Salesforce App Cloud Advent Calendar 2015の17日目の記事ということで海外のDeveloperがつくったLightning Componentのサンプルについて投稿したいと思います。
はじめに
今回は海外のDeveloperがつくったLightning Componentのサンプルについて紹介します。サンプル自体は検索するといくつか見つかると思うのですが、今回おもしろいサンプルが2つあったのでそちらを紹介したいと思います。
Drag-and-Drop Profile Pictures
Salesforce Developers Blogで公開されているサンプルコードです。ドラッグ&ドロップで添付ファイルをアップロードできるLightning Componentを試すことができます。

Create a Lightning Component for Drag-and-Drop Profile Pictures
https://developer.salesforce.com/blogs/developer-relations/2015/11/create-lightning-component-drag-drop-profile-pictures.html
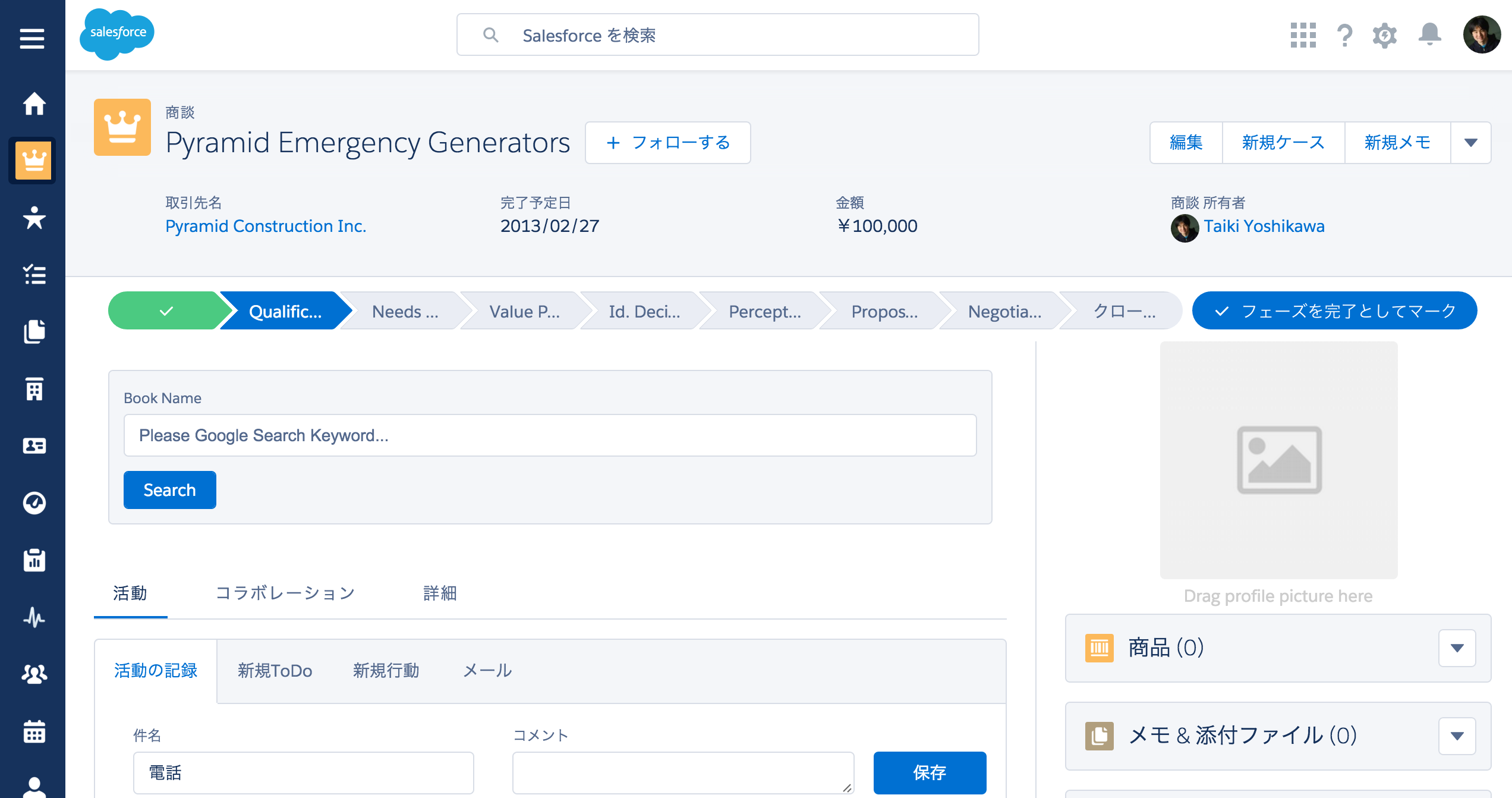
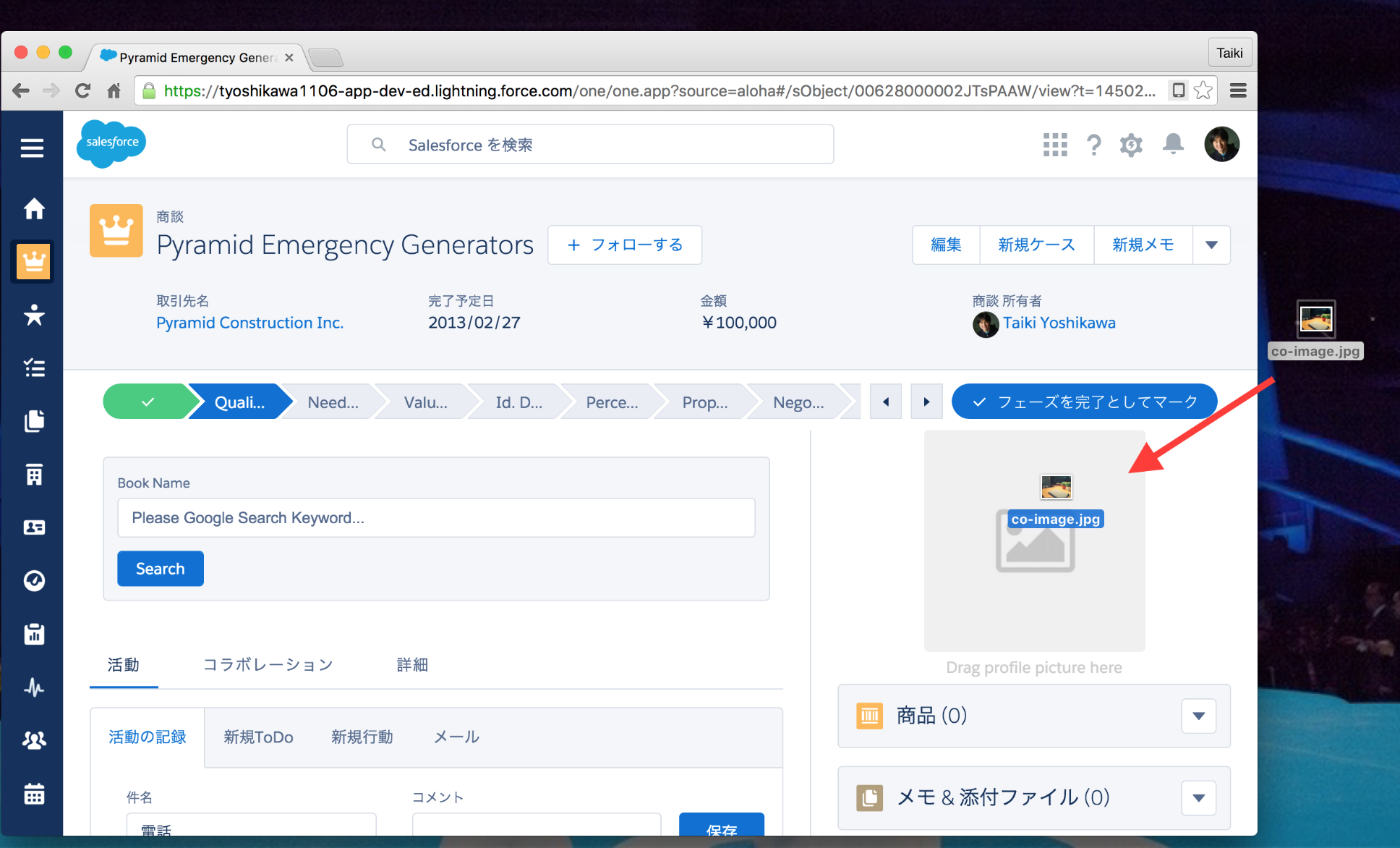
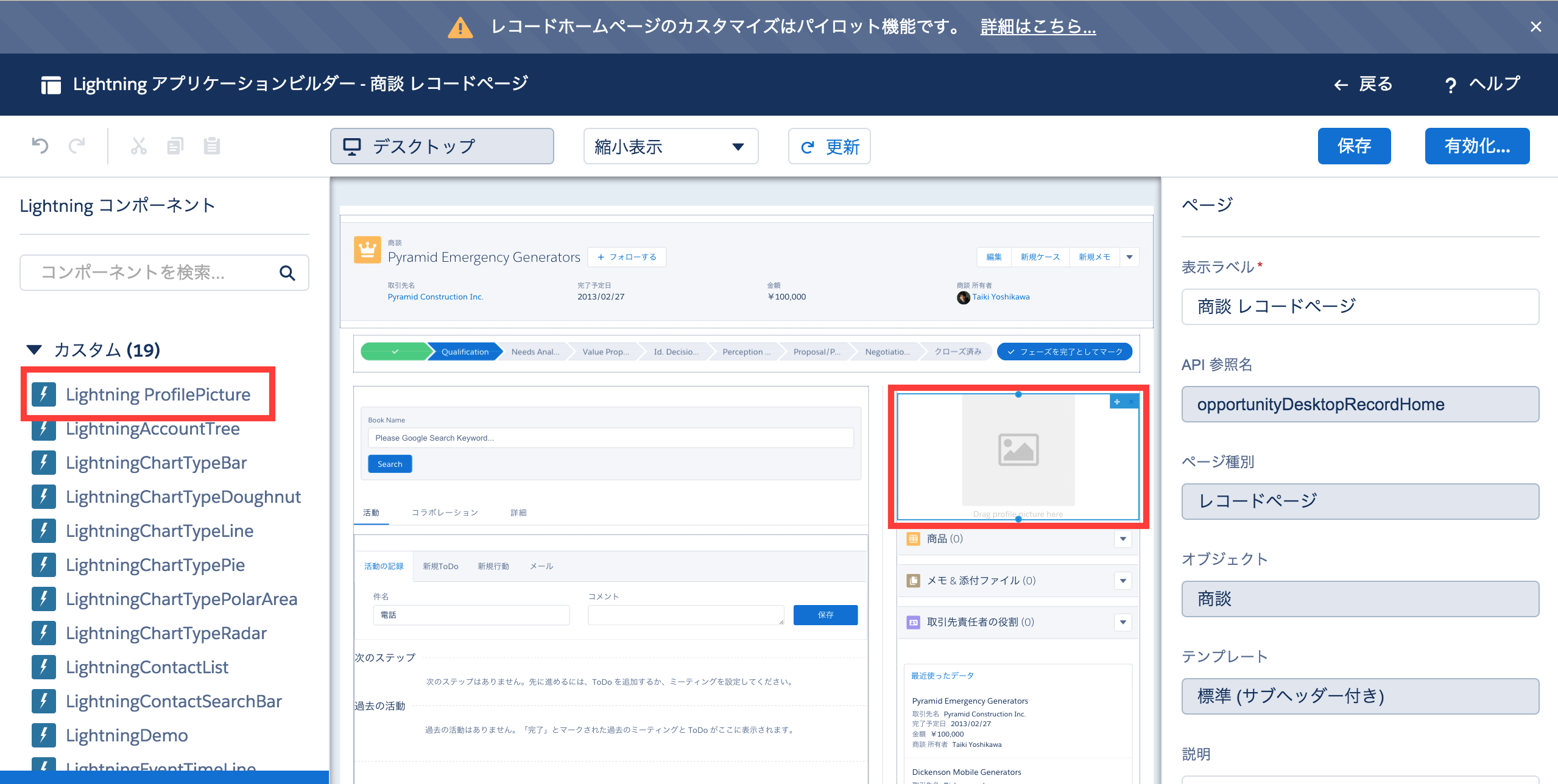
例えばLightning Experience版のAppBuilderで商談レイアウトに追加できます。

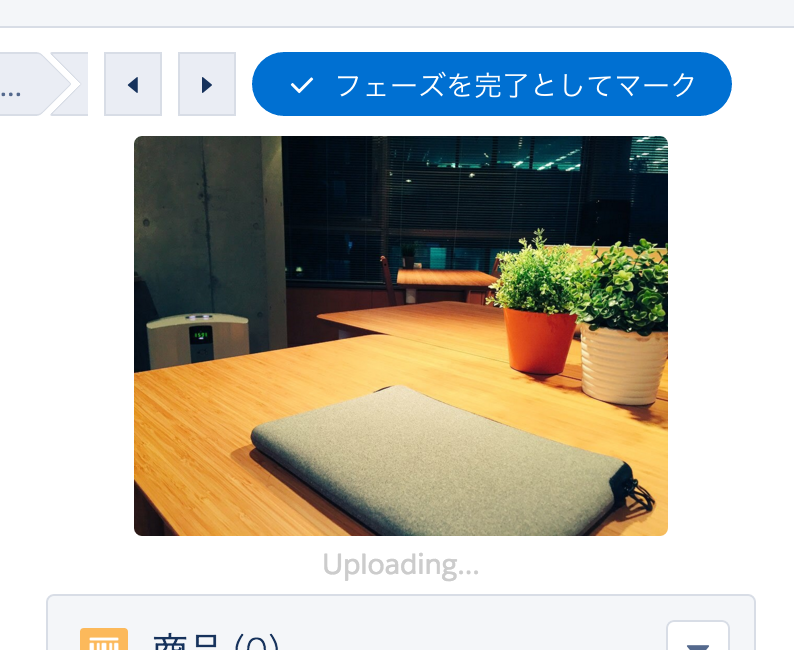
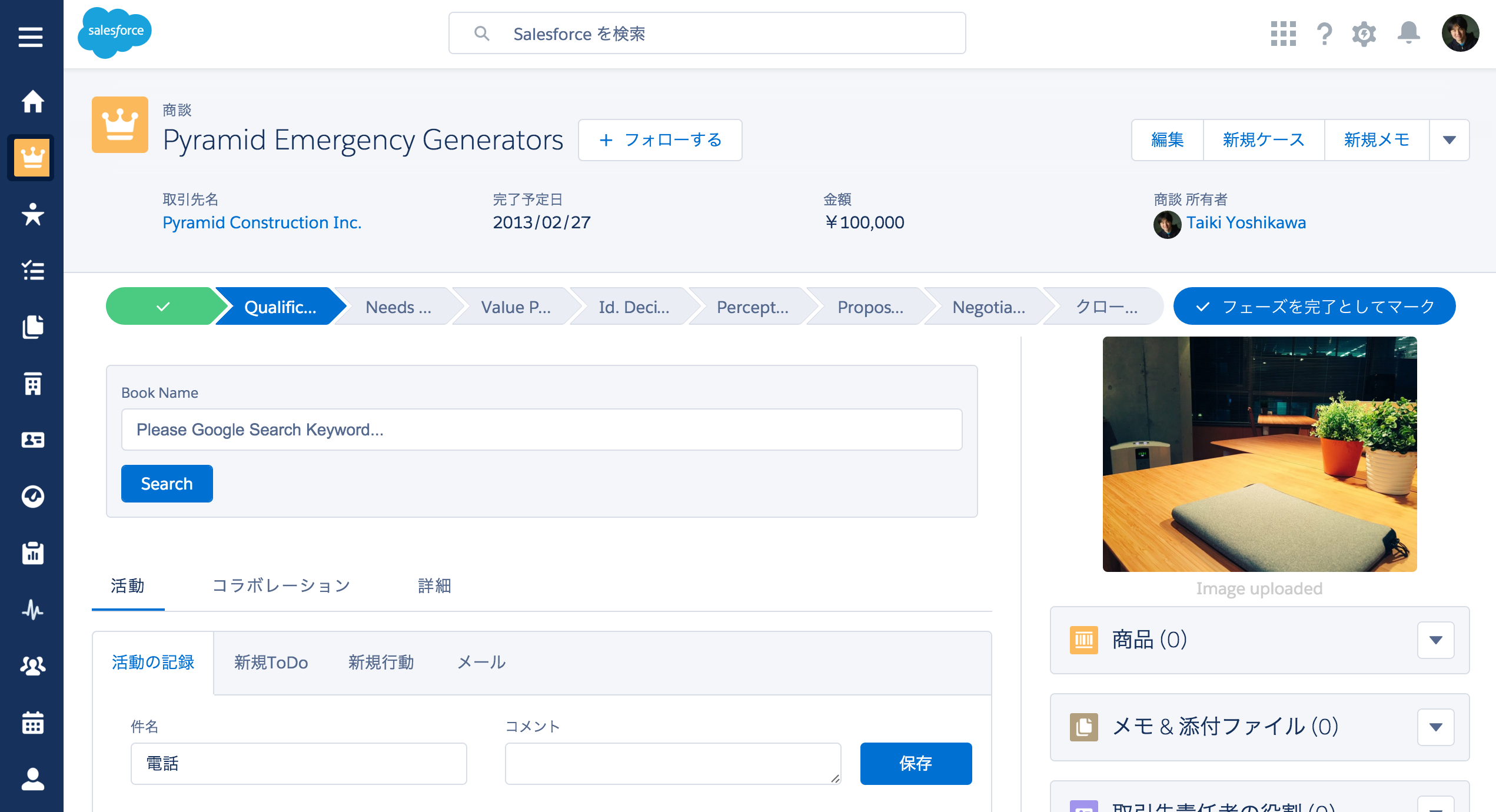
『Image uploaded』と表示さればUpload完了です。商談レコードに紐付く添付ファイルを1件保存できました。

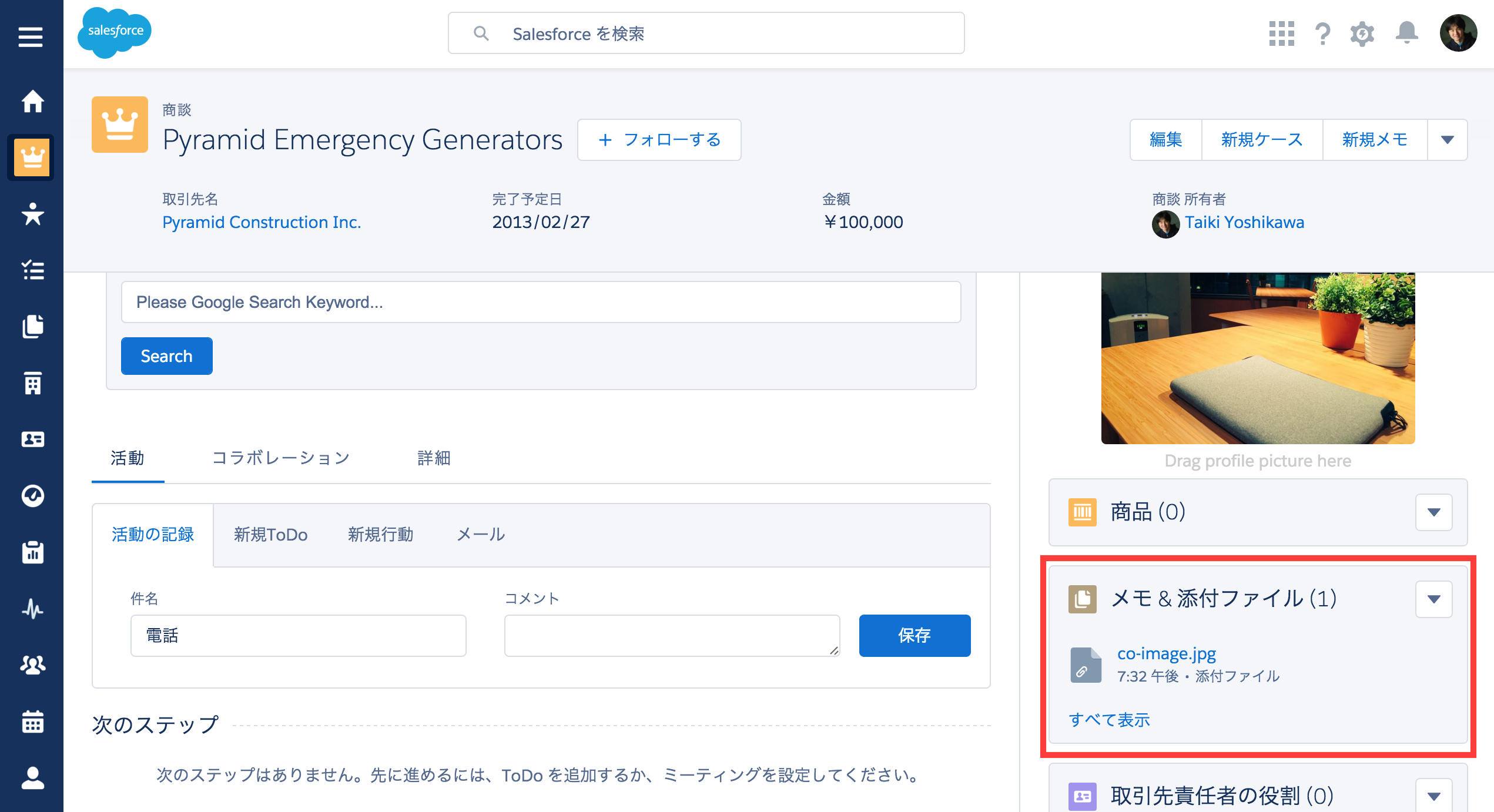
画面をリフレッシュするとメモ&添付ファイルの関連リストに先ほどアップしたファイルが追加されていることを確認できると思います。

このようにドラッグ&ドロップでファイルアップロードする方法を確認できる便利なサンプルコードとなっています。
このやり方を覚えておけばいろんな場面で役立ちそうです。
補足
注意点というほどではありませんが、容量の大きいファイルをアップロードしようとするとシステムエラーになりました。(2MB〜3MBぐらいで確認) エラーが発生してアレ?っとなったときはファイルサイズを確認してみてください。
開発ポイント
① force:hasRecordId
implementsで"force:hasRecordId"が宣言されています。force:hasRecordIdはWinter'16で追加された関数でレコードIDを取得できるみたいです。
<aura:component controller="ProfilePictureController" implements="force:hasRecordId">
<!-- 略 -->
</aura:component>
②DesignとLabel
Lightning ComponentのDesignファイルでlabelを宣言できます。これでAppBuliderで表示する際のラベルをカスタマイズできます。
<design:component label="Lightning ProfilePicture">
<design:attribute name="message" label="Message"/>
</design:component>

Account Tree
もうひとつはLightning ComponentとLightning Design Systemのサンプルコードです。取引先のツリー表示を試すことができます。

How to use Nested Components in Lightning Component Using Salesforce Lightning Design System
https://sushilkumardeveloper.wordpress.com/2015/11/05/how-to-nested-components-in-lightning-component-using-salesforce-lightning-design-system/
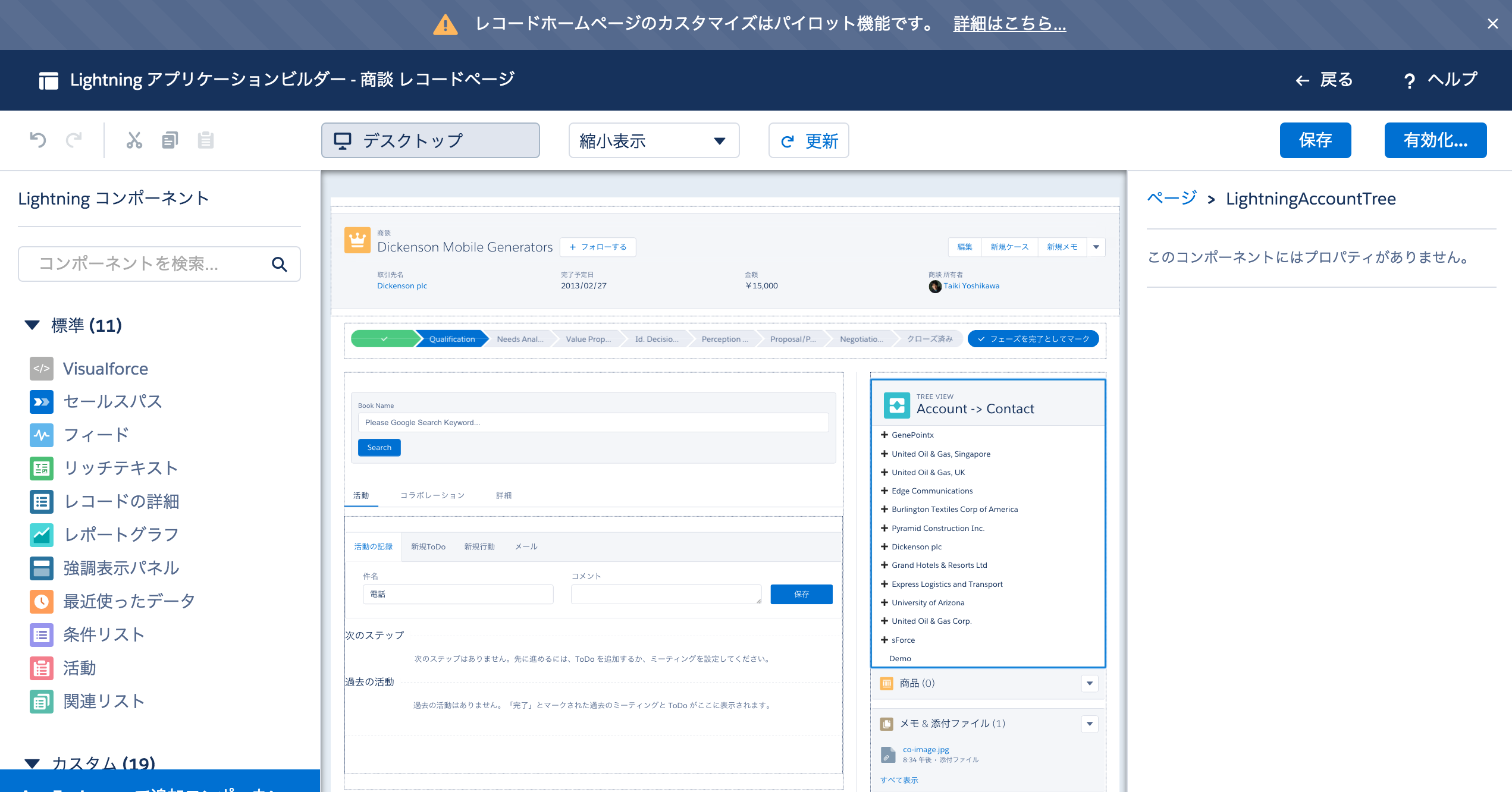
先ほどと同じようにAppBuilderでレイアウトに追加します。

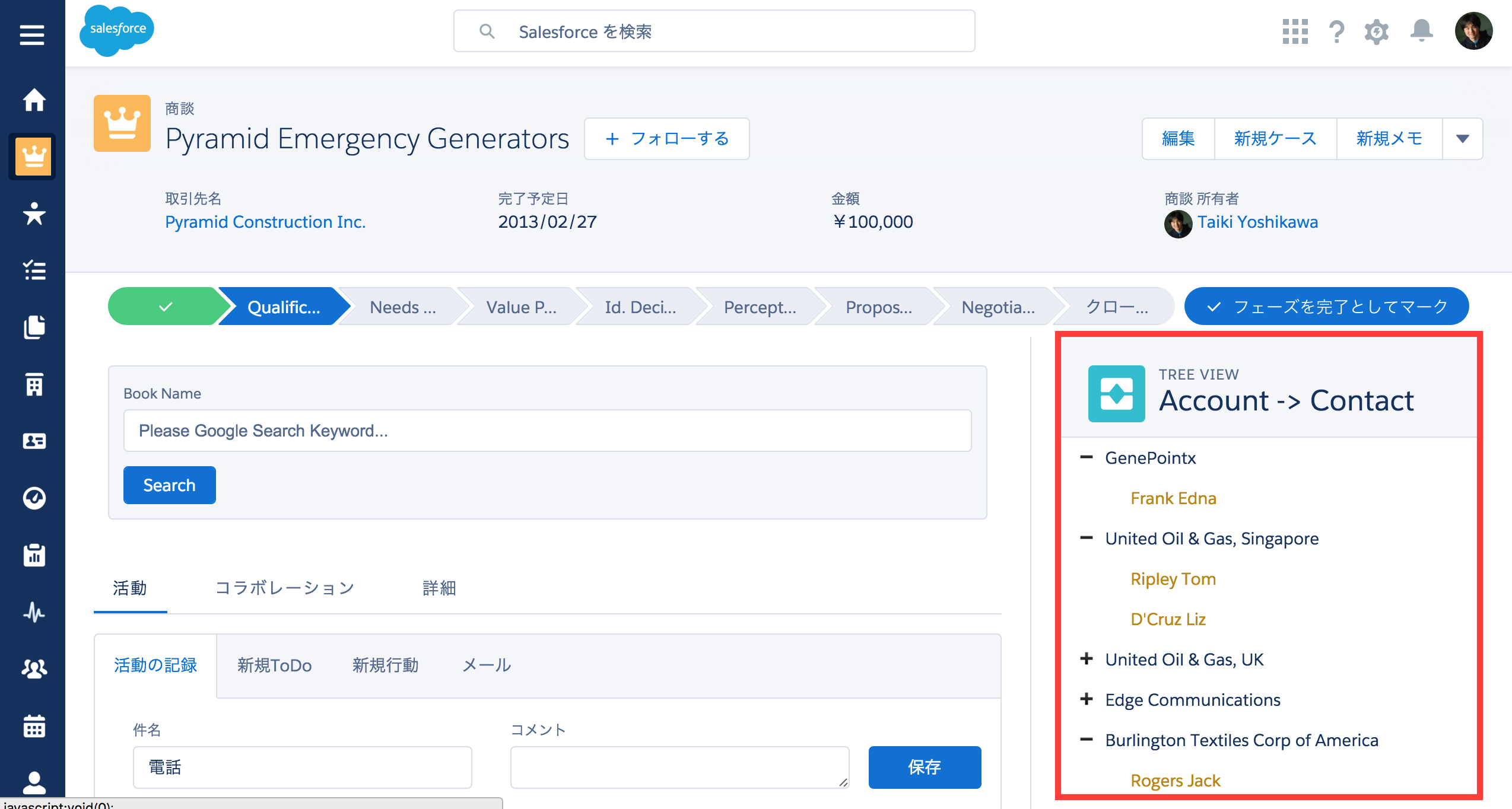
Lightning Design Systemのツリー表示ができるサンプルで、取引先名をクリックすると取引先責任者一覧の表示/非表示が切り替わります。

Lightning Design SystemのJS部分は自分で実装する必要があったので、その辺りの対応方法的なサンプルにもなると思いました。
この取引先ツリー表示コンポーネントを試す時ですが、事前にもう一つコンポーネントを作成する必要があります。Lightning ComponentでのSVG表示部分をコンポーネント化したサンプルです。こちらもかなり参考になるコンポーネントだと思います。
How to use SVG Icon in Lightning Component Using Salesforce Lightning Design System
https://sushilkumardeveloper.wordpress.com/2015/11/05/how-to-nested-components-in-lightning-component-using-salesforce-lightning-design-system/
サンプルコード
今回試したコードはそれぞれのブログ内で紹介されています。自分が試して少しさわってみたコードはGitHubにアップしてあります。
tyoshikawa1106/lightnng-component-global-sample-code
https://github.com/tyoshikawa1106/lightnng-component-global-sample-code
これでドラッグ&ドロップとLightning Design Systemをつかったツリー表示について確認することができました。
その他の参考ブログ
上記で2つのサンプルコードについて紹介しましたが、他にもさまざまなサンプルコードが見つかると思います。興味のある方は検索してみると思わぬコードに出会えるかもしれません。
- Lightning Components Sample App: Belgian Beer Explorer
- File Upload Lightning Component
- Lightning Component Wrapper Classes
以上、海外のDeveloperがつくったLightning Componentについてでした。