なんてことはない、curlでPokemonゲット、という話です。
なんでFileMakerでPokemonゲットしたくなったか
Rakuten Rapid APIをさまよってたら、偶然Pokemon GoのAPIにたどり着き、コードスニペットとかみたら単純だし、やってみようかな、と思った次第です。
したら、簡単すぎておったまげ。
(「おったまげ」って、商標登録されてましたっけ?してたら修正しないと)
あと、ポケモン好きな息子に褒めてもらえるかな、と思ったりして。
FileMakerバージョン
今回は、curlとJSONを使っていますので、FileMaker 16以上で実装できます。
Rakuten Rapid APIの準備
まずは、アカウントを作ってログインしておけば、大抵のことはできます。
無料・有料にかかわらず、便利なAPIが山のように埋まっているので、溺れないように注意です。
あとは、"pokemon"と検索窓で検索すれば、Pokemon Go APIページに辿り着けます。
というか、この記事を書いている現在、1個しかヒットしません。
貴重です。
しかも、無料です。
ステキです。
アカウントを取得する
Rakuten Rapid APIにアカウントを作ると、自分のAPIキーが割り振られます。
どこぞのAPIのように、「APIキーなくしたらあかんから、どっかにメモっといて」というのもありません。
自分の使いたいAPIのページに行くと、すでに自分のAPIキーが表示され、テスト実行がすぐにできます。
その他、開発者ボードページで、アカウント情報の確認やAPIキーの管理ができます。
「なくしたらあかんから、、、」は不要と言いながら、スクリプトから実行するときはAPIキーは必要なので、複数のAPIを使用する場合は、グローバールフィールドなどに保存しておいた方が使い勝手がいいです。
どのPokemon情報を取得するか
今回は、Pokemon Stats(統計情報)を取得します。
単に、エンドポイントページの最初にあったから、、、
残念ながらPokemonの画像はゲットできませんので、どこかしらAPIを提供しているところがあると嬉しいです。
FileMakerの実装
テーブル設計
まずは、Pokemon Go APIに接続してゲットした際のフィールドを持っておきます。
フィールドにせず、変数でも問題ないので、変数で事足りる場合は、フィールドを作らなくても問題ないです。
あとは、ポケモンの統計情報を保存するテーブルを作ります。
一つのポケモンに対して、formがいくつかあるので、formに関しては子テーブルとして設計します。

それぞれのフィールド設計は、以下のような感じです。
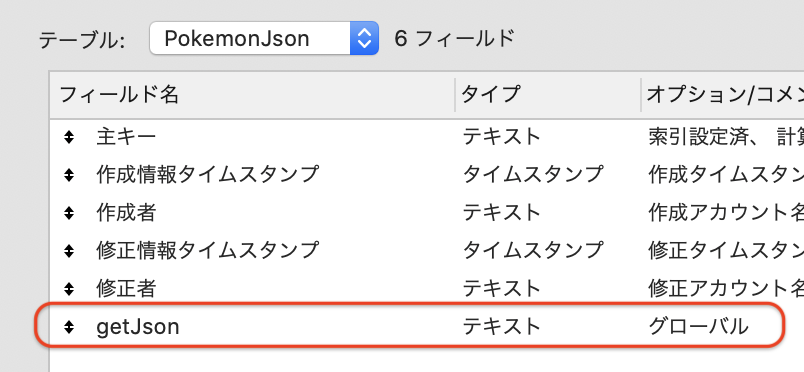
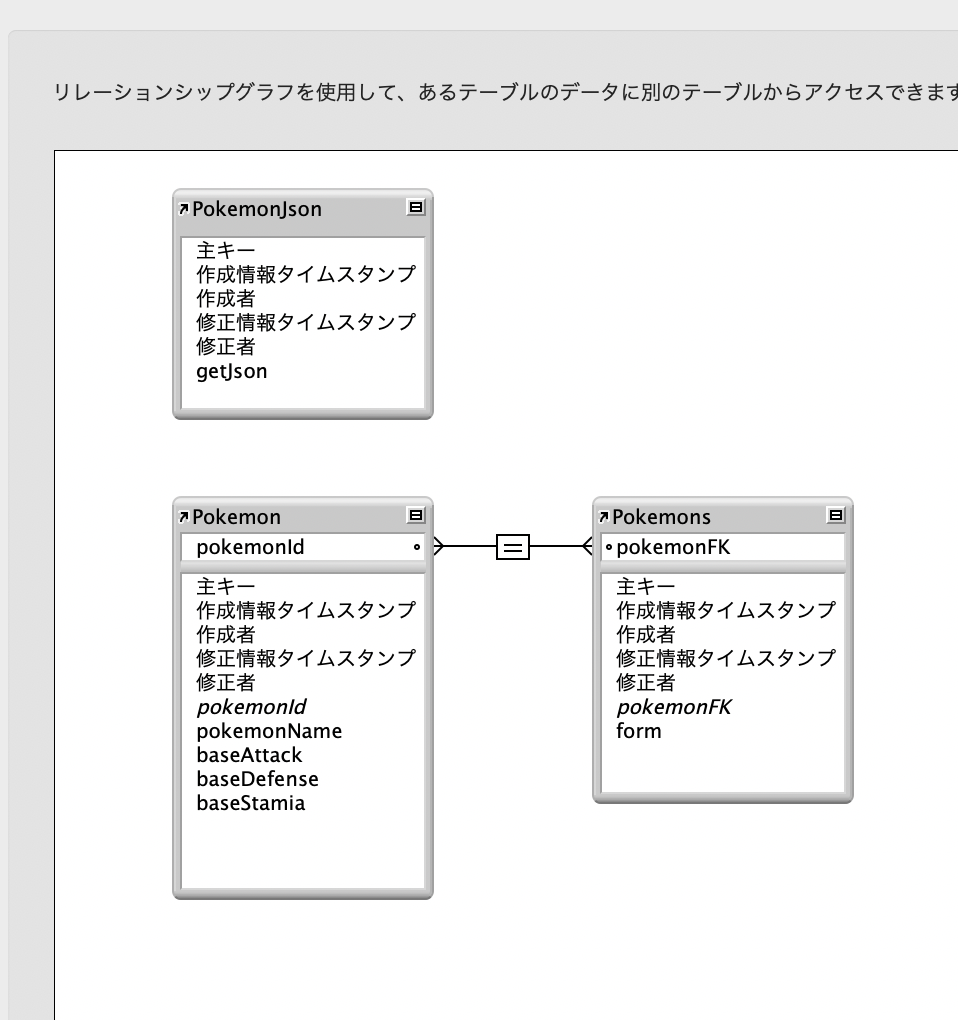
テーブル:PokemonJson
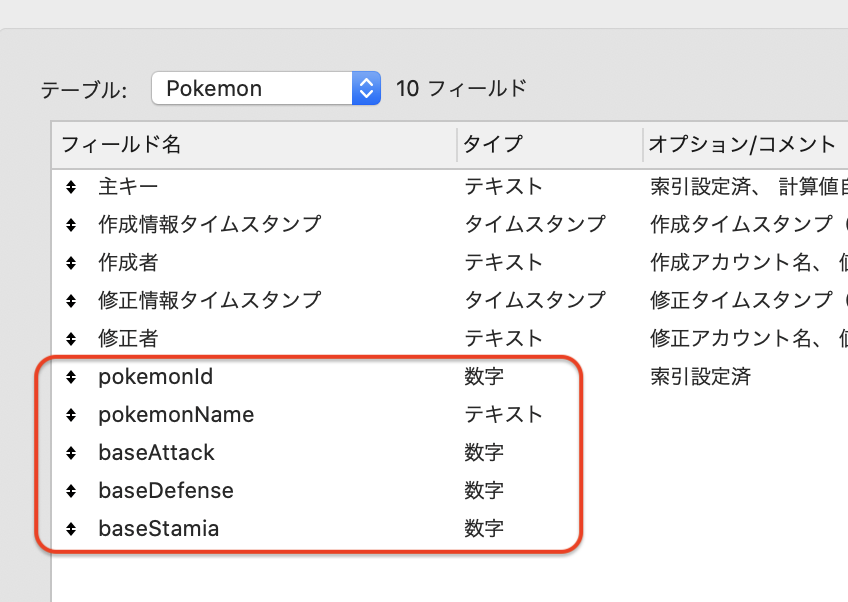
テーブル:Pokemon
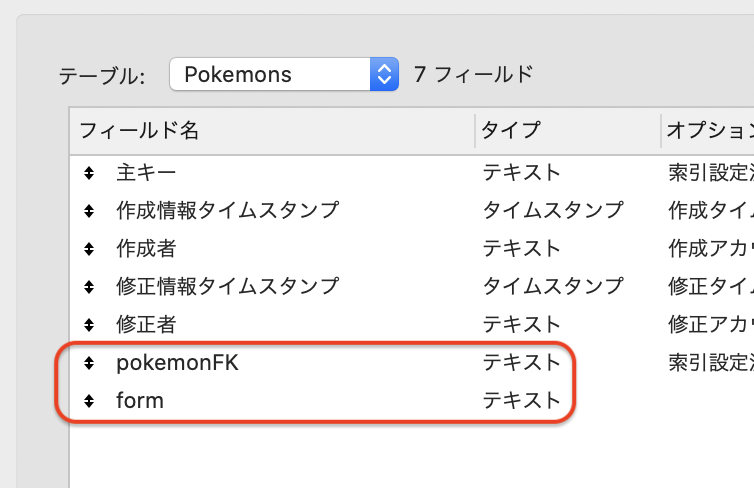
テーブル:Pokemons
レイアウト設計
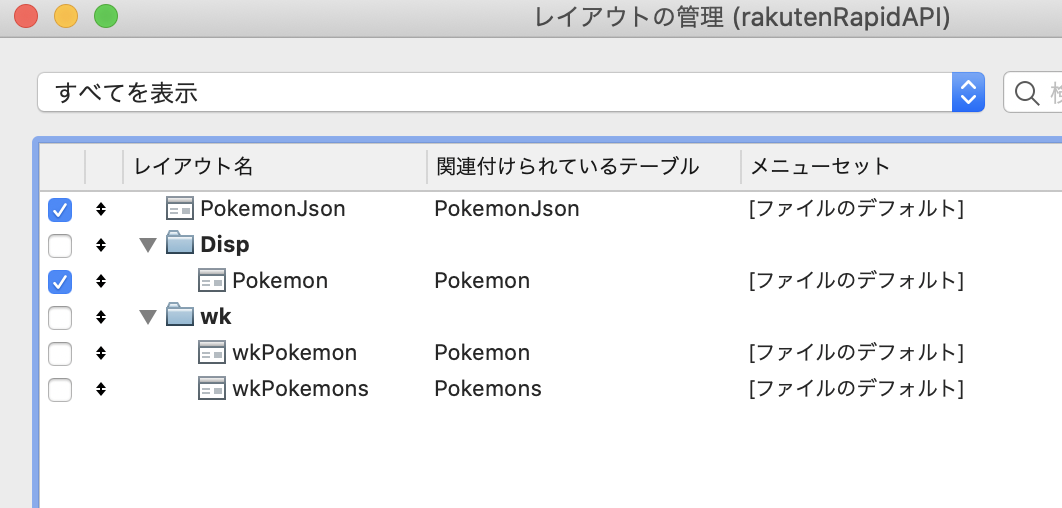
Pokemon Go APIを実行するレイアウト:PokemonJSON
ゲットしたPokemonを表示するレイアウト:Pokemon
wk〜となっているレイアウトは、スクリプトの中からゲットしたPokemonを登録する作業用レイアウトで、フィールドを一切配置していません。
件数が多いので、レイアウトにフィールドなどがあった場合、表示処理時間がめっちゃかかってしまうための対策です。

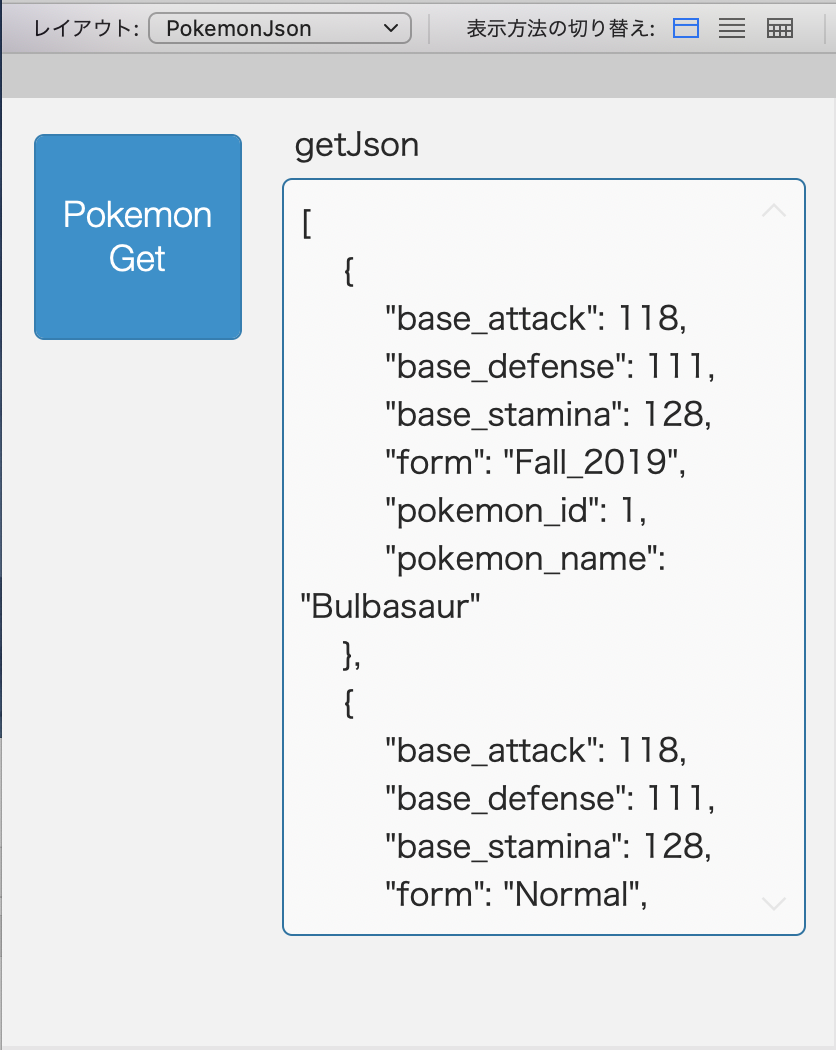
レイアウト:PokemonJSON
スクリプトを実行するボタンを配置しています。
単にテストをするだけなら、このレイアウトも要りません。

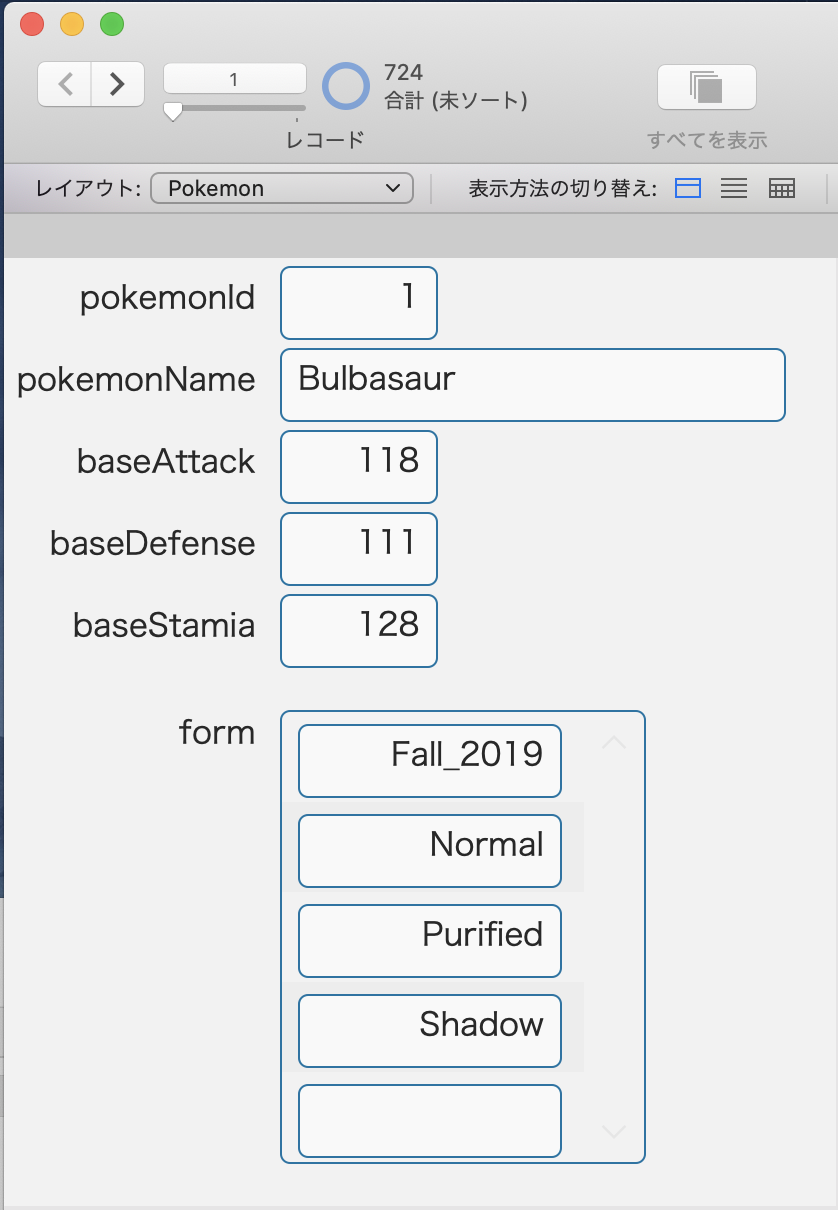
テーブル:Pokemon
ゲットしたPokemonを表示します。
今回は1画面で複数のformも表示できるようにしています。

スクリプト
一つのスクリプトにまとめてもいいのですが、別の使い回しとかあるかな、と思って以下のように分けています。
ボタン貼り付け用:mainPokemon
Pokemon統計情報ゲット:getPokemonStats
ゲットした情報を保存:setPokemon
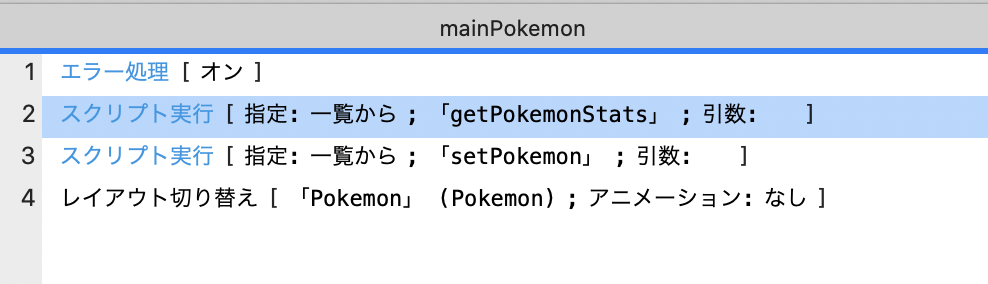
スクリプト:mainPokemon
処理の最後に、作業用レイアウトからPokemonレイアウトに移動しておきます。

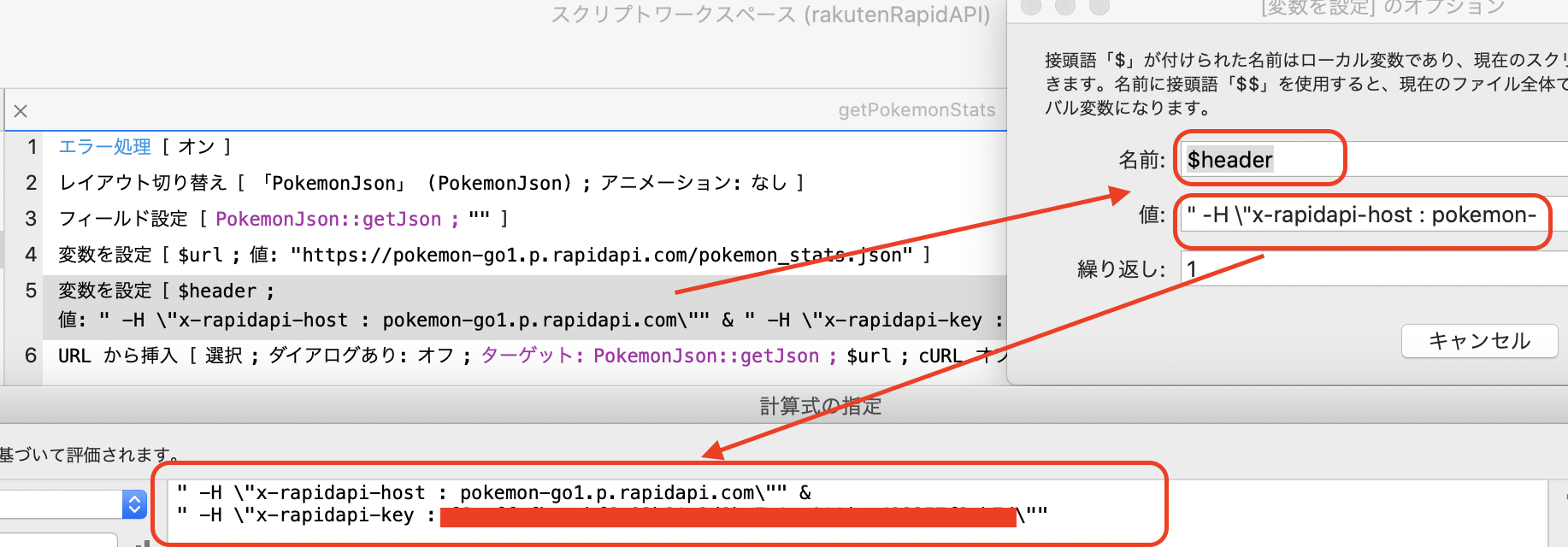
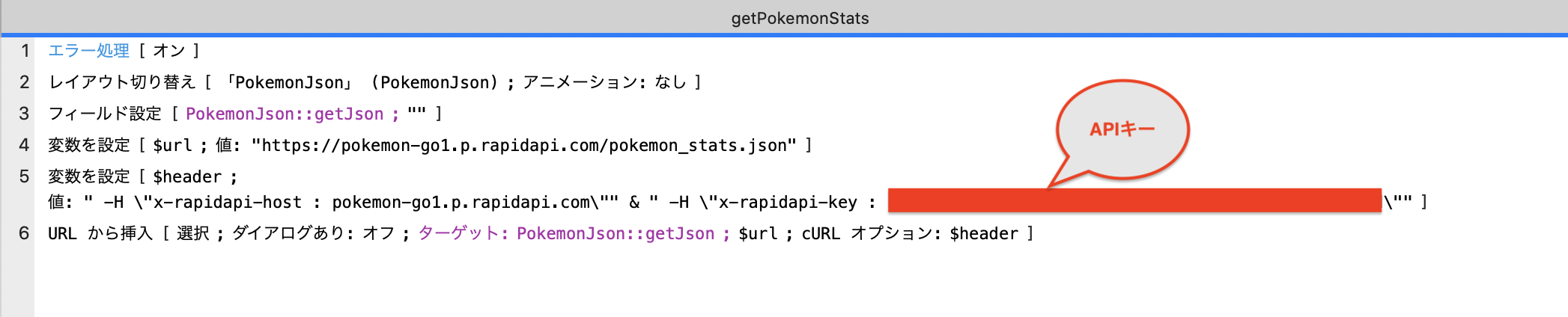
スクリプト:getPokemonStats
APIのエンドポイントに接続します。
エンドポイント:https://pokemon-go1.p.rapidapi.com/pokemon_stats.json

curlオプションのヘッダーは、スニペットにあるものをcurl用に編集して使います。
" -H \"x-rapidapi-key : <APIキー>\""
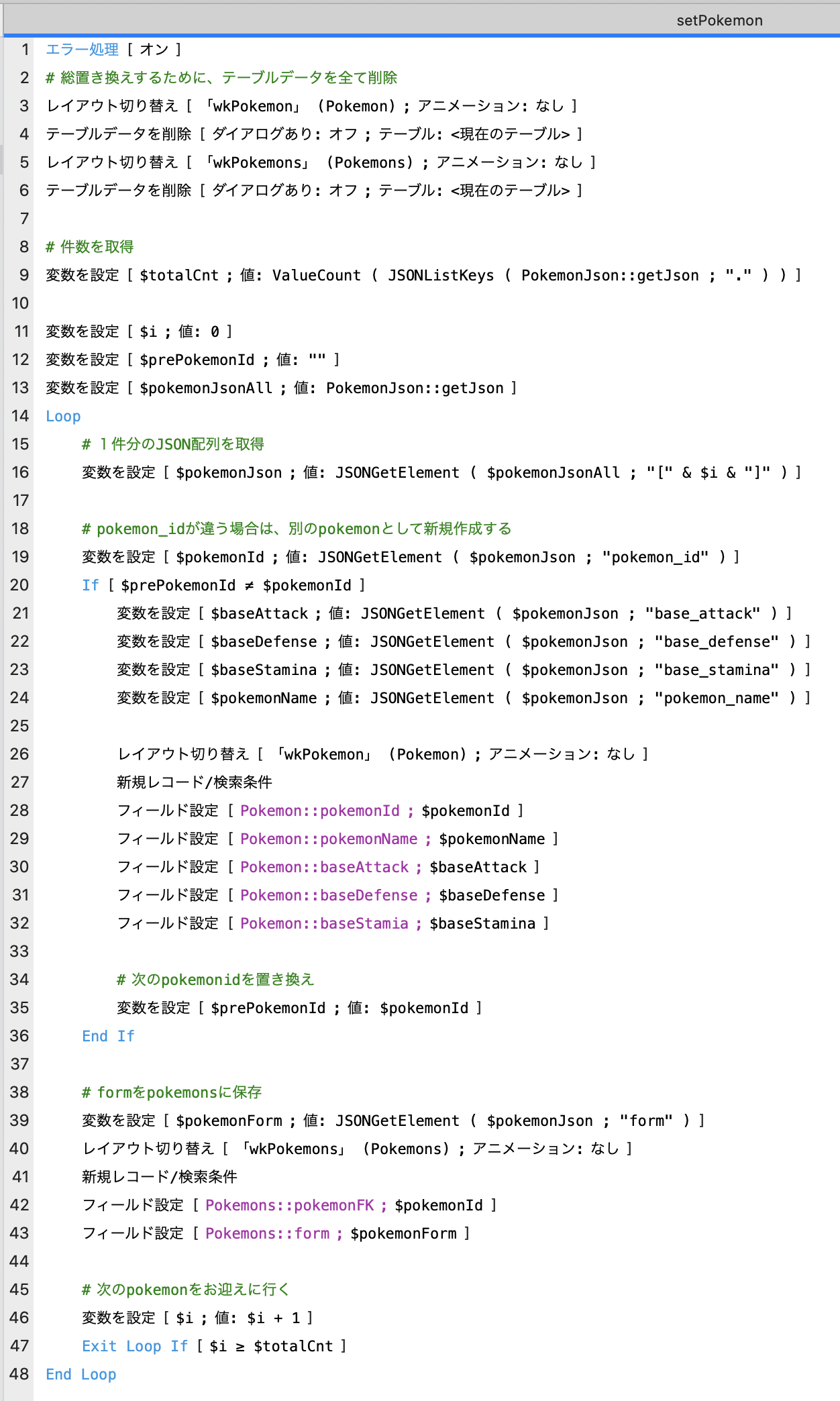
スクリプト:setPokemon
お決まりのように、取得したJSONをグルグルLOOPで回してセットします。
配列構造もネストが無く単純なので、とても扱いやすいです。
ただ、件数はJSONで返されないので、ListKeyで判断します。

シンプル。。。
Simple is best.を地で行くようなAPIで、なんていい子なんでしょう。
ただ、全て英語で返されるので、ポケモン名はどこかで日本語を提供しているところにAPIで繋がれれば日本人としてはベストですかね。
英語でも問題ないけど。
Pokemon Go APIには、統計情報の他にも様々なPokemon Go情報を辞書的に取得できるので、自分専用のPokemon Go辞典を作成するのもいいかと思います。