はじめに
OAC(Oracle Analytics Cloud)のワークブックへアクセスするデバイスとして、何を使用されるケースが多いでしょうか?
大抵の場合、16:9の横長の画面を前提にワークブック(キャンバス)をデザインされることが多いと思います。
ほとんどのケースでは、それで問題ないと思いますが、モバイルデバイスからのアクセスが想定されるワークブックの場合だと横長では使い勝手が悪いこともあります。
ただ、同じ内容のキャンバスをPC用とスマホ用で2種類作るのもメンテナンスが面倒そうです。
そこで、キャンバスを表示する画面サイズに応じて、レイアウトの設定を変更する方法を紹介します。
レスポンシブ・キャンバス・エディタ
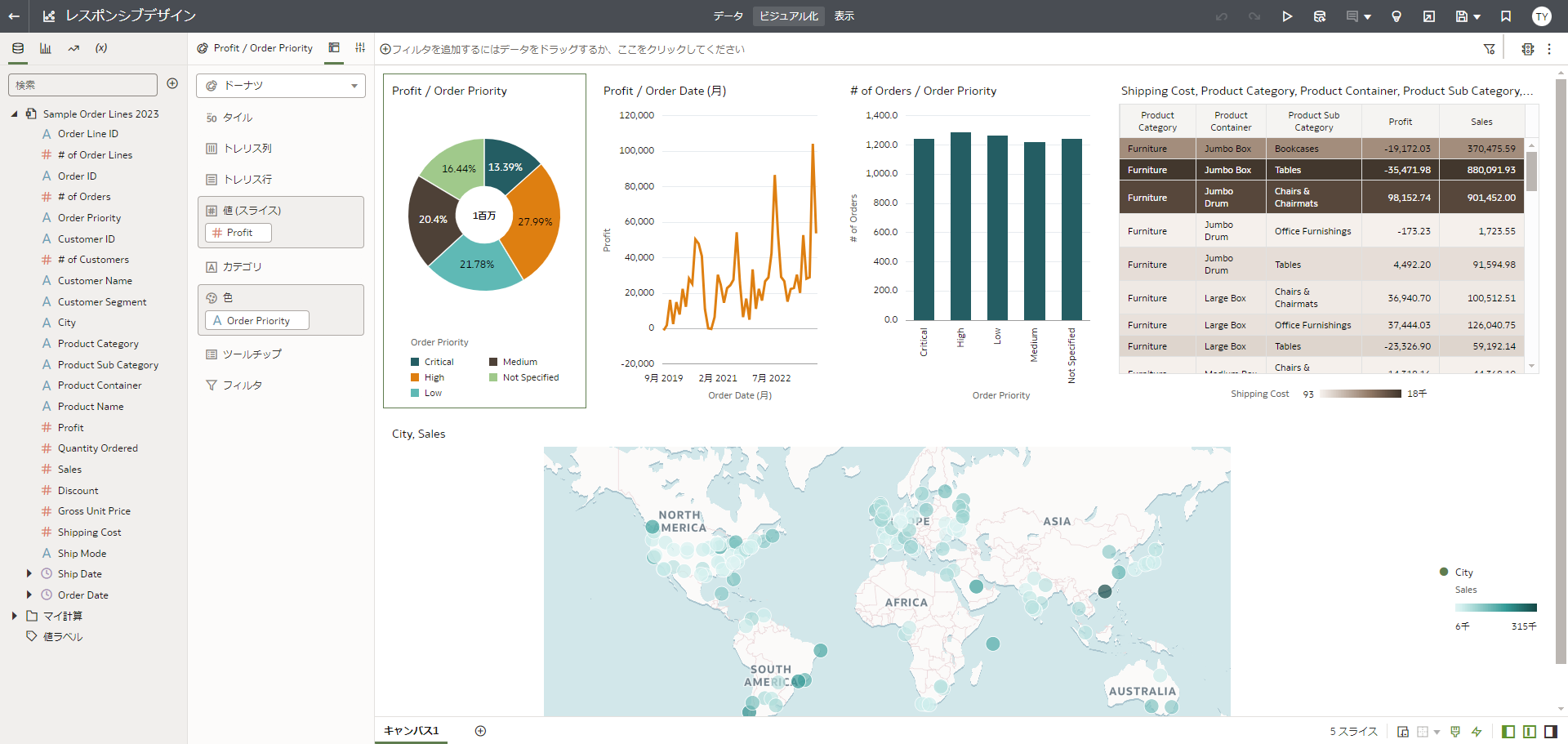
まずは、元となるワークブック(キャンバス)を準備します。
今回はこれを使います。
※編集モードにしています。

アイコンが並んでいますが、画面レイアウトの設定をしやすくするために、文法パネルとデータパネルは閉じておきます。
ここをクリックして文法パネルを閉じます。
※もう一度クリックすると、開きます。

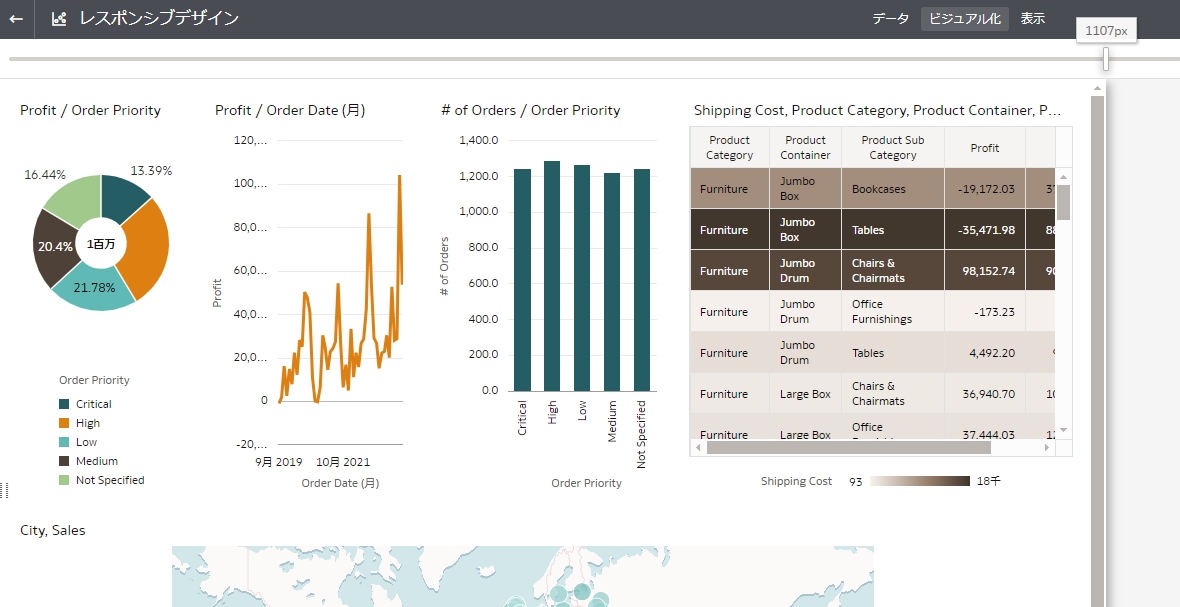
こんな風にプレビューモードで開いたときのように、画面を広く使えるようになります。

では、いよいよレスポンシブ・キャンバス・エディタを開きます。

アイコンが並んでいる最上部とキャンバスの間にスライダー・バーが表示されますが、これがレスポンシブ・キャンバス・エディタです。

画面サイズに応じた設定
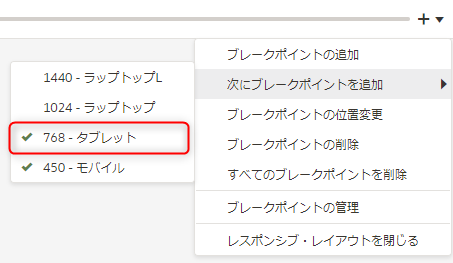
利用頻度の高い解像度は、簡単に設定できるようになっています。
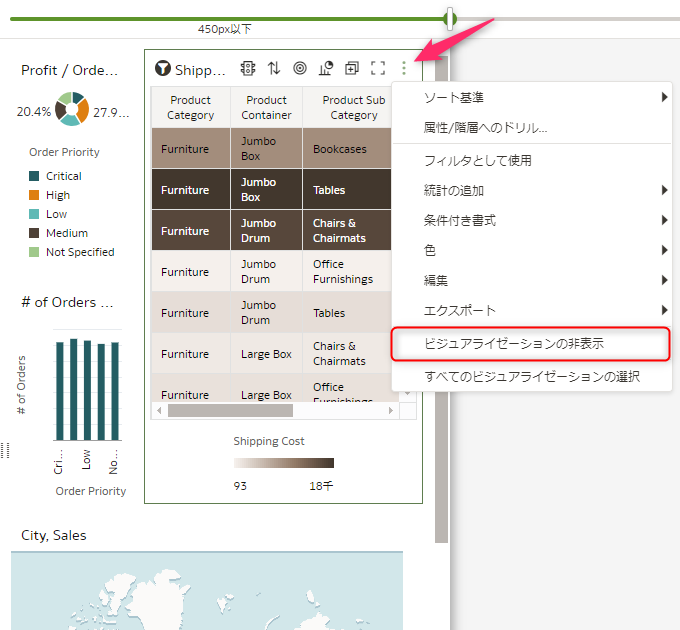
モバイルサイズでブレークポイントを追加します。

各ビジュアライゼーションが縦に並ぶようにします。
表ビジュアライゼーションは表示しません。

ブレークポイントの追加をクリックして、直接ブレークポイントの位置を指定できます。

ワークブックを上書き保存します。
試してみる
ブラウザのウィンドウの幅を変化させて、キャンバスのレイアウトがどのように変わるかを試してみてください。
なお、横幅が1800ピクセルを超えるとデフォルトの配置になります。