UIとは
今更語ることでもない基本的な話ですが…UI(User Interface)とは以下をさします。
ユーザインタフェース (user interface) は、機械、特にコンピューターとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。
また、人間と機械(コンピューター以外の機械も含む)の間で情報のやり取りを行う機器(トリガー)類をMMI(Man Machine Interface)と言います。ボタンやスイッチはもちろん、CUIやGUIもこれに含みます。
最近よく耳にする「UIデザイン」はGUIのデザインだけをさしているように聞こえますが、正しい定義としては ** 機械と人間をつなぐすべてのデザイン = 設計 ** であるので、正しい定義とは言えないかもしれません。
脳
人間の脳も電気信号で情報のやり取りをしているのは無学な僕でも知っています。脳が発するイオンによって起こる電気信号が神経を伝って身体を動かすというお話です。
脳がモノを認知・認識する間にあるものは全て電気信号で、そのアウトプットが人間の行動ということになります。
考えてみると実にUI的な動きです。
つまり、UIデザインを考える上で脳の認知・認識は重要なファクターと言え、脳を理解することでより良いUIデザインを設計できるのではと考えられます。
ニューロマーケティング
1960年代頃から行動心理学について検証が行われるようになり、2000年代に入って「ニューロマーケティング」という名称で定義付け、その後実際にそのマーケティング手法の一つとして注目されはじめました。
例えば、グルーエン効果とよばれるものなどはその一つで、ショッピングモールが迷路のようになっているのは人間の行動と脳を分析した結果あえてそのようにしているそうです。
迷路のようなモールの中で、光:視覚・匂い:嗅覚・BGM:聴覚などに少しづつ影響されリラックス状態になります。迷路のような店内を歩くにつれ歩速は遅くなり、ガードは解かれ、やがて購入へ至る…。
まぁマーケティングについてはさておいても、上の記事にあるIDEOのティム・ブラウン氏も似たようなことを言っています。
脳の特性で見るUIデザイン
とはいえ、学者でもなんでもない自分が脳を知る事などさすがに難しすぎます。こちらの「買いたがる脳 なぜ、「それ」を選んでしまうのか? 」からいくつか抜粋したいと思います。
書体と流暢性

ユーザーがコンバージョンするには最終的な決済(意思決定)へどれだけ早く到達できるかが重要とされています。
それには「処理の流暢性」(ヒトが、情報(主に言語情報)を適切に、素早く、数多く処理し出力する能力・特性のこと)が大きく影響しています。
見慣れない印象を与えたり、読みにくい字体を使ったりすると、無意識に消費者の評価が下がってしまう。
読みやすさから脳は情報処理を素早く行うことで、そのものをよく知っているものとして処理するそうで、よく知っているものほど真実と評価するのでコンバージョンへつなげやすい。
要は書体による文字列の認識速度をあげることが可能なので、書体がなんでもいいということにはならないということです。
道路標識や道路看板に明朝体が使われていないことを想像すると解りやすいと思います。
明朝体は書体が細く、一定の距離から認識するのには鮮明さにかけるからです。

承認ボタンの位置
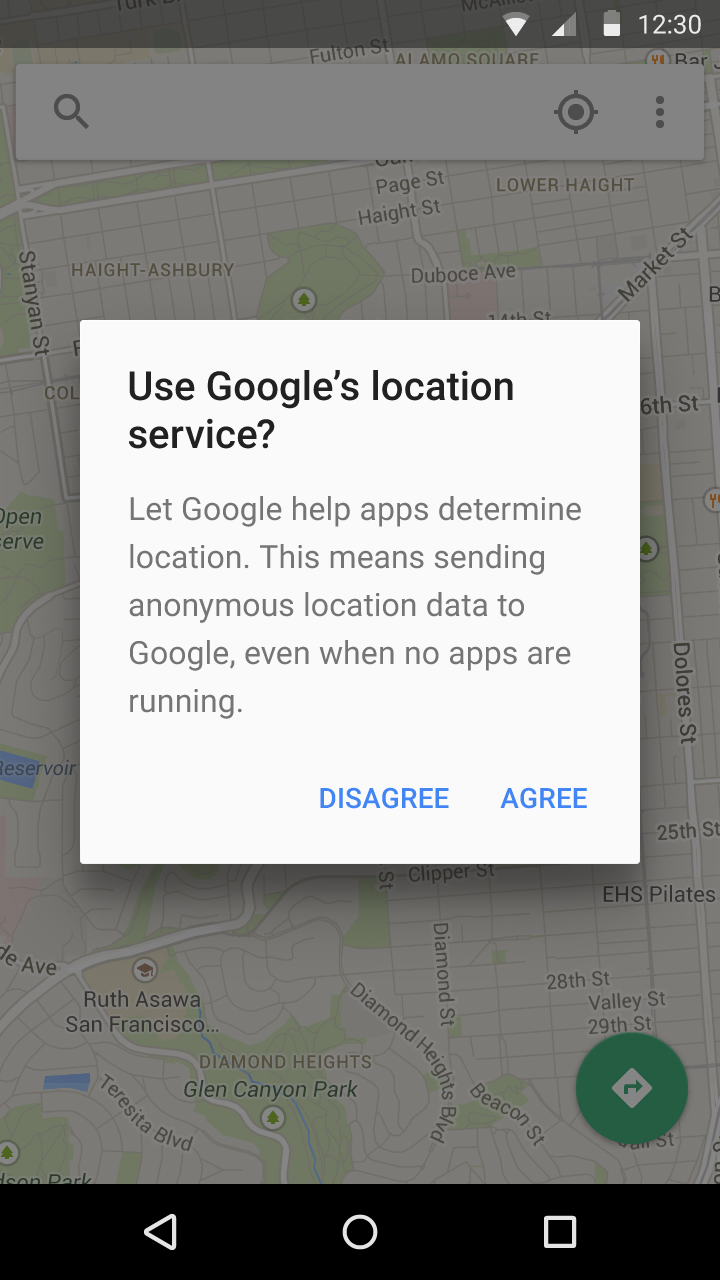
Agree/Cancelボタンが右か左か論争はUIデザインをやっていると度々議論されます。
だいたいはOS利用率や動線(導線)[進むは右とか]から以下のように定義することが多いと思います。
- Mac/iOSの場合は右がAgree、左がCancel。もしくは上がAgree、下がCancel。

-
Windowsは画像がないですが左がAgreeのケースが多いですが、なぜか内容によってバラバラ。ウィンドウの閉じるボタン。
-
Androidの場合はMaterial Design以前はおおよそ左がAgree、右がCancel。もしくは上がAgree、下がCancel。

Material Designでは右がAgree。
他にもデバイスや機器によっても色々あると思いますが、脳の側面からみると「利き手」が重要なファクターになります。人は無意識に利き手側にプラスのイメージを持つそうです。
なぜ利き手にプラスのイメージを持つのか?
書体の話でも出た流暢性に関係します。脳はエネルギー利用の関係上、より効率的に処理をしようとするそうで、日頃から見ているもの・より多く体験したもの・既に知っているものに信頼を置くようできているとか。
そして、人口統計上右利きが圧倒的に多いため、右に配置される事が多い。左利きの人には辛い現実ですが…。
ラベルとアイコン

最近はアプリケーションなどIconだけのナビゲーションなど多用されています。配置・スペースのコストを考えてのことだと思います。
なぜヒトはIconで物事を認識できるのか、それは脳には言葉・画像・出来事などを結びつけるパターン認識能力が高いためです。脳がパターン化するために、無意識のうちに言葉・画像・出来事をカテゴリ化する。
しかし、そのパターンの整合性がとれないもの(未学習であったり、既に記憶しているカテゴリと違う表現であったり)は逆に認識に時間がかかる。Iconを使うことでスペースは節約できても、ユーザーの認識処理コストは節約できなければ意味がないと思います。
そのために、適宜必要なラベリングを行う方がユーザーの認識処理コストの削減ができ親切になるケースもあると思います。もちろん、空間は無限ではないのでどこで折り合いをつけるかはユーザーテストなどで測る必要はあると思います。
所感
いくつか例にあげてみてUIデザインのコンポーネントや導線設計など、脳や行動心理学的な側面から採用・不採用、また検証についての分析などを行えるのではないかと思っています。
例えば、**なぜ海外のイケてるUIデザインを採用するのか?**みたいなのも、数値や科学的根拠もふまえてプレゼンした方が伝わりやすいですし、意味のない会議も減らせるかもしれません。
参考リンク
- すべてのものに理由はある。脳科学に基づくデザインの法則
- 脳に優しいデザインを!「Vertical Rhythm」の基本と実現方法
- 「目的脳」の男性と、「共感脳」の女性! 男女のズレをWEBサイトに応用する!
- UX デザインにおける心理学の系譜
ちなみに、子犬・子猫とか子供などが癒しをもたらすあれは、大人が子孫を守ろうとする行動からくるものだそうです。

