こちらの記事に記載のデザイン・コードは全てオリジナルなので自由に使っていただいて大丈夫です(筆者が作成したため)
Web制作で使える。コピペOK。HTML, CSSだけ
まずは動きを確認してみてください(これがコピペOKなのかと驚くはず)
【rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり)
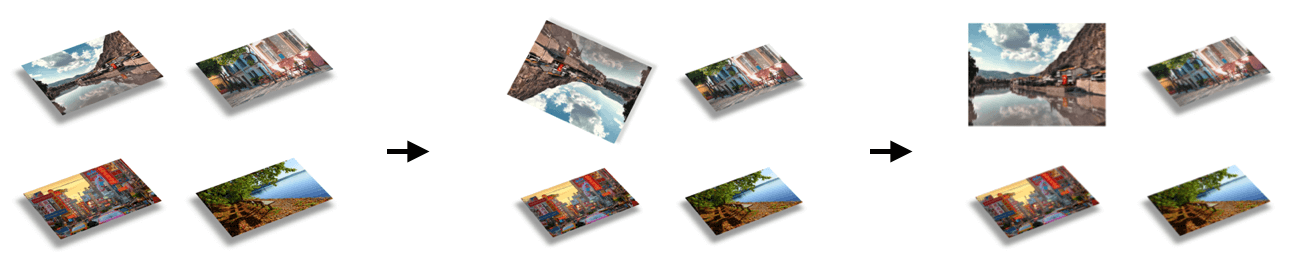
動きは下の画像のような感じになります
1. rotate×box-shadowでリアルすぎる画像回転アニメーション
2. rotate×scale(拡大)で失敗しない画像回転アニメーション
3. rotate×scale(拡大)×filterで想像を上回る画像回転アニメーション
【transform rotate(360deg)×flexbox】画像が回転+伸縮するCSSアニメーション3選
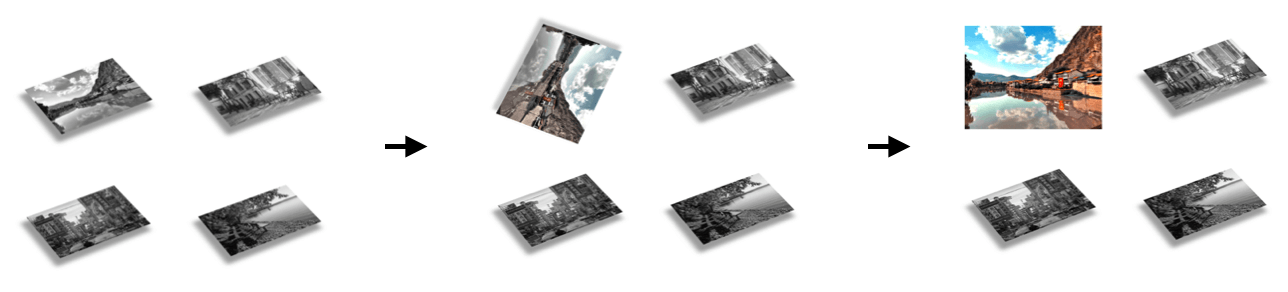
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX(360deg)×flexbox画像アニメーション
2. 【横回転】transform rotateY(360deg)×flexbox画像アニメーション
3. 【平面回転】transform rotateZ(360deg)×flexbox画像アニメーション
【真似したくなる】transform:rotate×scaleでCSS画像アニメーション3選
動きは下の画像のような感じになります
1. transform rotateX×scaleで【縦回転】CSS画像アニメーション

2. transform rotateY×scaleで【横回転】CSS画像アニメーション

3. transform rotateY/Z×scaleで【3D回転】画像アニメーション

transform:translateで絵画デザインのスライドショーを実現!CSSスライダーアニメーション3選
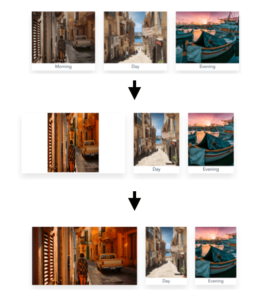
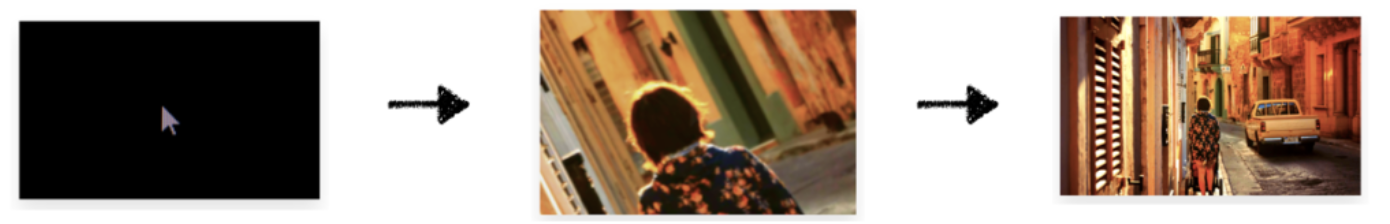
動きは下の画像のような感じになります
1. クリックで右方向からスライドしてくるアニメーション

2. クリックで上からスライドしてくるアニメーション

3. クリックで斜め上からスライドしてくるアニメーション

【transform:rotate×scale】回転×拡大するCSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション

2. 【横回転】transform rotateYで画像アニメーション

3. 【3D回転】transform rotateYZで画像アニメーション

filterとtransformでリアルな絵画デザインのCSSスライダーアニメーション3選
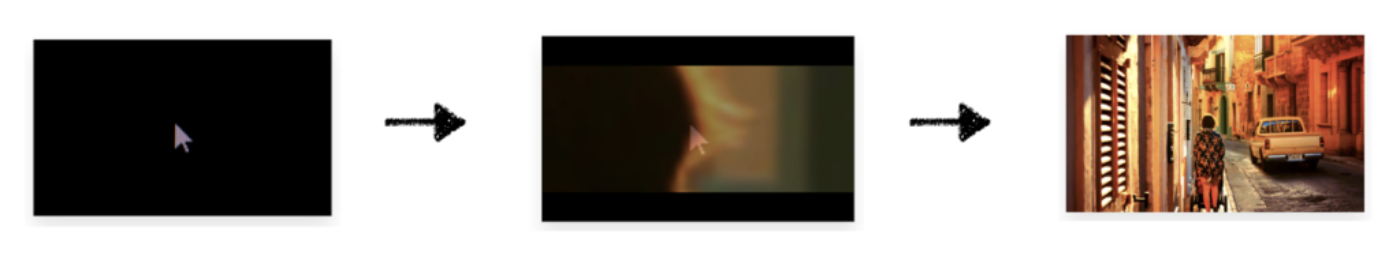
動きは下の画像のような感じになります
1. クリックで横幅が伸び縮みしながらスライドするアニメーション

2. クリックで縦幅が伸び縮みしながらスライドするアニメーション

3. クリックで思いっきり伸び縮みしながらスライドするアニメーション

filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
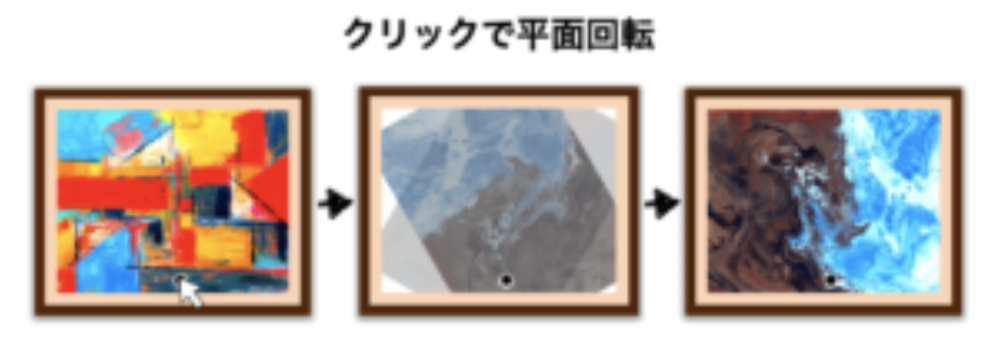
動きは下の画像のような感じになります
1. 縦回転するシンプルなスライダーアニメーション

2. 滑らかに横回転するスライダーアニメーション

3. 平面回転するスタイリッシュなスライダーアニメーション

【transform×回転『rotate』】CSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション

2. 【横回転】transform rotateYで画像アニメーション

3. 【3D回転】transform rotateYZで画像アニメーション

【transform rotate×画像背景】CSS回転アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX画像背景アニメーション

2. 【横回転】transform rotateY画像背景アニメーション

3. 【3D回転】transform rotateYZ画像背景アニメーション