先日ハッカソンで初めてM5Stackを使いました!
そこで、LINEに通知が来るような仕組みを作ろうとして、初めてLINE Notifyを触ったので、忘れないうちにM5StackとLINE Notifyの繋ぎ方をまとめておこうと思います!
私のような、「LINE Notifyってなに?」というような方にも参考になれば嬉しいです!
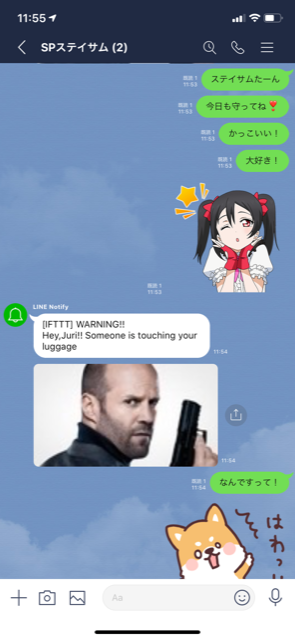
完成イメージ
このように、指定したLINEグループに通知がテキストと画像で通知が来るようなものを作ります。
作り方
LINE Notifyのアカウントを作る
LINE Notifyのページを開いて、ログインします。

LINE Notifyを友だちに追加する
QRコードがあるので、スマホで読み取って友だちに追加します!
通知が届く用のLINEグループにLINE Notifyを招待する
私は「SPステイサム」という名前のグループを新規で作りましたが、既存のLINEグループに招待することも可能です!
IFTTTで、M5StackをトリガーにLINEでメッセージを受け取るプログラムを作る
連携できる主なサービスというところから「IFTTT」ボタンを押します。「IFTTT」とは、サービスとサービスを結びつける接着剤のようなものらしいです。
(ちなみにイフトと読むらしい、知らなかった。)

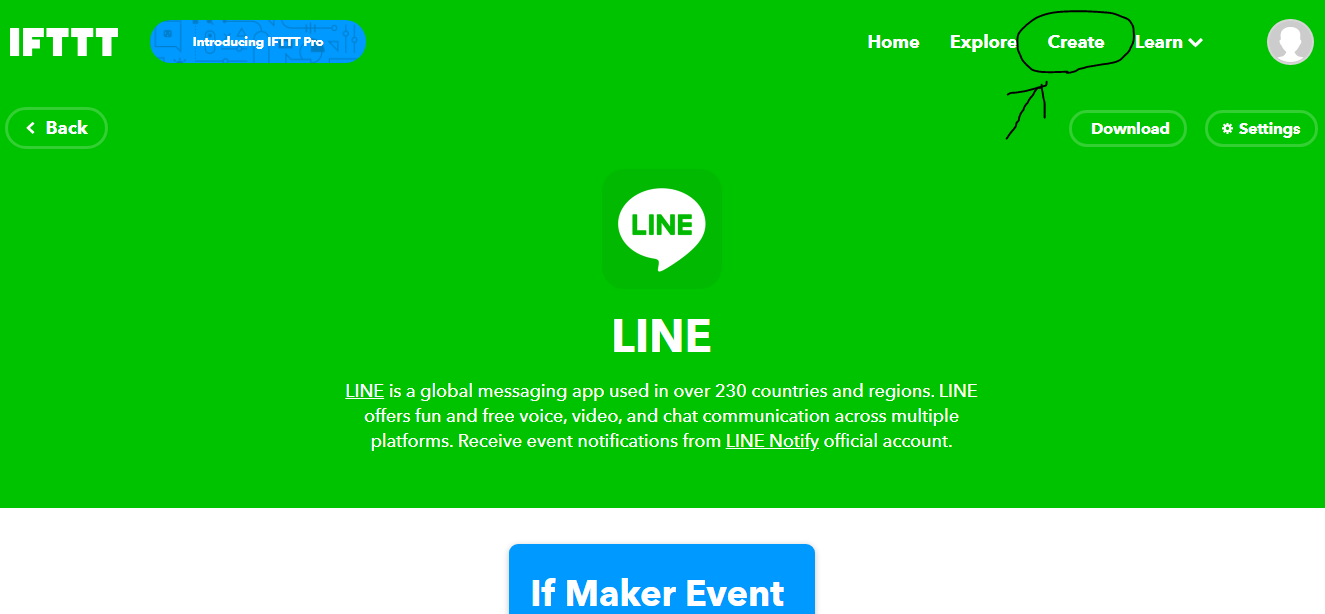
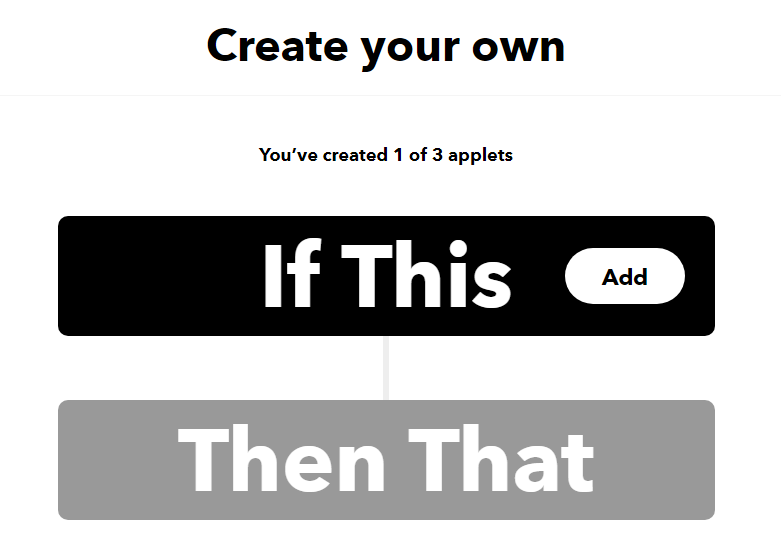
すると、以下のようなぺージになるので、右上の「Create」を押します。

そして、「If This」という黒ボタンを押すと、applet(簡単なプログラム的なやつ)が作れます。

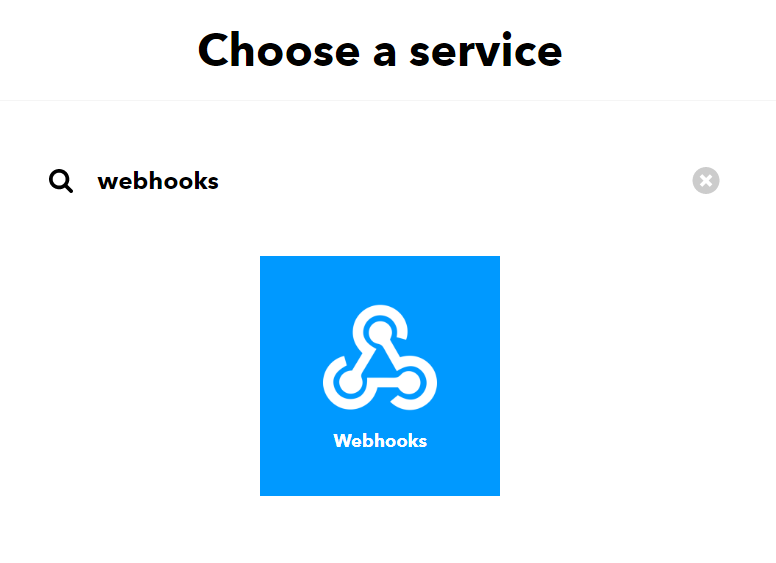
まず、M5Stackで作ったWebサービスと結びつけるので「webhooks」と検索して選択します!

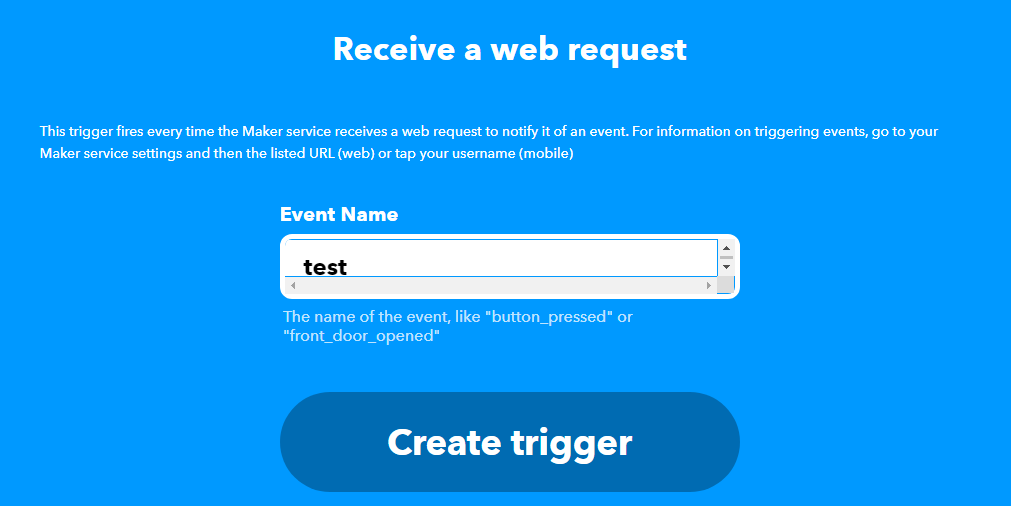
「Recive a web request」と書かれたブロックを押します。

お好みのEvent Nameを入力&「Create trigger」ボタンを押したら、トリガー作成完了です!
続いて、LINEに通知が来るような設定をします。
下の「Then That」ボタンを押します。

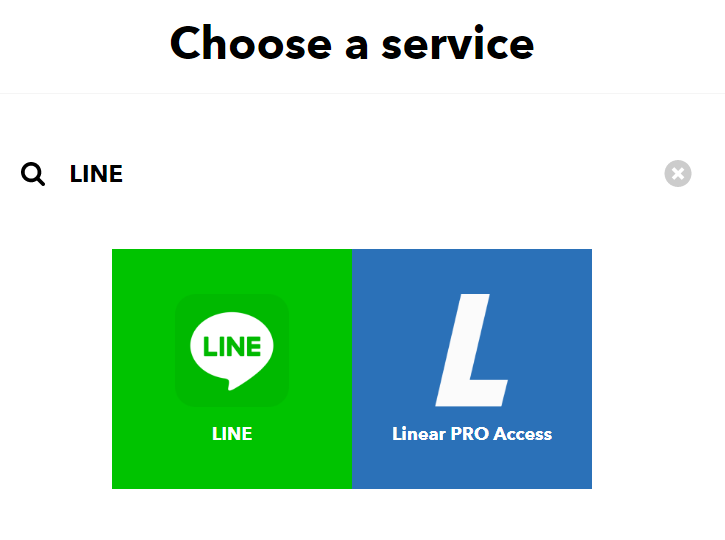
サービスで「LINE」を検索して選択。

「send a message」のブロックをぽちり。

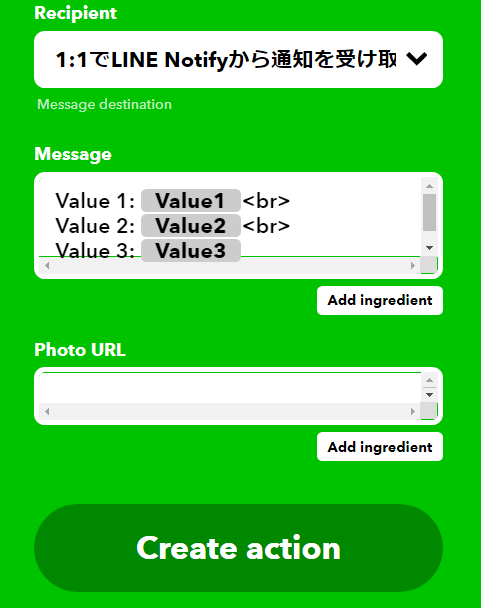
すると、このような設定画面が出てくると思います!

▶__Recipient→__通知が来てほしいLINEグループを選択
▶__Message→__送られてくるメッセージ グレースケールのValue1とかは変数になってて、M5Stackからテキストを代入できます。
▶__Photo URL→__テキストだけじゃなく、写真も送ってほしいときは、ここにイメージURLか変数を入れます。
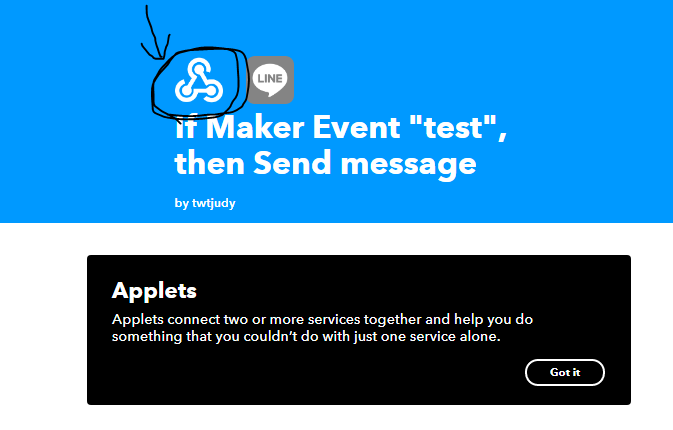
設定完了してボタンを押し進めると、以下のような画面になるので。
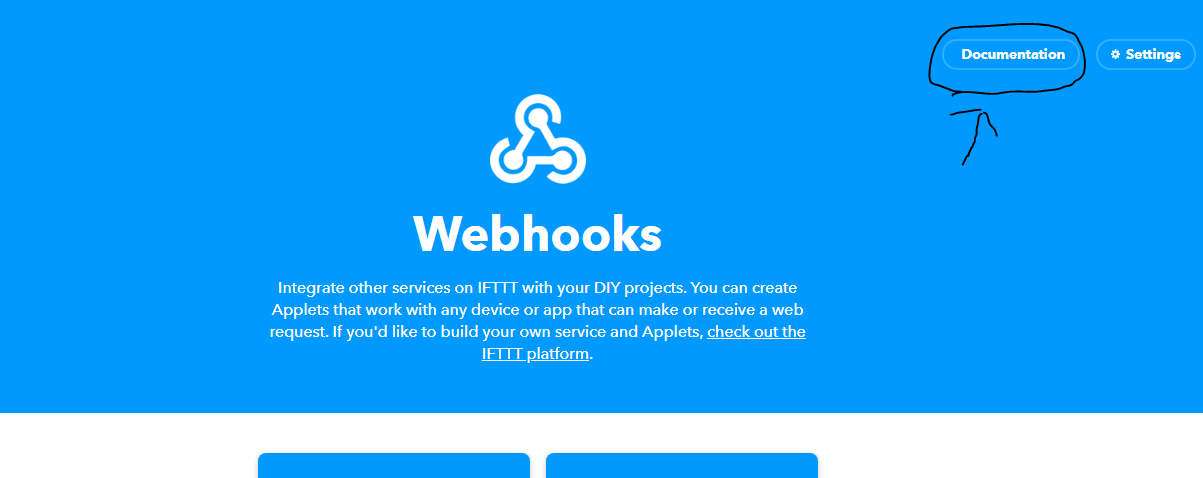
黒く囲んだWebhooksのアイコンを押します。

そして、右上の「Documentation」へ!

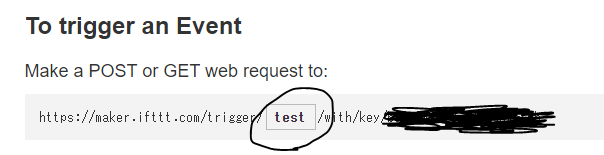
そこで、URLを取得することができます!
黒丸で囲んだところに、自分で設定したEvent Name(ここではtest)を入力するのを忘れずに!

UIFlowでM5StackとLINEを結びつける
さぁ!あと少しです!頑張りましょう!
UIFlowを開いて、お好みのイベントを作って
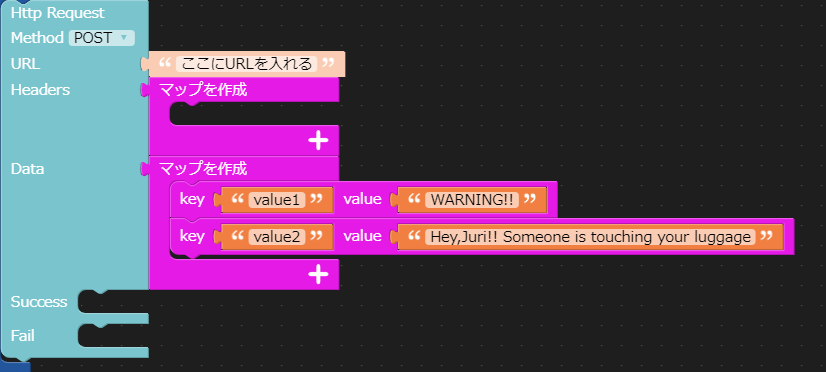
「高度なブロック」▶「Http」から画像のやつをドラッグします。

今回、LINEに通知したいので、MethodはPOST。
そして、URLのところに、先ほど取得したURLを入力します!
Headersは特に触らず、Dataには、先ほどの変数をkeyに、挿入したいテキストをvalueに入力します。
※ここで地味に落とし穴が!
変数のところでは「Value」ってVが大文字になってましたが、UIFlowでは「value」って小文字にしないとエラーでます!
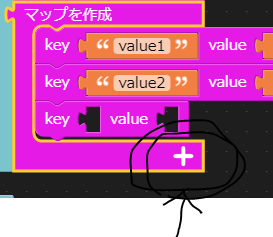
あと、key~~value~~のブロックは
下の黒丸で囲んだ+ボタンを押すと出てきます。
(超絶わかりづらい)

以上で設定は完了です!!!お疲れ様でした!
今回はM5Stackでしたが、IFTTTを使えば色々できそうだなという可能性が知れたのでとても良い勉強になりました!
参考記事
▶『LINE Notify』の最新導入事例から効果的な使い方まで、網羅的に解説します!
▶LINE Notify を利用して UIFlow のプログラムで LINE に通知を送る(日本語テキストも送信) #M5Stack