jQueryをつかってselectタグで選択された値を取得する方法。
.val()で選択した値を取得できる。
.children(':selected').lengthで選択したリスト値の件数を取得できる。
.children(':selected').text()で選択したリスト値のラベルを取得できる。
画面
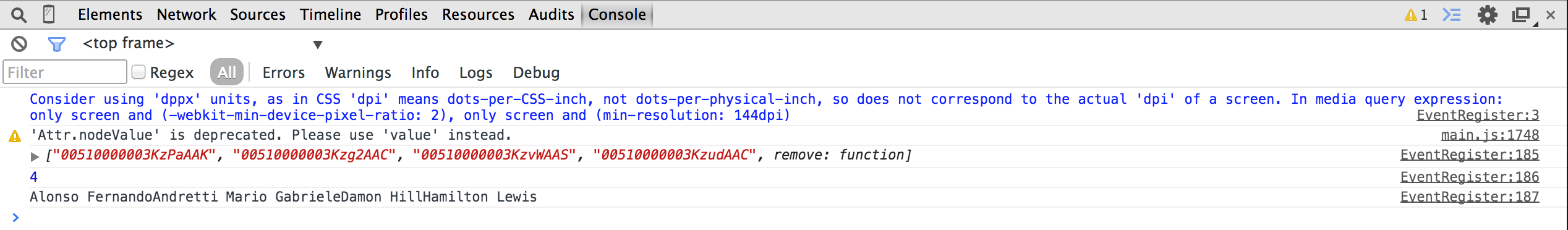
Log
サンプルコード
console.log($('#users').val());
console.log($('#users').children(':selected').length);
console.log($('#users').children(':selected').text());