はじめに
Oracle Analytics Cloud(OAC)では、Autonomous Data Warehouse(ADW)のグラフ機能をデータフローから呼び出して使用することができます。
グラフ機能と言っても、棒グラフとか折れ線グラフとかのグラフではありません。
さまざまな関係構造をネットワークとして扱い、そのネットワークを点と線の集合として抽象化したものがグラフです。
1. 準備
何か良いデータはないかと探してみたのですが、気に入ったものが見つからず・・・。
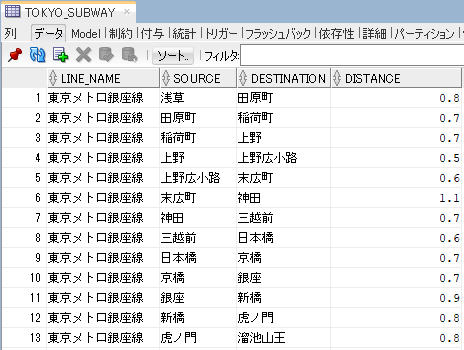
Wikipediaを参考に、東京の地下鉄駅のリストを(地道に)作成しましたので、これをADWにロードして使うことにします。
(320の組み合わせになりました)

ADWとOACのインスタンスは作成済みという前提です。
2. OACでデータセットを作成
OACにログインし、「作成」から「データセット」をクリックします。

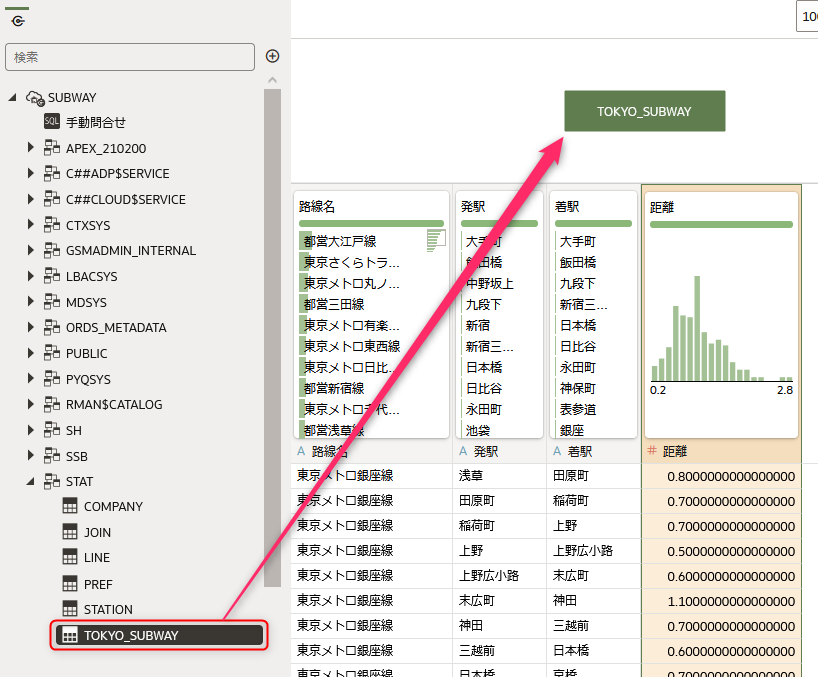
目的の表をダブルクリックするか、ドラッグ&ドロップで選択します。

名前を「東京の地下鉄駅」として保存しました。

2.1 中身を確認
作成したデータセットを使って、ワークブックを作ります。
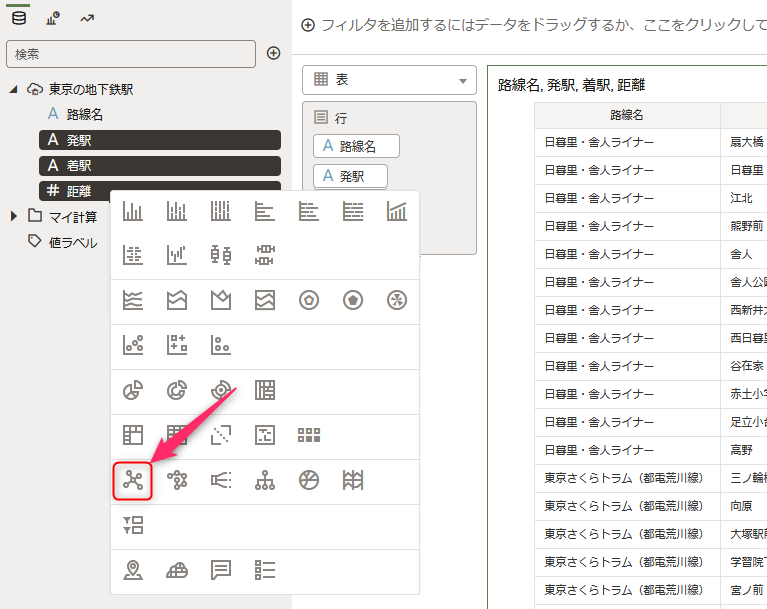
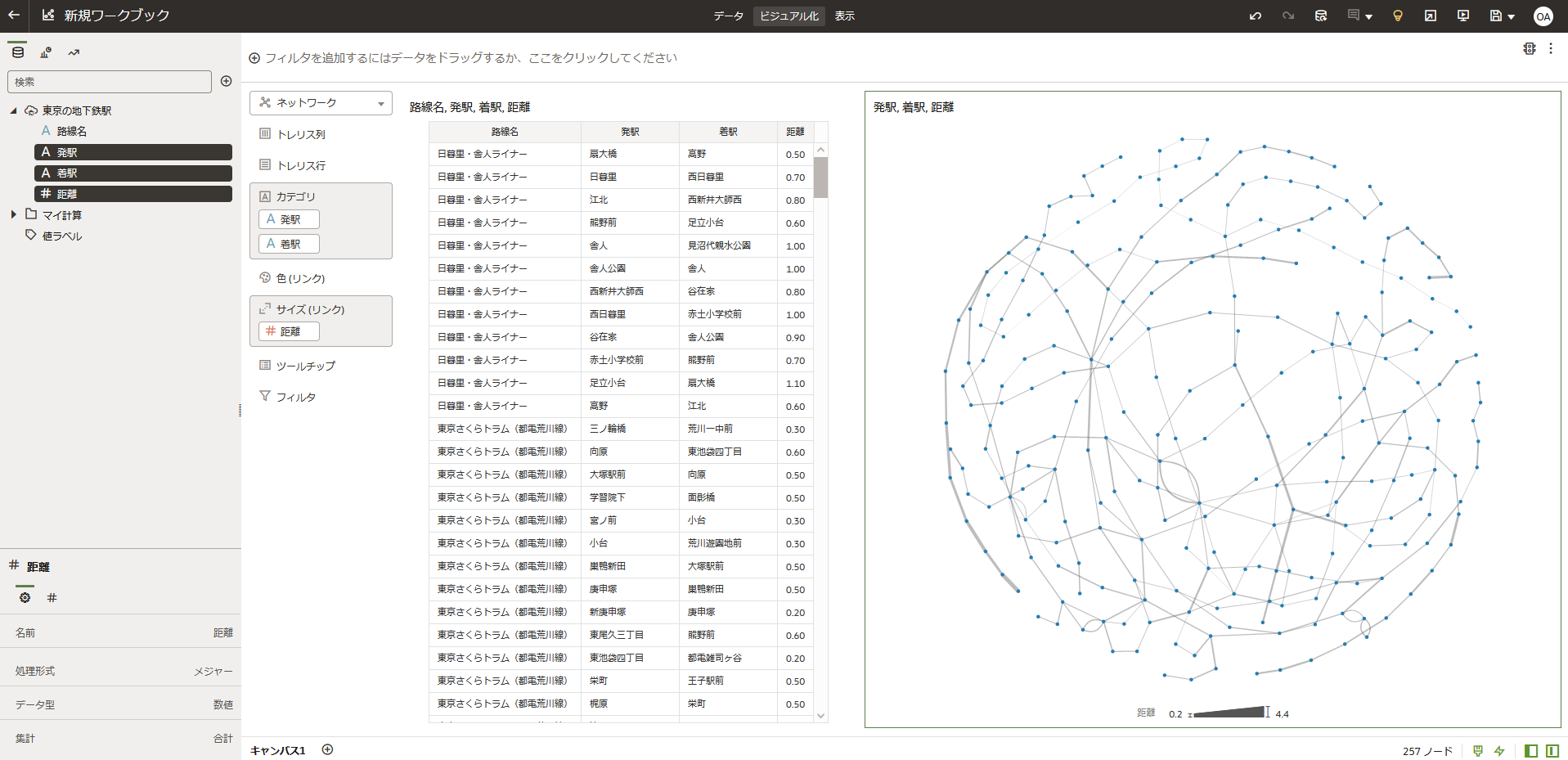
「発駅」「着駅」「距離」をコントロールキーを押しながら選択し、右クリックして「ネットワーク」を選択します。

こんな感じになりました。

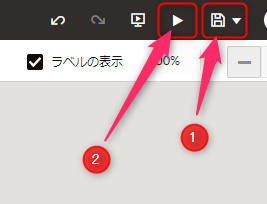
ワークブックに名前を付けて保存しておきます。
2.2 カスタム・ビジュアライゼーションをインストール
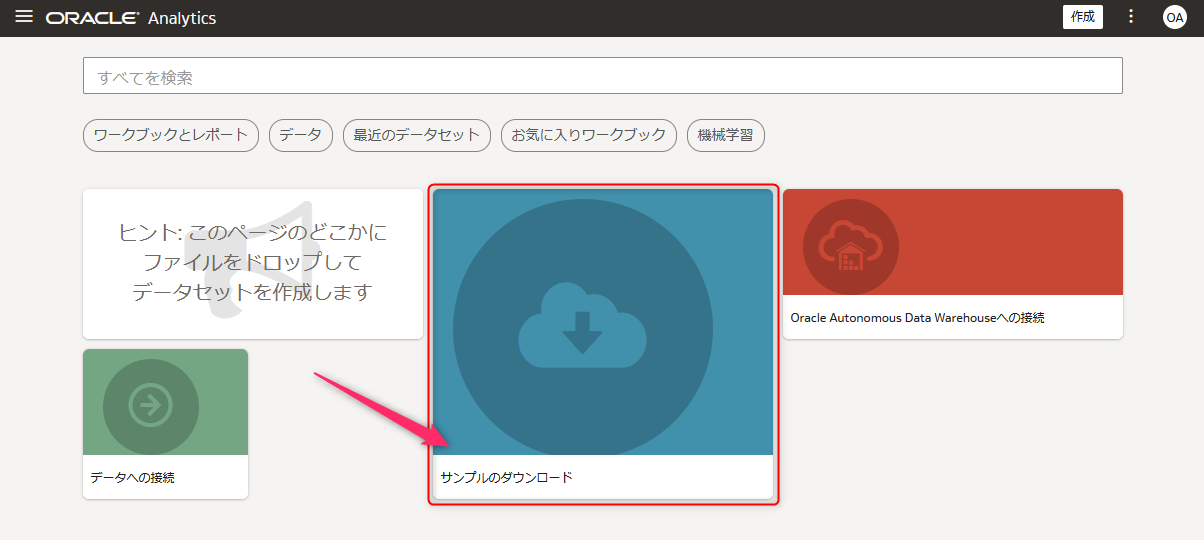
OACのホーム画面に移動し、「サンプルのダウンロード」をクリックします。
「サンプルのダウンロード」が表示されていない場合は、こちら(Oracle Analytics Extensions Library)をクリックしてください。

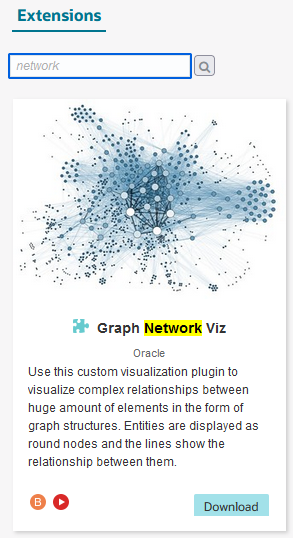
「network」と入力して検索します。

「Graph Network Viz」をダウンロードします。
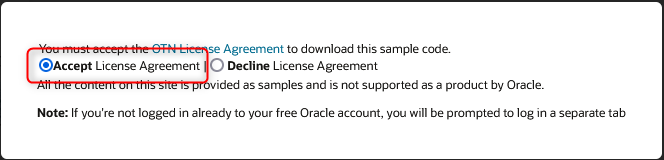
ダウンロードには、OTNライセンスに同意する必要があります。アカウントがない人は作成してください。

zipファイルがダウンロードされます。
この作業を実施している時点では、customviz_com-company-network2Viz_060421.zipというファイルがダウンロードされました。
さらにこのzipを展開して、customviz_com-company-network2Viz_6.0.zip を取り出しておきます。
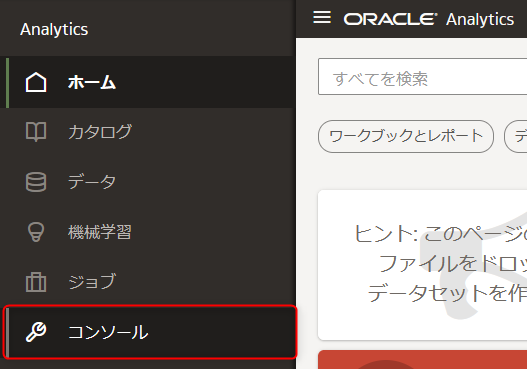
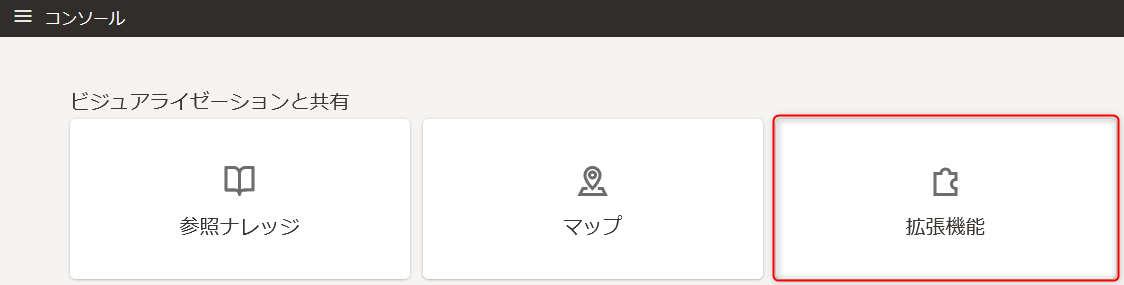
OACに戻って「コンソール」に移動します。

「拡張機能」をクリックします。

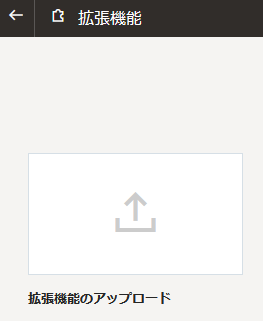
「拡張機能のアップロード」をクリックして、customviz_com-company-network2Viz_6.0.zipをアップロードします。

2.3 もう一度、中身を確認
ブラウザを再読み込みして、保存しておいたワークブックを開きます。
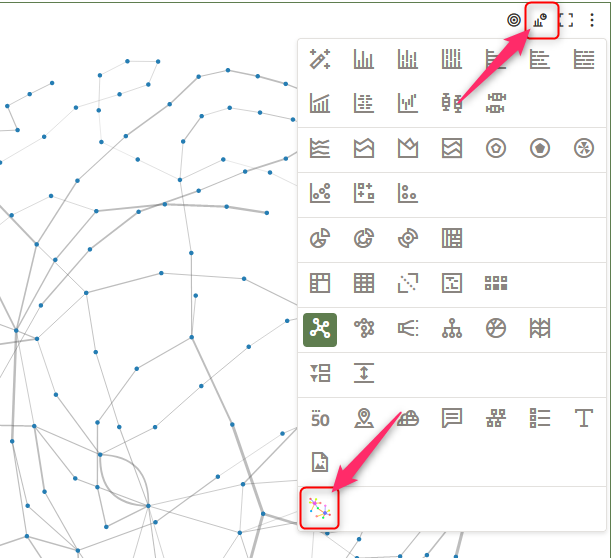
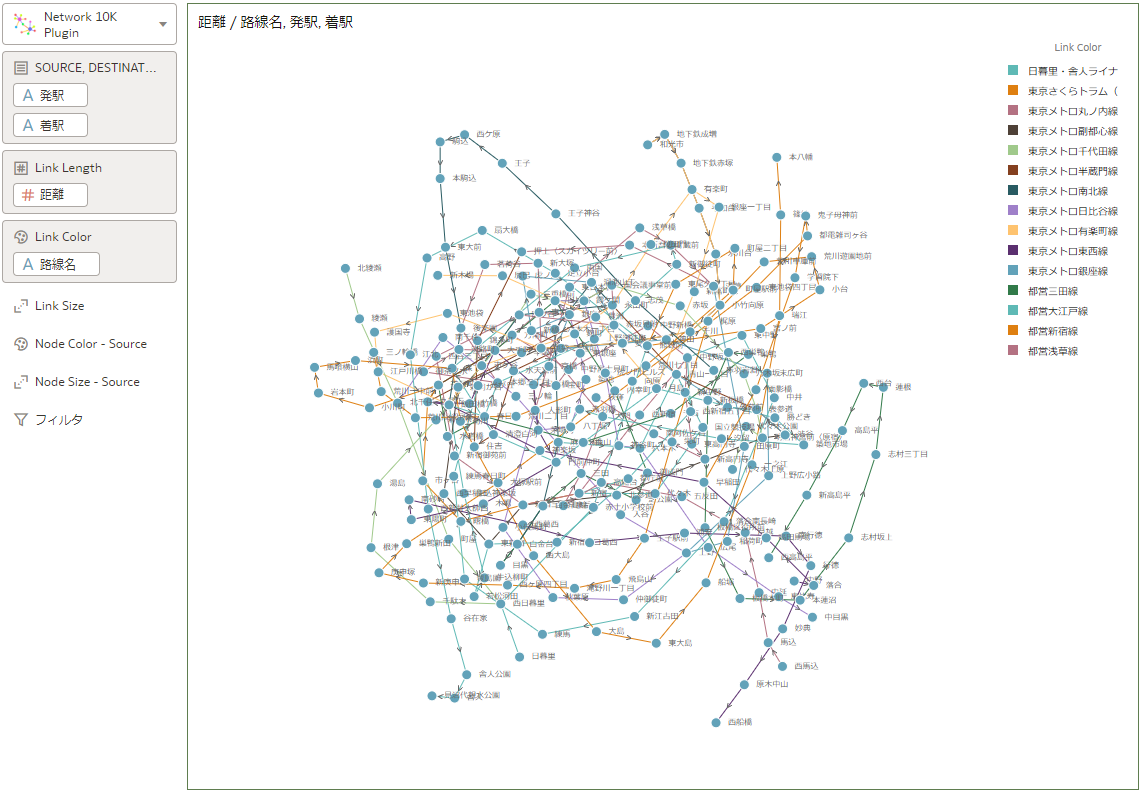
ビジュアライゼーションのタイプを「ネットワーク」から、新しく登録した「Network 10K Plugin」に変更します。

ラベル表示と凡例をオンにしてみました。

3. データフローを使用したデータセットの作成
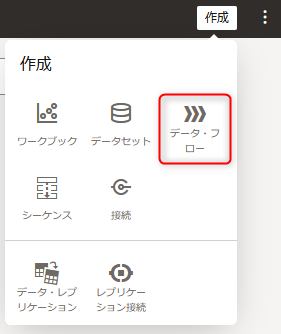
一旦、ホーム画面に戻って「新規」から「データフロー」をクリックします。

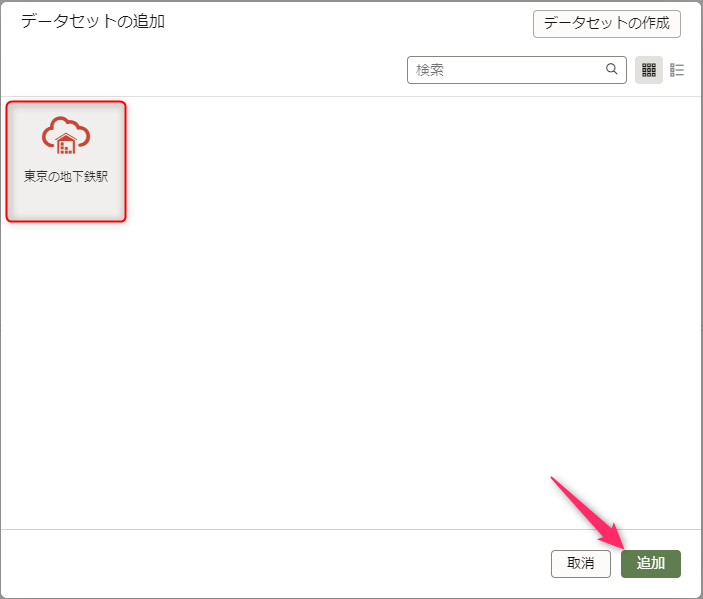
「東京の地下鉄駅」データセットを選択します。

3.1 最短経路の計算
新宿からスカイツリーに行くための最短経路を計算してみます。
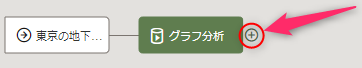
「+」をクリックして、ステップを追加します。

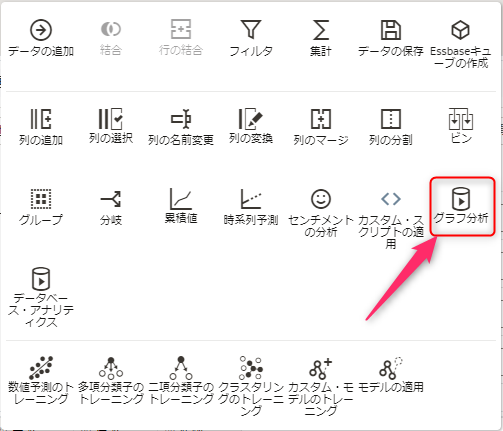
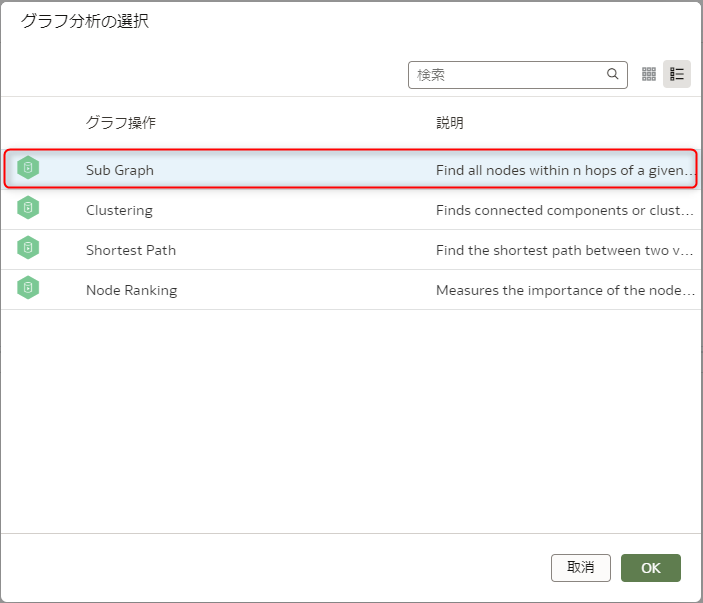
「グラフ分析」をクリックします。

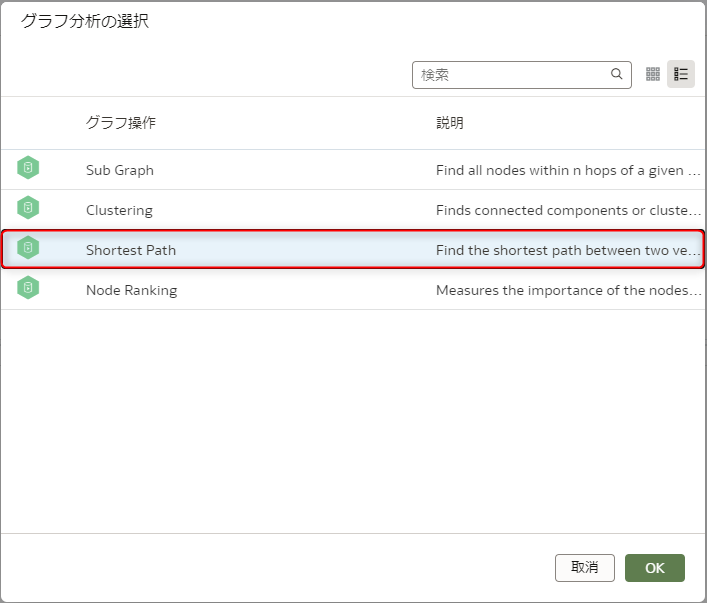
「Shortest Path」を選択し、「OK」をクリックします。

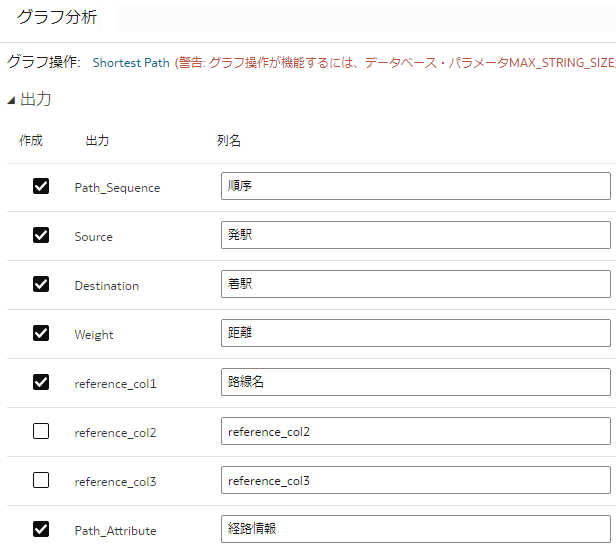
出力列を次のようにしました。

reference_col2とreference_col3は今回は使用しません。
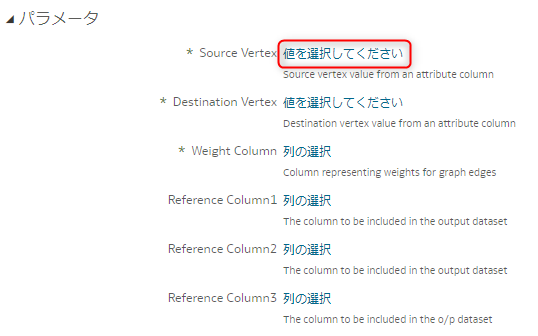
パラメータセクションで、「Source Vertex」の右側の「値を選択してください」をクリックします。

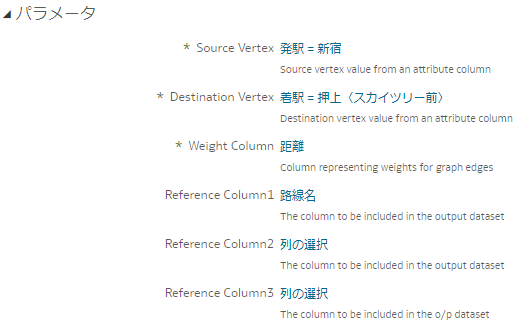
「発駅」列から「新宿」を選択します。

同様の手順で他のパラメータを設定します。
| パラメータ | 値 |
|---|---|
| Source Vertex | 発駅 = 新宿 |
| Destination Vertex | 着駅 = 押上 <スカイツリー前> |
| Weight Column | 距離 |
| Reference Column1 | 路線名 |
| Reference Column2 | <使用しない> |
| Reference Column3 | <使用しない> |

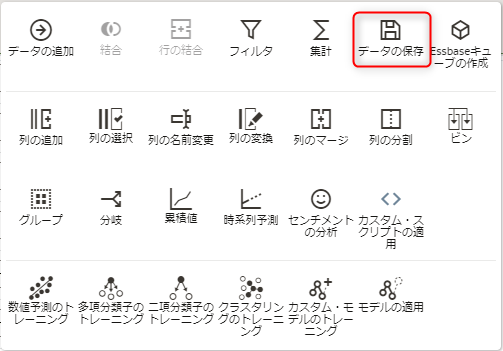
ステップを追加します。

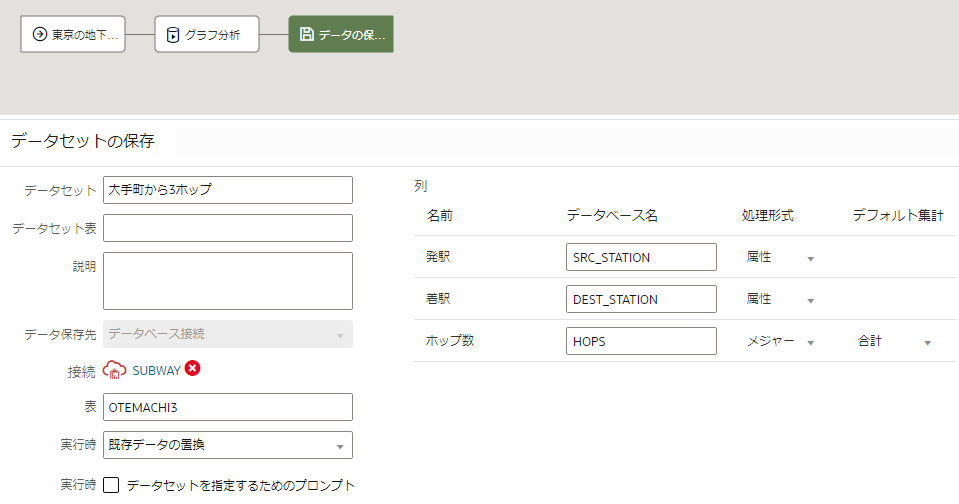
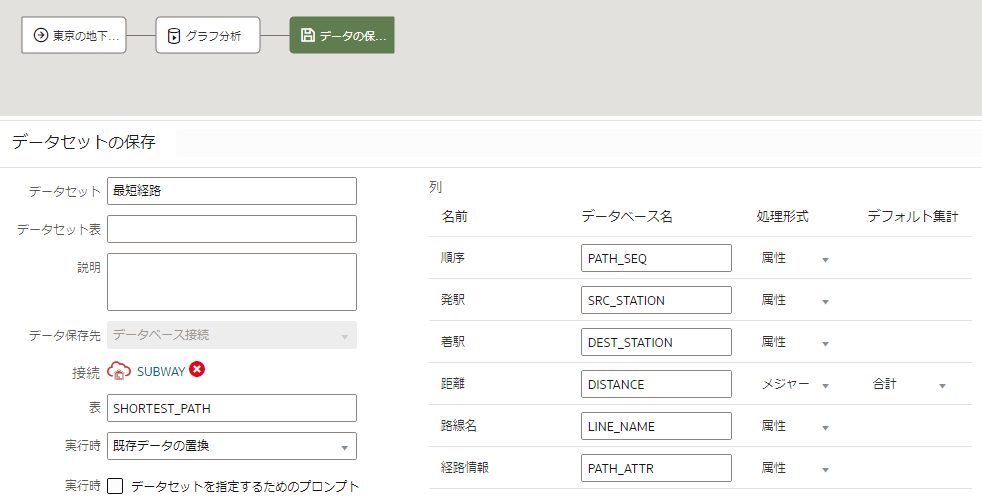
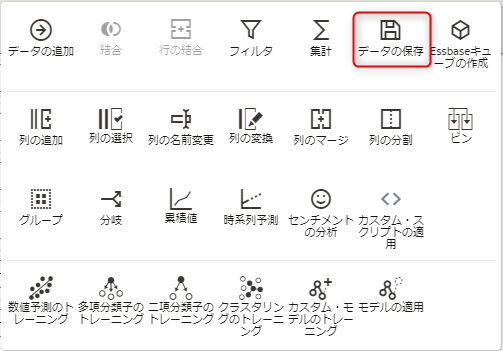
「データの保存」を追加します。

「データセット」として「最短経路」を入力します。
「表」として「SHORTEST_PATH」と入力します。表や列は、ADWで許されている命名規則でアルファベットで入力します。

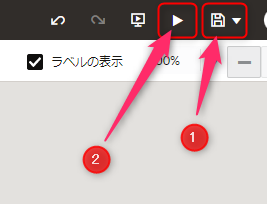
データフローを保存して、実行します。
ADWのグラフ機能による計算結果を使用して表が作成され、その表を参照するデータセットが自動的に作成されます。

3.1.1 最短経路を確認
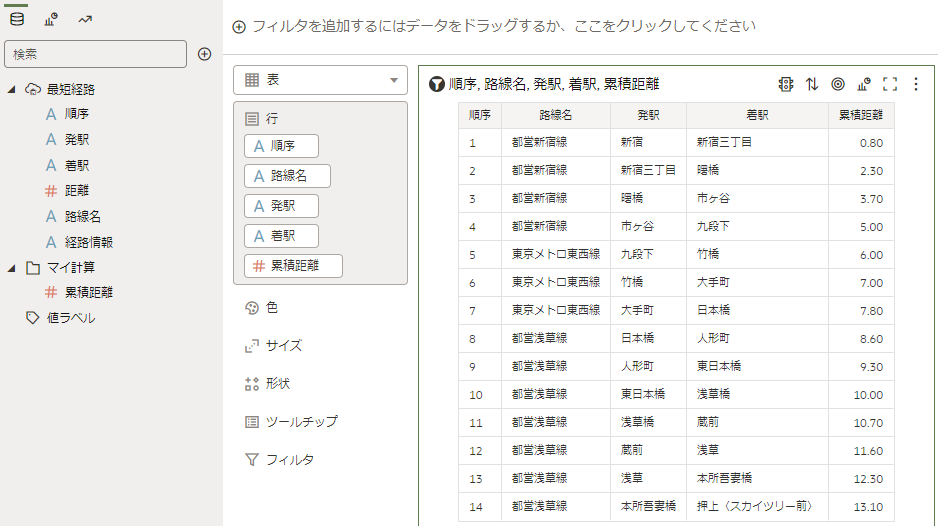
データセットをクリックしてワークブックを作成します。

当然ですが、乗り換えにかかる時間や列車ダイヤ、接続駅での徒歩移動の可能性など一切考慮されていないので、独特のルート選択になりましたが、最短距離ではあるようです。

ワークブックにデータセットとして「東京の地下鉄駅」を追加します。


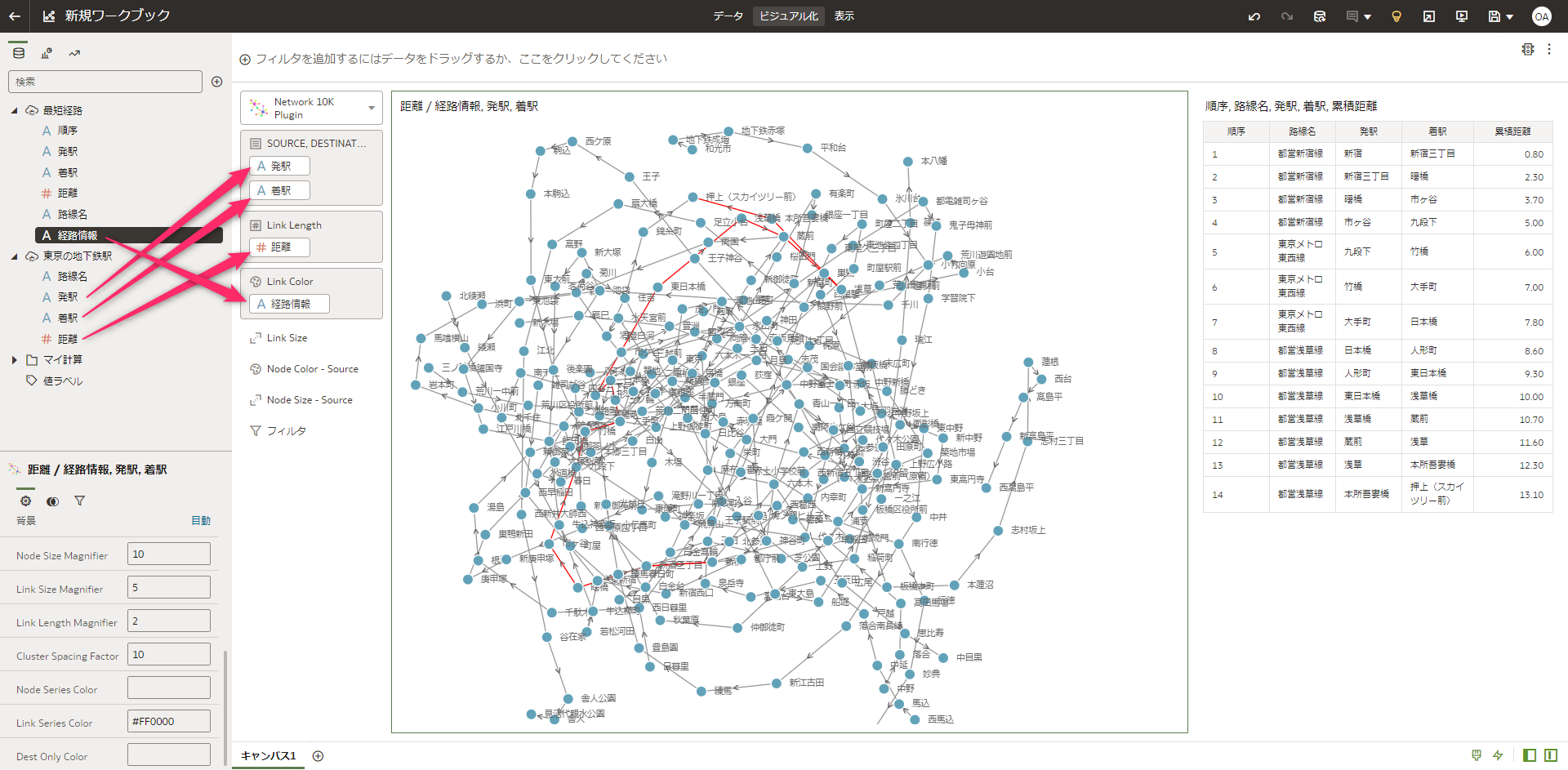
Network 10K Pluginで可視化しました。
最短経路がわかりやすいように、Link Series Colorを赤「#FF0000」にしています。

3.2 ノードランクの計算
今度はノード(今回の例では駅)のランキングを計算してみましょう。
最も重要な駅はどの駅かを見極めます。
新たにデータフローを作成しますが、最初に「東京の地下鉄駅」データセットを選択し、「グラフ分析」ステップを追加するところまでは同じです。
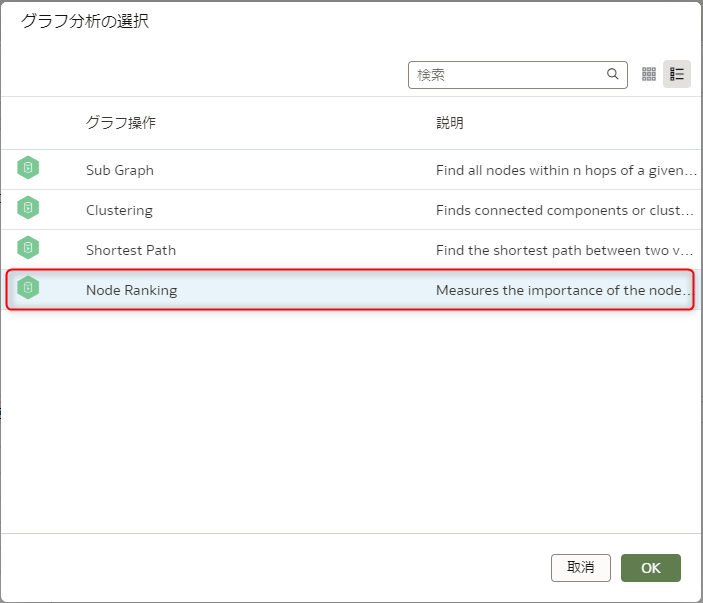
今度は、グラフ操作として「Node Ranking」を選択します。

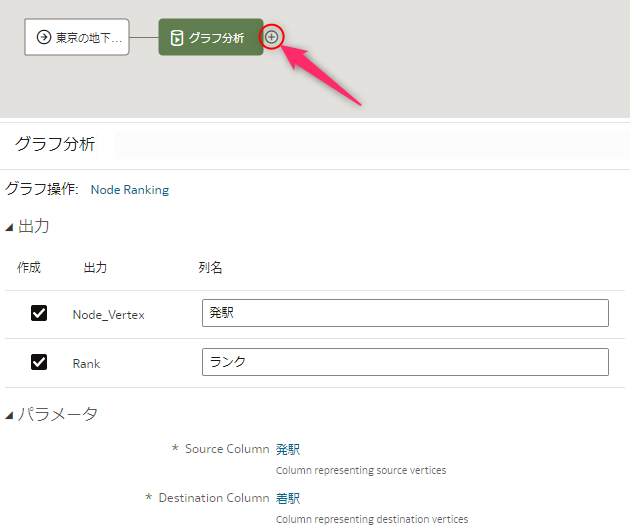
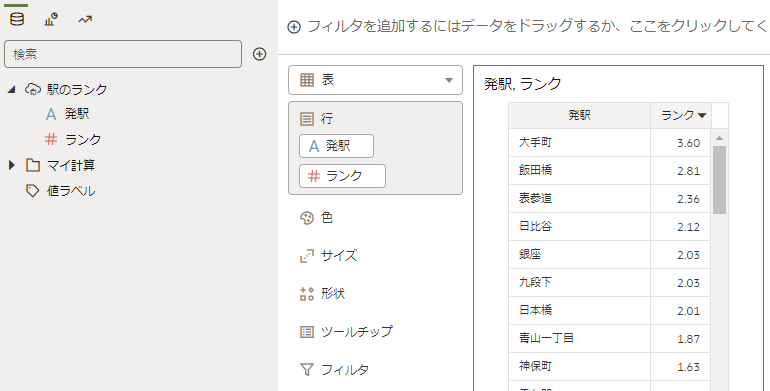
出力セクションで、「Node_Vertex」の列名を「発駅」、「Rank」の列名を「ランク」とします。
パラメータセクションでは、「Source Column」を「発駅」、「Destination Column」を「着駅」とします。
グラフ分析の右の「+」をクリックして「データの保存」ステップを追加します。


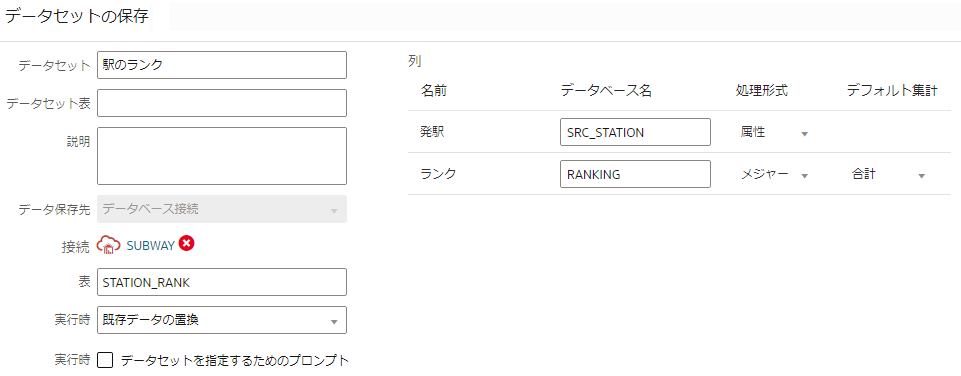
データ保存のパラメータを入力し、データフローを保存後、実行します。


3.2.1 ノード(駅)ランクを確認
作成されたデータセットをクリックして可視化します。

東京の地下鉄駅で最も重要な駅は、大手町でした(まあ、ですよね)。

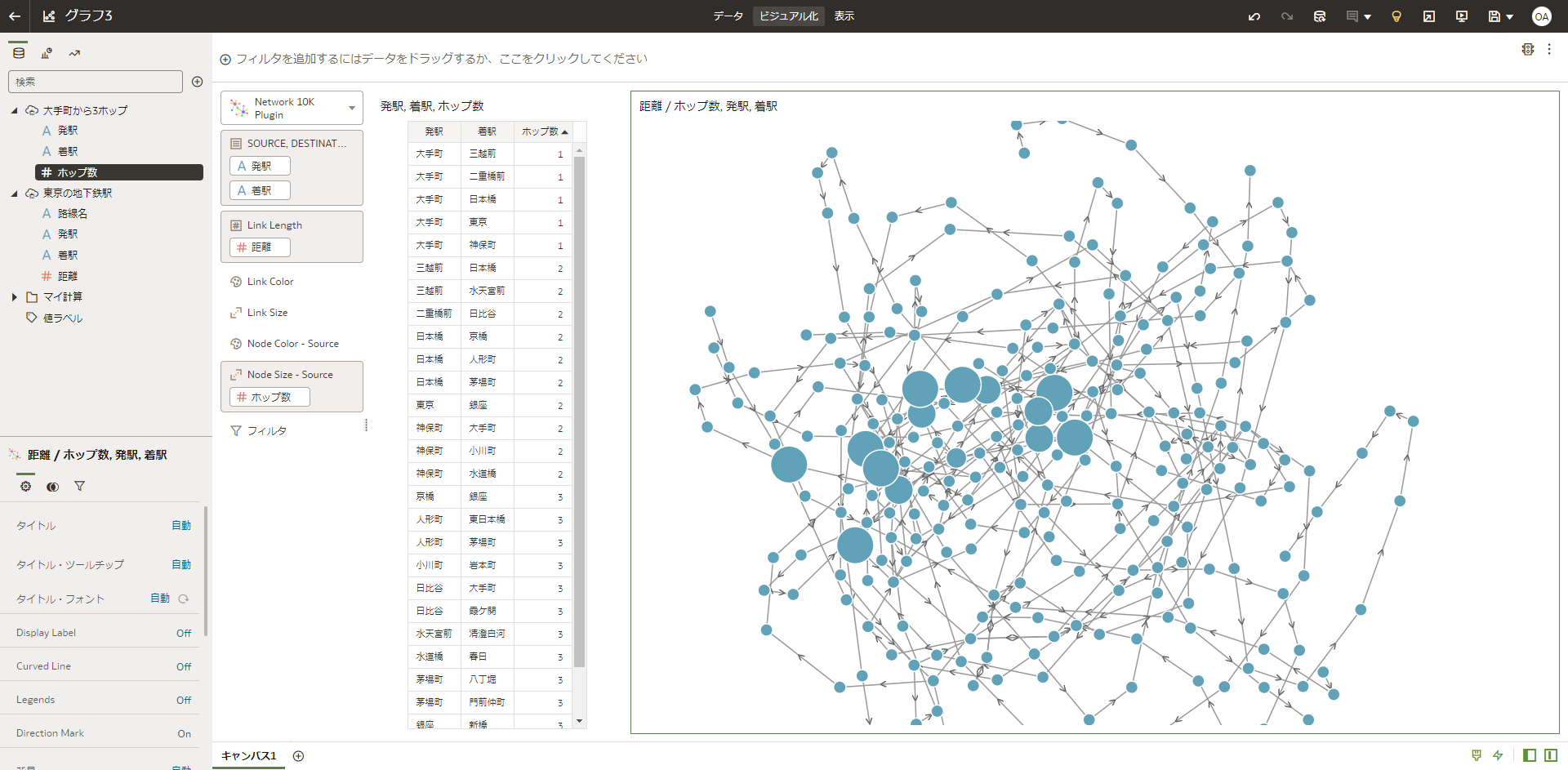
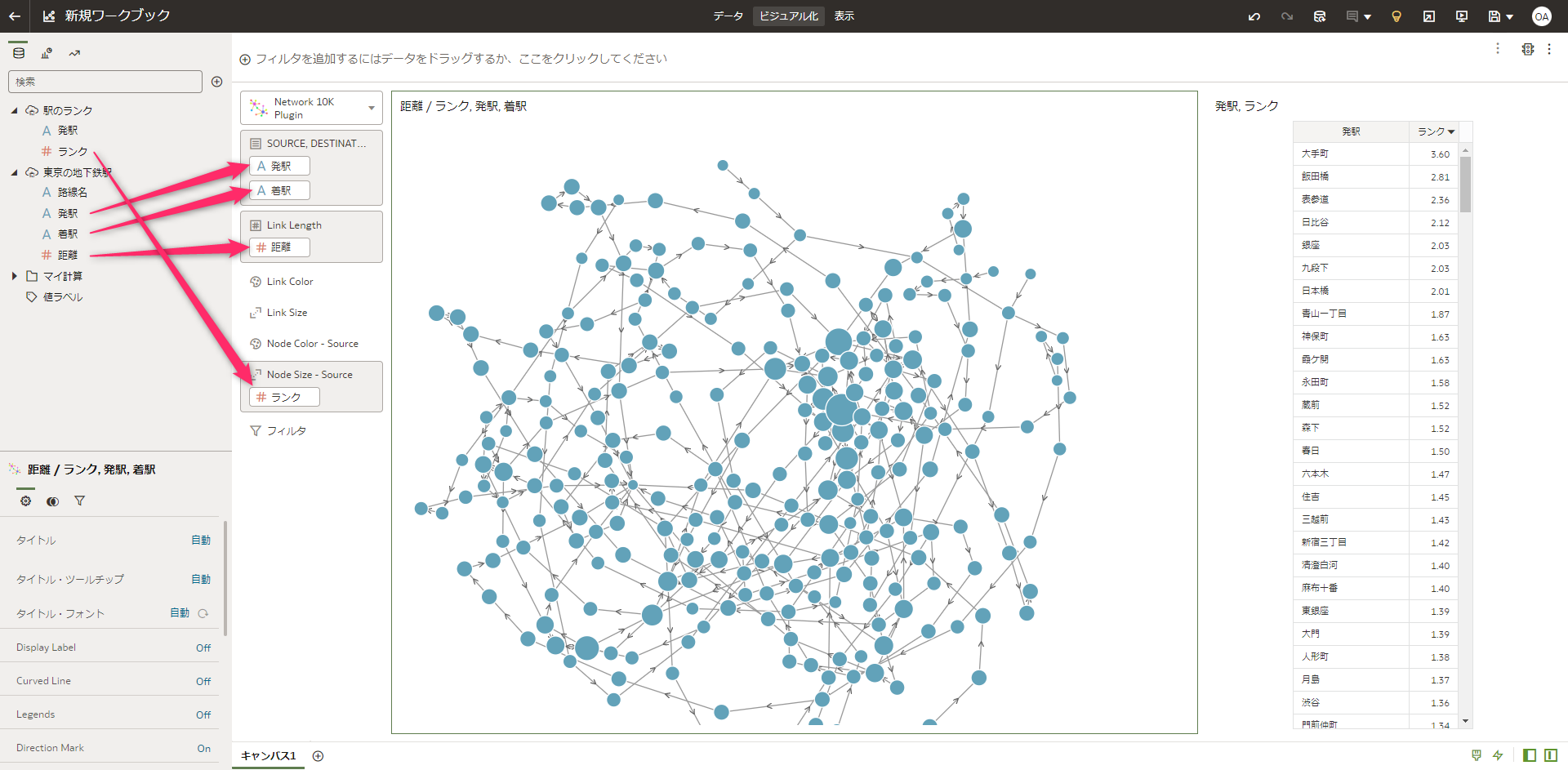
では、「東京の地下鉄駅」データセットを追加して、Network 10K Pluginで重要度に応じてノードのサイズを変更します。

3.3 ホップ数の計算
最後に、大手町から3ホップでどこまで行けるかをグラフ機能で計算します。
新しいデータフローを作成します。最初に「東京の地下鉄駅」データセットを選択し、「グラフ分析」ステップを追加するところまでは同じです。
今度は、グラフ操作として「Sub Graph」を選択します。

出力セクションは次のように設定しました。
| 出力 | 列名 |
|---|---|
| Source | 発駅 |
| Destination | 着駅 |
| Hop Number | ホップ数 |
| reference_col1 | <使用しない> |
| reference_col2 | <使用しない> |
| reference_col3 | <使用しない> |
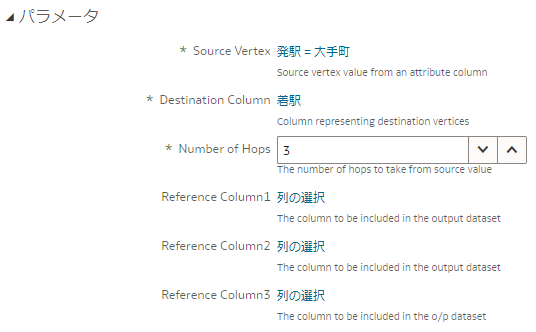
パラメータセクションは次のように設定しました。
| パラメータ | 値 |
|---|---|
| Source Vertex | 発駅 = 大手町 |
| Destination Column | 着駅 |
| Number of Hops | 3 |
| reference_col1 | <使用しない> |
| reference_col2 | <使用しない> |
| reference_col3 | <使用しない> |

「データの保存」ステップを追加します。

データフローを保存して実行します。