カレーの時代到来
近年、カレーブームがますます加速しているように思われます。
ちょうど今、西武池袋で行われてるカレーイベントでは連日行列が続き、
売り切れ商品も多数あるとのこと!
かくいう私も、カレーフリーク。
カレー専用のInstagramを開設し、食べ歩いたカレーを投稿しています。
今回、静的サイトを作る練習として、Nuxt.jsとFirebaseを使って、カレー屋さんの共有サイトを作ってみました!
食べログやInstagramと違い、アカウントは不要、匿名で気軽に投稿できるのが特徴です♪
下記にリンクを貼っているので、ぜひ投稿してみてください!
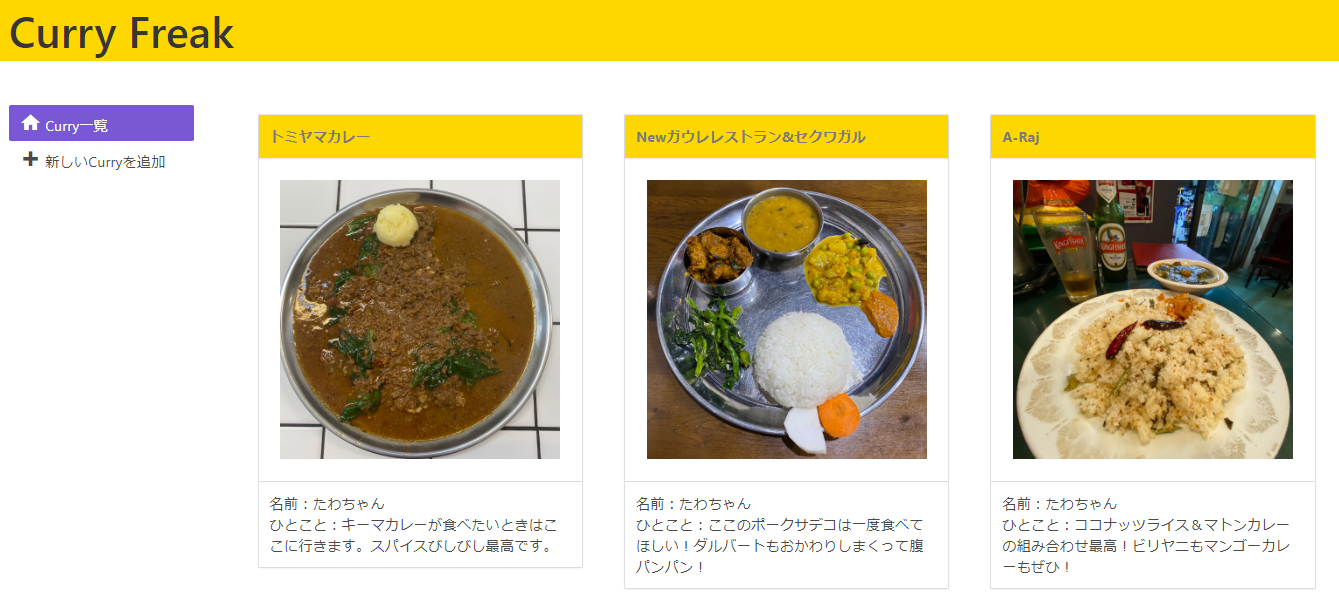
カレー共有サイト「Curry Freak」
サイトURL ▶▶▶ https://curryfreak.ml/
「新しいCurryを追加」のページから、投稿画面が確認できます。

入力が完了すると、投稿ボタンが出現!
(アップロードが完了する前に投稿するとエラーになるので)

投稿ボタンを押すと、「Curry一覧」ページに遷移して、
投稿したカレー屋さん情報をご覧いただけます♪

作り方
まずNuxt.jsでプロジェクトを作成(参考記事)
UIフレームワークを選べるので、今回Buefyを選択しました。
▽
yarn add firebaseでFirebaseのライブラリを追加
▽
yarn dev で動作確認しながら、ページやコンポーネントを作成
▽
UIをちょこっと修正
▽
yarn generateを実行し、distフォルダをNetlifyでデプロイ
▽
独自ドメインを設定して、完成♪(参考記事)
ページなどのソースコードはgithubにあげたのでご覧ください!
ソースコード ▶▶▶ https://github.com/twtjudy1128/CurryFreak_new
つまずいたところ
Firebaseの呼び出し
序盤で「Firebase App named '[DEFAULT]' already exists」というエラーが出て進まず。

こちらの記事を拝見し、
何度もFirebaseを初期化して呼び出してしまっていることが原因だとわかったので、
以下のように初期化のコードを修正したら、すぐエラーが消えました♪
// Initialize Firebase
if (firebase.apps.length === 0) {
firebase.initializeApp(config);
}
V-modelの使い方
v-onとv-bindをまとめて書くことができるv-model。
フォームで色んな人が使ってるのを見て、私も投稿画面で使ってみました。
<div class="postform">
<div>
<input v-model="title" placeholder="店名"><br>
<input v-model="name" placeholder="名前"><br>
<input v-model="memo" placeholder="ひとこと"><br>
<input v-show="!image_url" type="file" id="image_file" @change="onFileChange" accept="image/*" required/>
<b-button type="is-warning" v-on:click='post' v-show="show"><b>投稿</b></b-button>
</div>
</div>
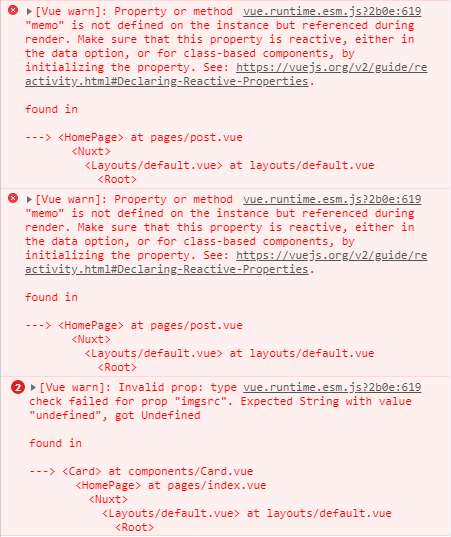
ところが、以下のように真っ赤になっちゃいました><
調べると、対応するデータが定義されていなかったので、script部分で、以下のように定義。
data(){
return {
image_url: null,
title:'',
name:'',
memo:'',
downloadURL:'',
show: false,
};
すると今度は、以下のエラー
The “data” option should be a function that returns a per-instance value in component definitions.
子コンポーネントでは、dataをオブジェクトではなく、関数として定義する必要があるとのこと・・・(難しい)
というわけで、以下のようにちょこっと変更しただけでエラーが綺麗に消えました!
data:function(){
return {
image_url: null,
title:'',
name:'',
memo:'',
downloadURL:'',
show: false,
};
【参考記事】
▶Vue.jsのv-modelを正しく使う
▶【Vue.js】The “data” option should be a function that returns a per-instance value in component definitions.というエラーについて
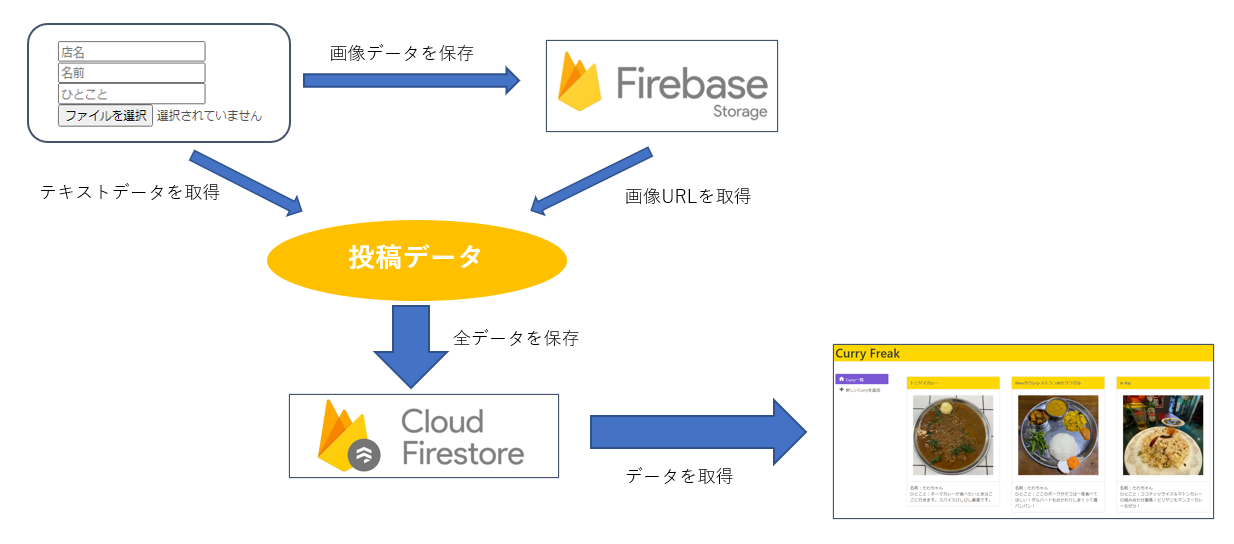
画像とテキストを一緒に投稿する
1番苦戦したところです。笑
上記のような構造を目指して、あーだこーだやってみたのですがエラー続きで心折れかけました。笑
その時に、__GyazoやimgurのAPIを使う方法__を見つけたのでトライしてみることに。
ところが、GyazoAPIはアクセス権限で引っかかり使えず…。
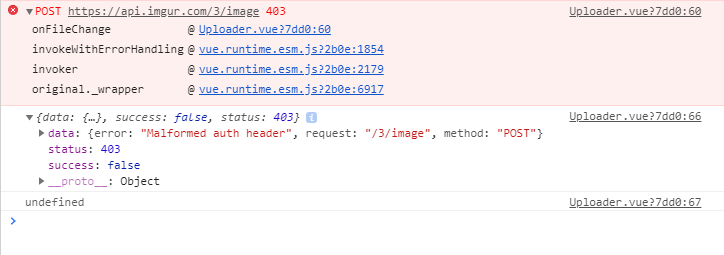
imgurで試してみたのですが、下記のようなエラーが出ました…(今だ解決しておらず)

かなり苦戦していたのですが、 @tkyko13 さんにご協力いただき、
本来やりたかったFirebase StorageとCloud Firestoreを使った方法でうまく投稿できるようになりました。(大感謝)
コード長くなるので、ソースコードのpost.vueをご覧いただけると幸いです!
ソースコード ▶▶▶ https://github.com/twtjudy1128/CurryFreak_new
心残りなPOINT
・投稿日時も入れればよかった
・投稿した順に表示できるようにしたい
・画像をアップロードしている間、「アップロード中」のクルクルみたいのを出したい
・UIをもっと綺麗にしたい(フレームワークは便利だけどカスタムのコツがまだ掴めてない)
・ロゴを作りたい
・もう1つページを増やして、おふざけ要素作りたかった
色々やりたいこと挙げるとキリがないですね・・・
でも、手こずりながらも、また1つアウトプットできたことが嬉しいです。
あなたのオススメのカレー屋さんを教えてください♪
最後までご覧いただき、ありがとうございます!
匿名で簡単に投稿できるので、是非あなたのオススメカレーを投稿してみてくださいね!
カレー共有サイト「Curry Freak」 ▶▶▶ https://curryfreak.ml/
(9/11 0:30現在 ストレージの制限超過で画像表示されなくなっています)
みんなでカレー食べて、免疫つけて、今日も1日がんばりまっしょー!!!!!
(*^^)v「よろしければLGTMも宜しくお願いします!」
<9/10 18:28追記>
もうこんなに投稿集まってきました~ありがとうございます!
こういう機能も欲しいなどフィードバックもいただけて嬉しいです!
バシバシ投稿よろしくお願いします!

※私の独断で不適切だと思った画像は随時削除しております。ご了承ください。
<9/11 0:30追記>
ストレージの制限超過で一時的に画像が表示されなくなってしまいました…。
でも、それだけ多くのアクセスがあったということなので、前向きに捉えていこうと思います!
こういう事態に直面しないと、自分では予測できなかったと思うので、これを機にリサイズの実装などもできないか検討してみようと思います。
<9/11 16:22追記>
画像復活しました!どうやら1日1GBという制限があるようです。やはりリサイズが必要ですねん。