前回は、手動もしくはAPIを経由して、FileMakerに祝日データを取り込みました。
今回はそのデータを使って、カレンダーに祝日の色分けをしていきます。
まだ前回を読んでいない方は、参考までに読んでみてください。
この記事の対象者
初級者くらい。
カレンダーに限らず、色分けも色々方法はあると思います。
こちらでは、あまり難しくない初級者向けで解説していきます。
あまり凝った内容ではないですが、何かプラグインを入れてどうのこうのとか、APIを使ってどうのこうのはないので、いろんなところで応用ができる内容になっています。
最終ゴール
祝日テーブルを使って、祝日をカレンダーで色分けして表示します。
祝日テーブルを作るくだりは、前回の記事を参考にしてください。
この記事の範囲
最終ゴールである、FileMakerで表示している日付データの祝日に、色を使って表していきます。
FileMakerのガイドブック初級編にも載っている、以下の技術を使ってレイアウトを見やすくします。
・ 集計用フィールドの一覧タイプ (初級編 第14章 14.5 集計用フィールド)
・ リレーションシップの「すべて」演算子 (初級編 第7章 7.4 リレーションシップグラフ参照)
・ 条件付き書式 (初級編 第13章 13.5.2 条件付き書式)
ガイドブックをお持ちの方は、この辺を使っているんだな〜と公式ガイドブックで確認してください。
この記事の範囲外
FileMakerでのカレンダーの作り方は、「filemaker カレンダーの作り方」とキーワードを入れて検索してみてください。
ここでは、簡易的に日付フィールドを配置して、土日祝日の色分けの仕方を解説しているので、応用してみてください。
実装
では、実装していきましょう。
実装する順序は、次のとおりです。
- 祝日テーブルに集計用フィールドの追加
- テスト用にカレンダーテーブルを作成 (既にカレンダーがある場合は、そのカレンダーで実装してみてください)
- カレンダーテーブルと祝日テーブルをリレーションシップグラフでつなぐ
- レイアウトにカレンダーを配置する
- カレンダーに条件付き書式で色分けを実装する
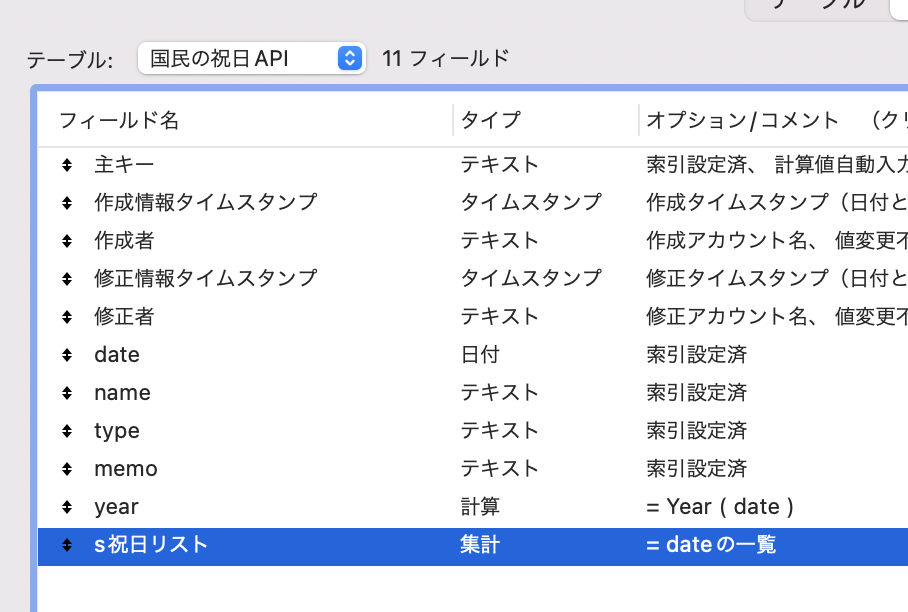
1. 祝日テーブルに集計用フィールドの追加
この追加は、チェックしたい日付が祝日かどうかを確認するためのリスト(一覧)です。

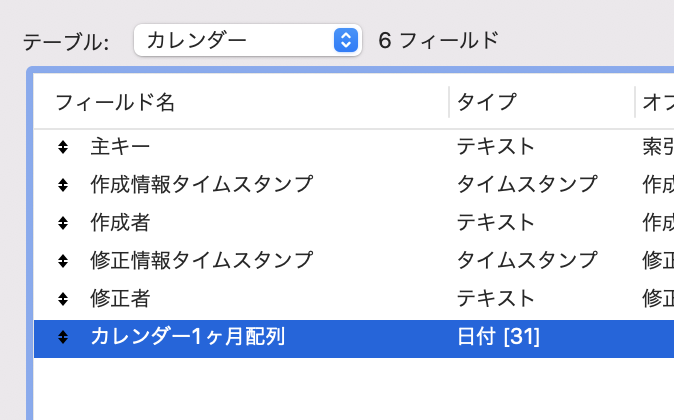
2. テスト用にカレンダーテーブルを作成
テスト的にカレンダーテーブルを作ります。
今回は、1ヶ月分の配列を用意しました。

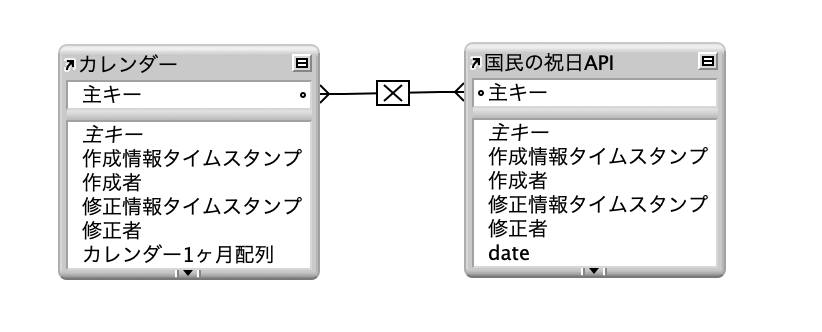
3. カレンダーテーブルと祝日テーブルをリレーションシップグラフでつなぐ
カレンダーと祝日テーブルを、「すべて(X)」でつなぎます。
つなぐキーは特に指定しないですが、ここでは主キーで繋いでいます。

「すべて」は、何らかの意図的な目的があってつなぐのではなく、使用するレイアウトで祝日テーブルを条件付き書式で使いたいためだけです。
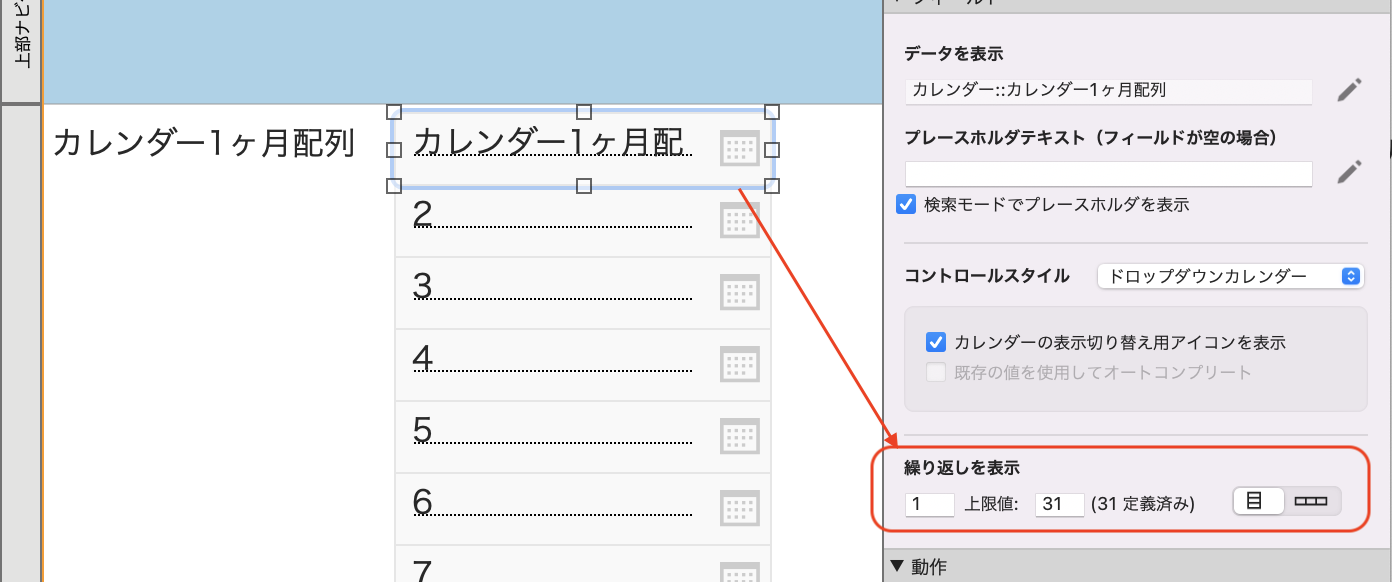
4. レイアウトにカレンダーを配置する
作成したテーブル、「カレンダー」をTOとして、レイアウトを作成し、カレンダーを配置します。
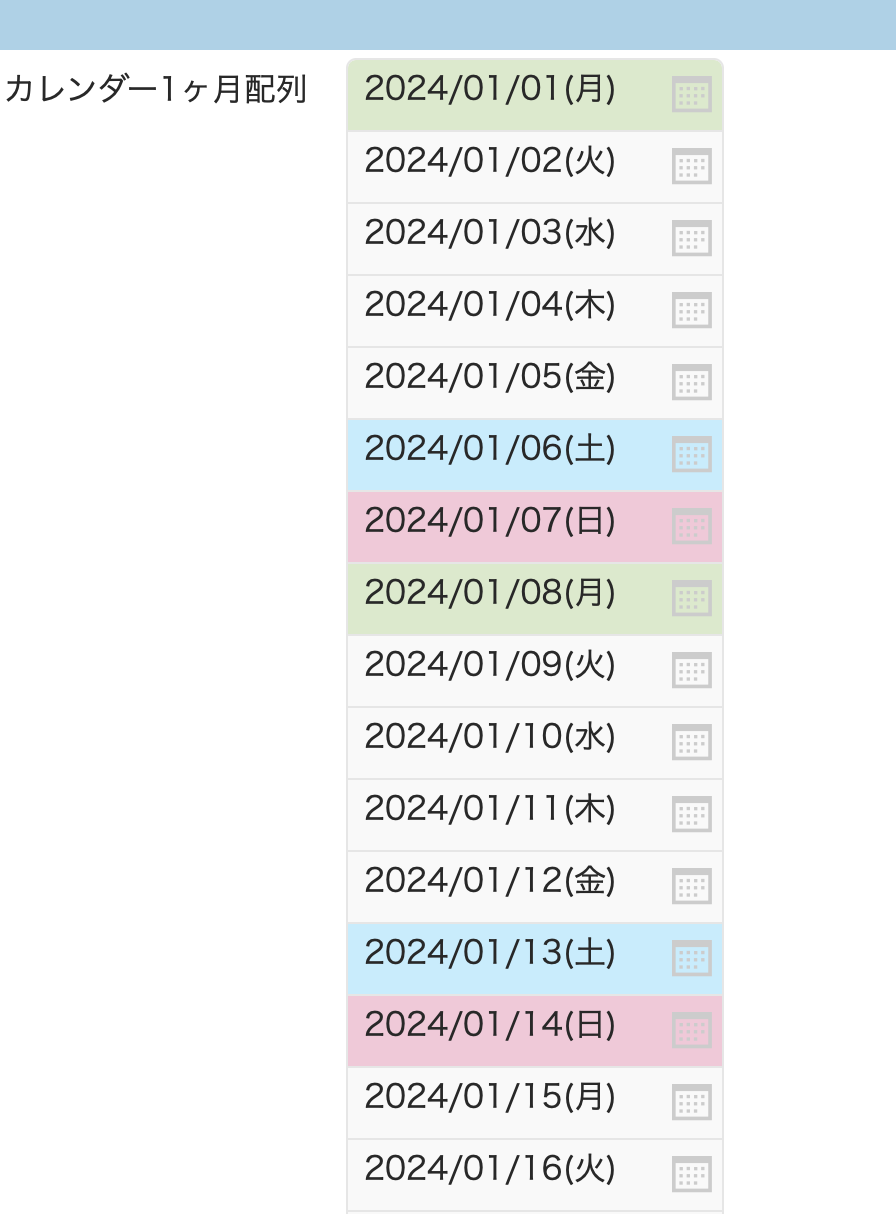
1ヶ月分の表示として、定義した31個の配列全てを表示しています。

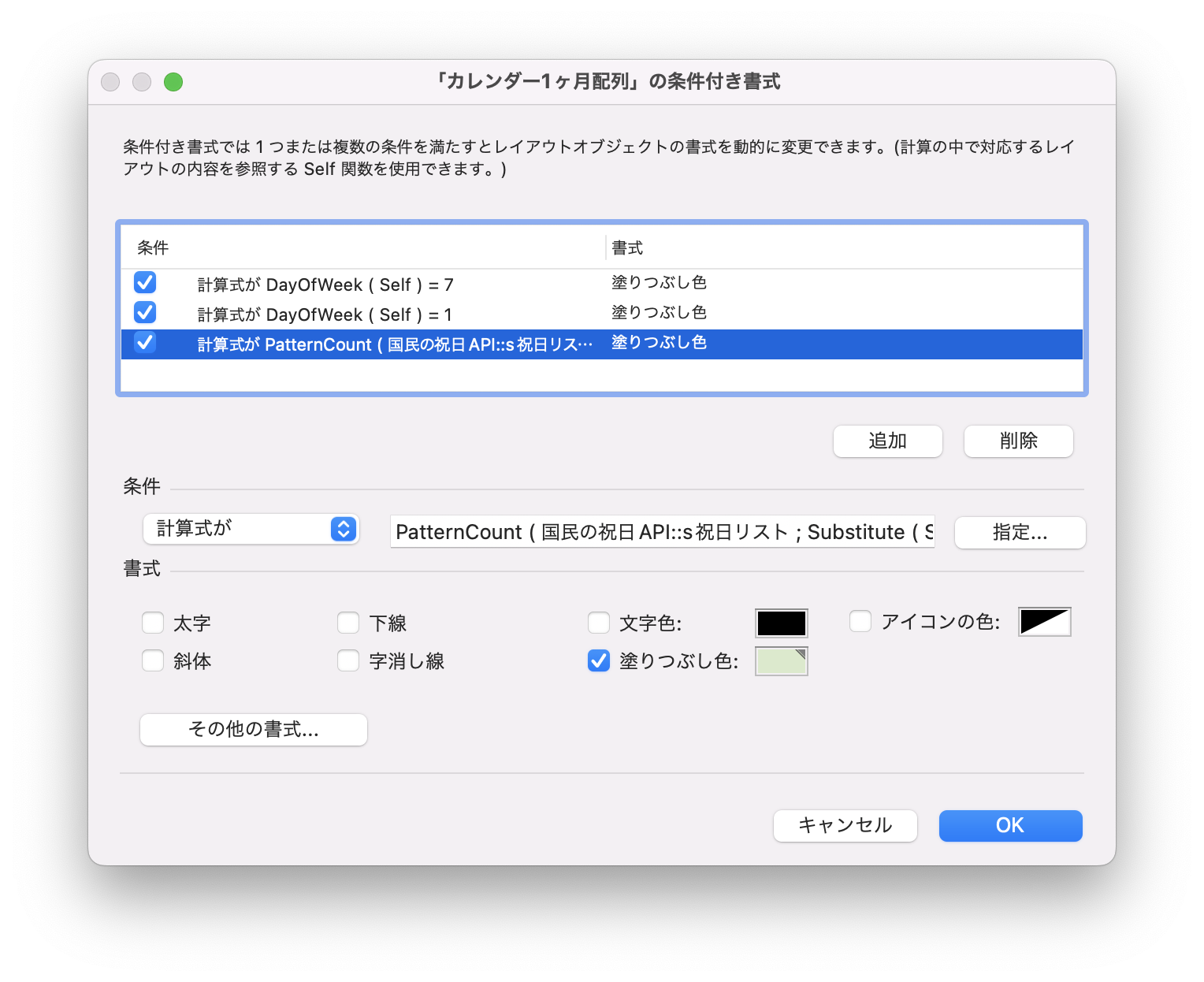
5. カレンダーに条件付き書式で色分けを実装する
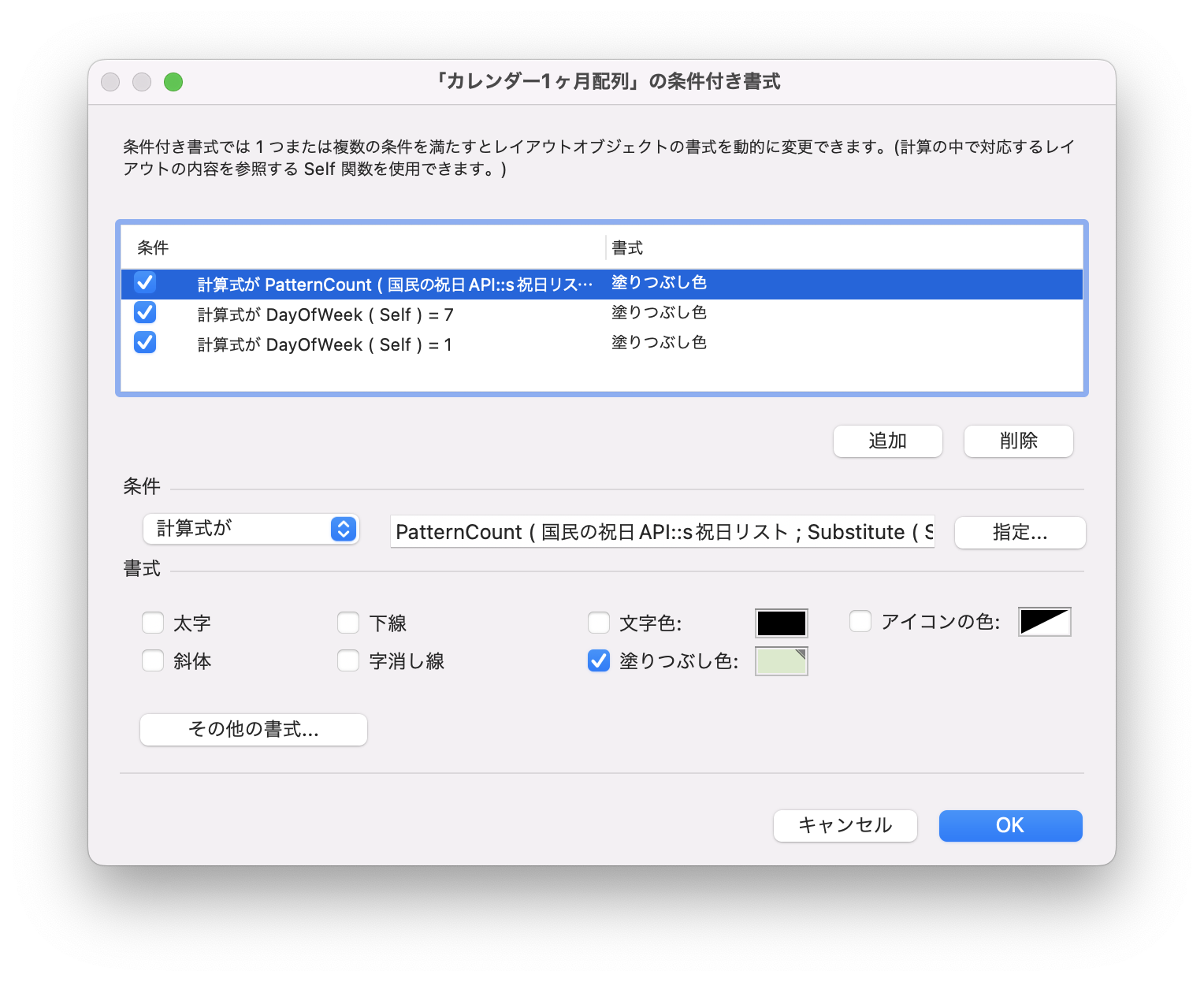
配置したカレンダー配列に条件付き書式を追加します。
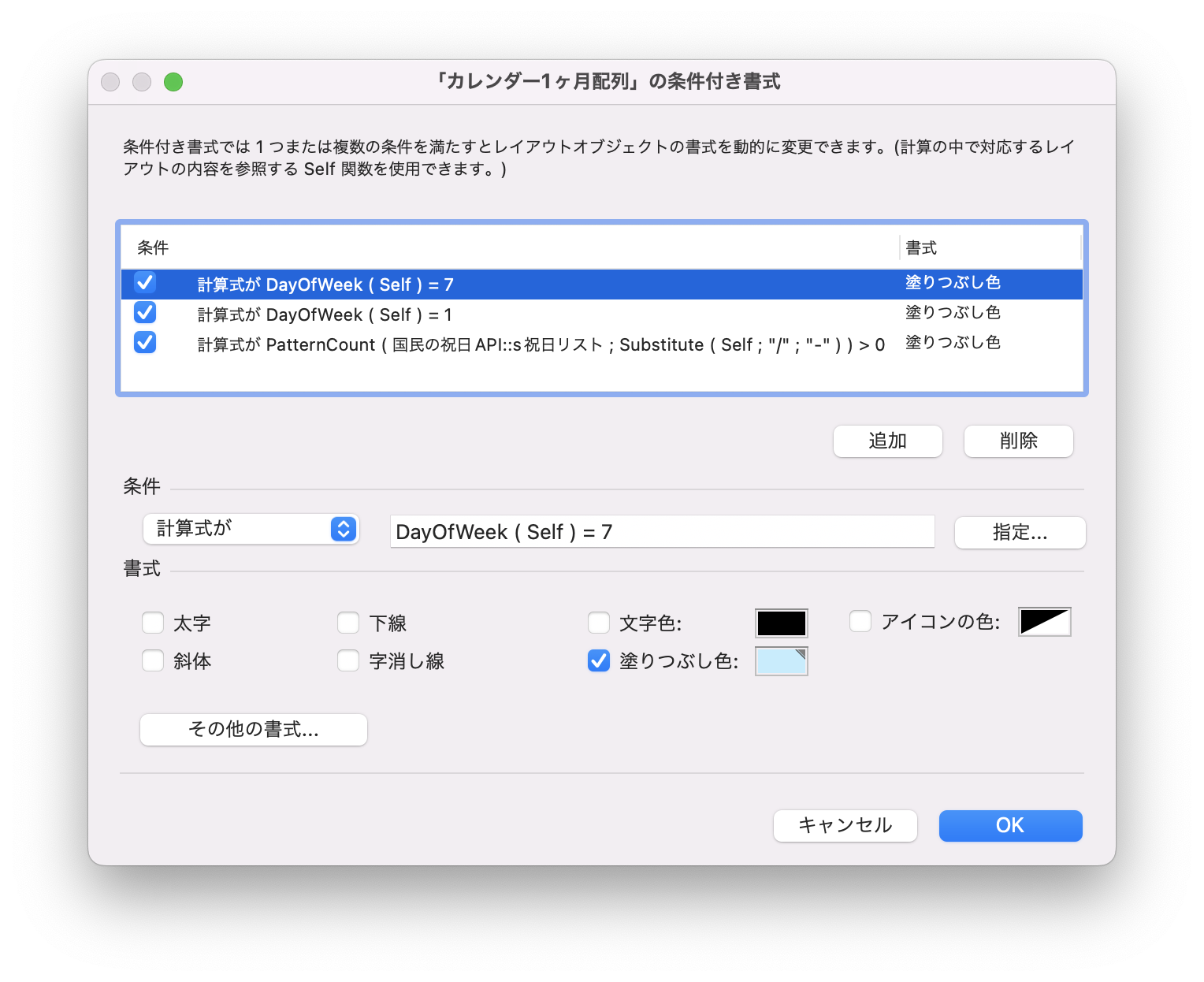
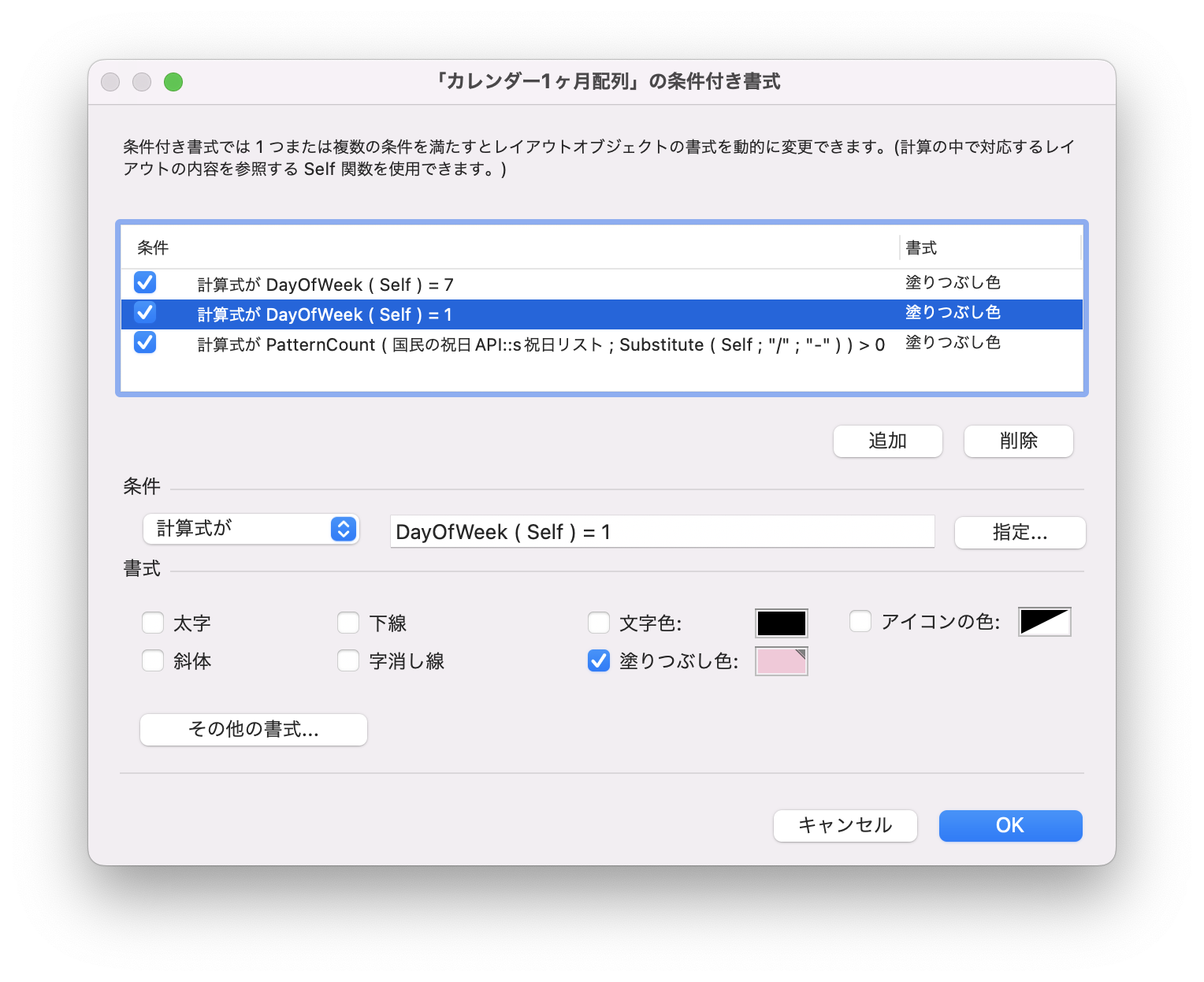
まずは、土日を設定します。


DayOfWeek関数は、曜日を数字で返します。
7の時は土曜日、1の時は日曜日です。
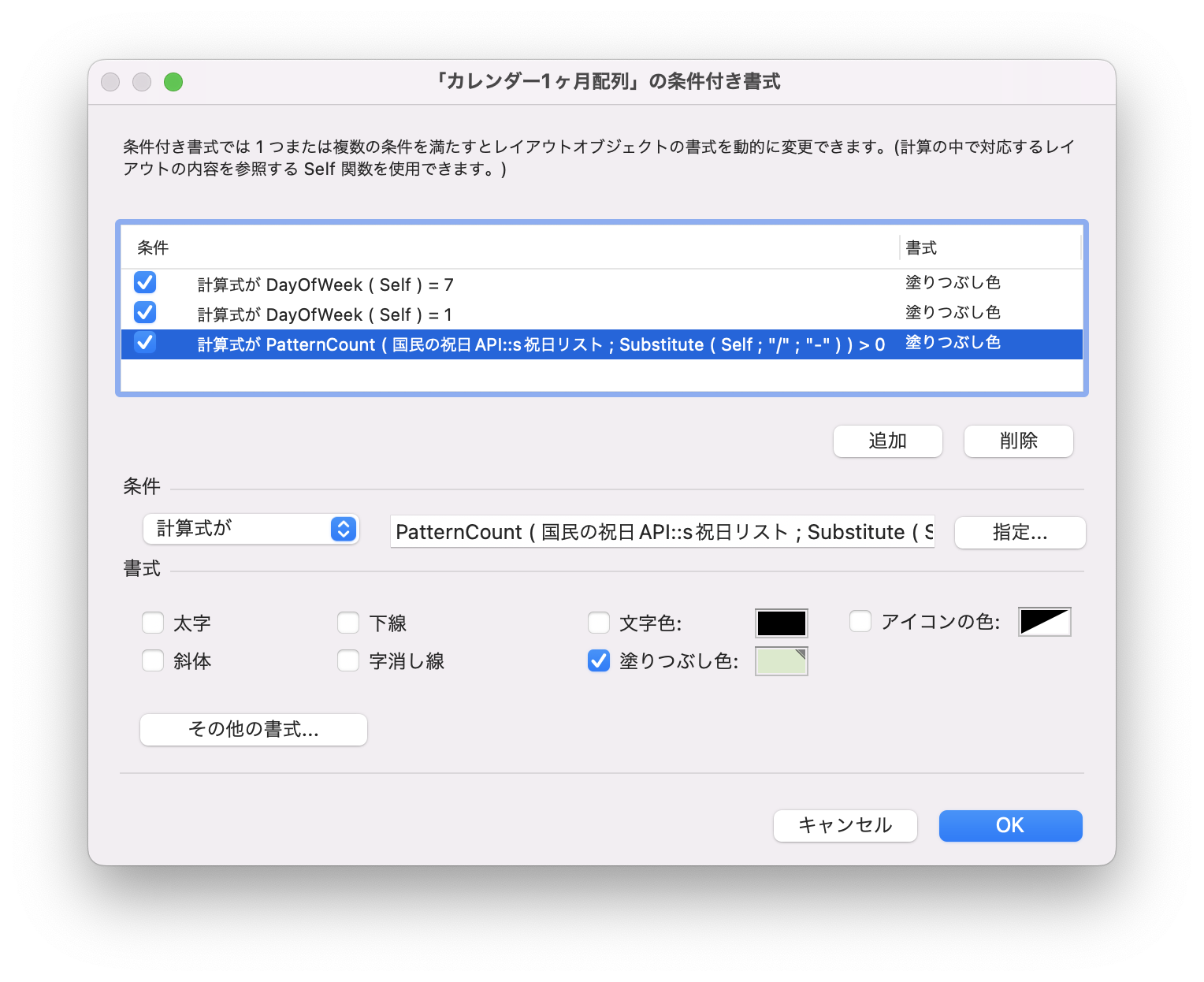
次に、祝日を追加します。

今回は、PatternCountを使って、1で作成した祝日リストに入力した日付があるかどうか(祝日かどうか)をチェックして、日付が存在した場合は祝日ということで色を塗りつぶします。
ちなみに、Substituteで"/"を"-"に変換していますが、これは、APIで取得した祝日のフォーマットが"-"で区切られていたので変換してチェックしていることになります。
入力したカレンダーの日付が"-"で入力されていた場合はしなくてもOKです。
実装は、ここまでです。
入力してみる
では、カレンダー配列に日付を入れてみます。

いい感じで土日祝日の色が入っていますね!
気をつけること
条件付き書式を追加するときの注意点です。
条件付き書式は、設定した順序で、つまり上からチェックされます。
このため、条件の順番には注意が必要です。
例えば、先に祝日チェックのPatternCountを入れた場合です。

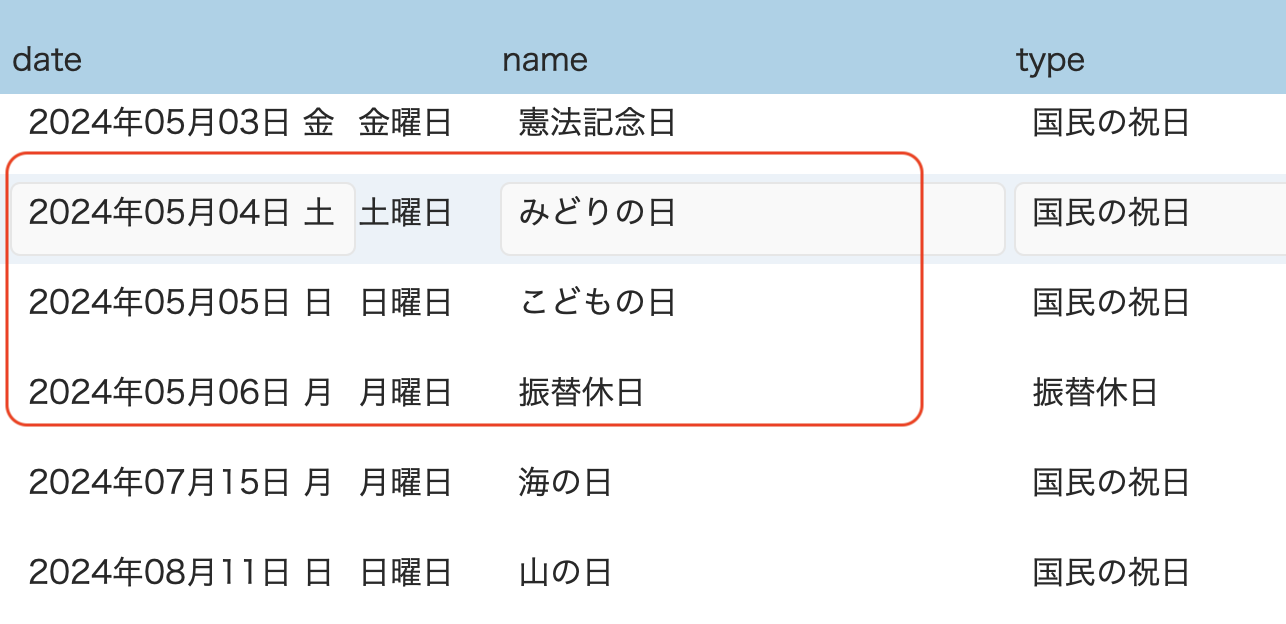
5月の祝日で土日に被っているところで検証します。

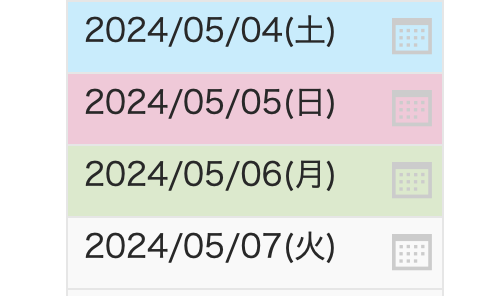
こんなふうに先に祝日をチェックしますが、その後、順々と曜日をチェックしていくので、祝日ではなく土日と判定されてしまいます。

こうならないために、条件付き書式の順序を戻し、祝日チェックを最後に持ってきます。

これで、2回シリーズ終了です!