最近、Google Apps Script(gas)の学習を始めてみました!
ここでは環境構築について書いてみようと思います。
1.環境構築
2.バージョン管理
3.デプロイ
4.プロパティストア
環境構築
環境構築ってかなり面倒くさいイメージありますが、gasの環境構築はかなり簡単なんです。
というか環境はもう既に出来ているって感じです!
- googleスプレッドシートを開く 1
- ツールタブを押下
- スクリプトエディタを選択
これですぐに開発を始めることが出来ます。
バージョン管理
バージョン管理をするために、githubとの連携をします。
「Google Apps Script Github アシスタント」の導入
下記にアクセスして、chromeに追加を押下します。
追加したら、スクリプトエディタを開きます。
そうすると、なんか追加されてますね。

githubと連携
githubの登録は済んでいる前提で書きます。
まずは、アクセストークンを発行しましょう。
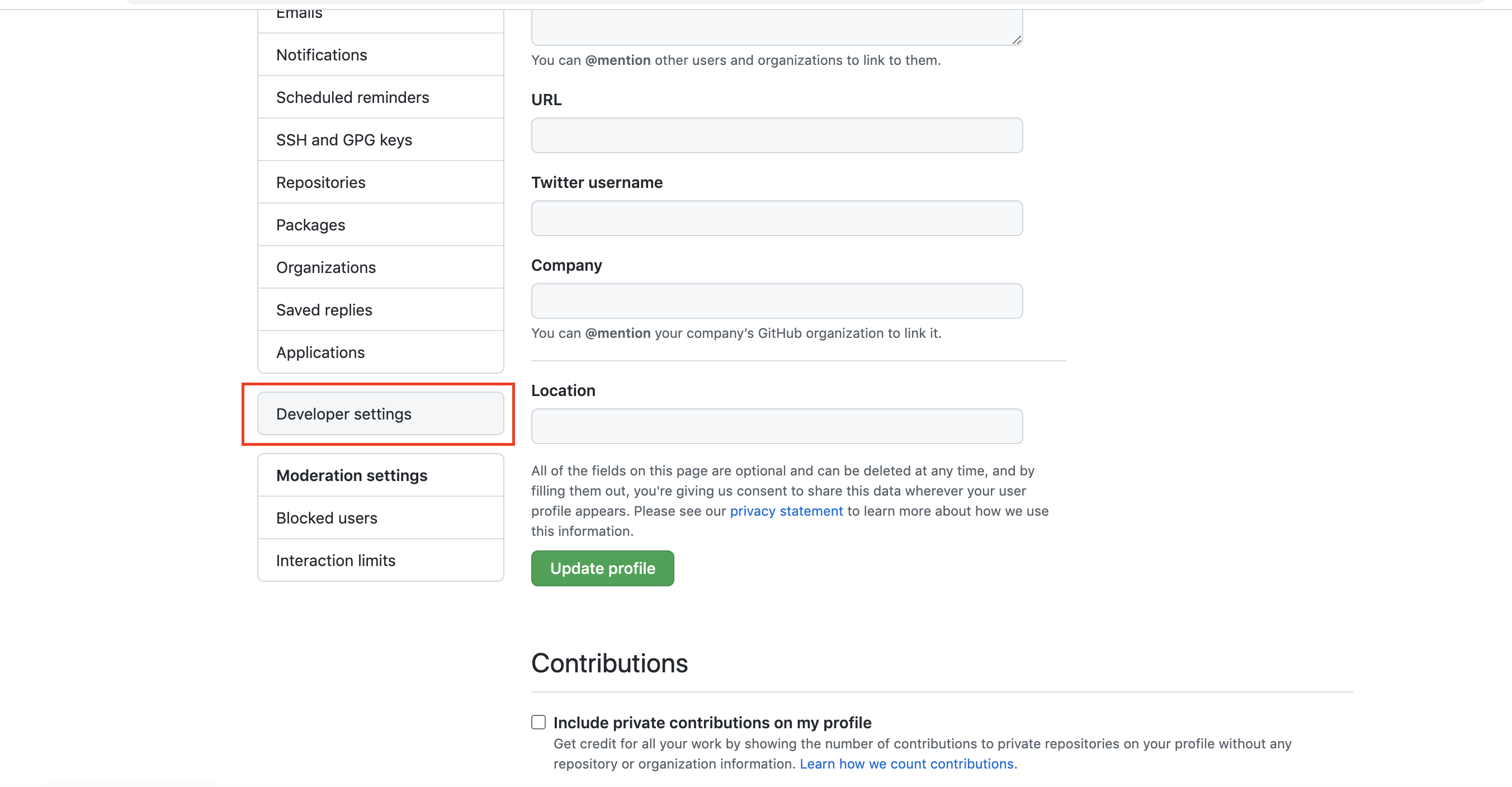
settingを開きます。

次に「Developer settings」を開いてください。

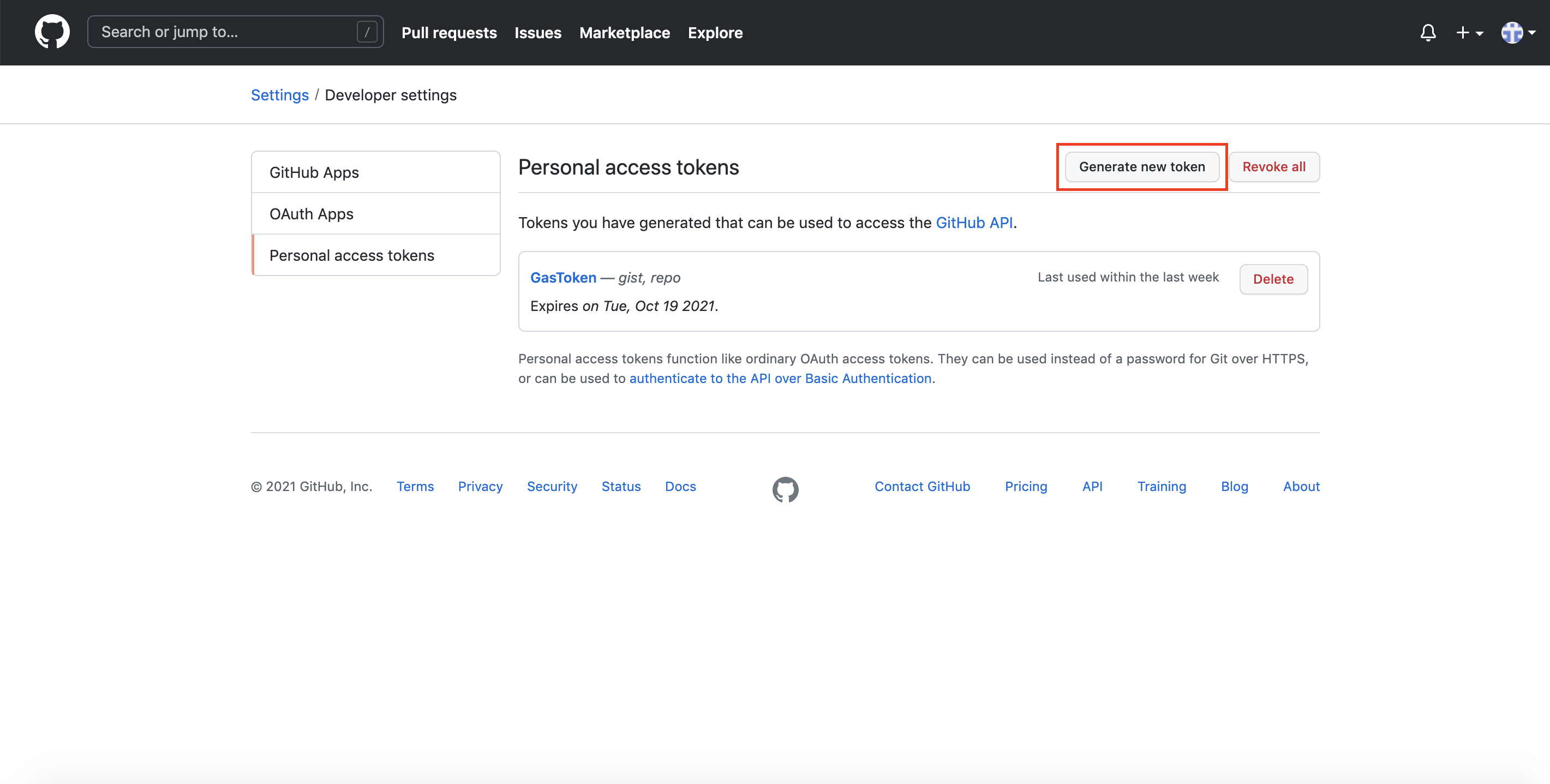
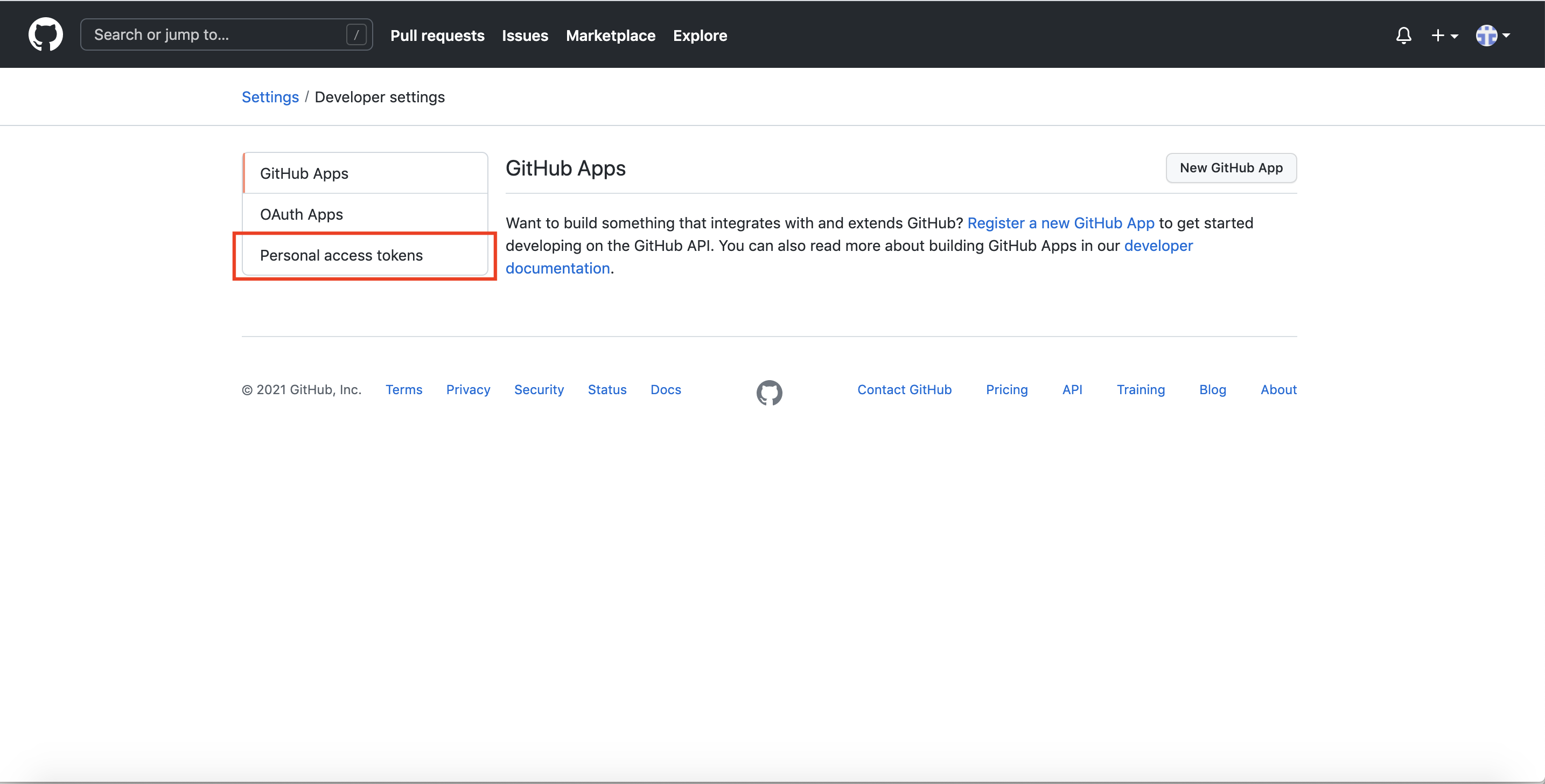
「Personal access tokens」を押します。

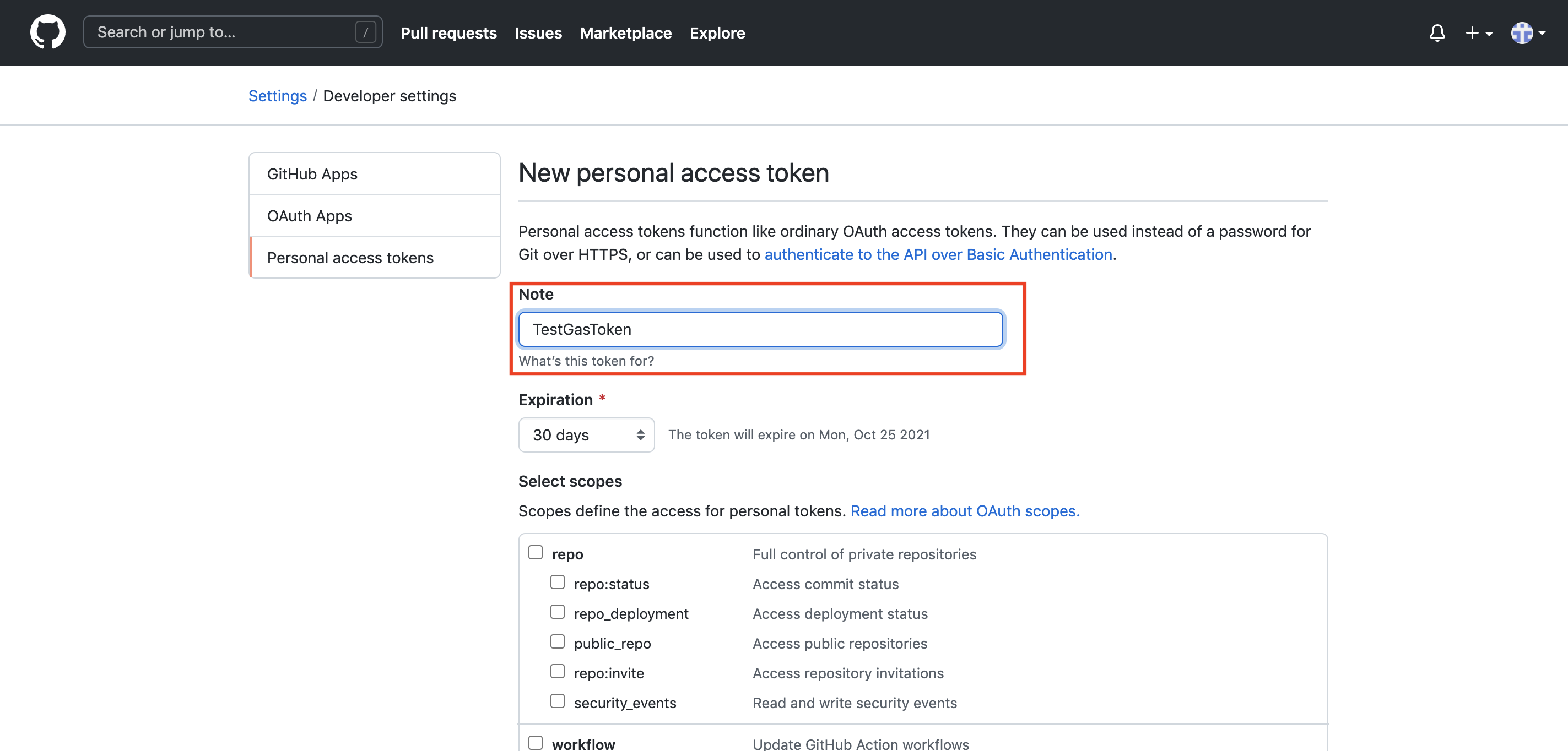
トークン名を決めます。今回は「TestGasToken」としておきます。

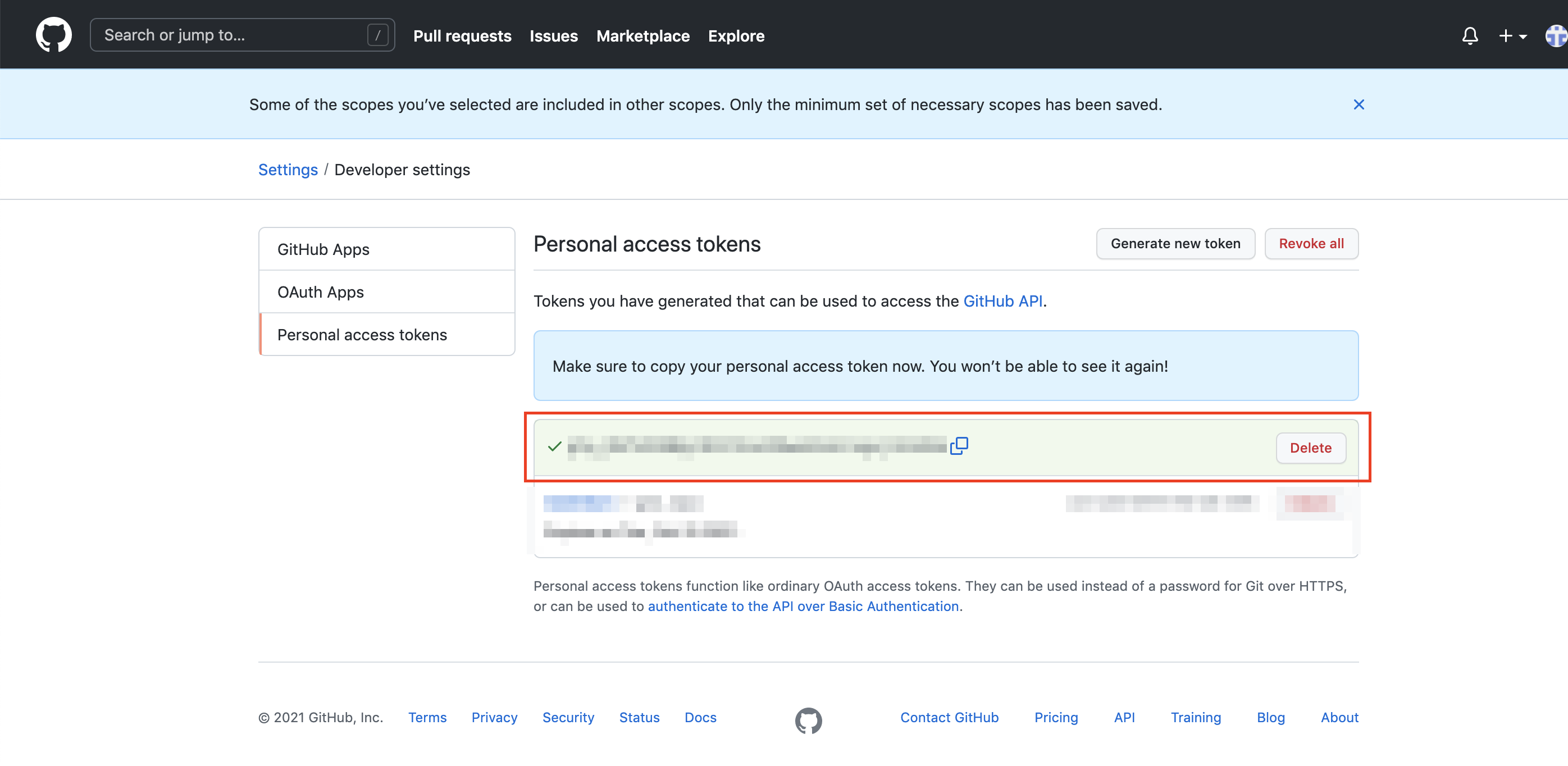
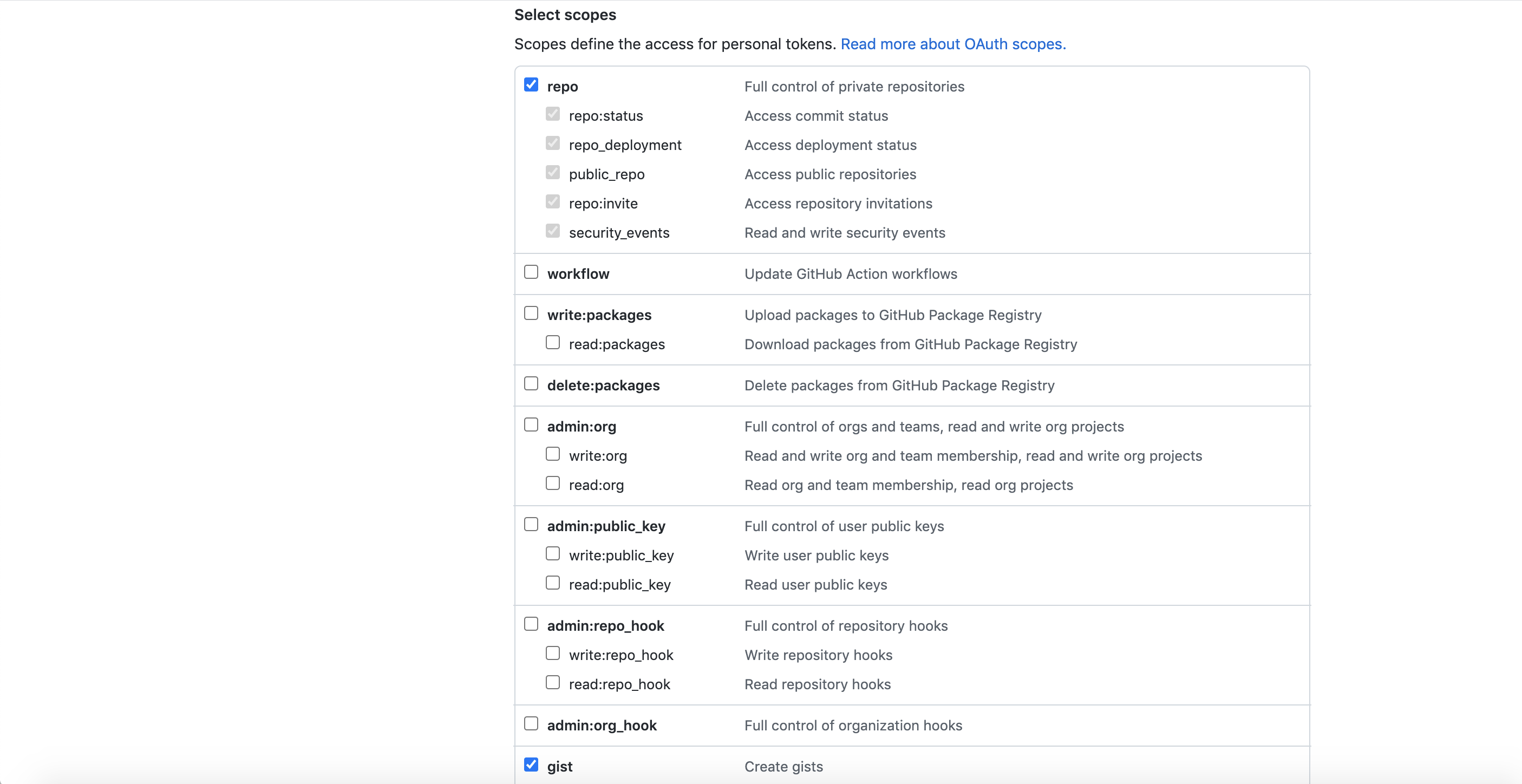
少し下に行って、「repo」、「gist」にチェックします。

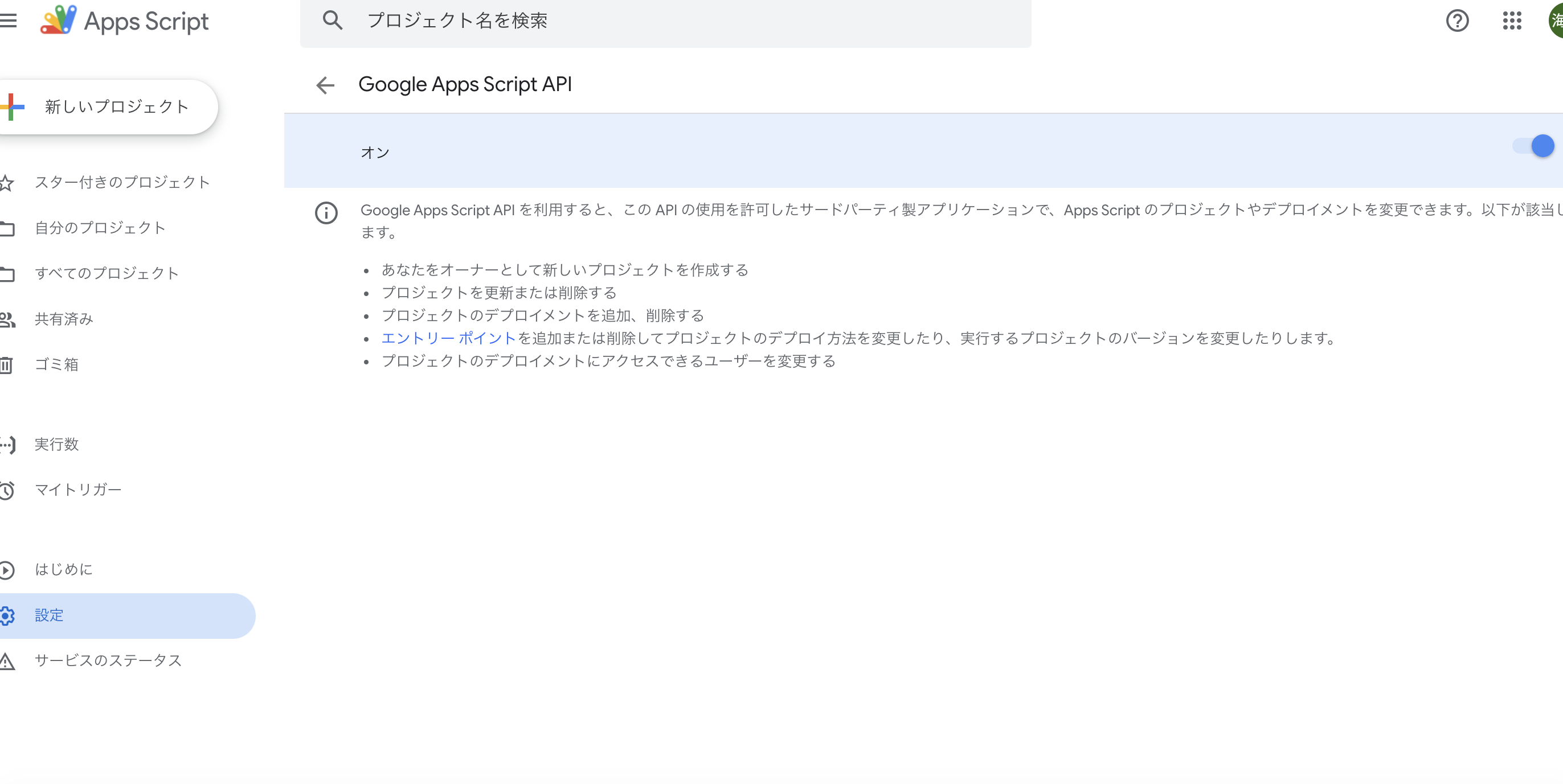
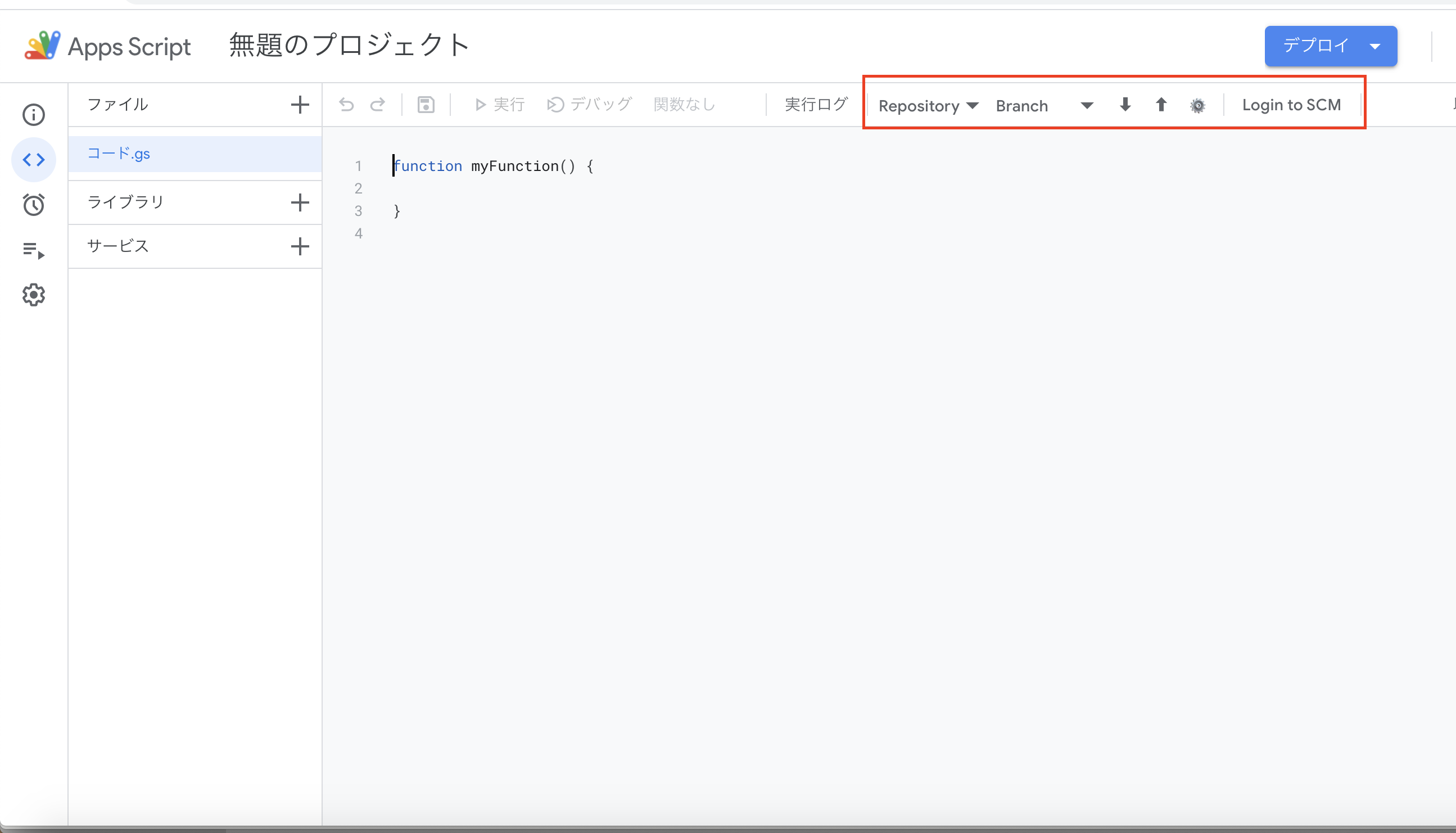
スクリプトエディタに戻ります。
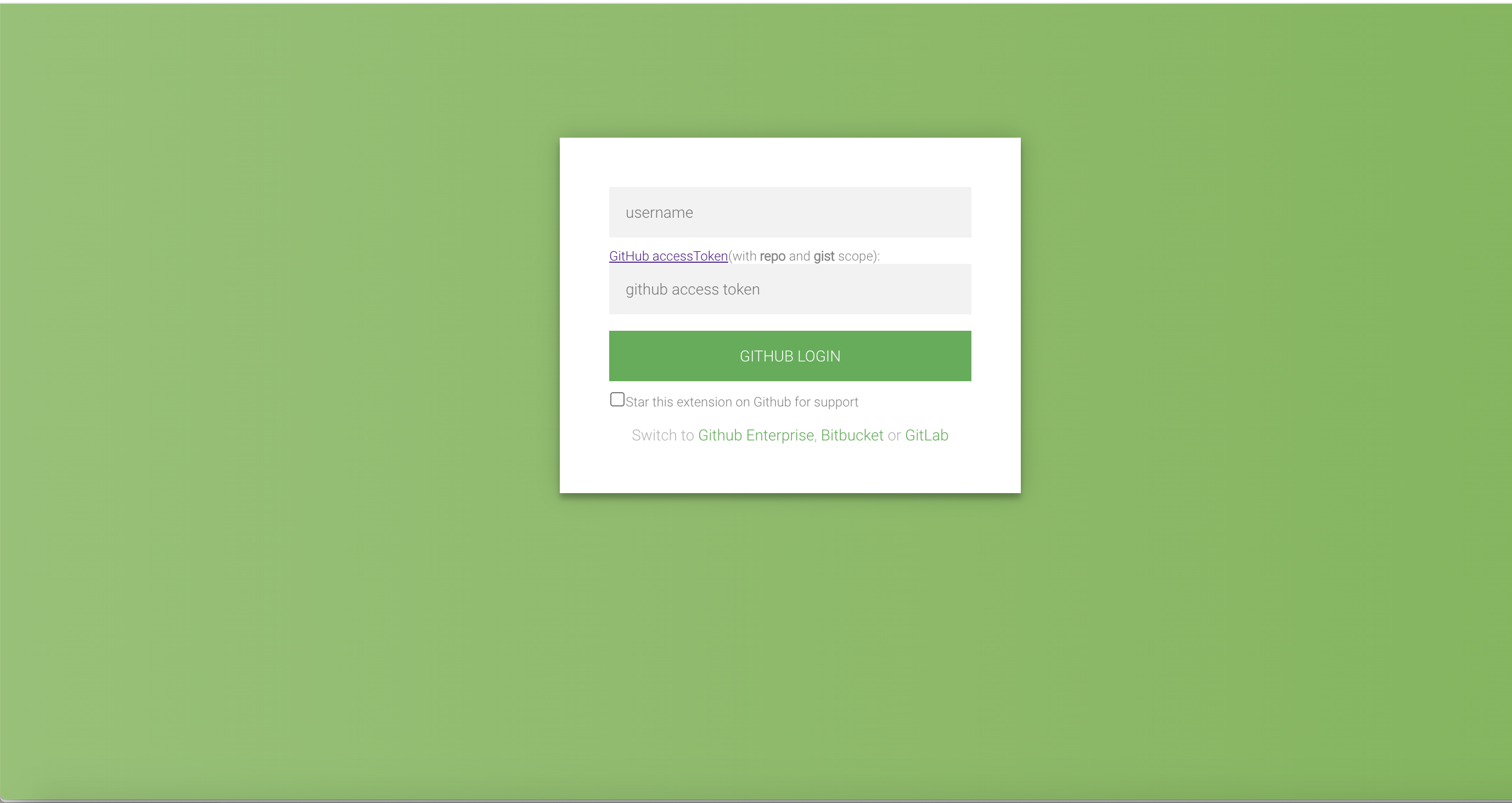
「Login to SCM」を押して、

githubのユーザー名、アクセストークンを入力してログイン!

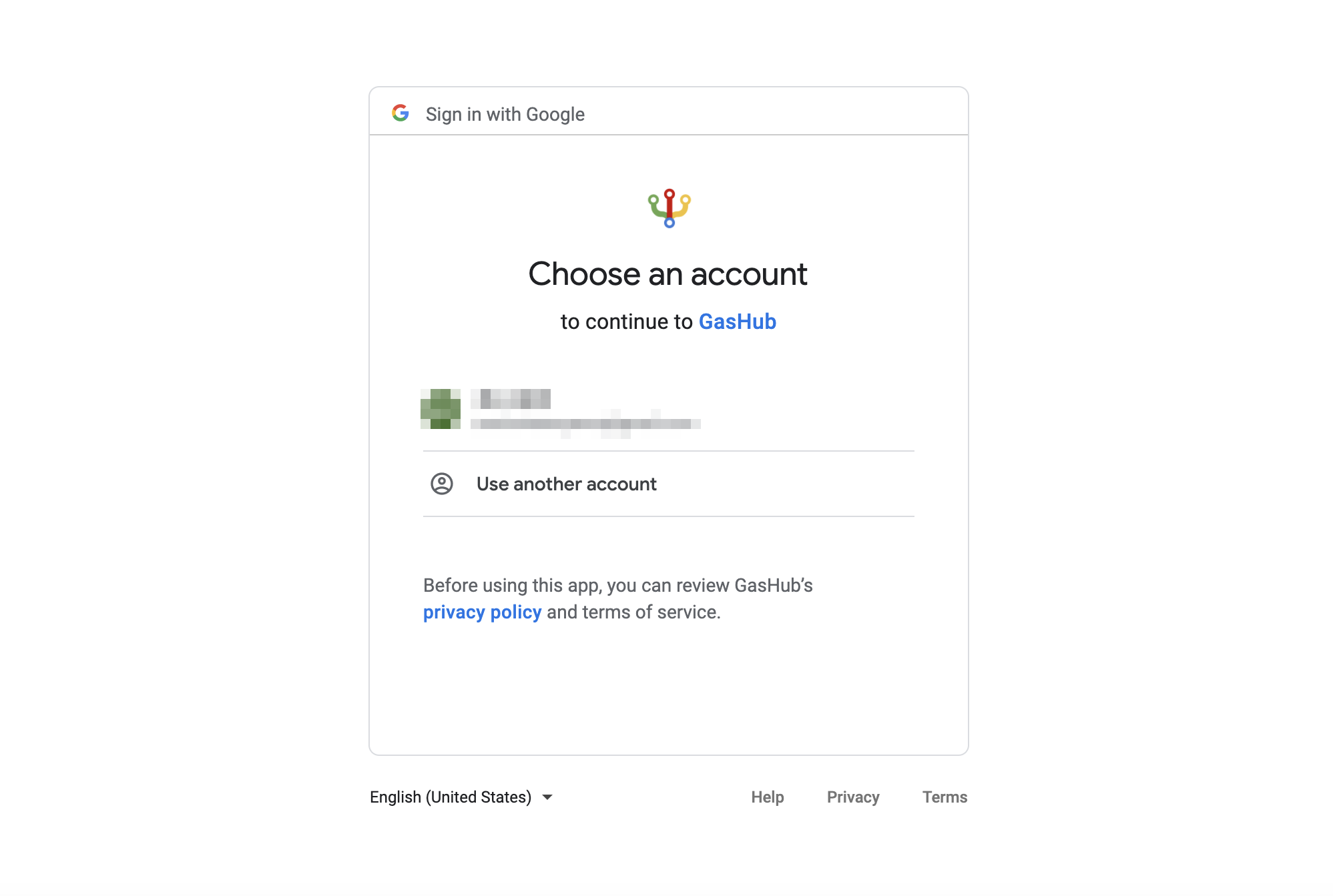
と同時にこんな画面が出てくるかもしれませんので、googleアカウント選択して許可してください。

これで完了です。
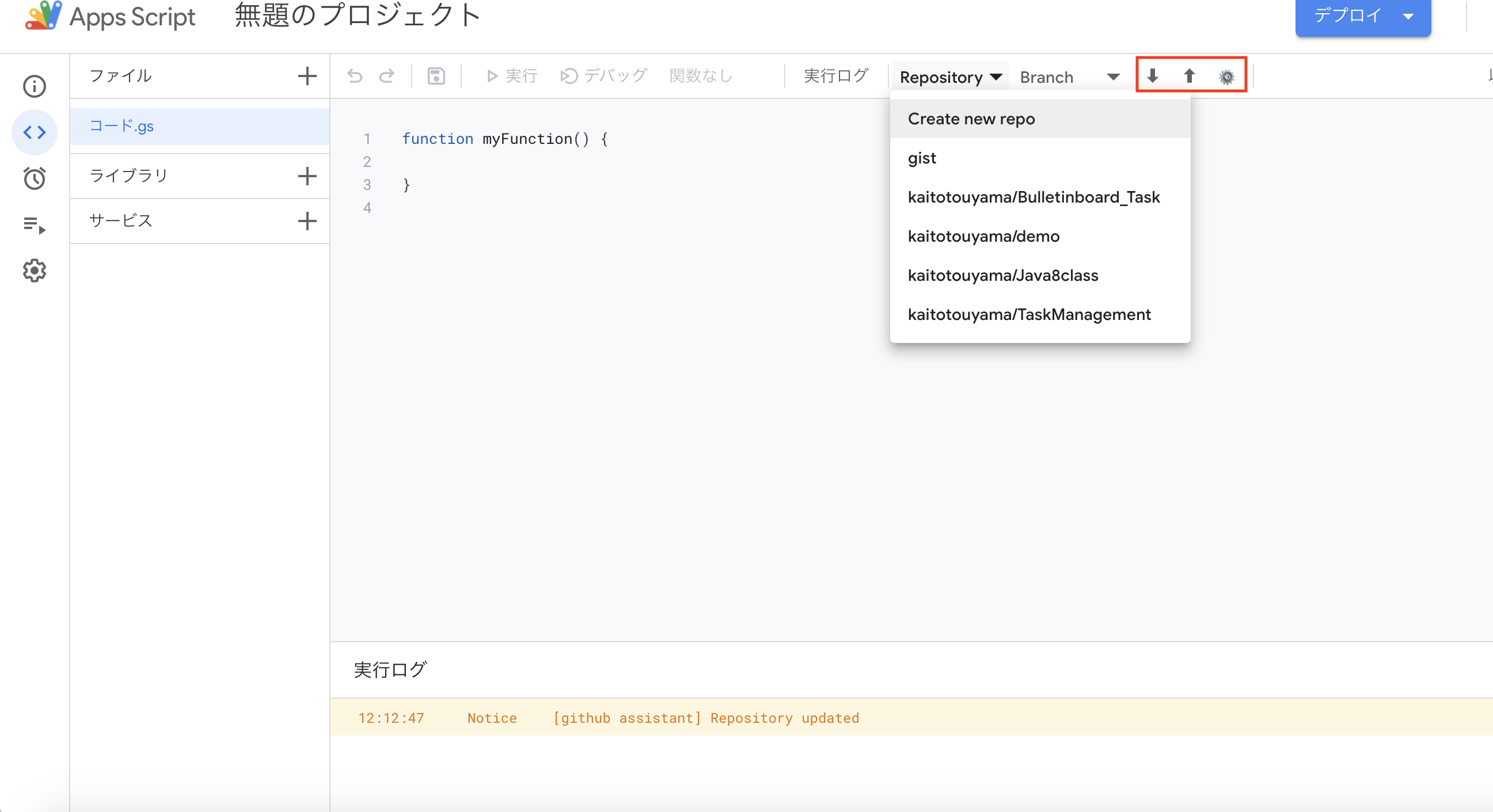
リポジトリ作成は「Create new repo」から出来ます。
下矢印はpull、上矢印はpushが出来ます。歯車みたいなマークはignoreファイルの設定が出来ます。

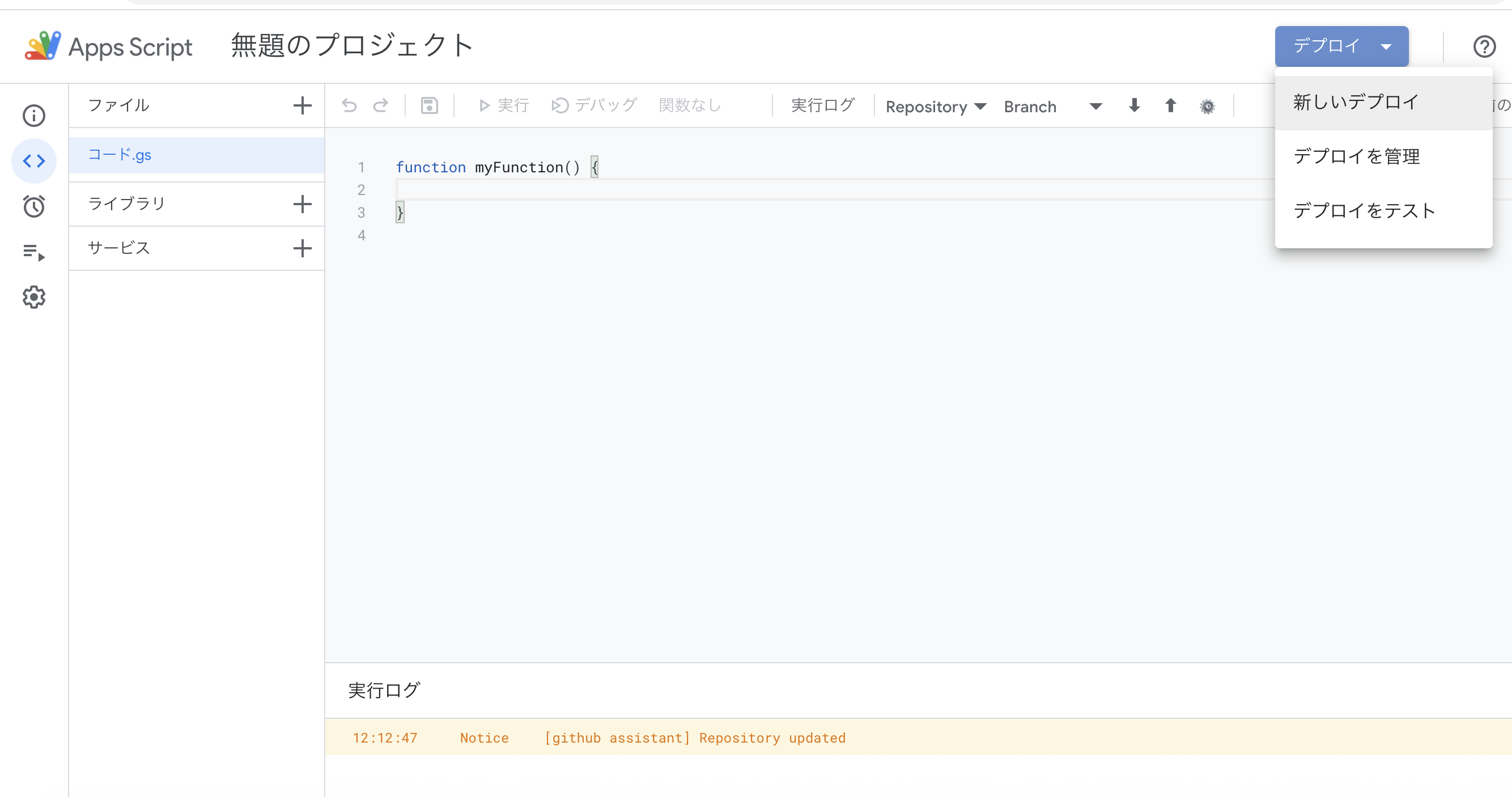
デプロイ
アプリを作って公開する時ですが、gasは簡単にデプロイが出来ます。
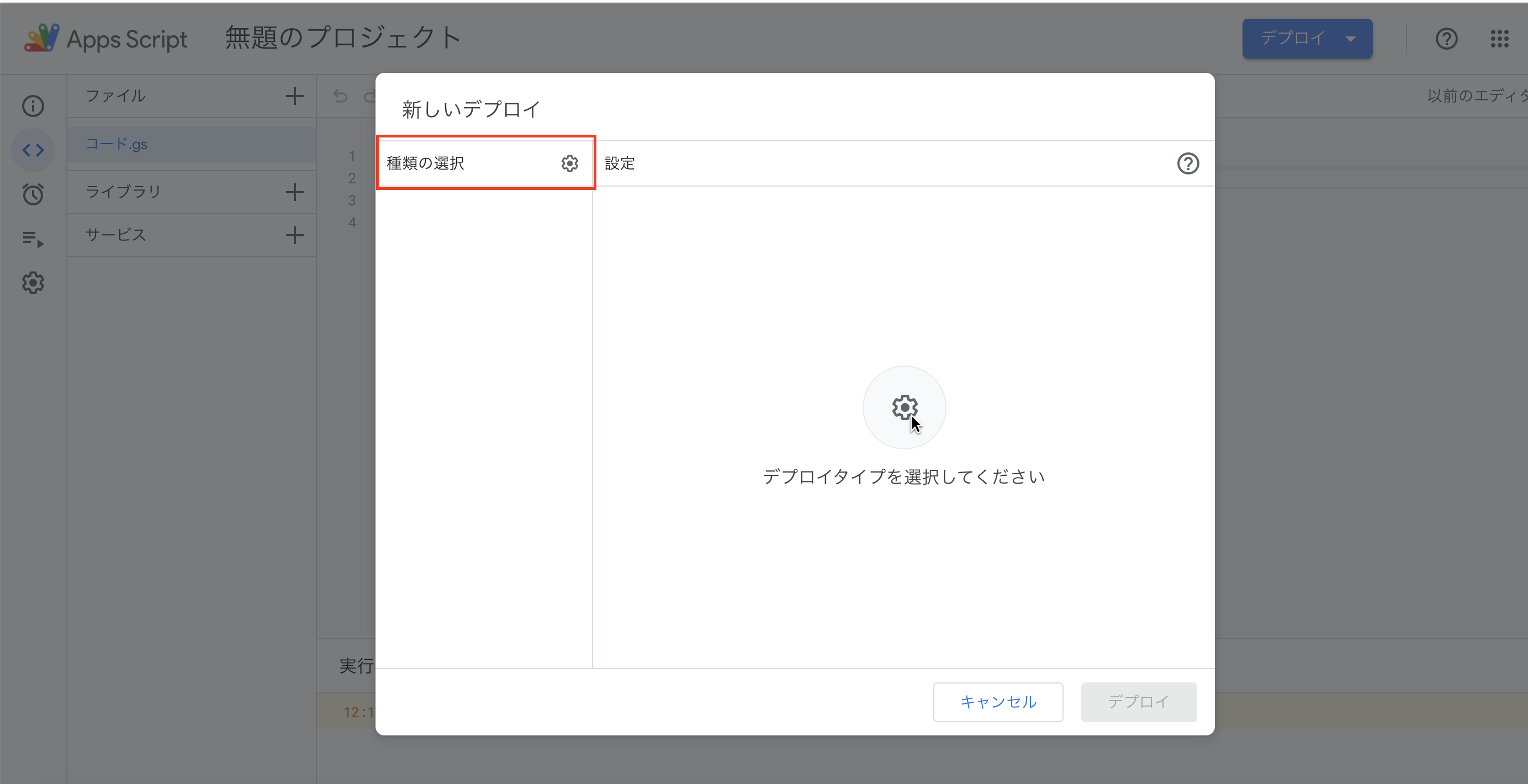
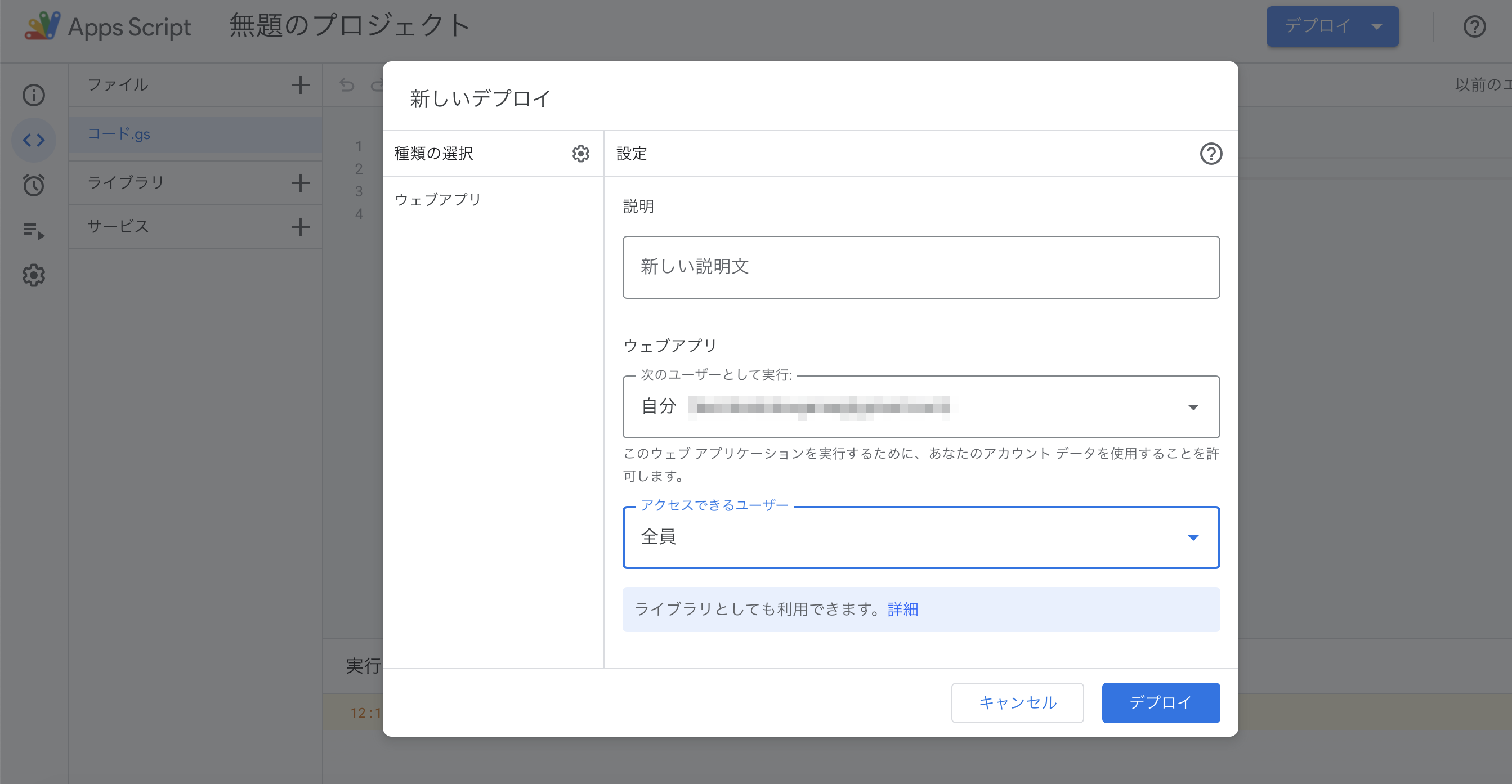
以下を入力して、デプロイを押下して完了です!とても簡単で良いです。
- 説明 : 任意
- 次のユーザーとして実行 : 自分のgoogleアカウントを指定
- アクセスできるユーザー : 公開するので、全員を選択。

プロパティストア
gasにはプロパティストアというとても便利なものがあります。
例えば、外部APIとの連携アプリを作る際にアクセストークンが必要です。
これはコードに書きたくないですよね。
そういったものを別の領域で管理していいよ!っていうものです。
データ構造としては、キーとバリューです。
プロパティの作成にはコードを実行する必要があります。
下記を実行するだけです。一回実行すれば永続化されます。
function setProperty() {
PropertiesService.getScriptProperties().setProperty("key","value");
}
**setProperties()**を使用して複数一気に追加することもできます。
function setProperty() {
PropertiesService.getScriptProperties().setProperties({
'key': 'value',
'key2': 'value2',
'key3': 'value3',
});
}
実際に値を使用する際は、**getProperty()**を使用します。
function myFunction() {
const value = PropertiesService.getScriptProperties().getProperty('key2');
console.log(value); // 出力結果 : value2
}
これで安心してgitなどでもソース公開出来ます!
-
スプレッドシートからで無くてもスクリプトエディタを開くことは出来ます。 ↩