はじめに
Windows環境でReactを初めて使用する場合の手順
以下2点は必須
・初期導入を容易に行えるcreate-react-appを用いる
Node.jsのインストール
Node.js公式サイトからNode.jsをインストール
Chocolateyを使用してインストール
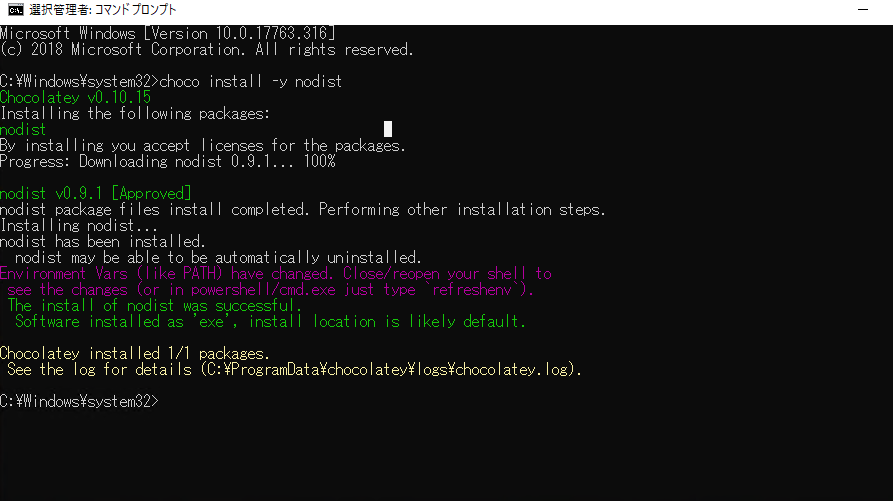
Chocolateyコマンドよりnodistをインストール
Chocolatey:Windows用パッケージ管理ソフトウェア
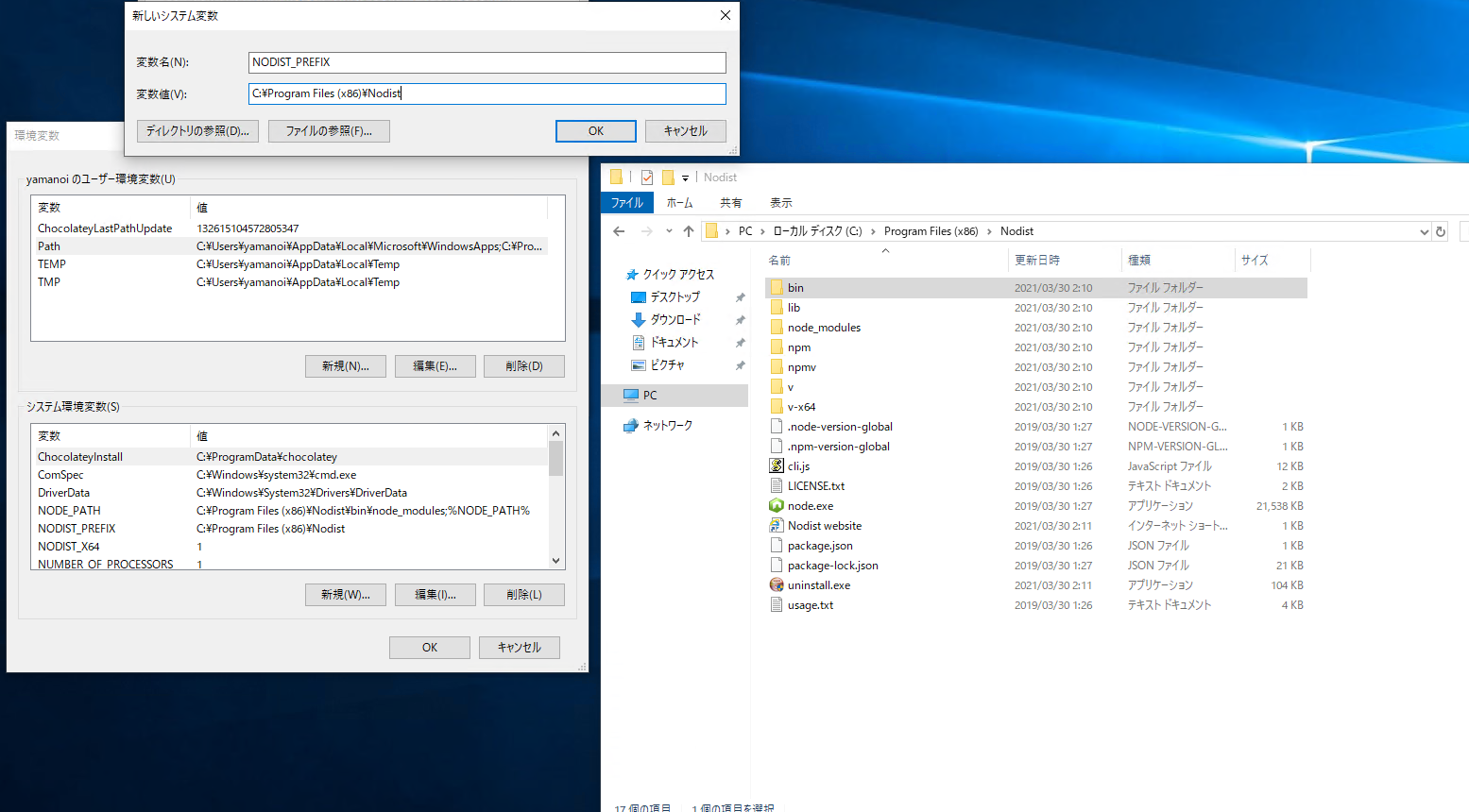
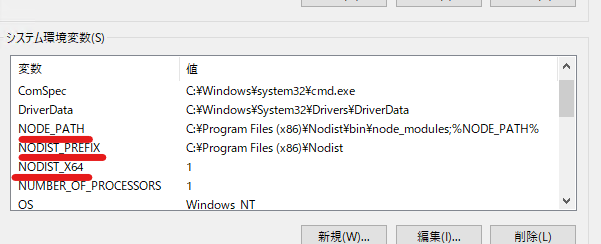
nodistのPathを通す
nodistはWindowsOSでNode.jsのバージョン管理を行うツールです。
上記を実行することでnodistのPathが通っているが、
nodist -v コマンド実行時に認識されないエラーが出る場合は、pathが通っているかを確認する。
※nodistのインストール後コマンドプロンプトを再起動しないと認識されない


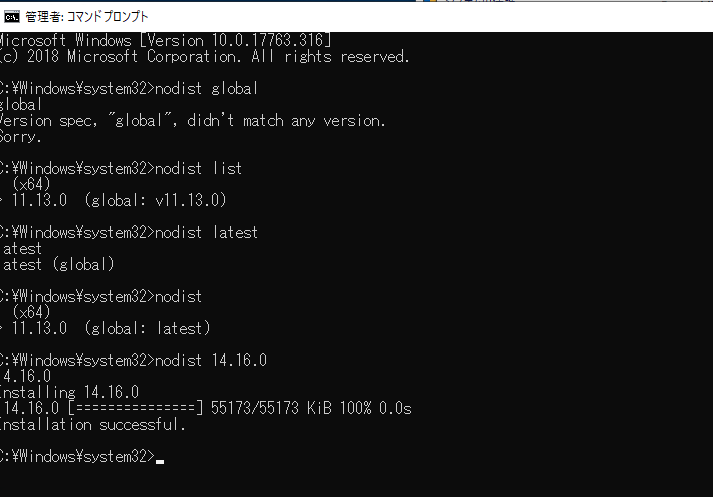
nodistのインストール
nodist + (version)

次にyarnをインストールする
yarnはNode.jsのパッケージ管理を行う(他にnpmもあるが、npmよりインストールが速いなどメリットがある)
①Chocolateyでインストール
choco install yarn
②npmでインストール
npm install -g yarn
コマンドプロンプトを再起動してPathが通停ることを確認

create-react-appのインストール
create-react-appをnpmでインストール
npm install -g create-react-app
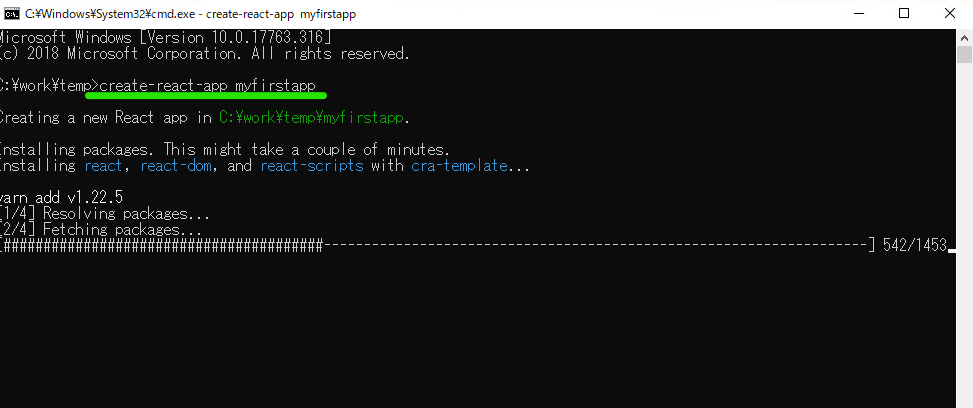
create-react-appでプロジェクト作成
作業フォルダに移動し以下コマンドを実行
create-react-app (プロジェクト名)

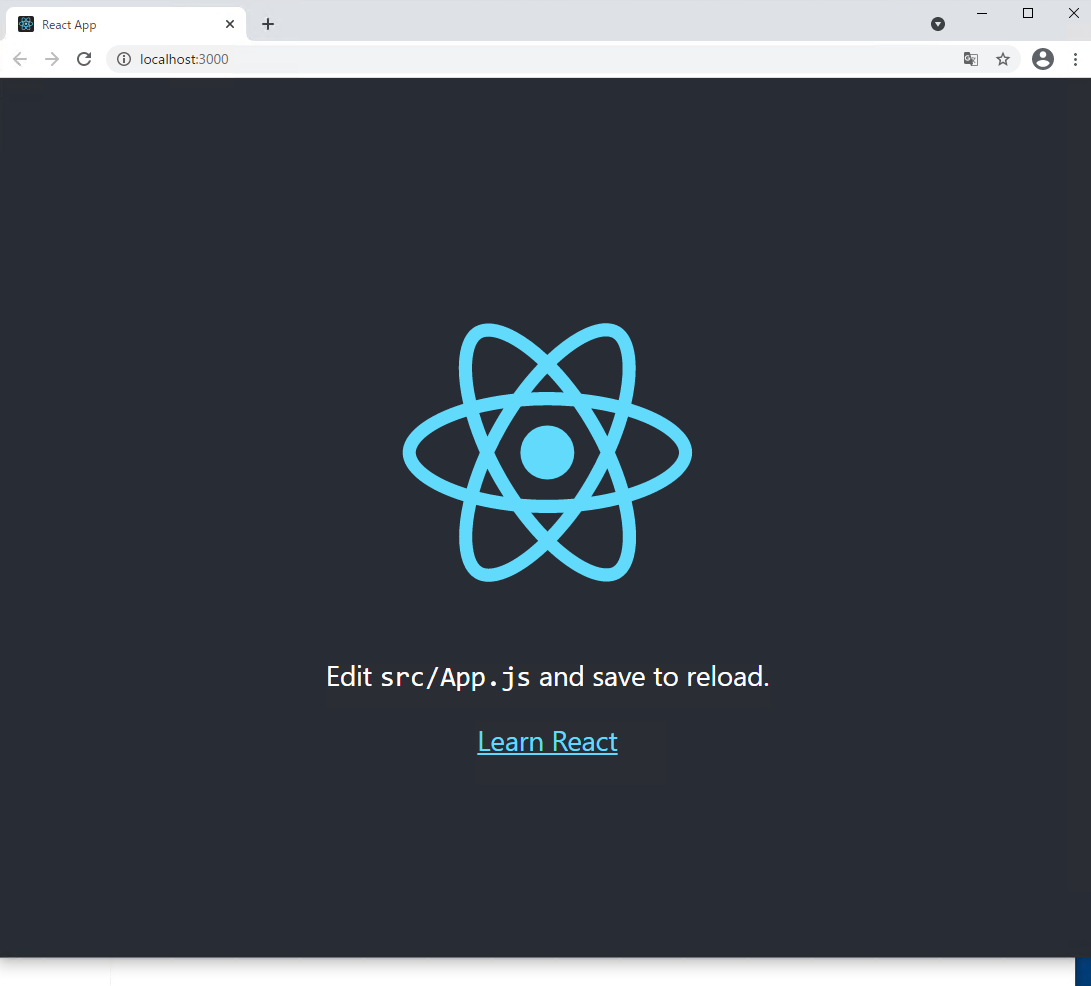
create-react-appの実行
作成したディレクトリに移動し、以下コマンドを実行
yarn start
以下の画面がでればOK

windowsSでのcreate-react-appを使用したプロジェクトの作成については以上です。