エンジニア経験約1年半のTKです。
今までは業務でJavaばっかり書いていてフロント知識を捨てていました。
最近、初めてフロントの開発せざるを得ない展開になってしまいました。
嫌だなぁと思いましたが、これを機にちゃんと勉強しようと思いました。
今回はJavaScriptを実装した時に思った事を素直に書きつつ、どう対応したかを今後の自分の為に書き記します。
今までサーバーサイドの開発ばっかりやっていてフロントは嫌い!って人向けです。
ループ文やif文などの構文についてではありません。(そこはサーバー開発言語の知識があればググってすぐに理解できます)
HTMLとの関係について
僕がJavaScriptを書く際に最初にめんどくさいと思ったのはここです。
全くわからない、どうやってHTMLを操作するの?と純粋に思いました。
例えば
そうですね、画面表示する時に処理したいって時。
<!DOCTYPE html>
<html lang="en">
<script type="text/javascript" src="test.js"></script>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--サーバーから渡ってきた日付-->
<div id="ymd">21000909</div>
</body>
</html>
実際の業務ではこんな画面あり得ないですが、ご了承ください。
サーバーから日付が8桁で渡ってきて表示する時はスラッシュを補完したい!という要件があるとします。
フロント嫌いの僕からしたらどうやるねん、、、って話です。
JavaScript内で日付文字列にスラッシュを補完するという処理はすぐに思いつきます。が、フロント開発初心者の僕はまずこの値どうやって受け取るんだという疑問から始まります。
しかも、画面表示時に値を受け取るというタイミングもおまけでついてきます。きついですね、、
実際にこう書けば仕様通りに動きます。
// ページ読み込み完了後に実行
window.onload = function () {
// 対象の要素を取得する
const target = document.getElementById("ymd");
// スラッシュを補完し、要素のtextに設定する
target.textContent = target.textContent.substr(0, 4) + "/" + target.textContent.substr(4, 2) + "/" + target.textContent.substr(6, 2);
}
※値の存在チェック等はここでは割愛しております。
やることを箇条書きすると、
・画面表示の際にJavaScriptを呼ぶ
・HTMLのtextを取得し、スラッシュを補完
・HTMLのtextに編集後の値を設定する
書いてみるとかなり簡単ですが、僕の勝手な妄想ですがフロント嫌いはここまで辿り着くのに結構時間を要します。
イベント発動→JavaScript実行
JavaScriptの実行タイミングはこれだけと言っても過言ではありません!
この流れがわかってしまえば応用でなんでも出来そうな気がしてきました。
イベントなどは別途また投稿します。(ここでのイベントはざっくり言うと画面表示です。)
そういえば、window.onloadは使うべきではないという噂も聞いたことがあります。
同ページで複数のwindow.onloadがあると処理が上書きされてしまう事があるみたいです。
// ページ読み込み完了後に実行
window.addEventListener('load', function() {
// 対象の要素を取得する
const target = document.getElementById("ymd");
// スラッシュを補完し、要素のtextに設定する
target.textContent = target.textContent.substr(0, 4) + "/" + target.textContent.substr(4, 2) + "/" + target.textContent.substr(6, 2);
}
こっちのaddEventListenerを使用すればイベントを追加する為、上書きされないです!
target.textContentも変数に入れるべきだったかな。。。まあいいか。
HTMLを操作するための最低限
上記の例のtest.jsに習って記載します。
// 対象の要素を取得する
const target = document.getElementById("ymd");
これは、HTMLのid属性が"ymd"の要素を取得し、targetという変数に格納しています。
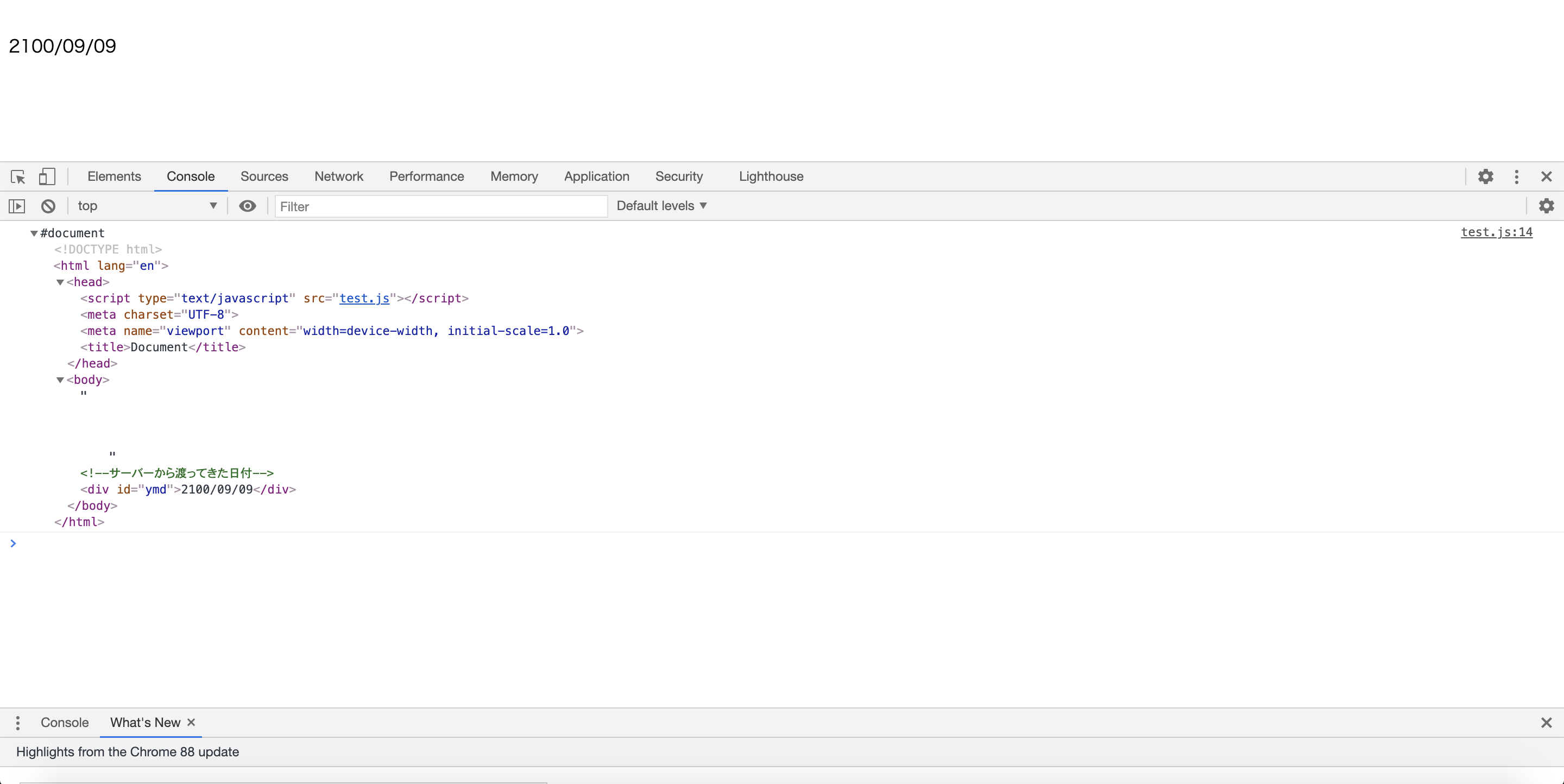
documentとは何でしょうか?
console.log(document)で表示してみましょう。
なるほど!HTMLが表示されています。
つまり、document.何かしらで実際に要素が取得出来る事がわかりました。
これがわかれば大体ググれば何とかなります!
よく使うものは下記です。
| 指定するもの | 関数名 | 例 |
|---|---|---|
| id | getElementById | document.getElementById("id名") |
| class | getElementsByClassName | document.getElementsByClassName("class名") |
| id、class | querySelector | document.querySelector("idまたはclass名") |
次は実際にHTMLに値を設定するところです。
// スラッシュを補完し、要素のtextに設定する
target.textContent = target.textContent.substr(0, 4) + "/" + target.textContent.substr(4, 2) + "/" + target.textContent.substr(6, 2);
targetには取得した要素が入っております。
target.関数名=設定する値で設定できます。
設定先の属性によって関数名を使い分ければ良いと言う事です。
よく使うものは下記です。
| 属性 | 関数名 | 例 |
|---|---|---|
| id | id | target.id=設定する値 |
| class | className | target.className=設定する値 |
| text | textContent | target.textContent=設定する値 |
| value | value | target.value=設定する値 |
まとめ
とりあえず、JavaScriptが実行できれば後は値を取得する、設定するの知識で結構何とかなる気がします!