Advent Calendarやってて何が楽しいかというと、埋まっていない小窓を誰かが開けてくれることですね。
今年のFileMaker Advent Calendarも素晴らしく埋まっていない小窓を誰かが開けてくれていて、とても勉強になります!
今回は、FileMaker 16バージョンでGoogle Calendarを取得し、予定を追加してみようという企画です。
基本的には、curlとjsonで出来上がると思われます。
ので、他のバージョンでcurl,json関連のプラグインを入れている方もぜひお試しください。
ちょっと長くなりそうなので、サクッと読めるように以下の構成で分割してお伝えします。
(1) Google CalendarをFileMakerのレイアウトに取り込む
(2) Google CalendarにFileMakerから予定を追加し、FileMakerに取り込んだGoogle Calendarで確認する
今日は、「(1) Google CalendarをFileMakerのレイアウトに取り込む」になります。
下準備
Googleアカウントを持っていることを前提にして話を進めます。
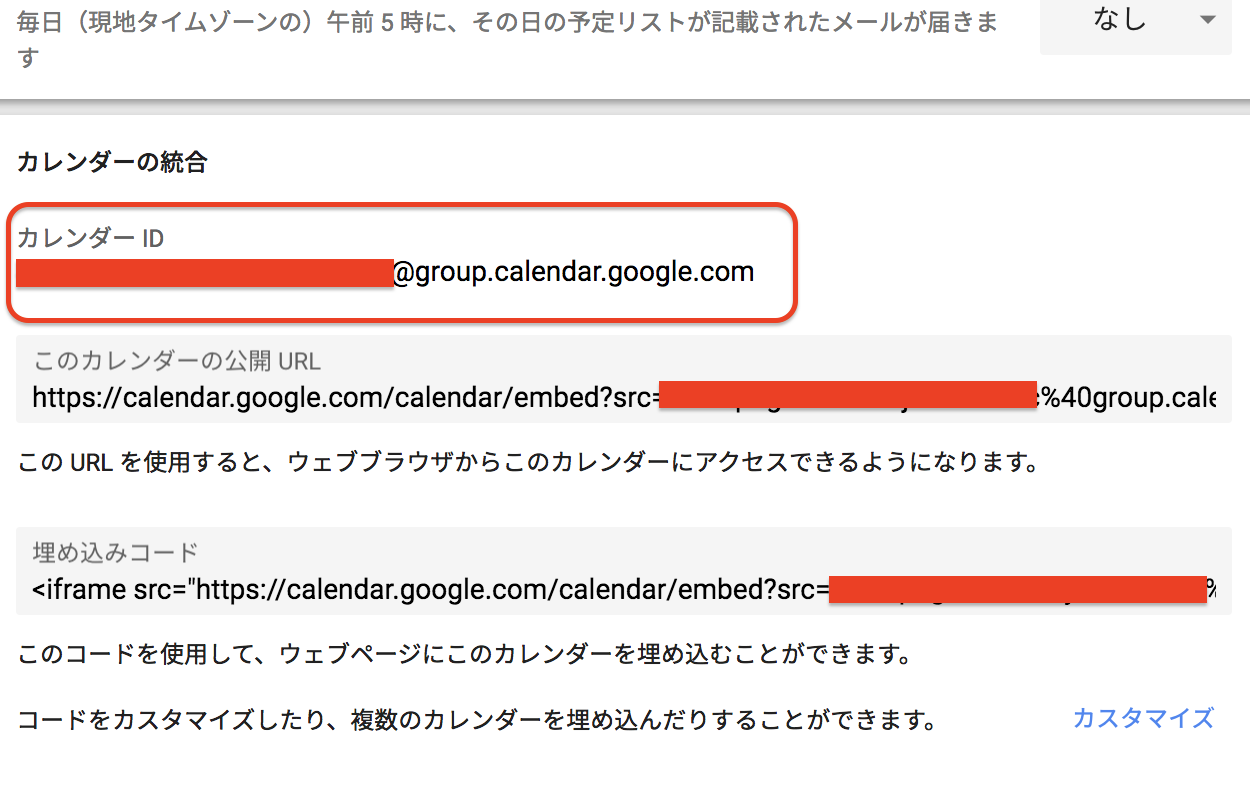
Google Calendarにカレンダーを追加すると、設定画面でカレンダーIDなるものが用意されています。
このカレンダーIDを使って、該当のカレンダーへアクセスします。
以下のような「カレンダーの統合」という部分で、カレンダーIDを確認できます。
このカレンダーIDの他、Google API Keyを取得します。
最近では、色々なブログなどでGoogle API Keyの取得方法を解説していますので、そちらへ任せます。
最新の情報として参考になるサイトとして、GoogleカレンダーAPIキーの取得方法を解説を紹介しておきます。
レイアウトを作る
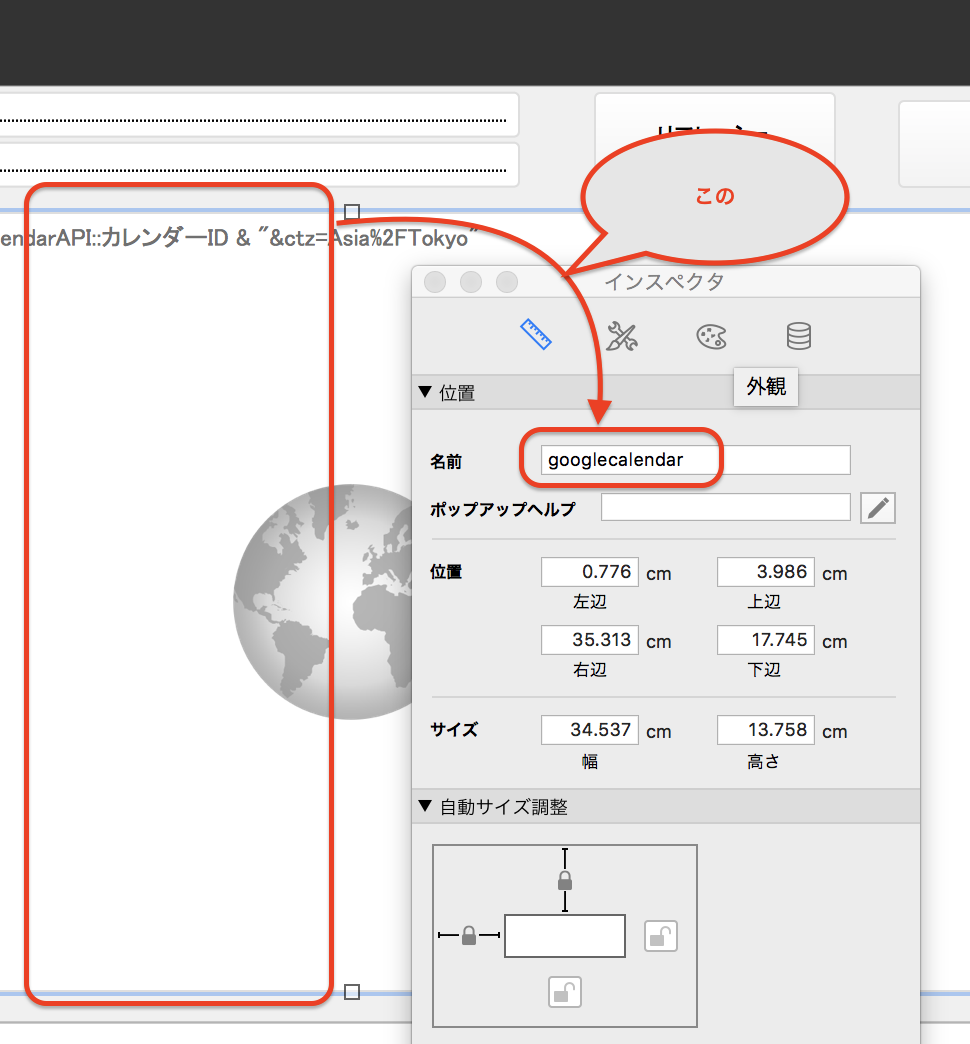
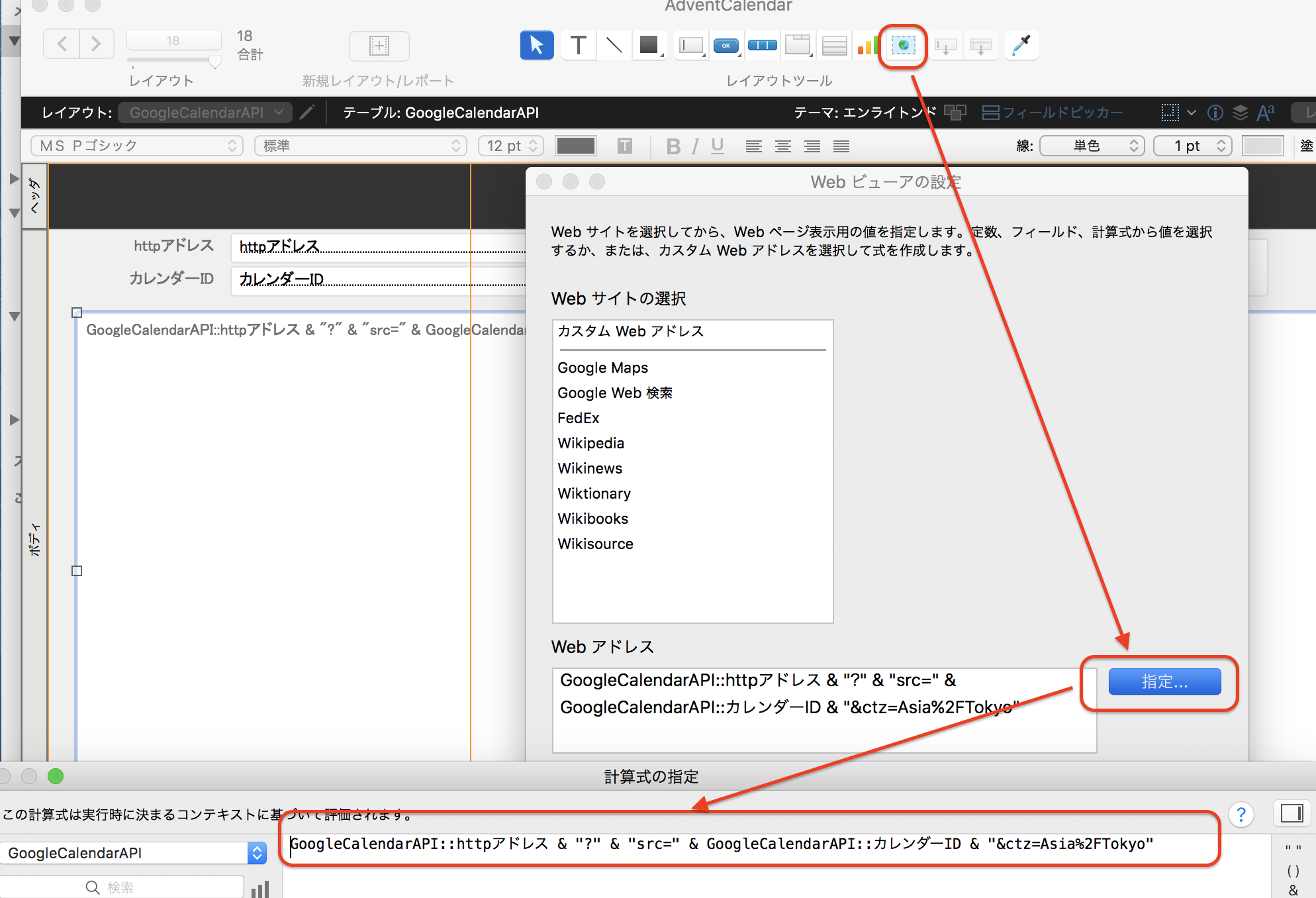
実際にレイアウトを作っていきます。
今回は、グローバルフィールドにGoogleカレンダーのhttpアドレスとカレンダーIDを保持していますが、テスト的に実行する場合は、直書きで十分かと思います。

Google Calendarのアドレスは、
https://calendar.google.com/calendar/embed
です。
これにカレンダーIDとタイムゾーンをくっつけて送信します。
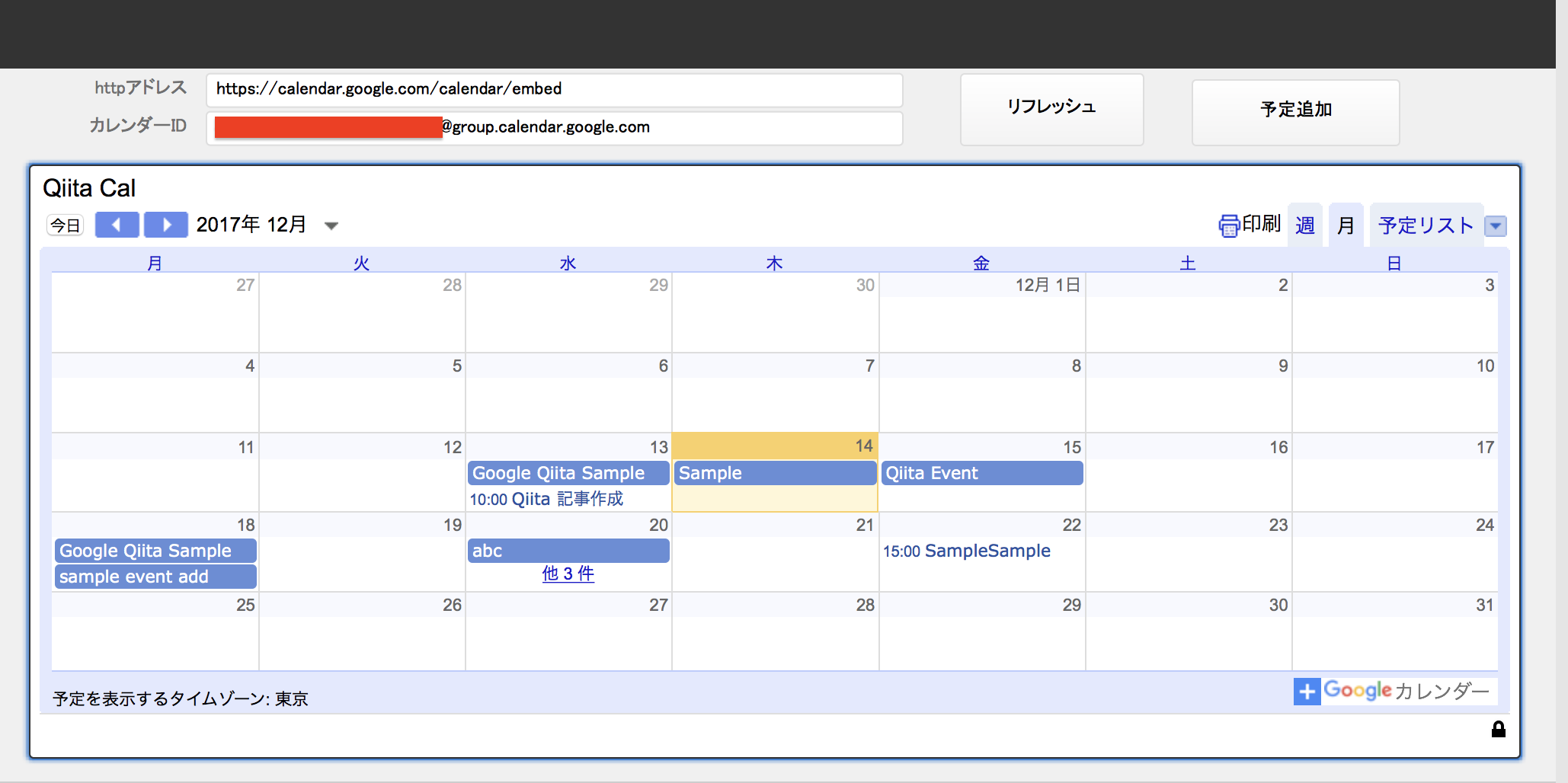
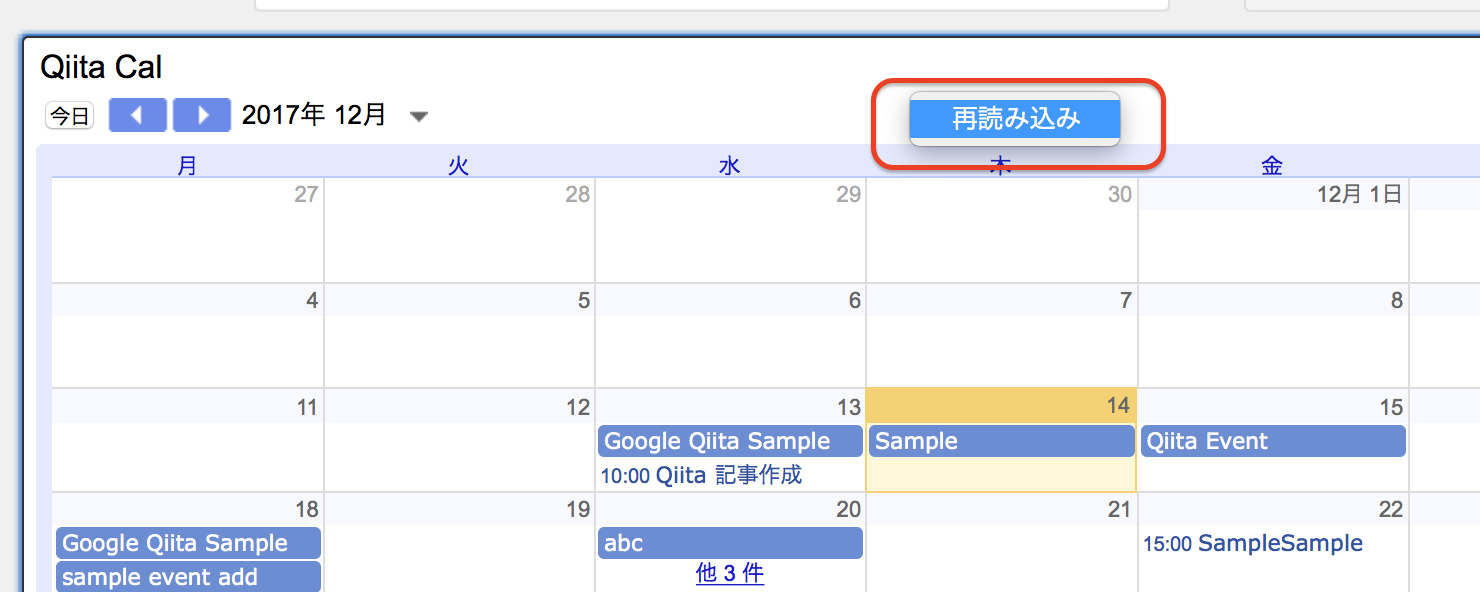
レイアウトモードからブラウズモードに戻ると、Google Calendarへアクセスしにいき、カレンダーが表示されます。

上記画面では、「リフレッシュ」ボタンを作ってカレンダーの最新表示を行なっていますが、ボタンがなくても再表示は行えます。
(「リフレッシュ」ボタンは、単にレイアウトを2回切り替えて再表示しているのみです)
Macの場合はCtrl+クリックで「再読み込み」が表示されますので、これをクリックします。

Windowsの場合は、右クリックでリストから「最新の情報に更新」をクリックします。

動作の確認
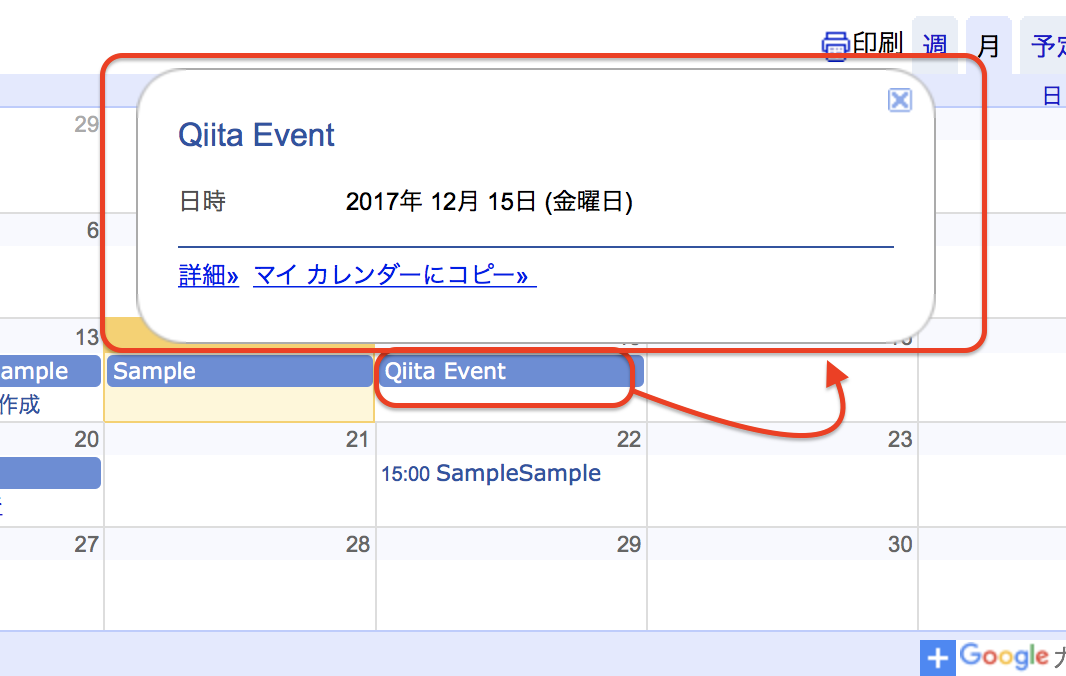
表示されるイベントをクリックすると、バルーンが出て「詳細」「マイカレンダーにコピー」など、そのままできそうに見えます。

が、実際にはウェブサイトのGoogle Calendarへ飛ばされてしまいます。
こういうことをせずに、FileMakerで予定を追加し、FileMakerでGoogle Calendarを確認しよう、という動きが次回になります。
ただ、お仕事などでGoogle Calendarに予約が入るなどの場合は、わざわざサイトを立ち上げなくても予約が確認できますので、ここまでの実装でもかなり役に立ちそうです。
注意点
Google Calendarを読み込む、ということは、単にGoogleのカレンダーにアクセスしているだけですので、実際にFileMaker上にイベント情報を保存している訳ではありません。
業務上は、ここから先、ご自身の仕事として登録した内容を使って諸々の運用がなされることと思います。
Google Calendarから取得した情報をFileMakerのテーブルなどへ取り込むなどの処理は、別途記事が書ければ、と思っています。(ただ、そういう同期は意識しないとめんどくさーで終わってしまう可能性が。。。餅は餅屋という部分もありますので、全てをFileMakerでカバーしなくてもいい場合もあります)
追記(2017/12/25)
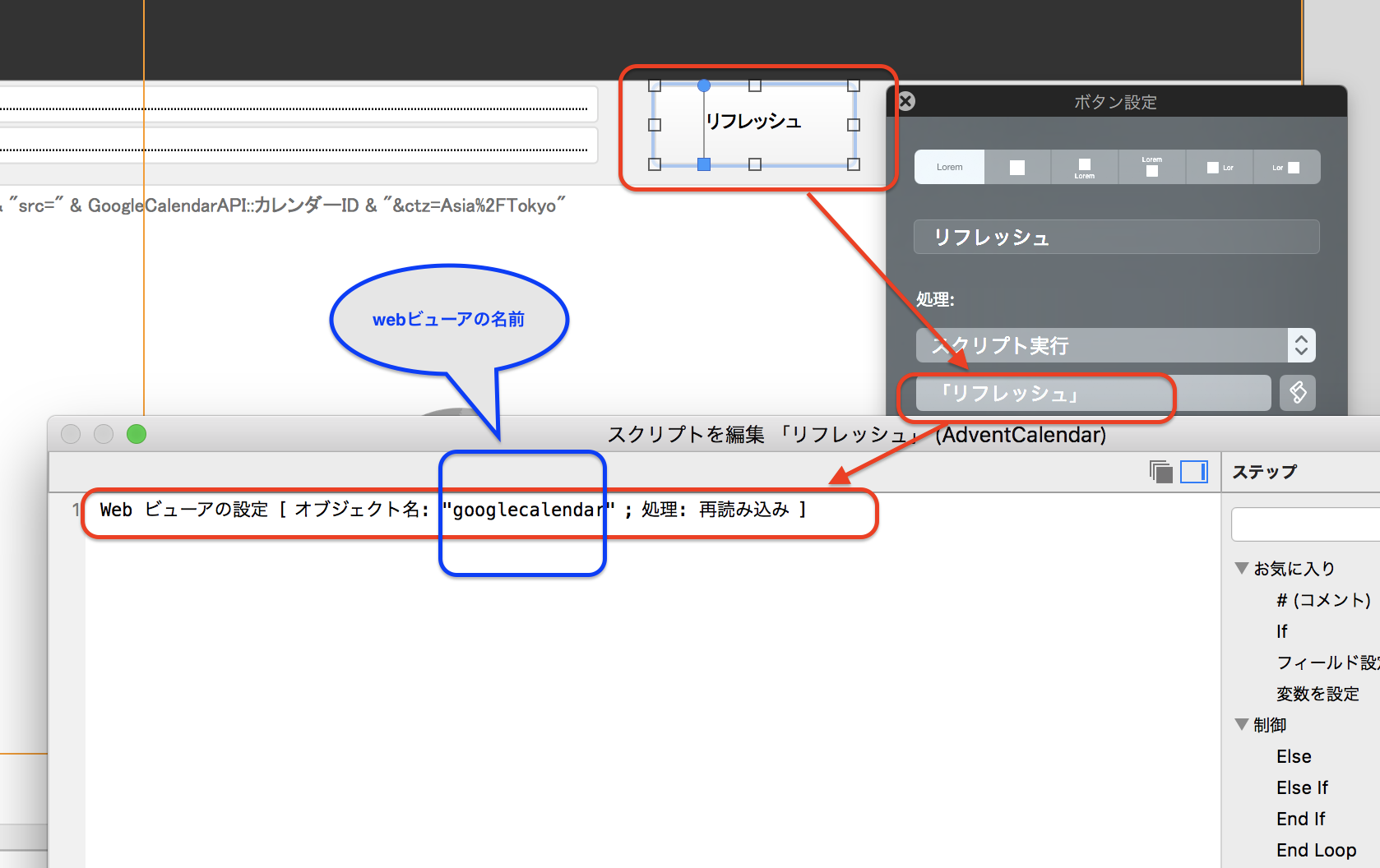
p388cellさんから情報をいただき、webビューアの再表示を修正しました。
スクリプトで、「webビューアの設定」を選択し、先ほどつけたwebビューアの名前で再表示します。

ありがとうございました!
では!