こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
【直感的デザイン】cssで作るナビゲーションバーエフェクト3選
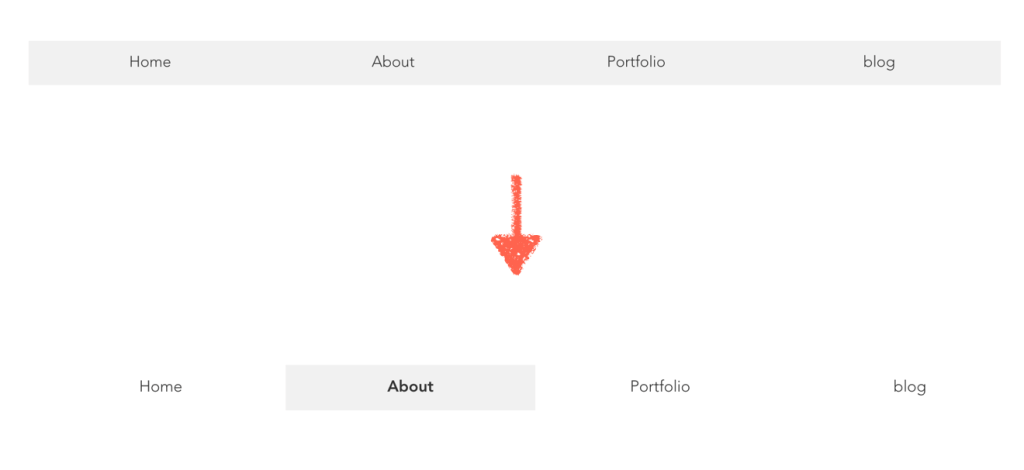
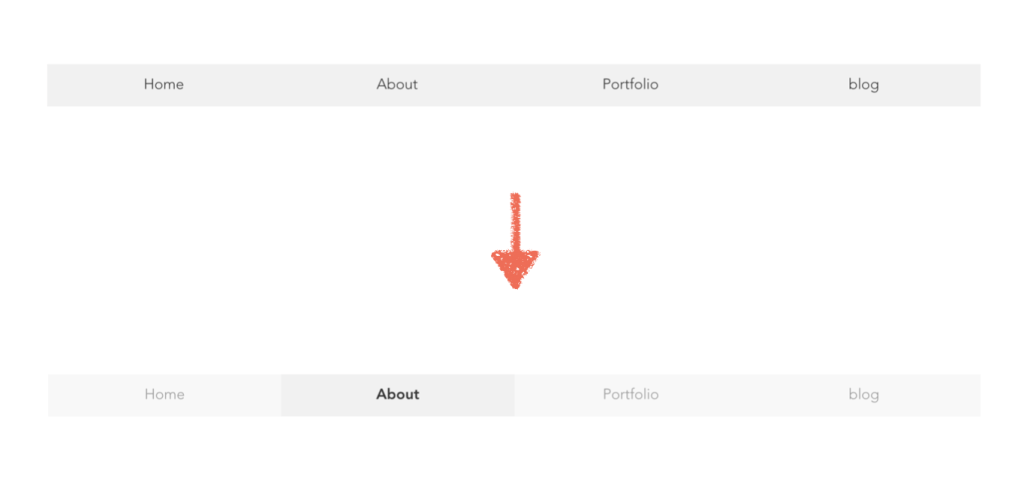
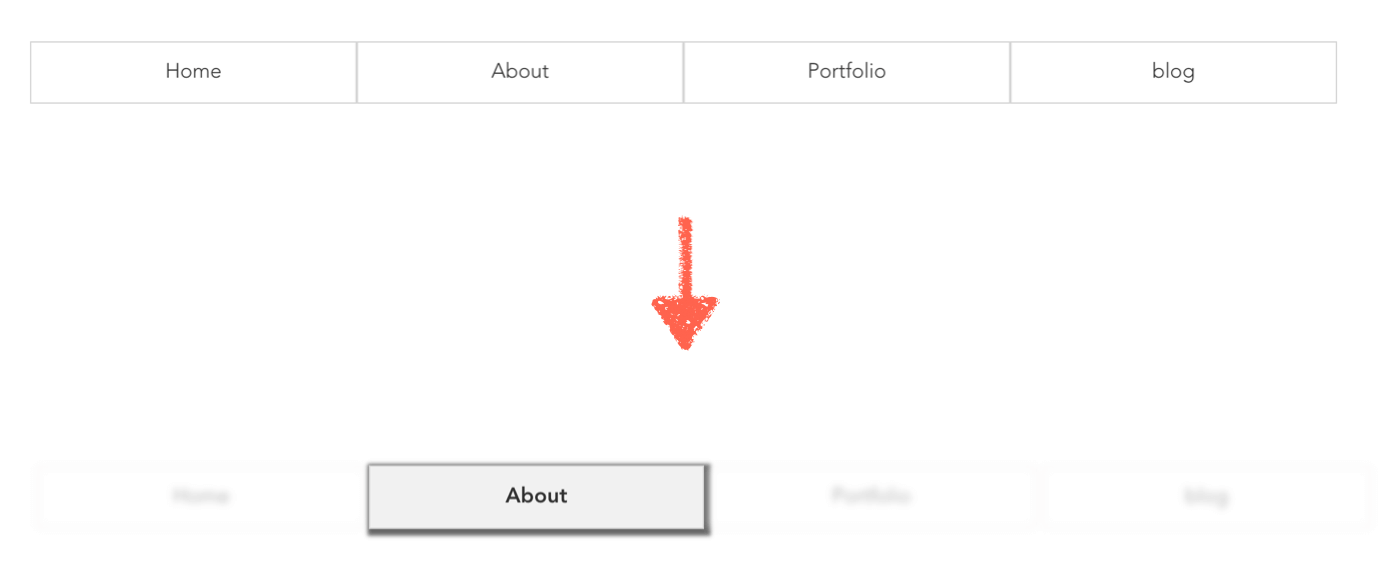
動きは下の画像のような感じになります
1. hoverしたボタンのみ背景色で強調するナビゲーションバーデザイン
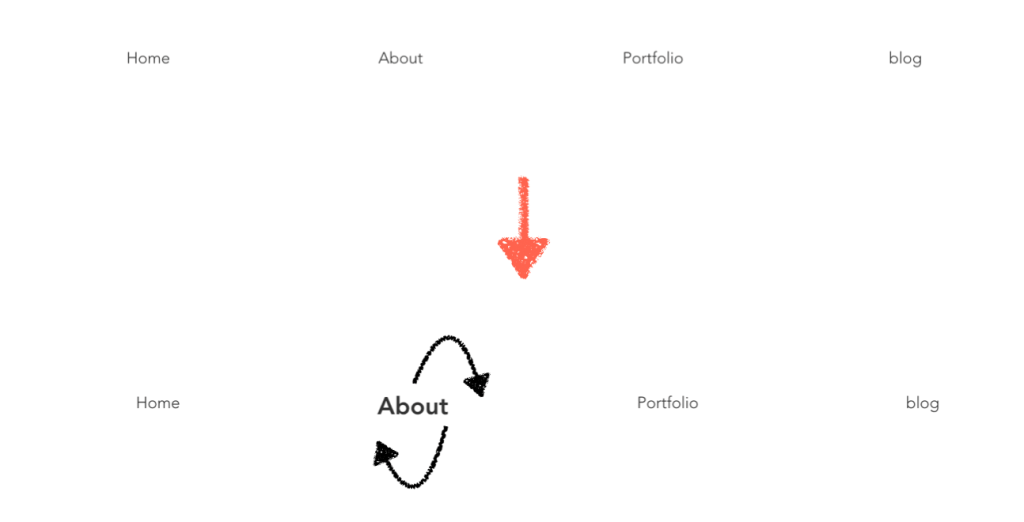
2. 円を描くように720度回転+拡大ナビゲーションバーデザイン
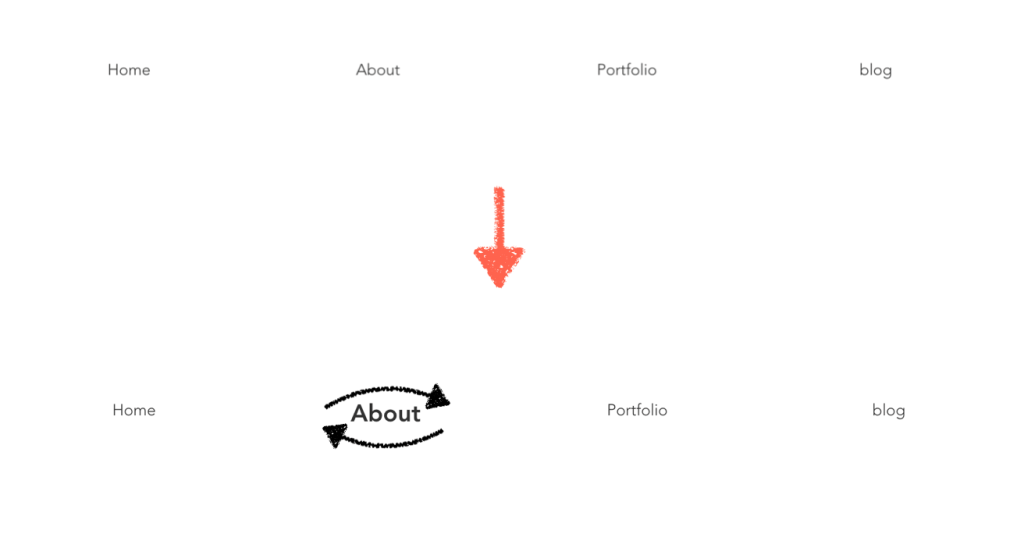
3. 360度横回転しながら拡大する直感的なナビゲーションバーデザイン
transform:rotate(X,Y,Z,3d)で回転するナビゲーションバー4選
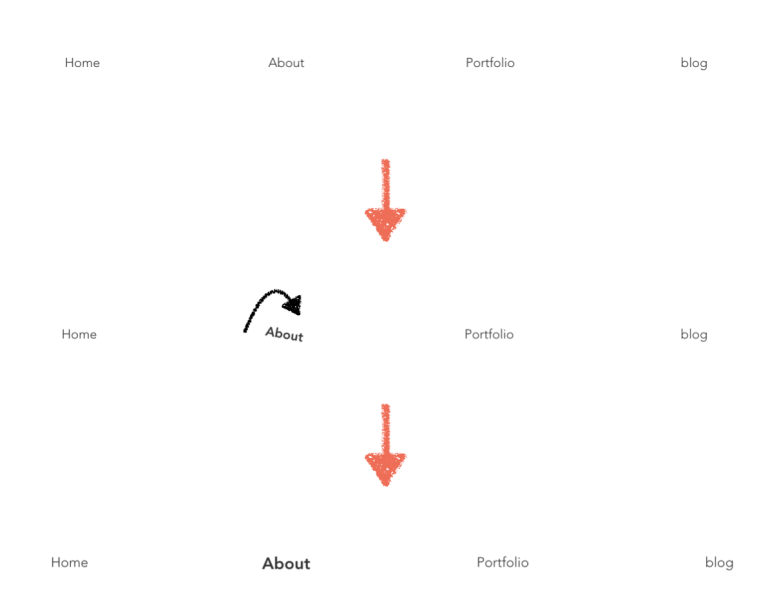
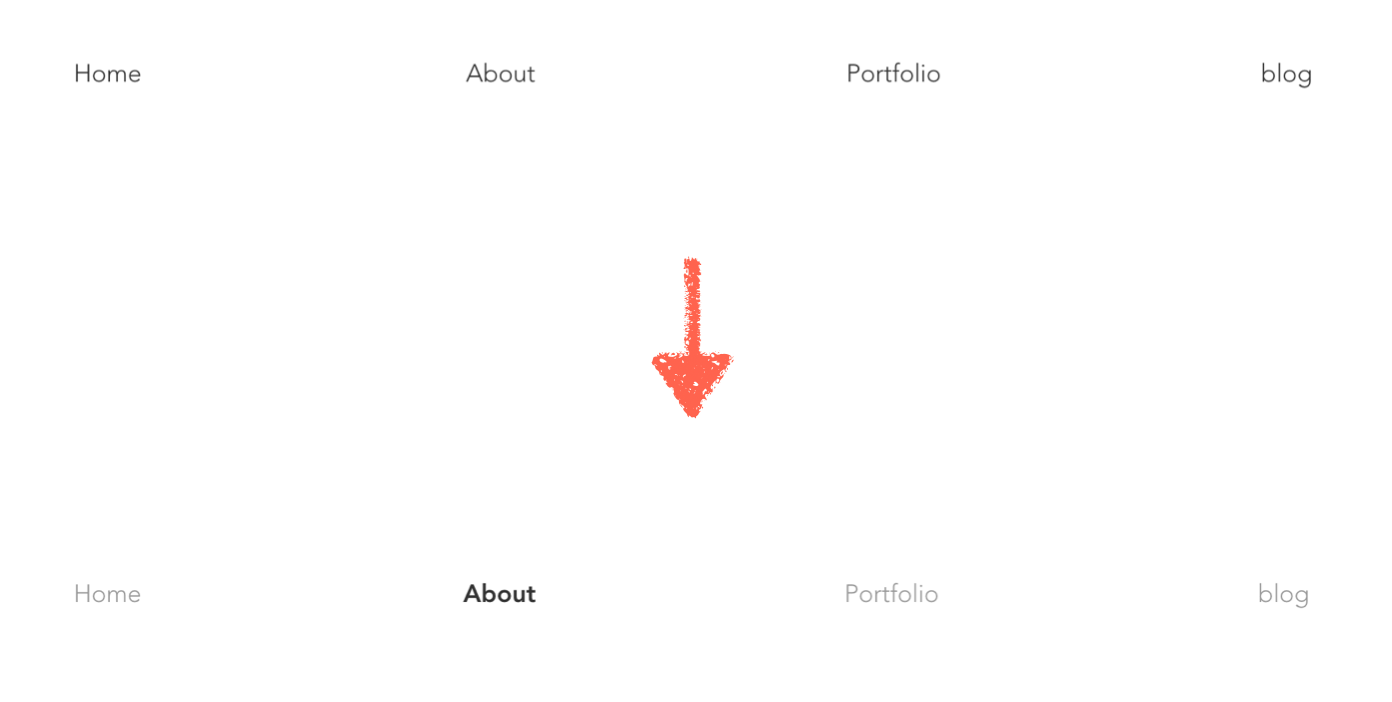
動きは下の画像のような感じになります
1. transform:rotateXとscaleで縦回転するナビゲーションバーデザイン
2. transform:rotateYとscaleで横回転するナビゲーションバーデザイン
3. transform:rotateZとscaleでくるっと回転するナビゲーションバーデザイン
4. transform:rotate3dとscaleで立体感のあるナビゲーションバーデザイン
【CSSで作る】動くシンプルなナビゲーションバーデザイン3選
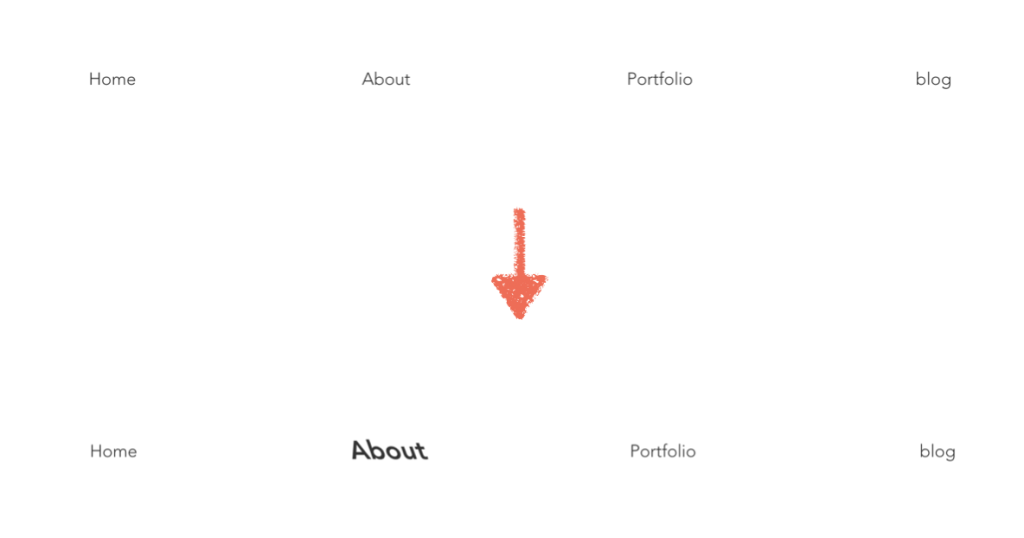
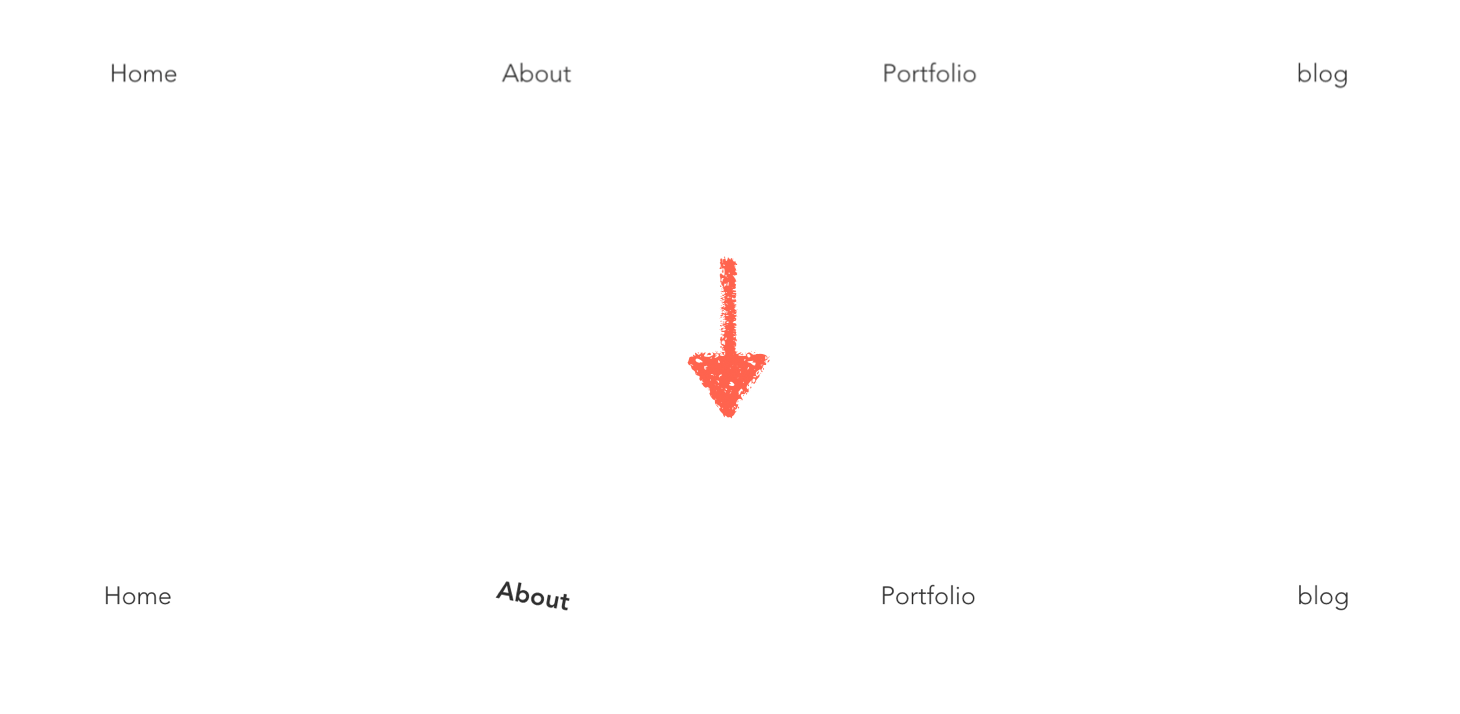
動きは下の画像のような感じになります
1. ちょっとエフェクト効いてるよくありがちなナビゲーションバーデザイン
2. くるっと回転してちょっと楽しいナビゲーションバーデザイン
3. 斜めに伸びてかわいいナビゲーションバーデザイン
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選
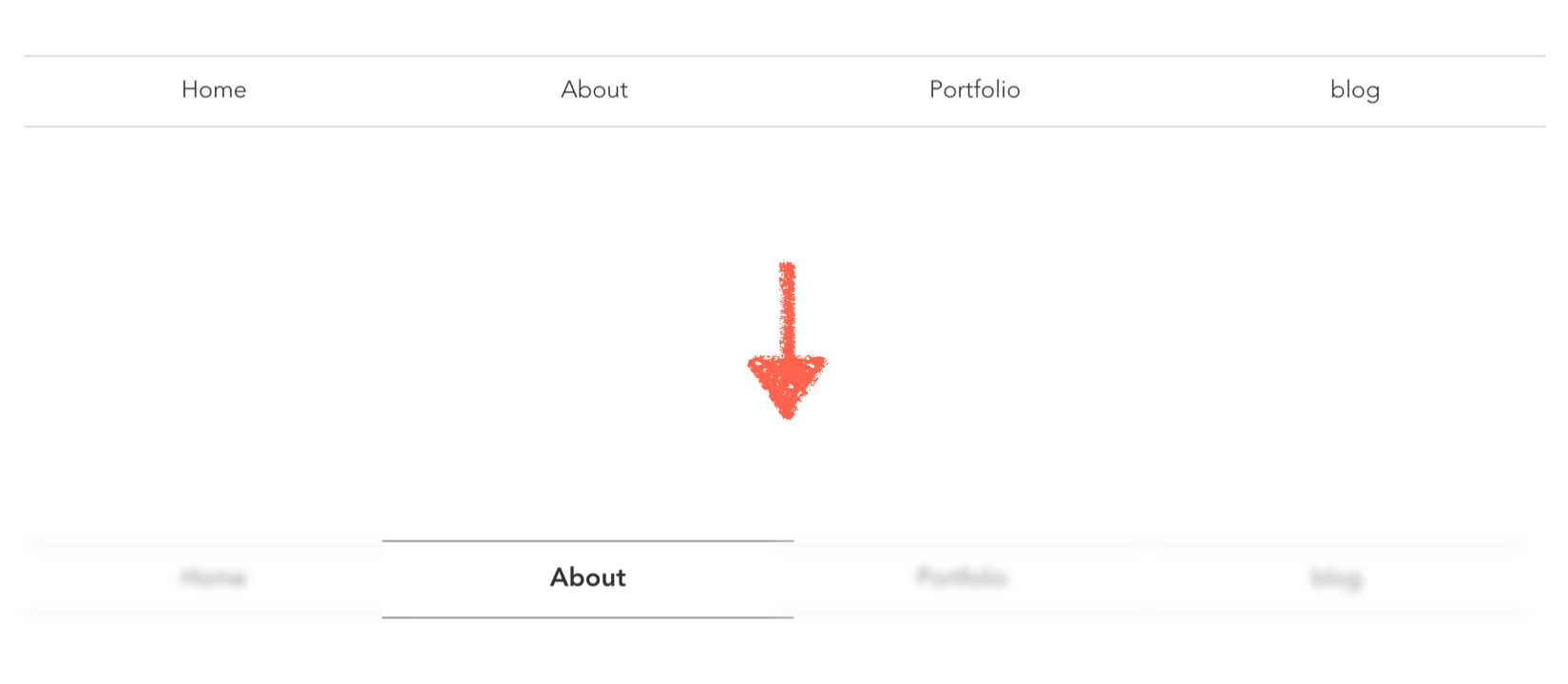
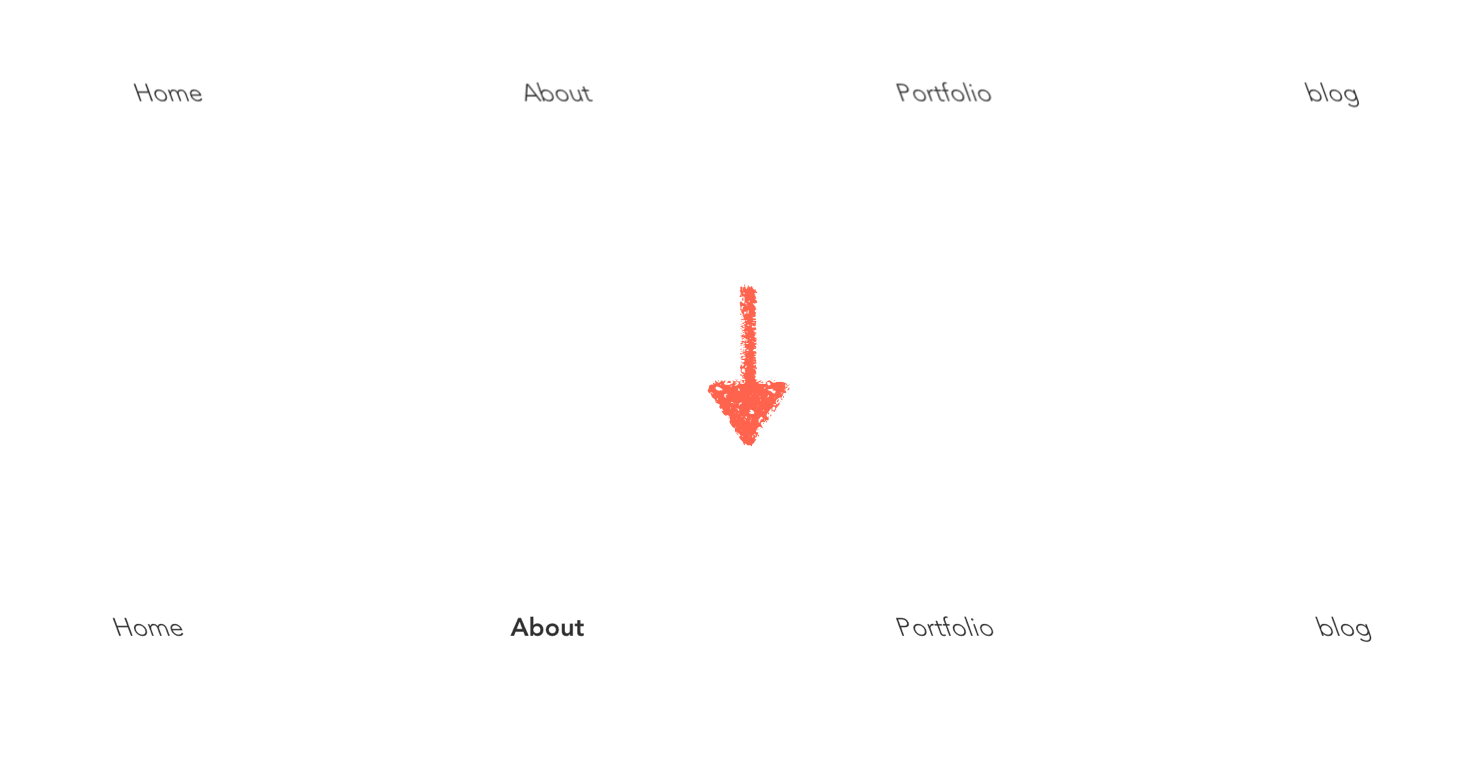
動きは下の画像のような感じになります
1. ヘッダーで使いやすいシンプルなナビゲーションメニュー
2. ボタンが滑らかに拡大するかわいらしいナビゲーションメニュー
3. ボタンが縮小しながら立体的に浮き出るナビゲーションメニュー
4. ボタンが凹みながら縮小する超動くナビゲーションメニュー
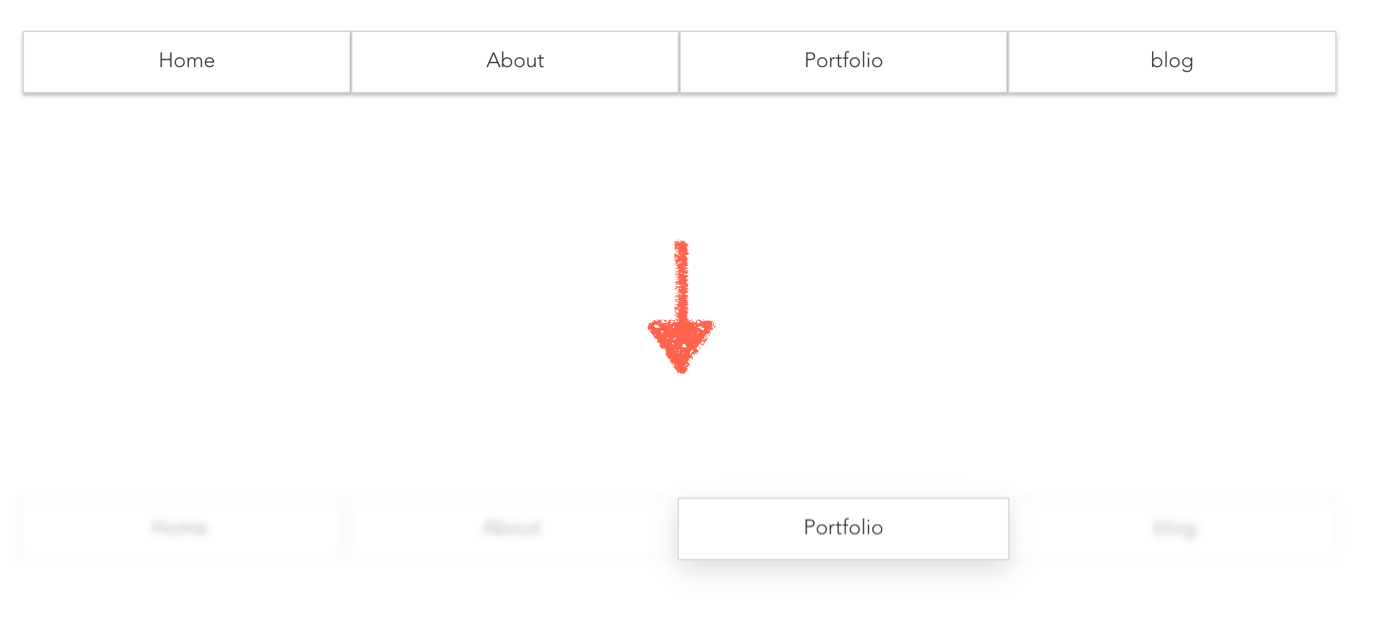
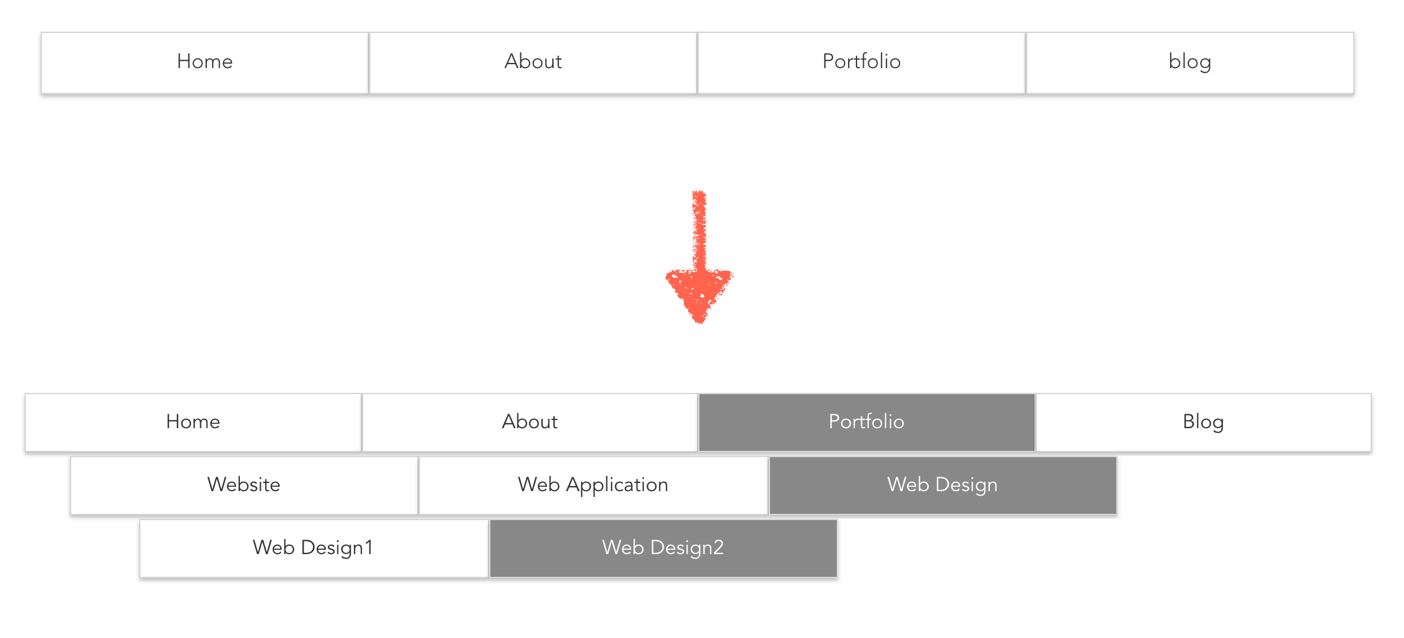
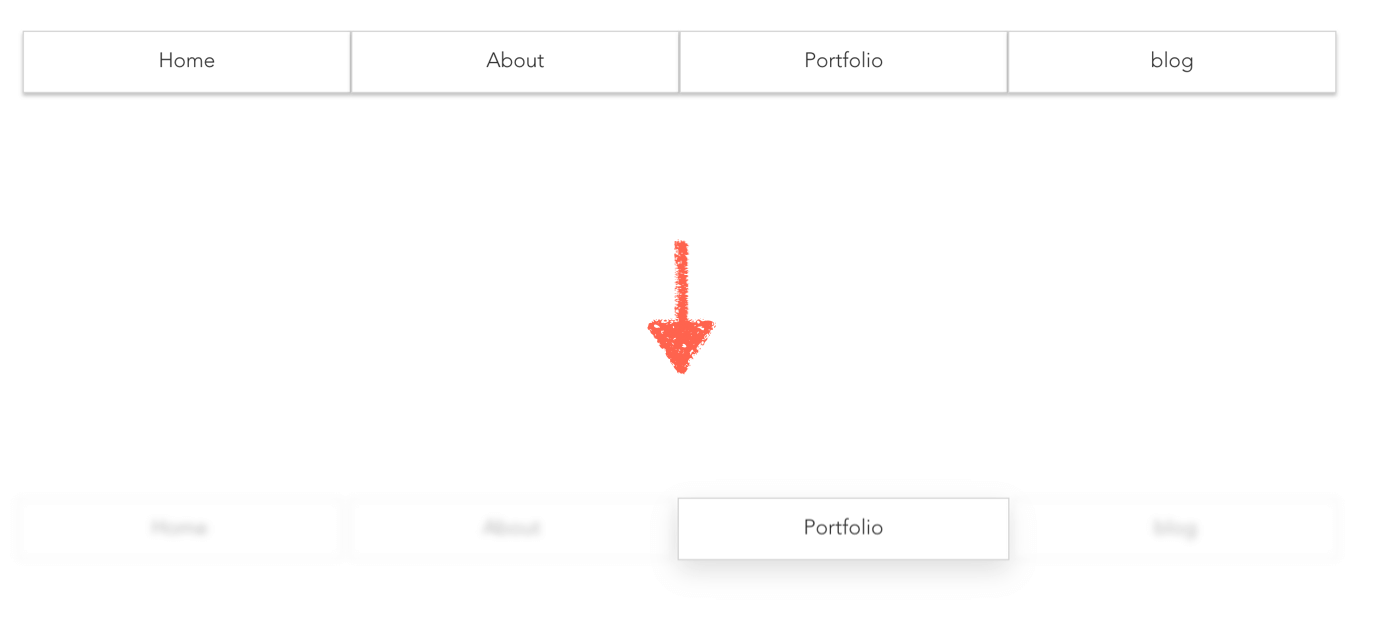
マウスオーバーでドロップダウンするナビゲーションメニュー3選
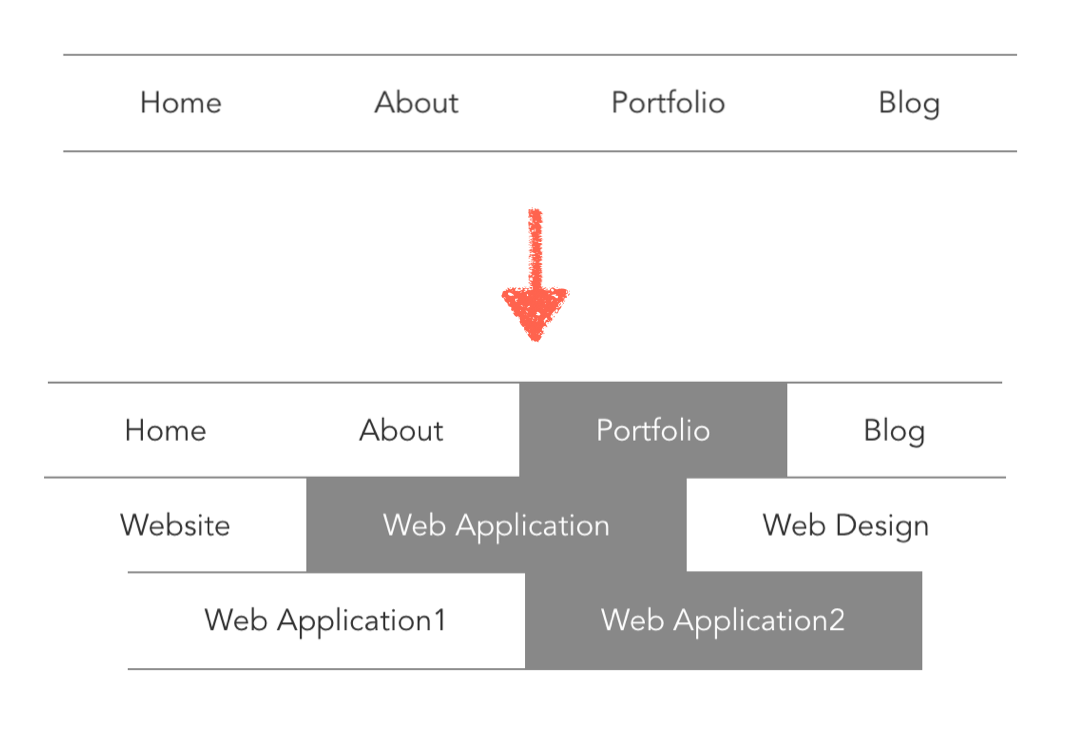
動きは下の画像のような感じになります
1. ドロップダウンするシンプルなナビゲーションメニュー
2. ボタンが浮く!独特でかわいいナビゲーションメニュー
3. マウスオーバーでドロップダウン!UIナビゲーションメニュー
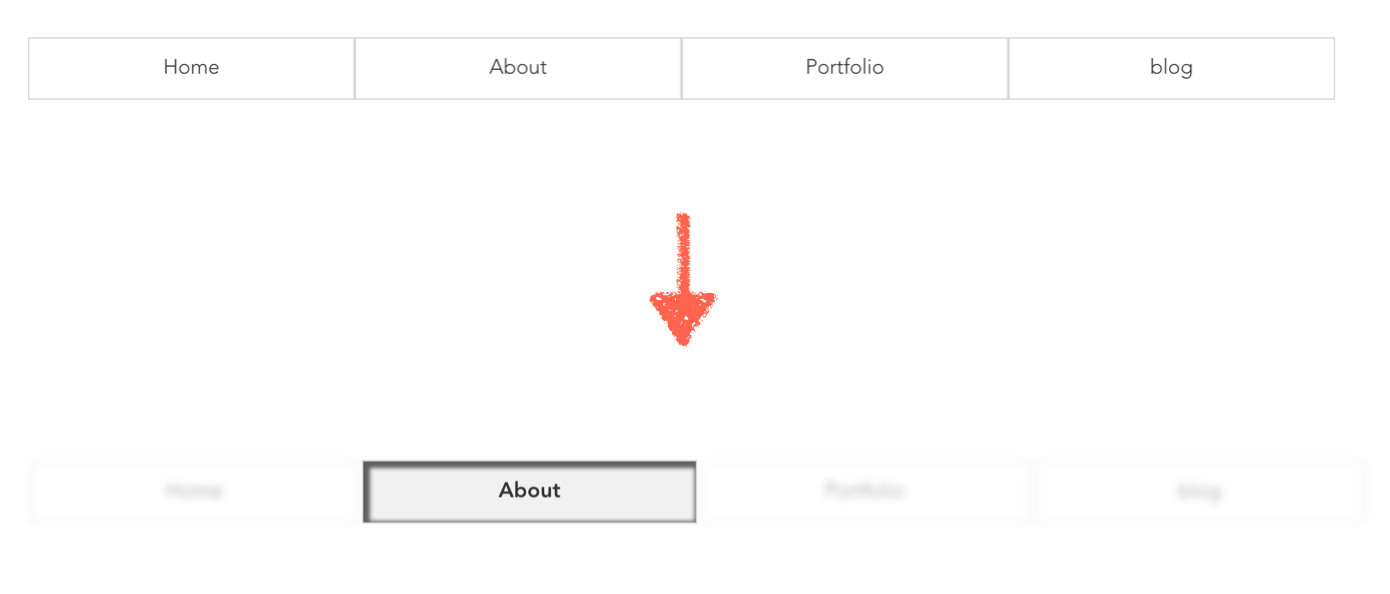
絶対失敗しないナビゲーションメニューサンプル3選
動きは下の画像のような感じになります
1. hoverするとボタンが浮き上がるナビゲーションメニュー
2. hoverするとボタンが凹むナビゲーションメニュー
3. hoverするとボタンが立体的に浮き出るナビゲーションメニュー
初心者でも簡単!動きのあるナビゲーションバーデザイン3選
動きは下の画像のような感じになります