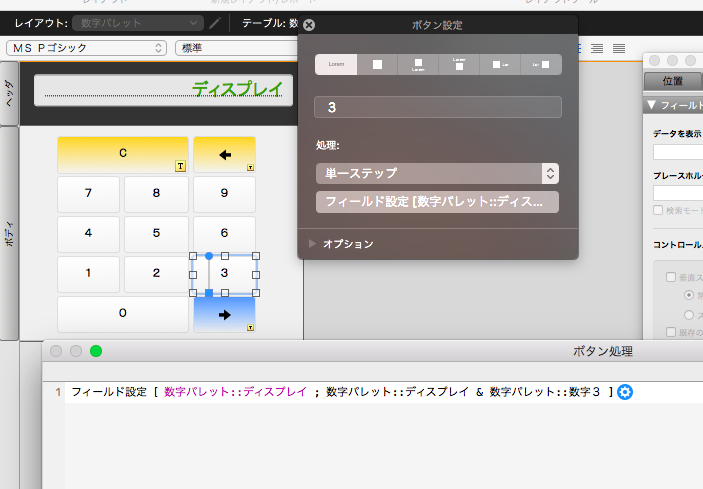
数字キーが押されたら
数字キーが押されたら、ディスプレイフィールドにどんどんつなげていきます。
これを、1〜0まで設定します。

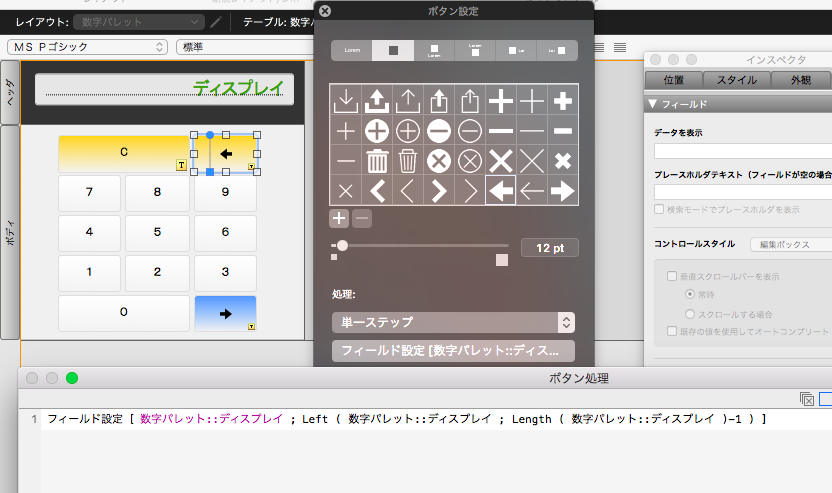
1数字消したい
入力した数字を1つ消したい場合もありますので、左矢印キーを作りました。
こちらも単純につなげたディスプレイフィールドから、右側の1数字を削っているだけです。

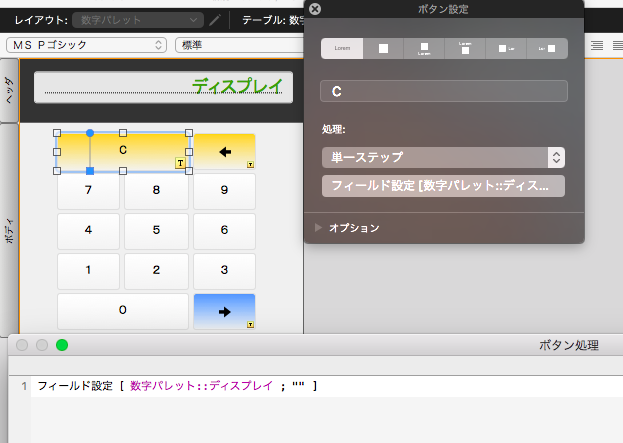
全部消したい
入力し直したい場合として、「C」(クリア)キーを作りました。
単純にディスプレイフィールドをクリアします。

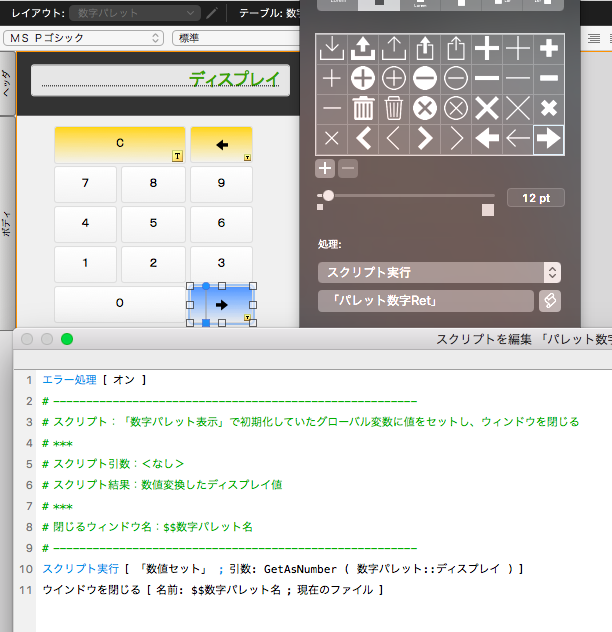
入力値を決定する
入力した値を入力フィールドに反映します。
ついでに数字パレットのウィンドウも閉じます。
このウィンドウを閉じる動作のために数字パレットを表示するスクリプトではグローバル変数にウィンドウ名を入れていますが、タイミングとして実装方法によってはここでなくてもいいかもしれません。

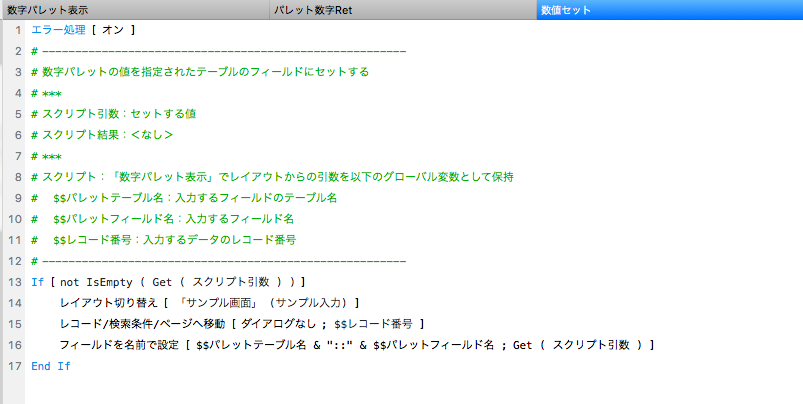
入力値を入力フィールドに設定する
今回、入力フィールドに入力値を設定する処理を別スクリプトで実装しています。
これは、場合によって入力フィールドに設定する方法が違うと思うので、設定部分を切り出して修正しやすくしています。
今回は、グローバル変数に保持しているフィールド情報をもとに、入力値を設定しています。

どうでしょうか?
少しの実装で入力が楽になりますよ。