こちらの記事に記載のデザイン・コードは全てオリジナルなので自由に使っていただいて大丈夫です(筆者が作成したため)
Web制作で使えるかは保証できません。自己判断で修正するなりして参考程度に使ってください。
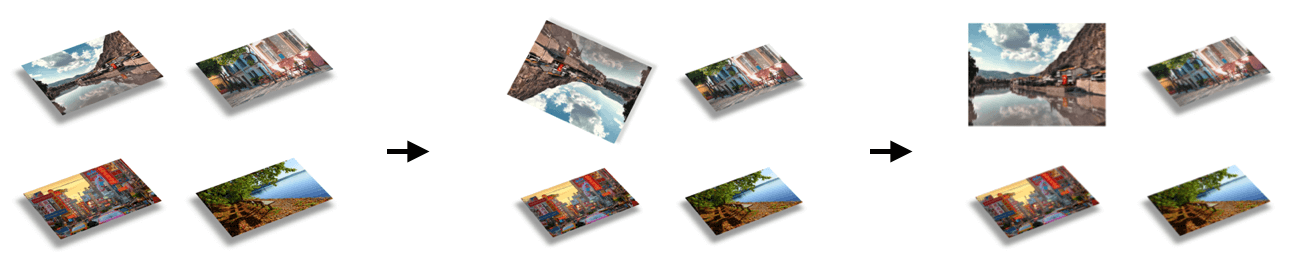
【回転×サイズ拡大/縮小】CSS画像アニメーション3選『解説付』
動きは下の画像のような感じになります
1. hoverで回転×拡大する画像アニメーション
2. hover前後でサイズが拡大・縮小×回転する画像アニメーション
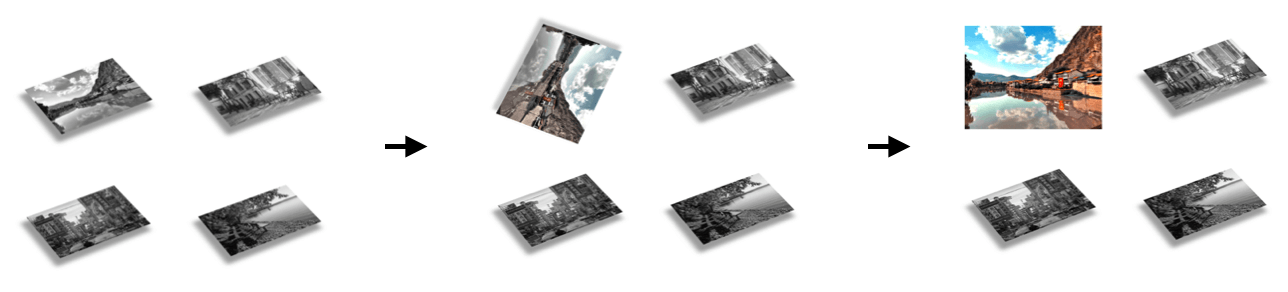
3. 回転×拡大でギャラリーのように一覧表示される画像アニメーション
【rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり)
動きは下の画像のような感じになります
1. rotate×box-shadowでリアルすぎる画像回転アニメーション
2. rotate×scale(拡大)で失敗しない画像回転アニメーション
3. rotate×scale(拡大)×filterで想像を上回る画像回転アニメーション
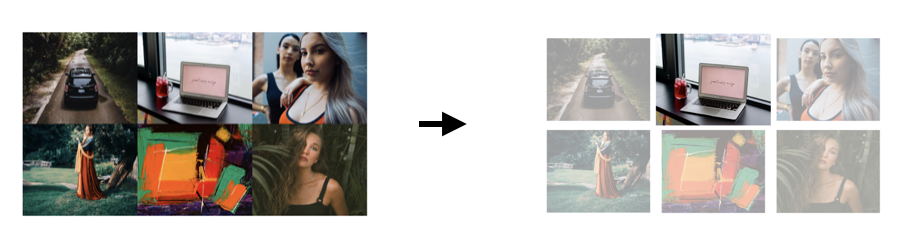
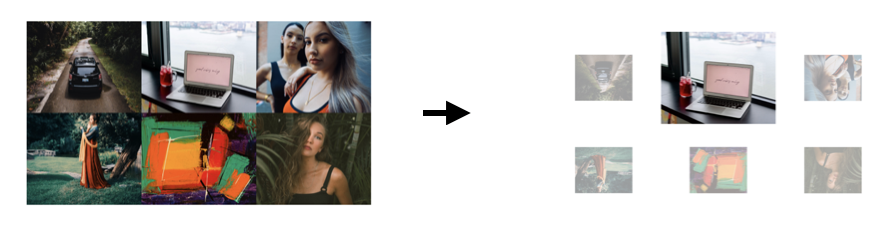
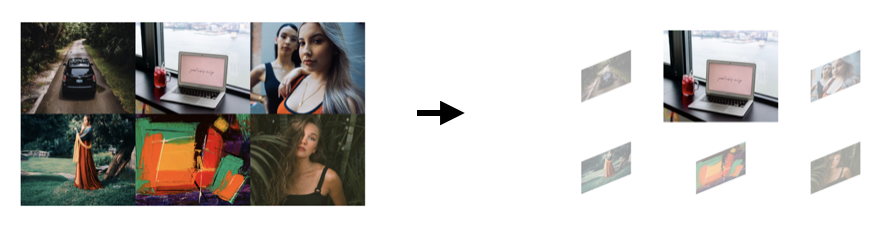
【transform rotate(360deg)×flexbox】画像が回転+伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX(360deg)×flexbox画像アニメーション
2. 【横回転】transform rotateY(360deg)×flexbox画像アニメーション
3. 【平面回転】transform rotateZ(360deg)×flexbox画像アニメーション
【徹底解説】flexを応用して画像が伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. flexで2つの画像が伸縮する画像アニメーション
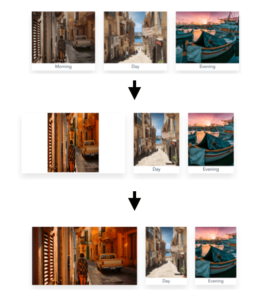
2. flexでhoverした画像が100%拡大する画像アニメーション
3. filterでエフェクト+flexで3つの画像が伸縮する画像アニメーション
【flexboxのjustify−content:center4選】CSS画像アニメーションを画面中央に配置
動きは下の画像のような感じになります
1. 半分の背景が左右から現れるCSS画像アニメーションをflexboxのjustify−content:centerで中央配置
2. 背景が両斜めから現れるCSS画像アニメーションをflexboxのjustify−content:centerで中央配置
3. 背景が上下から現れる自動ドアのようなCSS画像アニメーションをflexboxのjustify−content:centerで中央配置
4. 半分の背景が上下から現れるCSS画像アニメーションをflexboxのjustify−content:centerで中央配置
【Web制作に最適】背景を重ねるCSS画像アニメーション4選
動きは下の画像のような感じになります
1. 半分の背景が左右から現れるCSS画像アニメーション
2. 背景が両斜めから現れるCSS画像アニメーション
3. 背景が上下から現れる自動ドアのようなCSS画像アニメーション
4. 半分の背景が上下から現れるCSS画像アニメーション
【絶対使える!】hoverで背景がなめらかに動くCSS画像アニメーション4選
動きは下の画像のような感じになります
1. 右端から2つの背景が現れて文字が浮き出るCSS画像アニメーション
2. 右端から背景がスーッと表示されるCSS画像アニメーション
3. 下から2つの背景がボンっボンと画像全体を覆うCSS画像アニメーション
4. 下から背景がスーッと現れるCSS画像アニメーション
マウスオーバーで画像背景が切り替わるCSS【trasition】アニメーション 4選
動きは下の画像のような感じになります
1. マウスオーバーで二つの背景が左端から現れる画像transitionアニメーション
2. マウスオーバーで背景が左端から現れるシンプルな画像transitionアニメーション
3. マウスオーバーで2つの背景が上部から落ちてくる画像transitionアニメーション
4. マウスオーバーで背景が上部から落ちてくるシンプルな画像transitionアニメーション
transitionでCSS画像背景アニメーション3選(画像を横並びに配置)
動きは下の画像のような感じになります