こんにちは!たわちゃんです![]()
私は3ヶ月前からプログラミングを学び始めた初心者ではございますが、
プライベートでサービス開発にチャレンジしようとしております・・・!
その開発までの道のりを、これからQiitaにちょこちょこ書いていこうかなと思うので、
さりげな~く応援よろしくお願いします!![]()
構想中のサービス
私の兄はマジシャンをしているのですが、常日頃から告知や宣伝活動に困っているのを見てきました。
そこで、兄のような芸人さん、さらには個人経営の店主さんを対象に
告知専用サービスを作ろうと考えました!
主な機能は3つ
(1)スケジュールの管理・共有URLの発行
(2)SNSで簡単にシェア!
(3)告知用の画像もラクラク作成できる!
※「できる・できない」は度外視して考えた機能です!もちろん全部実現させる予定ですが・・・!
そこで、個人開発への道、第一歩として!
(1)の機能で使えるカレンダーページを作ってみることにしました!
前提
カレンダーページを作る前に、Nuxt.jsでサイトを作りました。

トップページに「カレンダーを見る」というボタンを作ったので、
それを押すとカレンダーページに飛ぶようにしたいと思います!
いざ!カレンダーページ作り!
Nuxt.jsでカレンダーコンポーネント『FullCalendar』のVue.js版を使う
高機能でかつ軽快に動作するカレンダーFullCalendarをNuxt.jsで使う
これらの記事を参考に、シンプルだけど機能性が高そうな__FullCalendar__を使ってページ作成にチャレンジしました!
FullCalendarをインストール
まず、以下のコマンドでFullCalendarのモジュールをインストール!
$ npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/interaction
FullCalendar用のプラグインファイルを作成
pluginsというディレクトリに適当な名前(今回はfullcalendar.js)でファイル作成し、以下の内容を入力!
import Vue from 'vue'
import Calendar from '~/components/Calendar'
Vue.component('full-calendar', Calendar)
nuxt.config.jsに設定を追記
// 省略
plugins: [
// 以下を追記
{ src: '~/plugins/fullcalendar', ssr: false }
],
// 省略
Componentを作成
componentsディレクトリにCalendar.vueという名前でファイルを作成し、以下を入力します。
<template>
<FullCalendar default-view="dayGridMonth" :plugins="calendarPlugins" />
</template>
<script>
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import timeGridPlugin from '@fullcalendar/timegrid'
import interactionPlugin from '@fullcalendar/interaction'
export default {
components: {
FullCalendar
},
data () {
return {
// 使用したいプラグインを以下で指定。事前にimportでインポートする。
calendarPlugins: [
dayGridPlugin,
timeGridPlugin,
interactionPlugin
]
}
}
}
</script>
<style>
@import '~/node_modules/@fullcalendar/core/main.css';
@import '~/node_modules/@fullcalendar/daygrid/main.css';
@import '~/node_modules/@fullcalendar/timegrid/main.css';
</style>
カレンダーを表示させる
私は既に作っていたuserPageというページで表示させたかったので、以下のように追記しました!
fullcalendarを表示させるdivを追加し、呼び出せるようにしました!
<!--CSS省略-->
<template>
<div align="center" class="page">
<h1>My Calendar</h1>
<div class="columns is-mobile">
<full-calendar />
</div>
<router-link to="/login">
<button class="btn-calendar"><a class="btn-text">TOPに戻る</a></button>
</router-link>
</div>
</template>
<script>
//省略
export default {
name: 'Schedule',
//省略
},
</script>
いざ、や~んでぶ!
さぁ、準備は整いました。ページを見てみましょう!
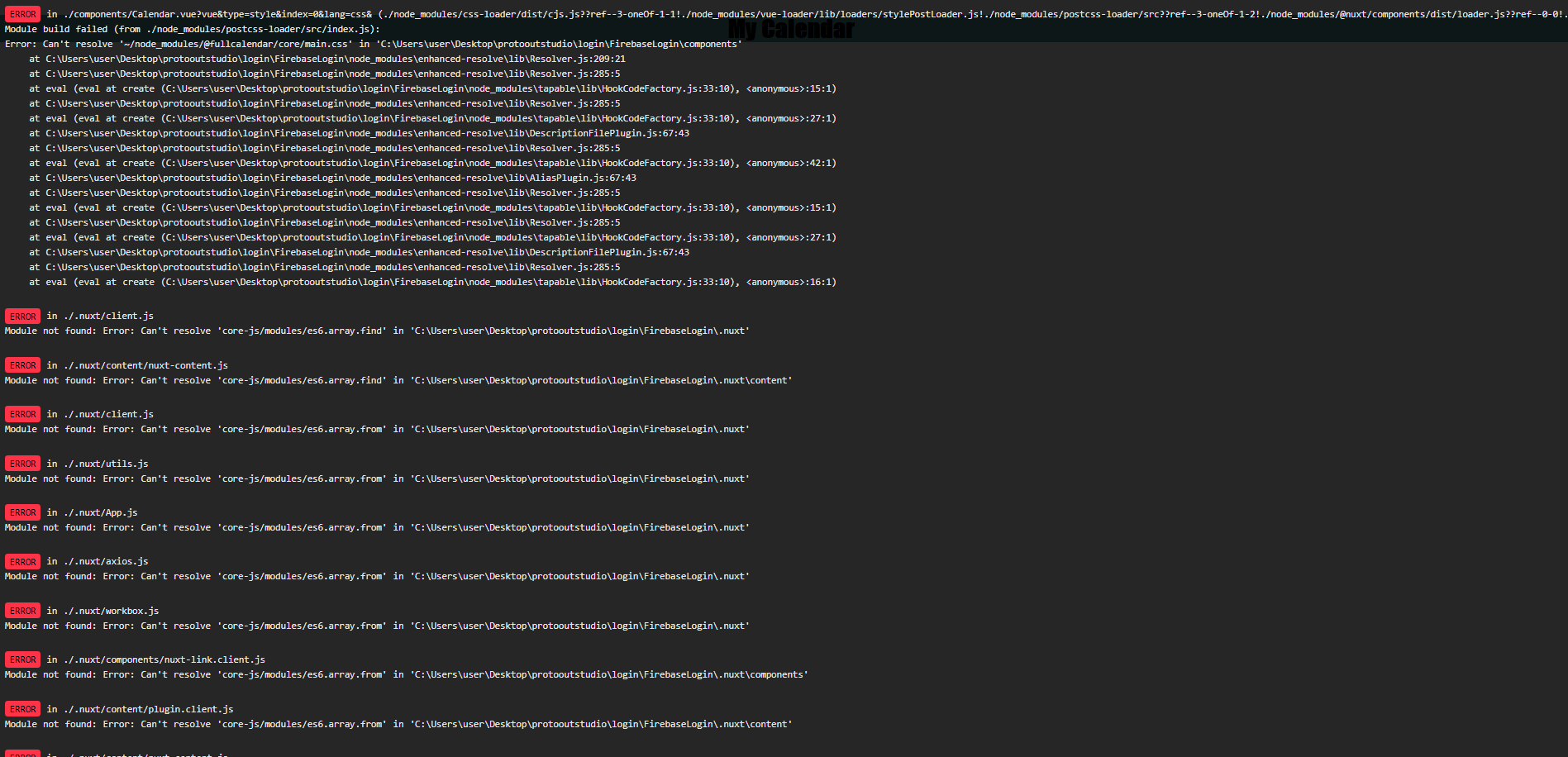
や~ん でぶっ!!!
$ yarn dev
なぜだ・・・。
そのあと、色々模索するも、うまくいかず・・・。
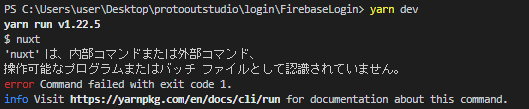
一旦元に戻そうとすると、そもそものページも出ず、以下のようなエラーが。
調べると、キャッシュが残っているとかなんとか。
不幸中の幸いなのかわかりませんが、カレンダーを入れる前の画面に戻す方法だけは会得しました・・・。
(1)node_modules と package-lock-json を削除
(2)以下のコマンドを実行
yarn install
yarn dev
(参考記事▶nuxtプロジェクトの実行中にエラーが発生しました)
こちらでエラーは消えると思うので、私のようにつまずいた方の参考になりますよう・・・。
とりあえずのGoogleカレンダー
FullCalendarはもうちょい調査が必要なので・・・
とりあえず何かカレンダー表示させられないかと調べました。
Googleカレンダーの埋め込みなら私でもできそうだったのでチャレンジ!
Googleカレンダーの設定 ▶ マイカレンダーの設定 ▶ 表示させたいカレンダーを選択 ▶ カレンダーの統合
この手順で埋め込みコードを取得することができます!
今回はとりあえず、こちらをuserpageに追加!
<div align="center" class="page">
<h1>My Calendar</h1>
<iframe src="https://calendar.google.com/calendar/embed?src=twtjudy%40gmail.com&ctz=Asia%2FTokyo"
style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
<br>
<router-link to="/login">
<button class="btn-calendar"><a class="btn-text">TOPに戻る</a></button>
</router-link>
</div>
とりあえずのGoogleカレンダー🥺#protoout pic.twitter.com/uiOyH1ssva
— カレー大好き★たわちゃん (@tawachan1128) October 15, 2020
これは簡単に表示されました。とりあえず良かった・・・。
結果まとめ&今後の課題
・Nuxt.js難しい…。FullCalendarを表示できるように、引き続きチャレンジ!
・CSSもひどいので、ライブラリとか使ってシンプル&見やすさを意識する
・PCとスマホどっちで見ても綺麗にするにはどうすればいいのか調べる
・エラーから学ぶことも多いので、エラー出てもくじけない
今回はうまく行きませんでしたが、これからチャレンジすることのハードルを認識できたので良かったです。
ちょっと楽観的になってる部分があったので、ちゃんと気を引き締めて、課題を把握し、
ひとつひとつ潰していかないとサービス完成しないなと・・・
不安と焦りは強くなりましたが、ストレッチきいた目標がある方が成長できると思うので頑張ります。
おまけ
ボタンを押すとページ遷移するっていうのを覚えたら楽しくなったので、
遊びのボタンを2つ作りました。
「撃たれる」を押すと、以前自分で作った__ステイサムに撃たれるアプリ__に飛びます。

参照▶ジェイソン・ステイサムに「死にたくないなら手を挙げろ!」と言われるのが夢だったので、自分でそんなアプリを作りました。
次に「映画を見る」を押すと、以前自分で作った__ステイサムのオススメ映画を教えてくれるアプリ__に飛びます。
完成した〜〜〜(´;ω;`)
— カレー大好き★たわちゃん (@tawachan1128) August 5, 2020
ジェイソンステイサムのオススメ映画を教えてくれるアプリ!
I made an app that teaches you a recommended movie of Jason Statham❤#protoout #jasonstatham #本人に届け #javascript #vuejs #駆け出しエンジニア pic.twitter.com/0uYyYOIMDz
参照▶あなたにピッタリなジェイソン・ステイサムの映画を教えてくれるアプリを作りました【Vue.js】
たのしい・・・。
自分は遊びもどこかに入れないと、モチベが保てないということも今回でわかったので
全部ひっくるめてどういうサービスを作っていくか方向性を決めていくのも大事だとわかりました。
個人開発への道は長い・・・。
(つづく)