先日のSalesforce World Tour TokyoでもらったLightningコンポーネント開発者ガイドをぱらぱらめくりながら、Lightningの<aura/>タグの勉強をしています。
今回は<aura:renderIf/>タグを使って簡単な条件分岐を書いてみます。
<aura:component>
<table class="numbers">
<tr><th>#</th><th>name</th></tr>
<aura:iteration items="a,b,c,d,e" var="item" indexVar="index">
<tr>
<td>{!index}</td>
<aura:renderIf isTrue="{!index % 2 == 1}">
<td class="number-odd">{!item} は奇数番目</td>
<aura:set attribute="else">
<td class="number-even">{!item} は偶数番目</td>
</aura:set>
</aura:renderIf>
</tr>
</aura:iteration>
</table>
</aura:component>
itemsのところには本来はオブジェクトを入れるのが普通だと思いますが、このように定数を書いて簡単に試せるのは調査の時には楽ですね。indexVarは初期値0で、ループを回るごとに1つずつ増えていく変数です。
cssについては、このコンポーネントでは.THISがtableタグに相当するので、.THISの後にスペースが不要なセレクタと必要なセレクターがあり注意が必要です。
.THIS.numbers th, .THIS.numbers td { border: solid 1px; padding: 3px; }
.THIS .number-odd { background-color: #fff0ff; }
.THIS .number-even { background-color: #f0ffff; }
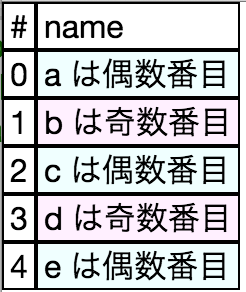
出力結果はこのような感じです。
<aura:renderIf />で分岐する場合の注意点としては、htmlタグが対応しない形の記載はできませんのでご注意ください(cmpファイルのタグ全体に言えることです)。例えばrenderIf内で別のhtmlタグを開いたまま、</aura:renderIf>のように閉じることはできません。