前回は、SendGridを使うための準備でした。
前回のテスト送信を元に、FileMakerでテストしていきます。
FileMakerのバージョン等は、前回の記事を参考にしてください。
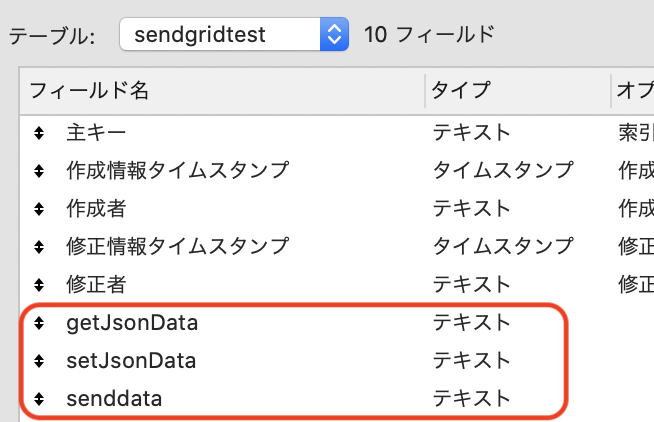
テーブル設計
なくてもいいのですが、テストで様々なパターンをテストするので履歴を残しておくために送受信履歴フィールドを作成しておきます。

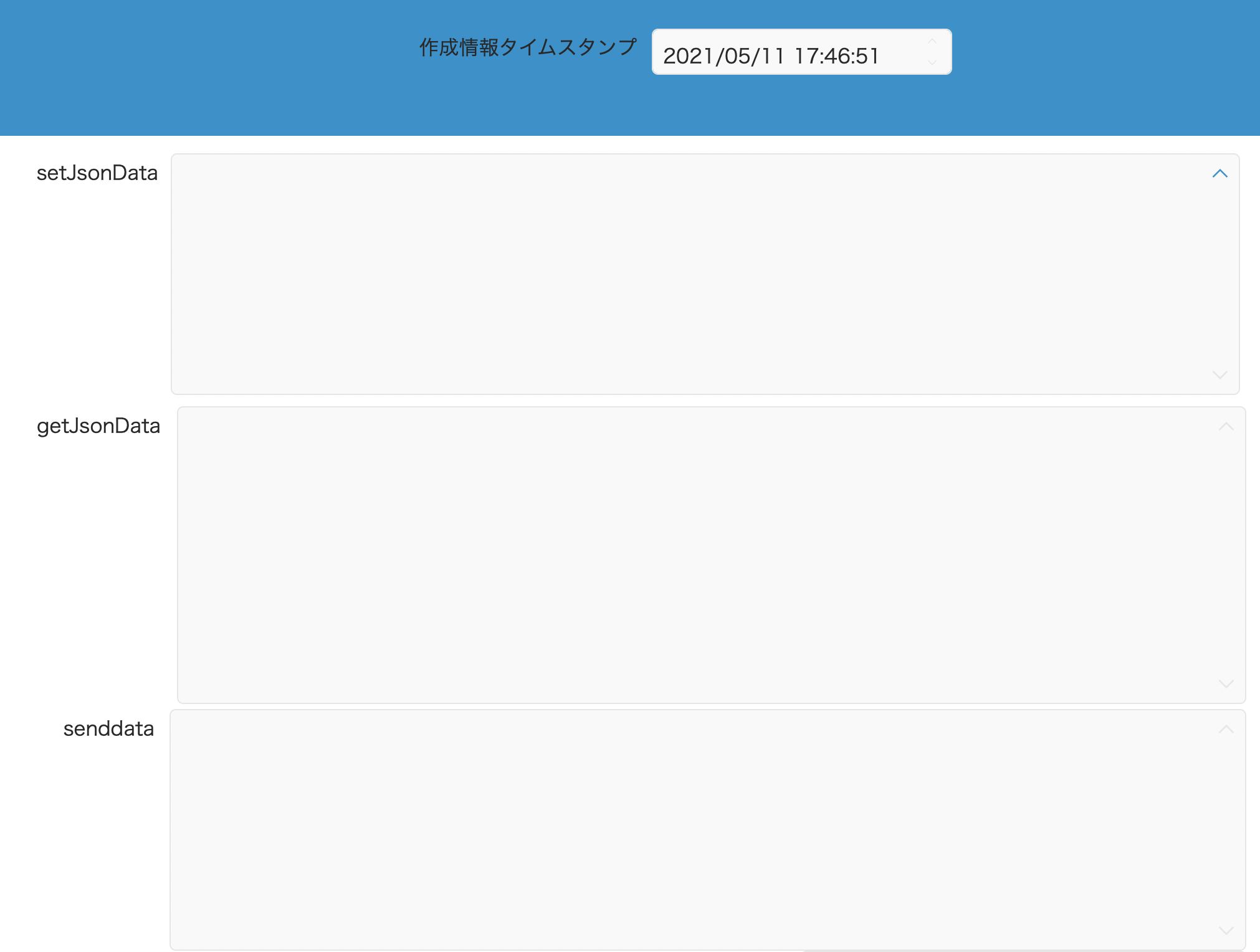
レイアウト設計
作成したフィールドを、こちらも確認用として適当に配置します。

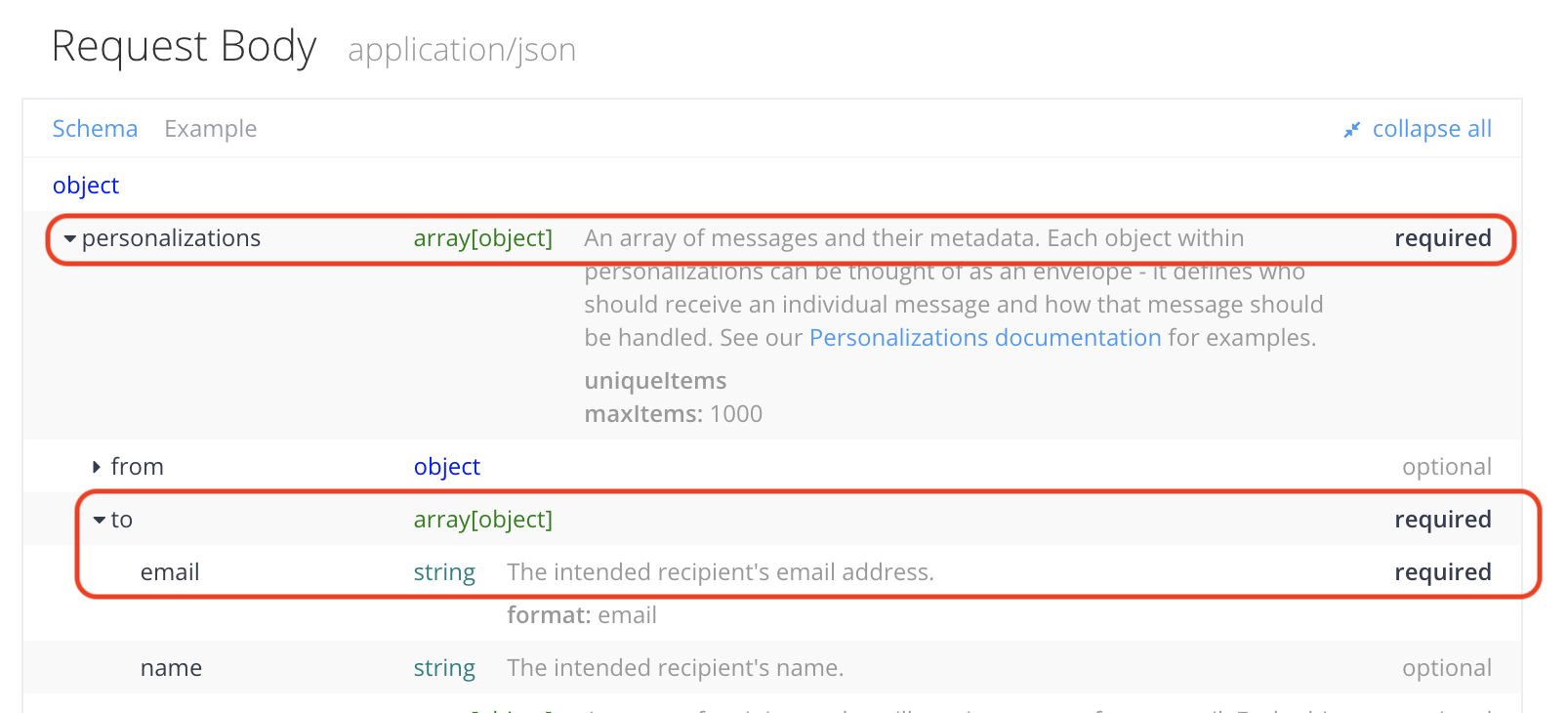
SendGrid APIの確認
SendGridでメールを送信する際に、必須で指定するものがありますので、まずは必須部分を埋めます。
APIページの確認は必ずしましょう。
必須の指定は、
・to
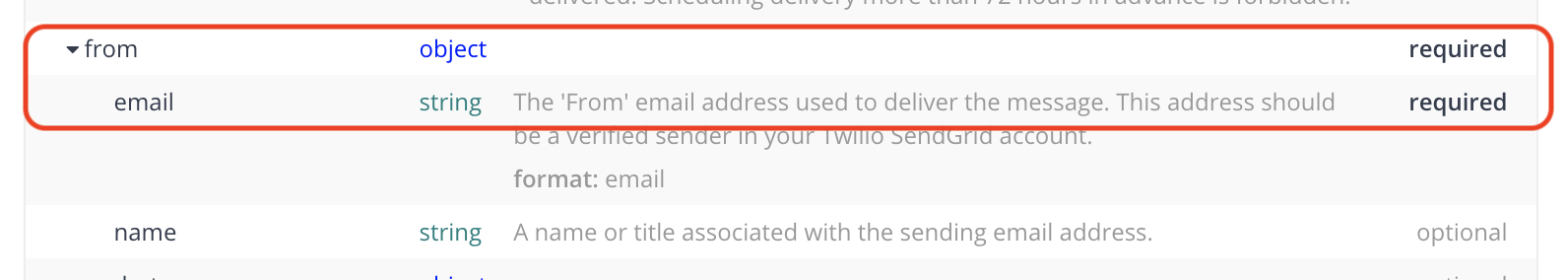
・from
・content
の3つです。

・・・

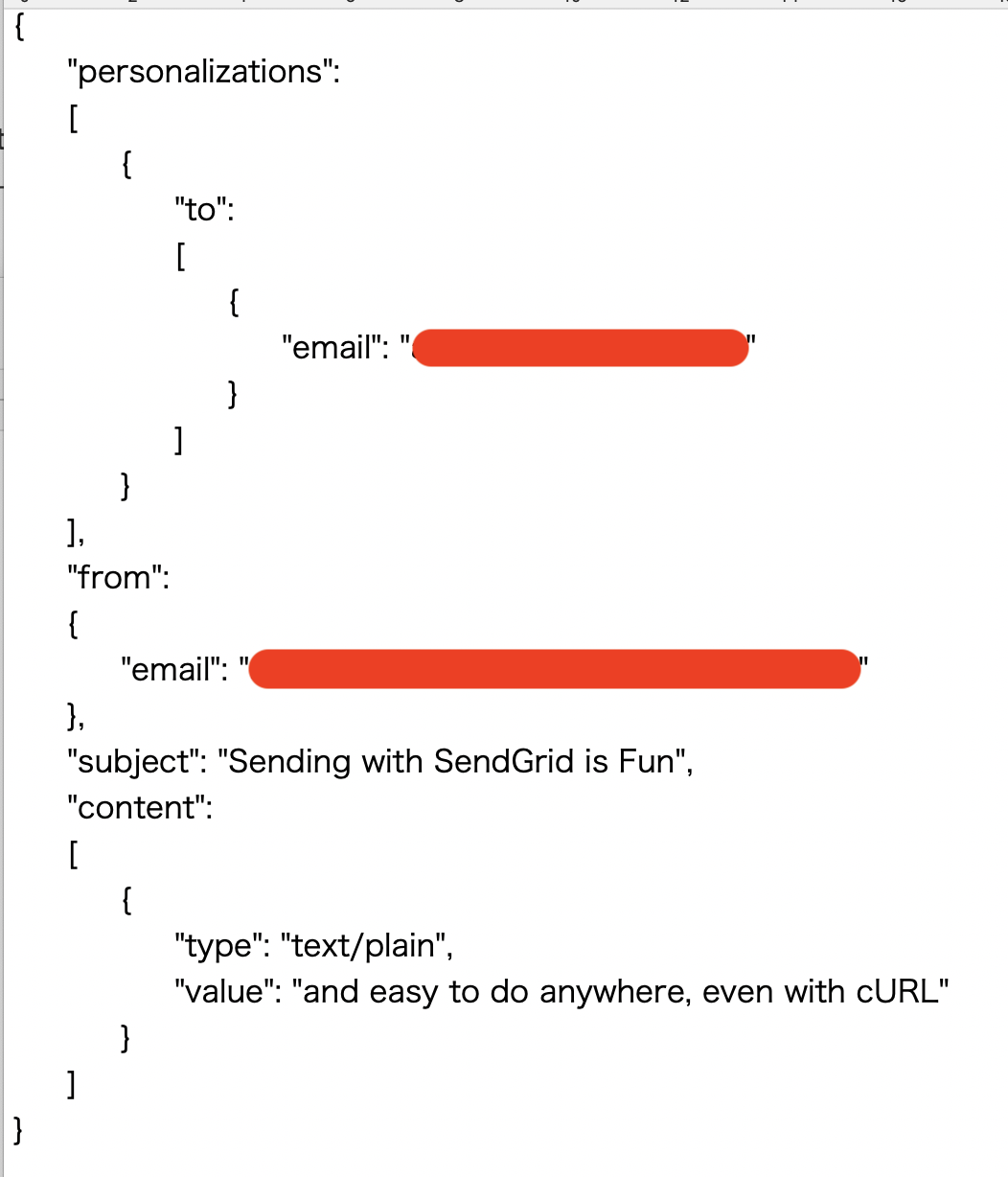
JSONで作成しますが、この構造になるように作成していきます。
特に、array(配列)の部分や同じkey名が別の配列などにあったりしますので、どこに自分が指定したいものがあるのかの確認はしっかり把握しておきましょう。
(fromとかね)
JSONの確認
SendGridのサンプルをベースにすると、以下のような作りになります。

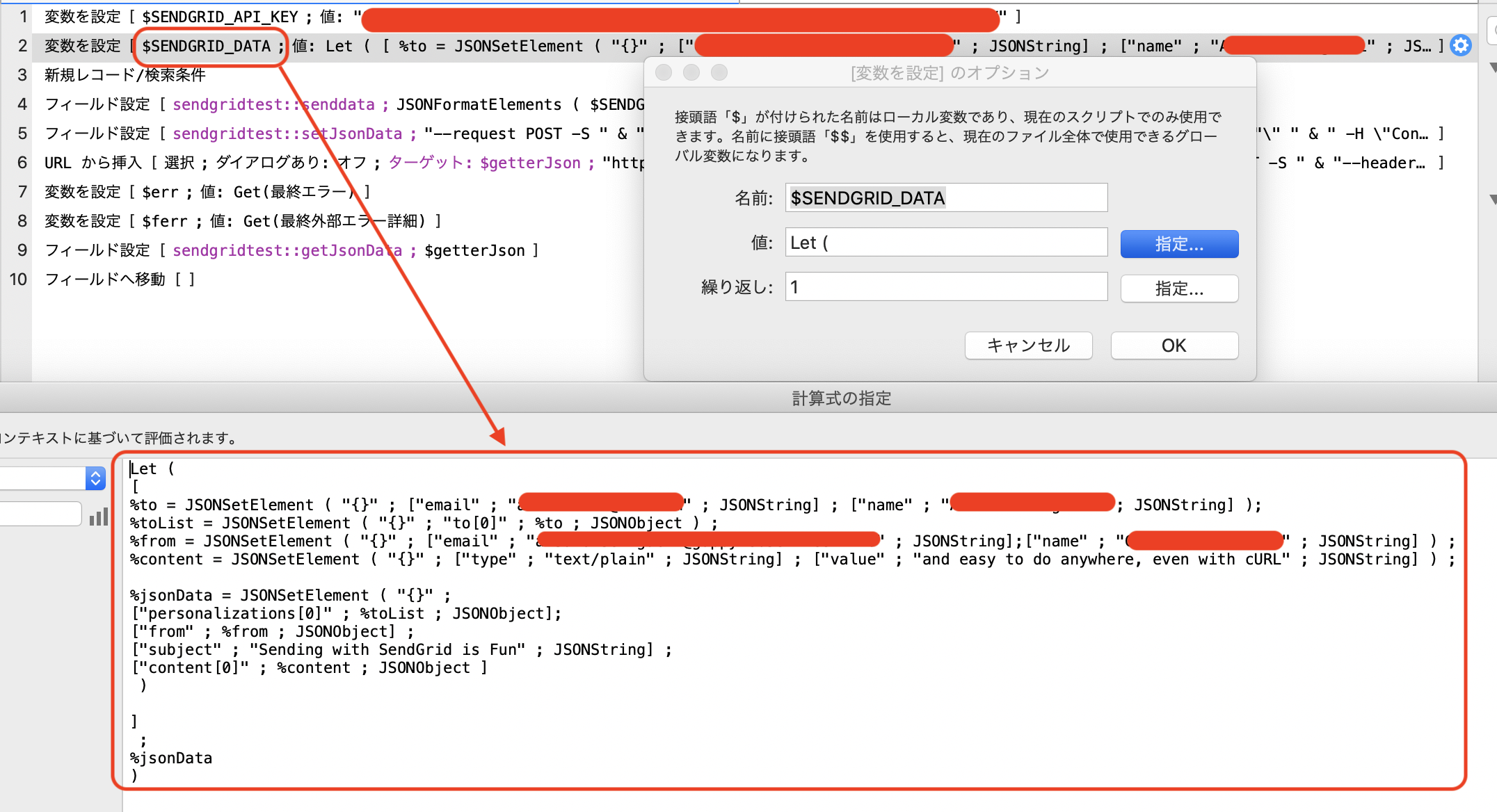
スクリプト
送信データの作りの部分は、JSON組み立てだらけですが、めげずに組み立てましょう。

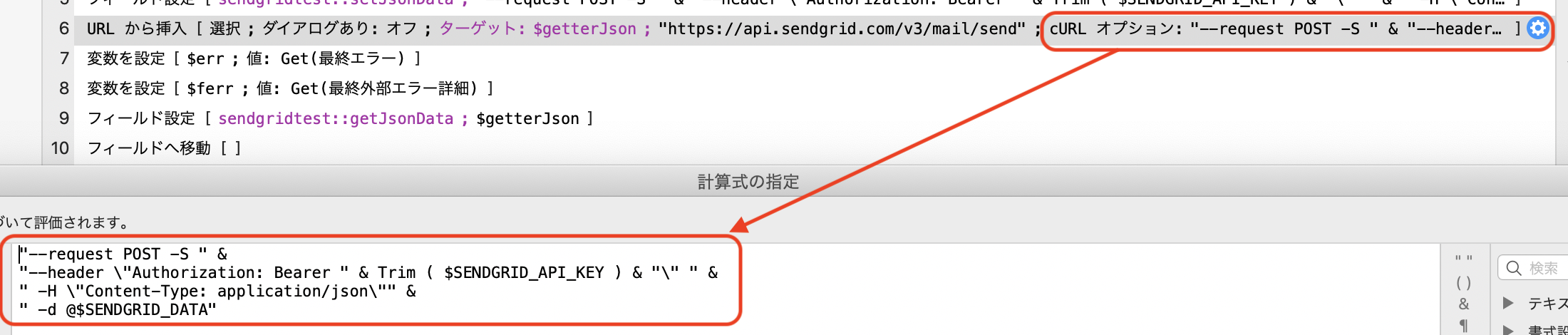
curlオプションのデータの指定方法に注意してください。
FileMakerの" サポートされている cURL オプション "ヘルプにもありますが、変数のデータを指定する際は"@"を指定します。
ここが認識されないと、"Content-Type should be application/json"とエラーメッセージが返ってきます。

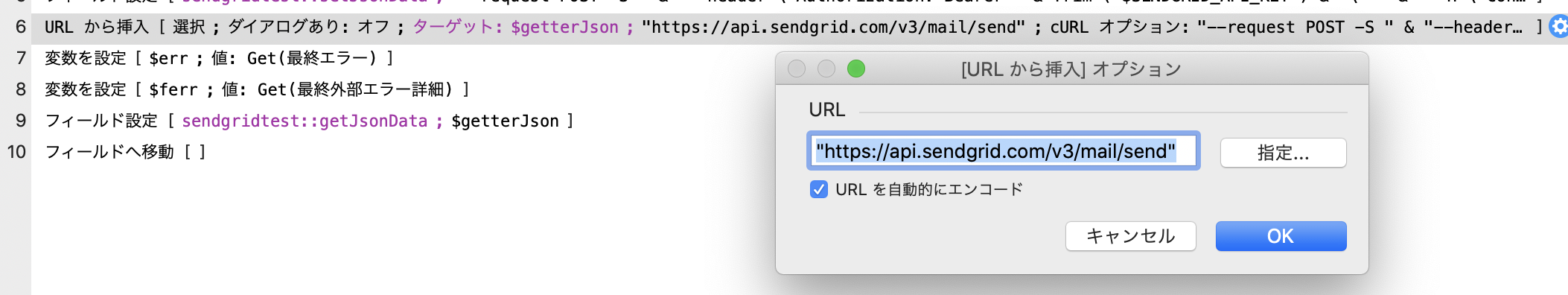
送信先は、sendGridのhttpsアドレスになります。
このアドレスも、API仕様に載っていますので、仕様変更等あった場合は必ず確認しておきましょう。

他の行で色々書いていますが、送信結果の保存や履歴の取得などですので、なくてもOKです。
ただし、本実装する場合はエラー処理などの実装を必ずしましょう。
API仕様には、親切なことにそれぞれのエラーコードで返ってくるJSON仕様も書いてありますので、参考に実装します。
この詳細をきちんと載せているのはとてもいいと思いますので、他のAPIの仕様ページでもぜひ載せて欲しい。。。

スクリプト自体は、送信するJSONデータの組み立て(2行目)とURLで送信する"URL からの挿入"(6行目)がきちんとかけていればOKです。
実行する
メールの受信先(to)を自分で確認できるメールアドレスに指定して実行すると、送信されていることを確認できます。
ヤッタァ。

キモい部分
キモい部分は、JSONの組み立てとヘッダーの指定です。
どちらも慣れていないとスクリプトの作成に時間がかかる部分ですので、API仕様を読んでどんな構成になっていればいいかを予習しておくと実装がスムーズです。
では、次回は添付メールでも作りますか。