Node.jsのインストール
Node.jsのバージョン管理をするためnodebrewをインストールする
brew install nodebrew
インストール可能なnode.jsのバージョンを確認
nodebrew ls-remote
指定のバージョンのインストール
nodebrew install (version番号)
最新バージョンのインストール
nodebrew install latest
※最新バージョンインストール時に、No such file or directoryのエラーが出た。実際にディレクトリがなかったので作成し、再度インストールすることで対応。
expoのインストール
npm i -g expo-cli
続いて、プロジェクト作成
expo init (プロジェクト名)
注意
インストール後に環境パスが通っていない場合、「node -v」がnode not foundと出るのでパスを通す必要がある。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofile
実行
Xcodeのシミュレータを使うので、Xcodeがインストール済みが前提です。
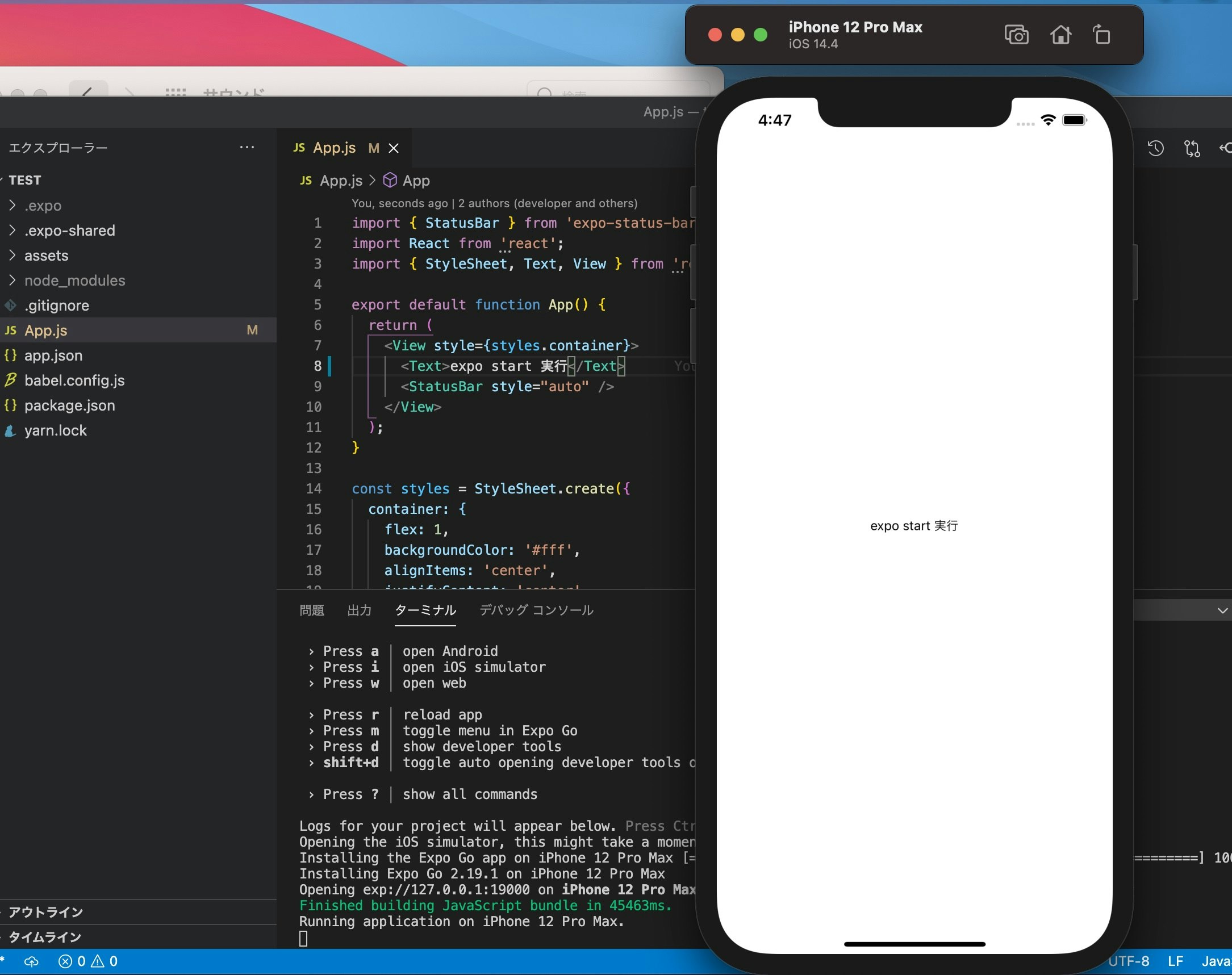
expo start