ショートカットアイコン経由でFileMakerのいつも使っているAppを起動したいと思った方、多分まずはこのヘルプを参照すると思います。
FileMaker の共有ファイルを開く「ショートカットアイコン」の作り方
私もどうやるんだったけかな?といつもお世話になっています。
こういうヘルプの充実はありがたいです。
ただ、残念ながら文字だけの解説になっているので、いきなり試すにはちょっと勇気が入りますよね。
ということで、いつぞやもやったヘルプ解説、私ならこう書くを再び公開です!
私の作業環境はMacOSなので、MacOS部分で図解したいと思います。
このページの「Mac OS X の場合」章の参考ページは以下になります。
文言はそのまま、もしくは解説用に多少変更していますが、同じ意味になるように努めています。
FileMaker の共有ファイルを開く「ショートカットアイコン」の作り方
実際にはヘルプページというよりもお問合せに対する回答ページになりますが、便宜上このページでは「ヘルプ」と呼ばせていただきます。
それでは聴いてください。
私が「FileMaker の共有ファイルを開く「ショートカットアイコン」の作り方」MacOS部分ヘルプを作るなら。
Mac OS X の場合
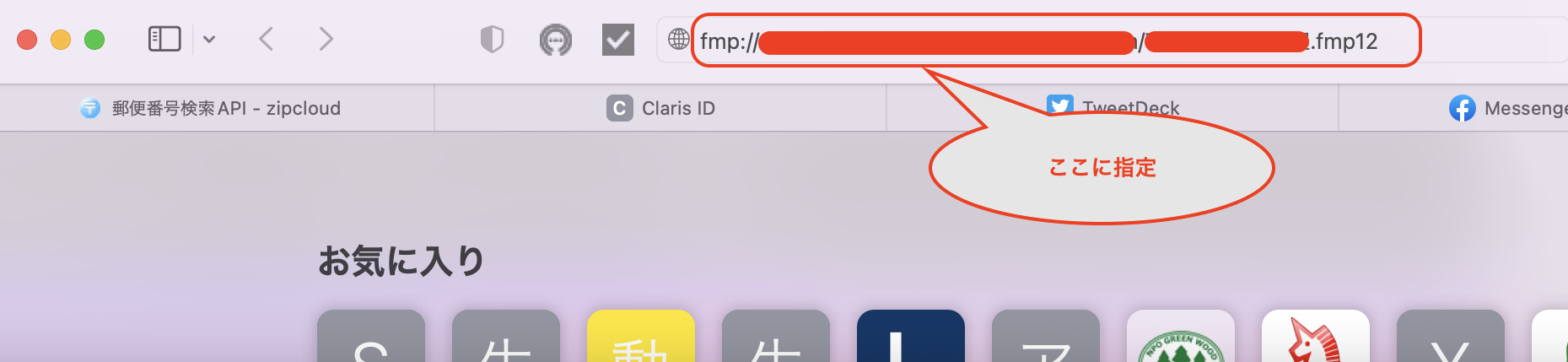
2.アドレスの入力欄に以下のような URL を入力します。
- FileMaker Pro 12 の場合
-
fmp://<ホストのIPアドレス>/データベース名
例: fmp://192.168.0.10/example.fmp12 - FileMaker Pro 7 - 11 の場合
-
fmp7://<ホストのIPアドレス>/データベース名
例: fmp7://192.168.0.10/example.fp7
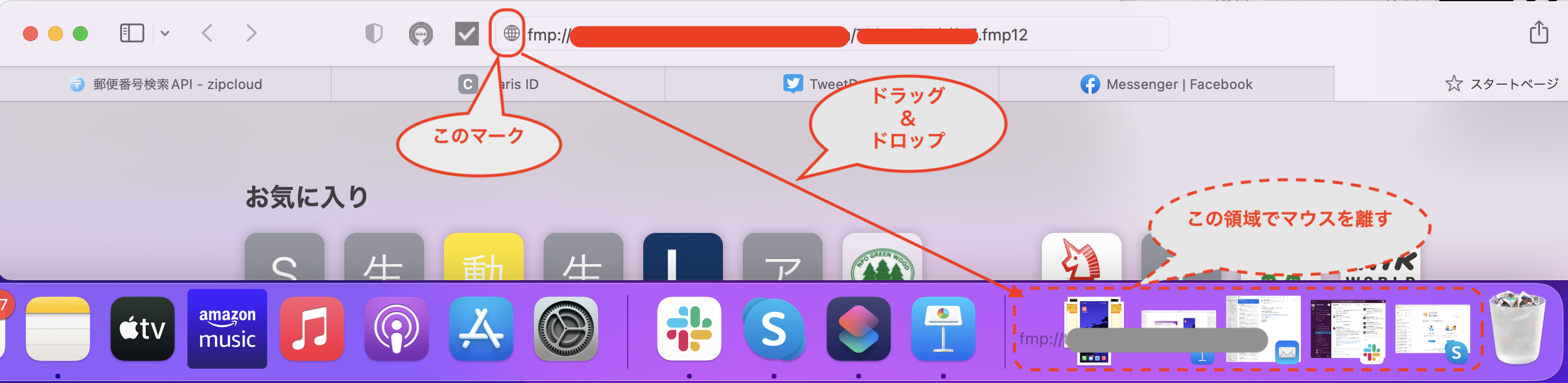
3.入力したURLの左にある地球っぽいアイコンをDockのセパレータより右側(ゴミ箱やフォルダを登録する所)にマウスでドラッグ&ドロップします。

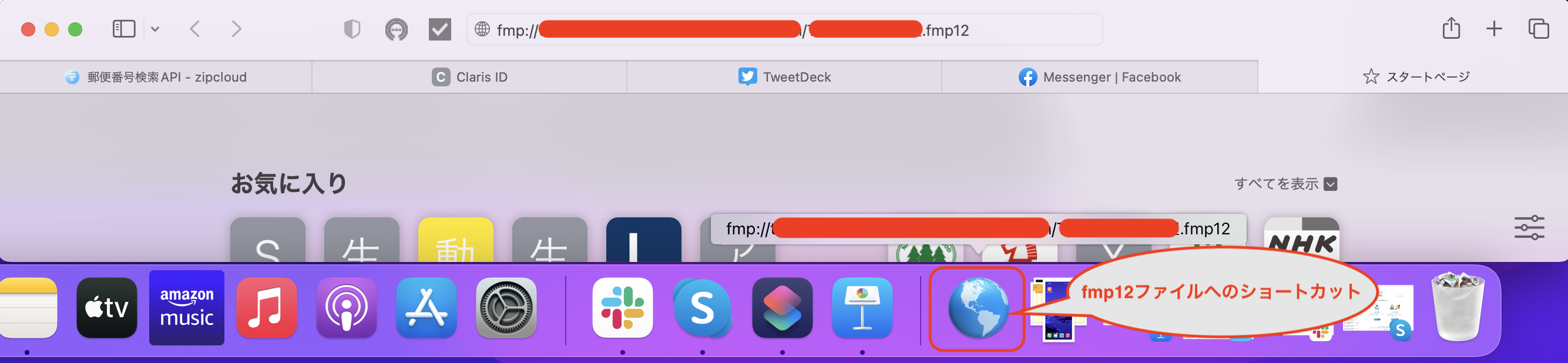
4.地球っぽいアイコンがDockにあり、マウスでポイントした時にSafariのアドレス入力欄で入力したアドレスになっているか確認します。

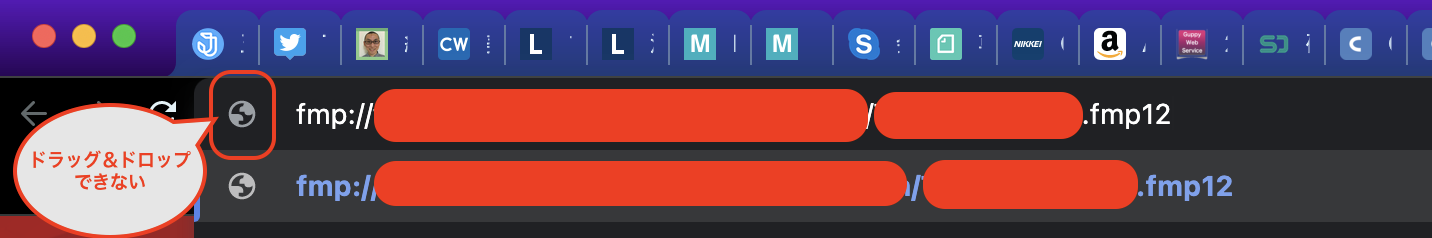
Chromeだとどうなのか?
ヘルプではSafariで実行する手順がありましたが、MacでChromeを使っている方もいらっしゃると思います。
Chromeでもやってみました。
同じように地球マークは表示されますが、地球マークはドラッグ&ドロップできませんでした。
そのままfmpアドレスを実行すると、FileMakerの該当ファイルが起動できましたので、ブラウザでの動きはSafariと同じです。

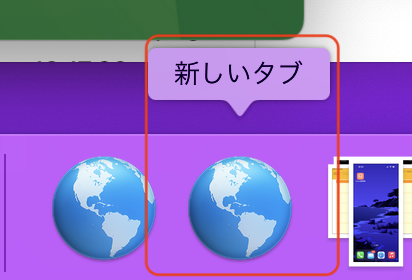
ただ、fmpアドレス自体をドラッグ&ドロップしてDockにショートカットは作成できます。
残念なことに、マウスオーバーした時のショートカットガイドは「新しいタブ」となり、何の機能のショートカットかはわかりませんね。

アドレスについて
FileMaker Serverなど共有しているアドレスは、ドメイン名でも十分機能しました。
ドメイン変更などあったなどの時用に、アドレスはIPアドレスで指定した方が後でメンテナンス不要なので確実だと思います。
Windowsでのショートカットアイコンの作り方
本家ヘルプにあるWindows環境のショートカットアイコンの作成説明はとても分かりやすいです。
図解がなくてもヘルプを読めばその通り手が動きます。
素晴らしい。。。
でも図解を必要とする人向けに、Windowsバージョンの図解シリーズ、どなたか書いてください。
図解の重要性
OSの大きなバージョンアップで画面が違うこともあると思いますが、図解があるとITに慣れていない人も自分の作業環境を整えようというハードルが下がります。
文字だけの場合はやはりまず目に飛び込むのが「文字」しかないので、読むしかないんです。
最初に目に飛び込むのが「絵(図)」だった場合はその流れを見るだけで「こうやるのか〜」とやってみる気になります。
ということで、ヘルプ図解シリーズ:「ショートカットアイコン」の作り方 - Mac OS Xをお送りしました。
みなさんも「内容はわかったけど字ばっかりだから理解するのに時間かかったな」と思った部分をぜひ図解してみてください。