ionicの始め方はGetting Staredのところで確認できますが、DocsのGuideのところでも環境構築からアプリの作成まで一連の流れを確認できるみたいです。Getting Staredの内容とは一緒じゃなかったのでちょっとやってみました。
The Ionic Book
http://ionicframework.com/docs/guide/
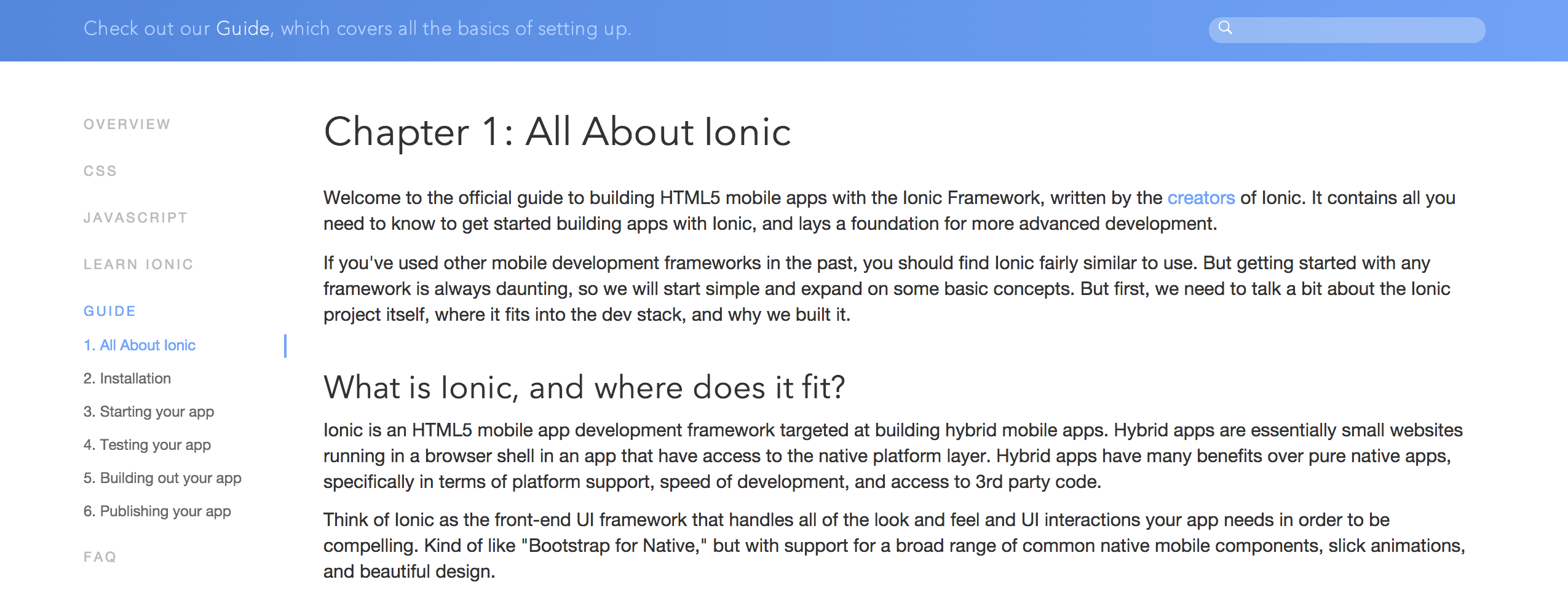
Chapter 1: All About Ionic
ionicの概要について説明が載っています。

Chapter 2: Installation
ionic環境構築についてです。必要なファイルをインストールします。

node.jsのインストール
ionicの環境構築にはnode.jsが必要になります。node.jsをインストールしていない場合は、はじめにインストールしておきます。
Cordovaのインストール
次のコマンドでCordovaをインストールします。
$ sudo npm install -g cordova
ionicのインストール
次のコマンドでionicをインストールします。これでionicコマンドが実行できるようになると思います。
$ sudo npm install -g ionic
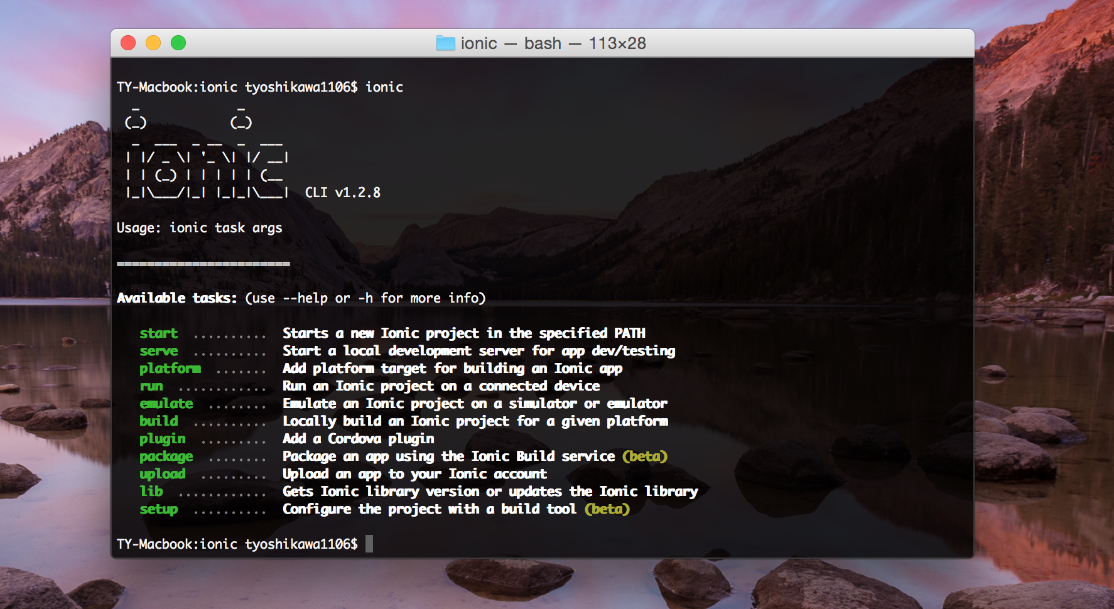
ionicコマンドが実行できるかは次のコマンドで確認できます。
$ ionic
サンプルプロジェクトを作成
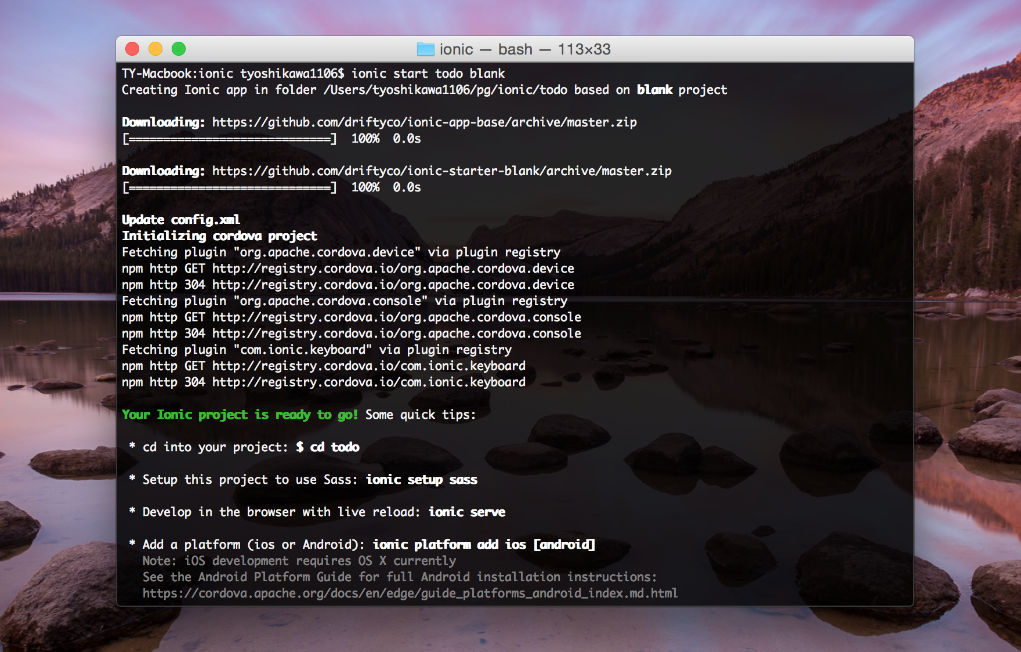
次のコマンドでサンプルプロジェクトを作成できます。
$ ionic start todo blank
正常に実行されれば、todoフォルダが作成されます。
wwwフォルダ内にindex.htmlがあります。これを開くと次のページが表示されます。これをベースに作業を進めるみたいです。
プラットフォームの宣言
次のコマンドでiOSかAndroidか宣言できるみたいです。iOSの宣言はMacOSでのみ実行できるみたいです。実行前にcdコマンドで対象のフォルダに移動しておくみたいです。(cd todoのような感じです。)
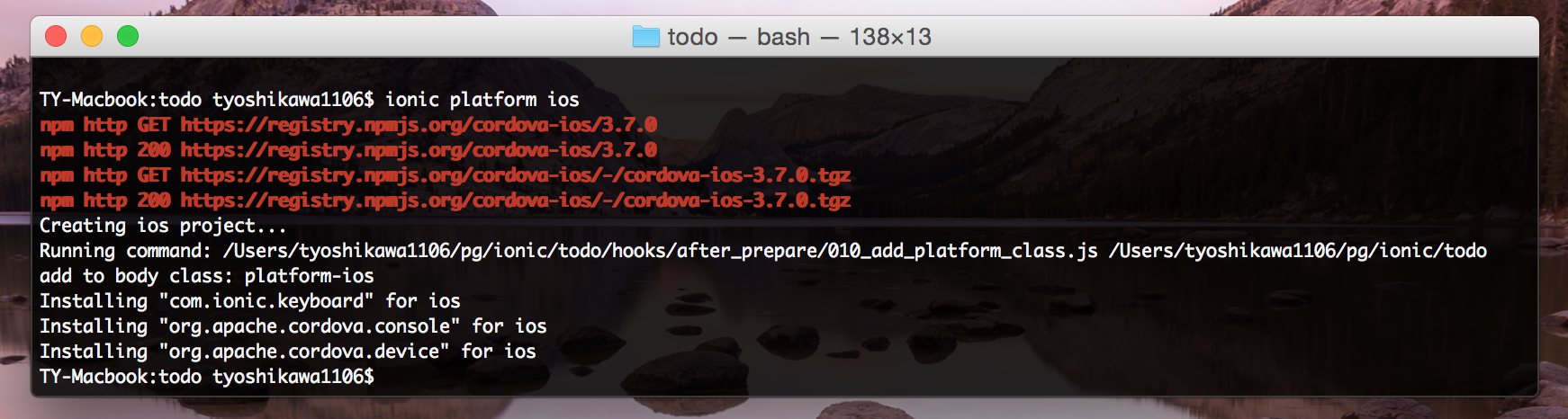
$ ionic platform ios
$ ionic platform android
テスト
次のコマンドでテストを実行できるみたいです。(試していませんが、androidの場合はiosの部分を変更すればいいと思います。)
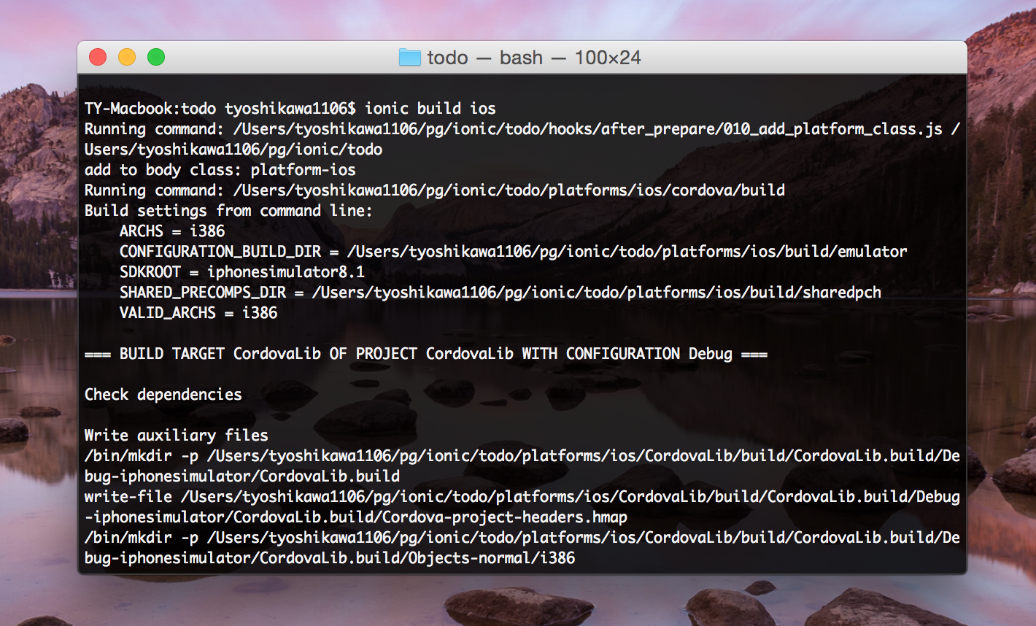
$ ionic build ios
$ ionic emulate ios
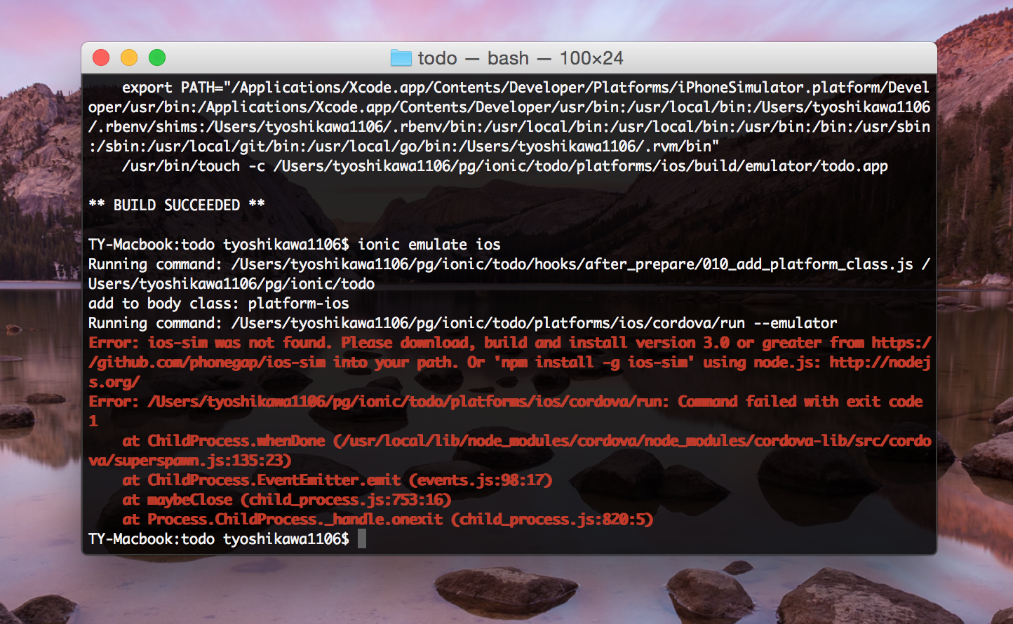
$ ionic emulate iosを実行したときにエラーになりました。
エラーメッセージを見ると次のコマンドを実行してios-simをインストールすればいいみたいです。
npm install -g ios-sim
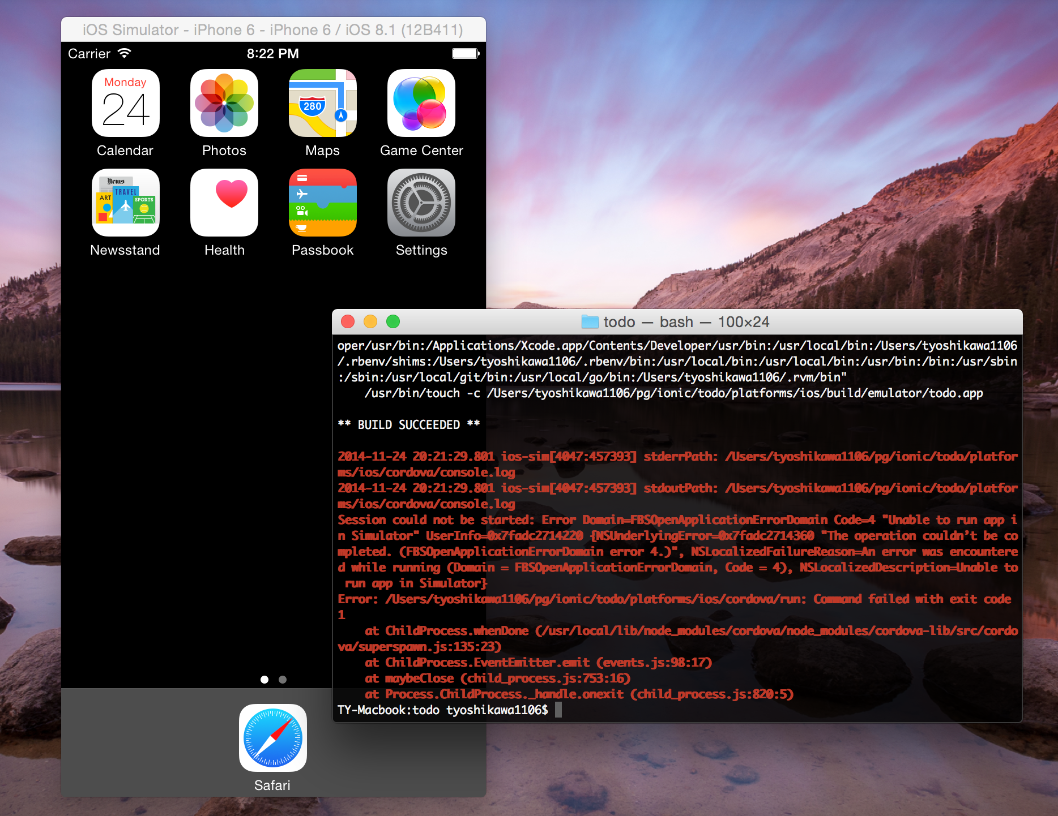
一応sudoを先頭につけて管理者権限で実行しておきました。正常に実行できたので先程のコマンドを再度実行。(念のためionic build iosももう一度実行しました。)
赤色の文字が出たのですが問題なく実行できたみたいです。iOSのエミュレータが起動しました。
これでインストール部分は完了です。
Chapter 3: Starting your app
wwwフォルダ内のindex.htmlの内容を以下のコードで上書きます。これはこれから作業するときのベースになるコードみたいで、この時点では何も表示されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- Needed for Cordova/PhoneGap (will be a 404 during development) -->
<script src="cordova.js"></script>
</head>
<body>
</body>
</html>
bodyタグの部分を次のコードで上書きします。サイドバーが表示できるようになります。
<body>
<ion-side-menus>
<ion-side-menu-content>
</ion-side-menu-content>
<ion-side-menu side="left">
</ion-side-menu>
</ion-side-menus>
</body>
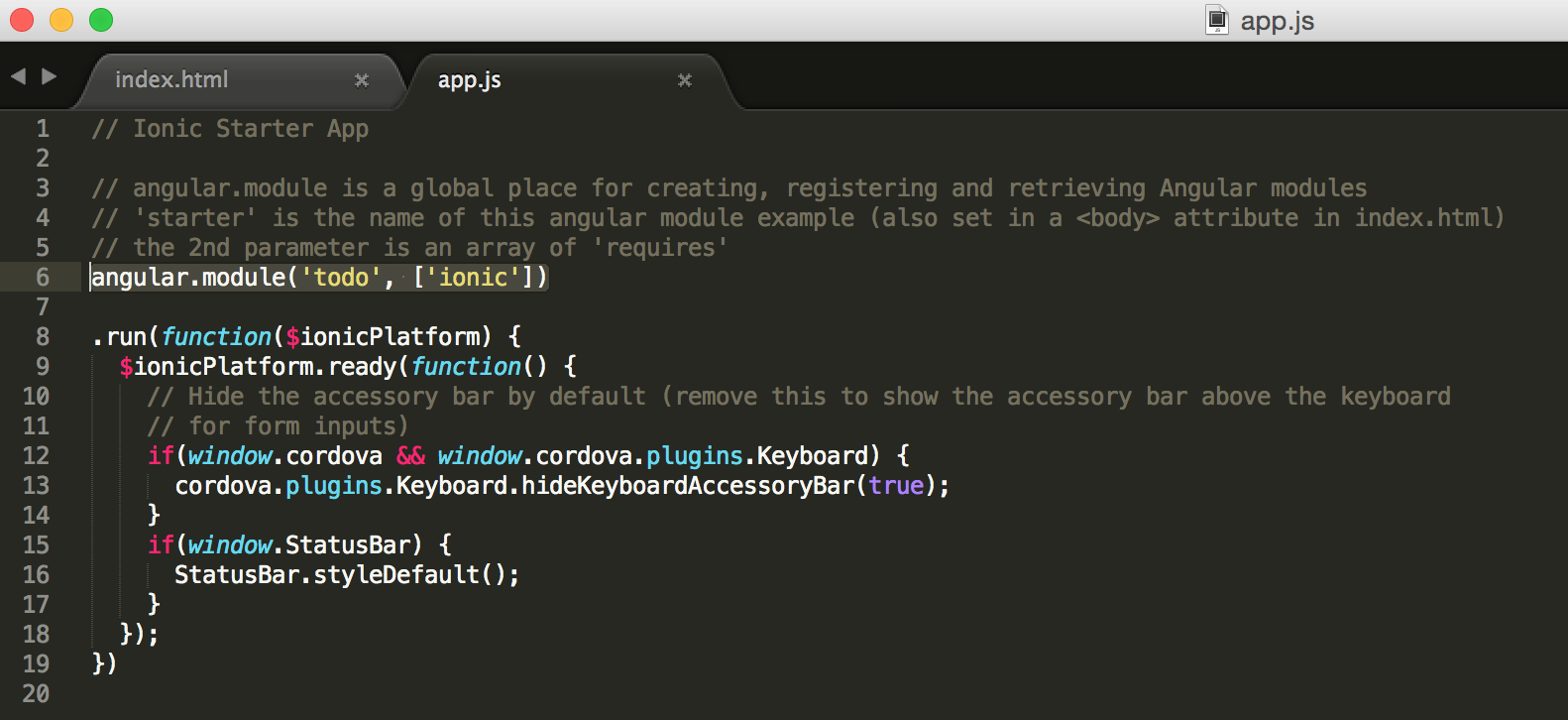
wwwフォルダ内にjsフォルダがあります。ここのapp.jsを開くと次のコードがあります。
angular.module('starter', ['ionic'])
この処理を次の内容で上書きします。
angular.module('todo', ['ionic'])
こうなります。
index.htmlに戻って次の処理を追加します。
<script src="js/app.js"></script>
続いてbodyタグの部分を次のように変更します。Ionicで使えるAngulraJsの宣言です。
<body ng-app="todo">
次のように変更します。
<body ng-app="todo">
<ion-side-menus>
<!-- Center content -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
</ion-content>
</ion-side-menu-content>
<!-- Left menu -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu>
</ion-side-menus>
</body>
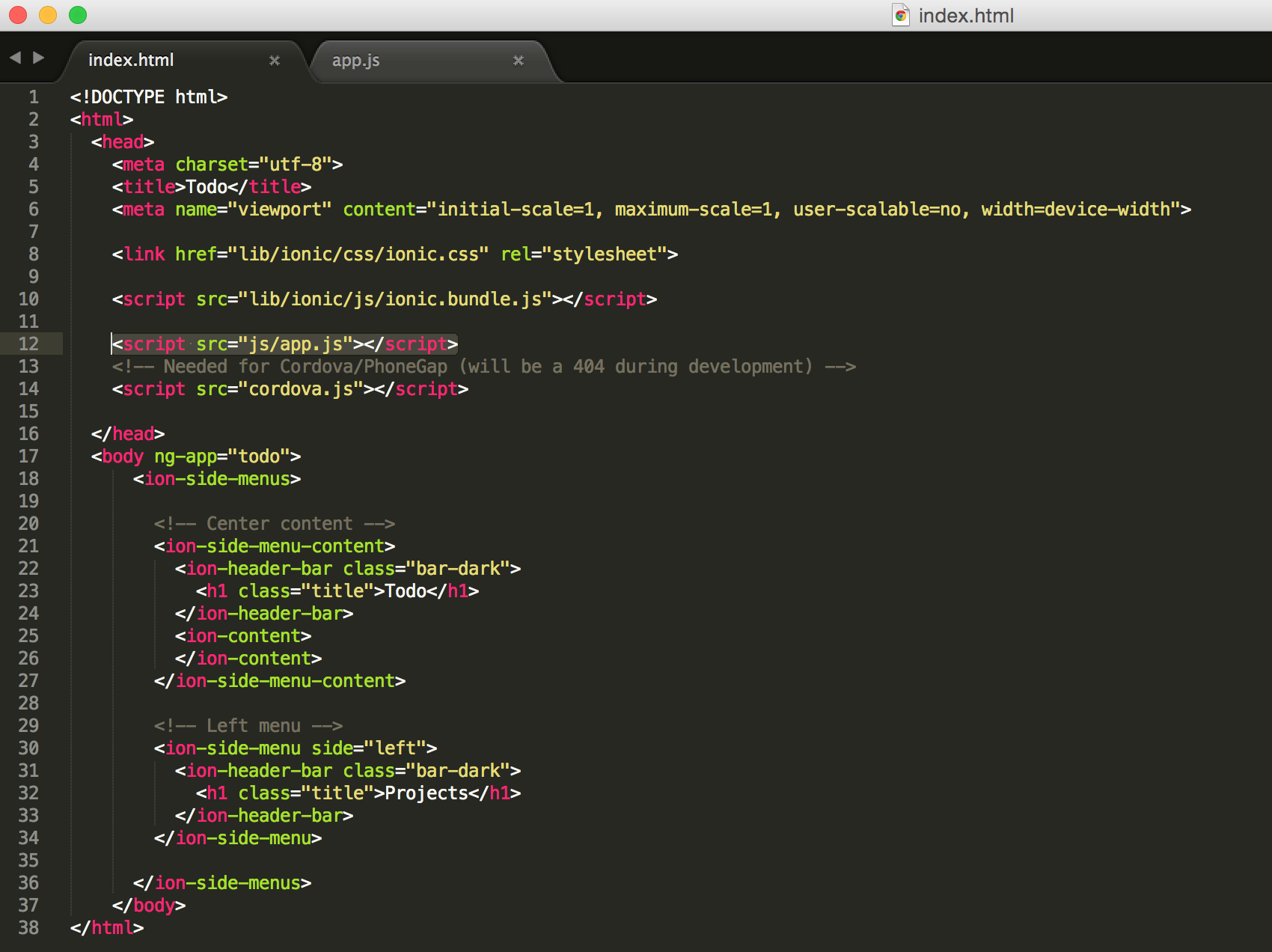
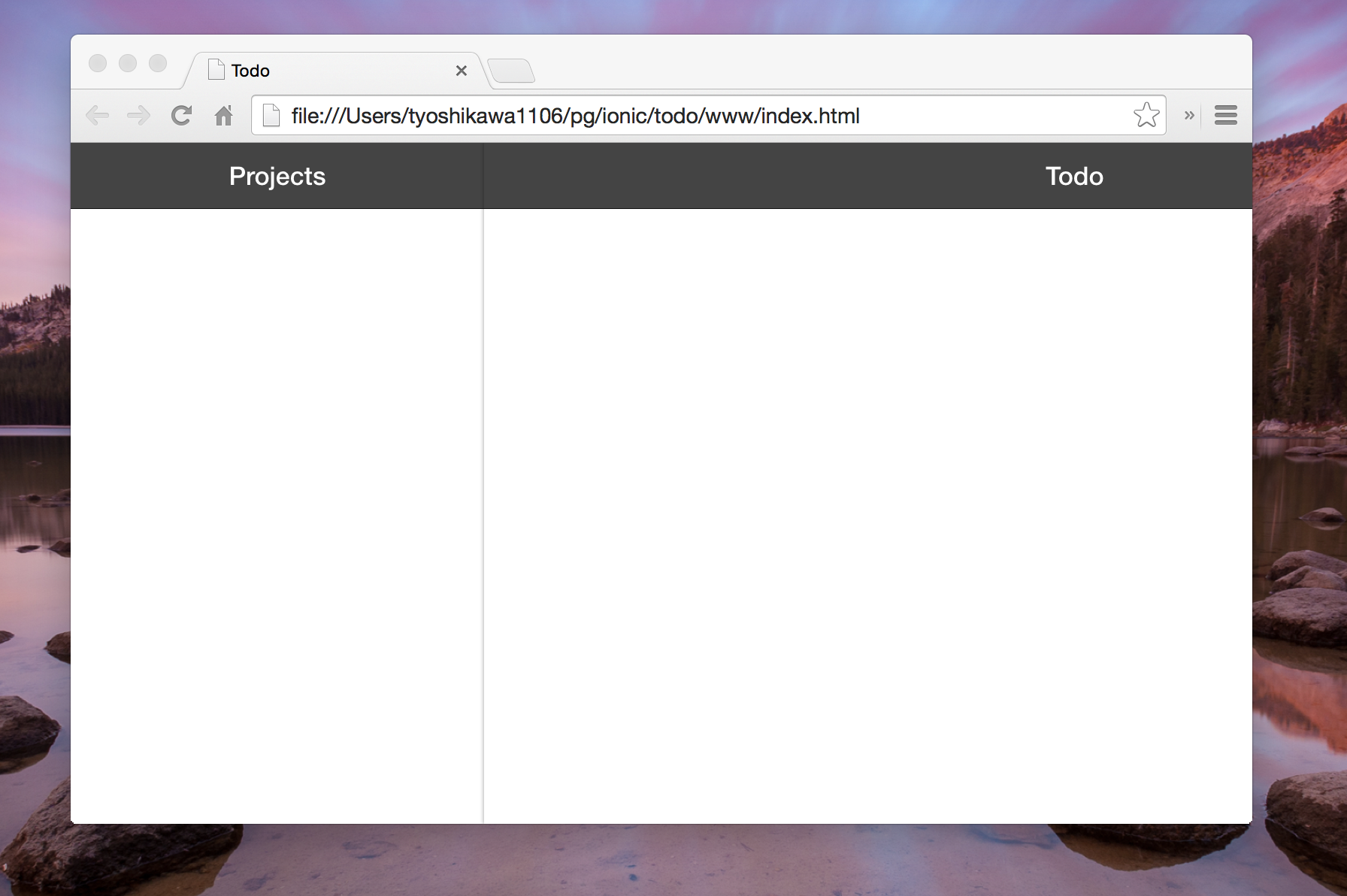
index.htmlはこうなっていれば問題ないと思います。(cordova.jsはこの時点ではきにしなくていいみたいです。)
正しく進んでいればindex.htmlでサイドバーの機能を確認できます。(サイドバーはドラッグして横にスライドさせると表示できます。)
Chapter 4: Testing your app
Chapter4では動作確認の方法について説明がありました。
Desktop browser testing
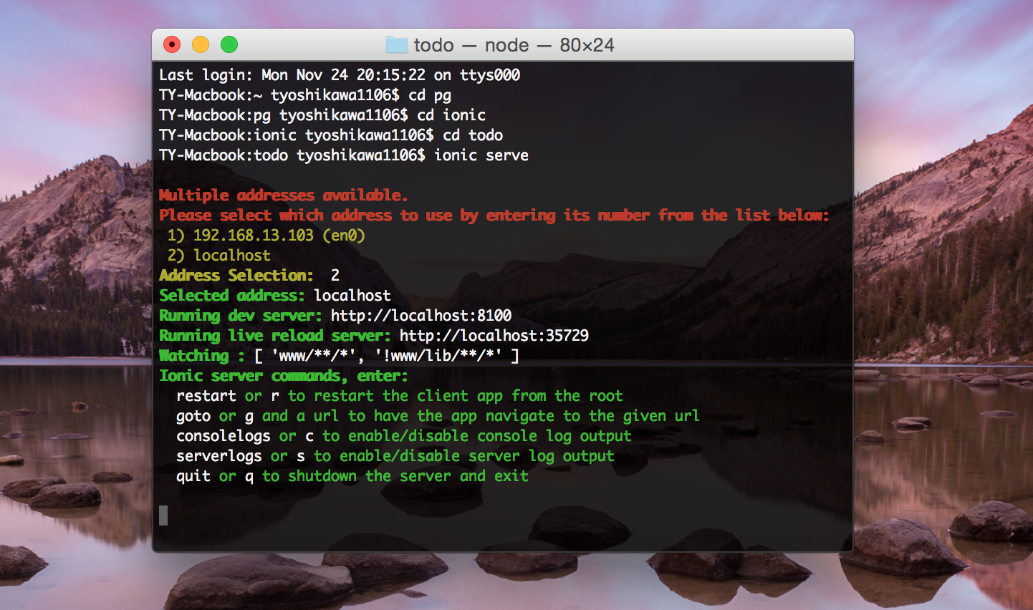
デスクトッププラウザでテストするには次のコマンドを実行します。途中で選択肢が出てきますが、今回はlocalhostで実行するので'2'を選択します。
$ ionic serve
これでlocalhostが立ち上がります。
これでデスクトップブラウザで動作確認が可能です。立ち上げたlocalhostは『q』と入力してエンターキーで終了します。
Simulator testing
シミュレータを起動して動作確認を行います。上のほうでもありましたが次のコマンドをシミュレータが起動できます。
$ ionic build ios
$ ionic emulate ios
次のコマンドはどういう効果かわかりませんでした。特定のプラットフォームのプロジェクトファイルを開くみたいなことも書いてありました。
$ cordova prepare ios
Mobile browser testing
実際のモバイル端末を使用して動作確認する方法についてです。ちょっとまだ確認できていません。
Chapter 5: Building out your app
ここではindex.htmlとapp.jsの内容を更新します。これでリストの表示を行うことが可能です。Chapter5はサンプルコードが数多く記載されているのでサイト側で確認した方がいいと思います。
Chapter 6: Publishing your app
Chapter6は作成したアプリをPlayStoreやiTunseで公開する方法についての説明が載っています。今のところ必要なかったので又の機会に確認したいと思います。
最後の方は省略してしまいましたが、とりあえず基本的な部分は確認できたと思います。localhostと接続したりシミュレータを起動したりはやったことがなかったので確認できて良かったです。